最初の OneNote の作業ウィンドウ アドインを作成する
この記事では、OneNote の作業ウィンドウ アドインを作成するプロセスを紹介します。
必須条件
Node.js (最新 LTS バージョン)。 Node.js サイトにアクセスして、オペレーティング システムに適したバージョンをダウンロードしてインストールします。
最新バージョンの Yeoman と Office アドイン用の Yeoman ジェネレーター。これらのツールをグローバルにインストールするには、コマンド プロンプトから次のコマンドを実行します。
npm install -g yo generator-office注:
Yeomanのジェネレーターを過去に取付けている場合でも、npmからのパッケージを最新のバージョンにすることをお勧めします。
Microsoft 365 サブスクリプションに接続されている Office (Office for the web を含む)。
注:
まだ Office をお持ちでない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
アドイン プロジェクトの作成
次のコマンドを実行し、Yeoman ジェネレーターを使用してアドイン プロジェクトを作成します。 プロジェクトを含むフォルダーが現在のディレクトリに追加されます。
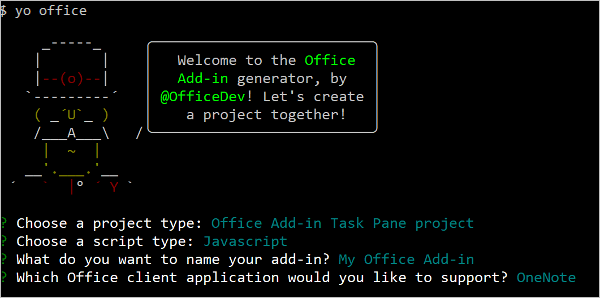
yo office
注:
yo officeコマンドを実行すると、Yeoman のデータ収集ポリシーと Office アドイン CLI ツールに関するプロンプトが表示される場合があります。 提供された情報を使用して、必要に応じてプロンプトに応答します。
プロンプトが表示されたら、以下の情報を入力してアドイン プロジェクトを作成します。
- プロジェクトの種類を選択します。
Office Add-in Task Pane project - スクリプトの種類を選択します。
Javascript - アドインに何の名前を付けたいですか?
My Office Add-in - サポートする Office クライアント アプリケーションはどれですか?
OneNote

ウィザードを完了すると、ジェネレーターによってプロジェクトが作成されて、サポートしているノード コンポーネントがインストールされます。
注:
バージョン 20.0.0 以降 Node.js 使用している場合は、ジェネレーターがインストールを実行するときに、サポートされていないエンジンがあることを示す警告が表示されることがあります。 この問題の修正に取り組んでいます。 その間、警告は生成するジェネレーターまたはプロジェクトに影響しないため、無視できます。
ヒント
アドイン プロジェクトの作成後に Yeoman ジェネレーターが提供する次の手順ガイダンスは無視できます。 この記事中の詳しい手順は、このチュートリアルを完了するために必要なすべてのガイダンスを提供します。
プロジェクトを確認する
Yeomanジェネレーターで作成したアドインプロジェクトには、原型となる作業ペインアドインのサンプルコードが含まれています。
- プロジェクトのルート ディレクトリにある./manifest.xmlファイルで、アドインの機能と設定を定義します。
- ./src/taskpane/taskpane.htmlファイルには、作業ペイン用のHTMLマークアップが含まれています。
- ./src/taskpane/taskpane.cssファイルには、作業ペインのコンテンツに適用されるCSSが含まれています。
- ./src/taskpane/taskpane.js ファイルには、作業ウィンドウと Office クライアント アプリケーションの間のやり取りを容易にする Office JavaScript API コードが含まれています。
コードを更新する
コード エディターでファイル ./src/taskpane/taskpane.js を開き、次のコードを run 関数内に追加します。 このコードは、OneNote JavaScript API を使用してページ タイトルを設定し、ページの本文にアウトラインを追加します。
try {
await OneNote.run(async (context) => {
// Get the current page.
const page = context.application.getActivePage();
// Queue a command to set the page title.
page.title = "Hello World";
// Queue a command to add an outline to the page.
const html = "<p><ol><li>Item #1</li><li>Item #2</li></ol></p>";
page.addOutline(40, 90, html);
// Run the queued commands.
await context.sync();
});
} catch (error) {
console.log("Error: " + error);
}
試してみる
プロジェクトのルート フォルダーに移動します。
cd "My Office Add-in"ローカル Web サーバーを開始します。 プロジェクトのルート ディレクトリから次のコマンドを実行します。
npm run dev-server注:
Office アドインでは、開発中でも HTTP ではなく HTTPS を使用する必要があります。 次のいずれかのコマンドを実行した後に証明書のインストールを求められた場合は、Yeoman ジェネレーターが提供する証明書をインストールするプロンプトに同意します。 変更を行うには、管理者としてコマンド プロンプトまたはターミナルを実行する必要がある場合もあります。
OneNote on the web でノートブックを開き、新しいページを作成します。
[Office アドインの挿入] > を選択して、[Office アドイン] ダイアログを開きます。
コンシューマー アカウントでサインインしている場合は、[マイ アドイン] タブを選択し、[マイ アドインのアップロード] を選択します。
職場または教育用アカウントでサインインしている場合は、[自分の所属組織] タブを選択し、[マイ アドインのアップロード] を選択します。
次の図は、コンシューマー ノートブックの [マイ アドイン] タブを示しています。
![[マイ アドイン] タブを示す [Office アドイン] ダイアログ。](../images/onenote-office-add-ins-dialog.png)
[アドインのアップロード] ダイアログで、プロジェクト フォルダー内の manifest.xml を参照し、[アップロード] を選択します。
[ ホーム ] タブで、リボンの [ タスクウィンドウの表示 ] ボタンを選択します。 アドインの作業ウィンドウは、OneNote ページの横にある iFrame で開きます。
作業ウィンドウの下部にある [実行] リンクをクリックしてページ タイトルを設定し、ページの本文にアウトラインを追加します。
![このチュートリアルから構築されたアドインで、OneNote で作業ウィンドウを開くために [タスクウィンドウの表示] リボン ボタンが使用されました。](../images/onenote-first-add-in-4.png)
次の手順
おめでとうございます。OneNote の作業ウィンドウ アドインが正常に作成されました。 次に、OneNote アドイン構築の中心概念の詳細について説明します。
トラブルシューティング
「開発環境のセットアップ」の手順に従って、環境が Office 開発の準備ができていることを確認 します。
Yo Office が実行する自動
npm installステップが失敗する可能性があります。 を実行npm startしようとしたときにエラーが表示された場合は、コマンド プロンプトで新しく作成されたプロジェクト フォルダーに移動し、 を手動で実行npm installします。 Yo Office の詳細については、「 Yeoman ジェネレーターを使用して Office アドイン プロジェクトを作成する」を参照してください。アドインにエラーが表示された場合 (たとえば、"このアドインを開始できませんでした。このダイアログを閉じて問題を無視するか、[再起動] をクリックしてやり直してください。)F5 キーを押すか、[デバッグ] [Visual Studio でのデバッグ>の開始] の順に選択すると、その他のデバッグ オプションについては、「Visual Studio での Office アドインのデバッグ」を参照してください。
一部のサンプル コードでは、ES6 JavaScript を使用しています。 これは、Trident (インターネット エクスプローラー 11) ブラウザー エンジンを使用する古いバージョンの Office と互換性がありません。 アドインでこれらのプラットフォームをサポートする方法については、「 古い Microsoft Webview と Office バージョンをサポートする」を参照してください。 開発に使用する Microsoft 365 サブスクリプションがまだない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
関連項目
Office Add-ins
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示