名刺アプリ作成のすすめ(Windows 8.1 アプリ開発入門) 第7回 ~ グリッド ページ (著書一覧ページ) を整える ~
マイクロソフトの田中達彦です。
本連載では、Windows 8.1に対応した名刺アプリの作り方を通じて、アプリの開発方法を説明します。
今回は、第6回で作成した画像データを表示しているページを修正していきます。
[XAMLとC#]
WindowsストアアプリでのUIの記述方法の1つに、XAML(ザムルと読みます)があります。
XAMLはマークアップ言語の一種で、開発言語であるC#やVisual Basic、C++と組み合わせて使用します。
ここでは開発言語としてC#を使用していますので、C#とXAMLを組み合わせて使います。
UI部分をXAMLで表現し、ロジックの部分をC#で記述します。
Visual Studioで作成したグリッド アプリケーションには、XAMLとC#をペアで生成しているファイルが4つあります。
1つはアプリケーションの基本部分を構成しているApp.xamlとApp.xaml.csのペアです。
他の3つは、グリッド アプリケーションの3階層をそれぞれ実装しているGroupedItemsPage.xamlとGroupedItemsPage.xaml.csのペア、GroupDetailPage.xamlとGroupDetailPage.xaml.csのペア、ItemDetailPage.xamlとItemDetailPage.xaml.csのペアです。
今回は、この中でGroupedItemsPage.xamlを変更します。
[画像の大きさの変更]
前回は、トップページに花札の画像を表示するところまで作りました。
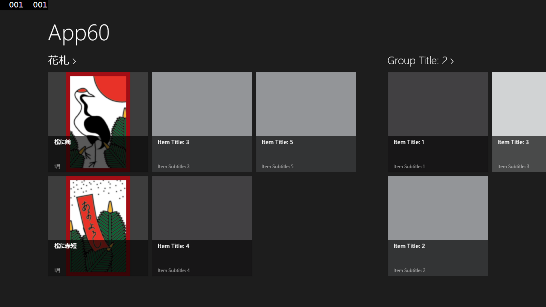
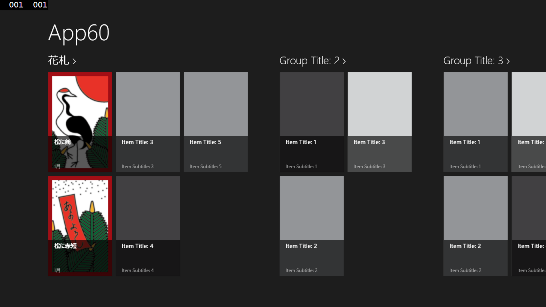
実行すると、以下の画面が表示されます。
まずは、花札を表示する部分の大きさを変えてみましょう。
Visual Studioのソリューション エクスプローラーに表示されているGroupedItemsPage.xamlをダブルクリックします。
すると、以下のように画面中央に黒いデザイン画面と、その下にXAMLのコードが表示されます。
XAMLのコードの以下の場所を見つけ出し、黄色くマーカーしているWidthの値を250から160に変更します。これによって、幅が小さくなります。
<GridView.ItemTemplate>
<DataTemplate>
<Grid HorizontalAlignment="Left" Width="250" Height="250">
<Border Background="{ThemeResource ListViewItemPlaceholderBackgroundThemeBrush}">
<Image Source="{Binding ImagePath}" Stretch="UniformToFill" AutomationProperties.Name="{Binding Title}"/>
</Border>
<StackPanel VerticalAlignment="Bottom" Background="{ThemeResource ListViewItemOverlayBackgroundThemeBrush}">
<TextBlock Text="{Binding Title}" Foreground="{ThemeResource ListViewItemOverlayForegroundThemeBrush}" Style="{StaticResource TitleTextBlockStyle}" Height="60" Margin="15,0,15,0"/>
<TextBlock Text="{Binding Subtitle}" Foreground="{ThemeResource ListViewItemOverlaySecondaryForegroundThemeBrush}" Style="{StaticResource CaptionTextBlockStyle}" TextWrapping="NoWrap" Margin="15,0,15,10"/>
</StackPanel>
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
このWidthなどの要素をプロパティと呼んでいます。
直接XAMLのコードを編集してもいいですし、Visual Studioの右下に表示されているプロパティ ウィンドウというものを使用してWidthなどの値を変えることができます。
もしプロパティ ウィンドウが表示されていないときは、[表示]メニューにある[プロパティ ウィンドウ]を選択するか、[F4]キーを押してください。
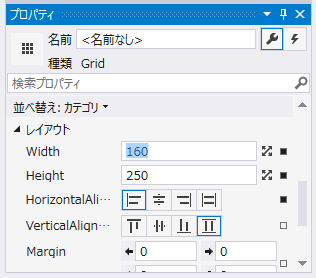
プロパティ ウィンドウを使うときは、下記のイメージになります。
XAMLのGridが定義されている行を選択してから、プロパティ ウィンドウの数値を変更します。
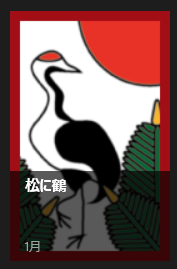
しかし、この変更だけで実行すると、以下のように花札の右側が切れてしまいます。
この現象を修正するために、画像の表示位置を変えます。
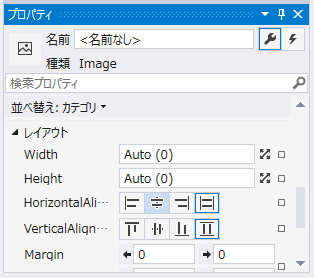
XAMLのコードのImageと書かれた部分をクリックすると、プロパティ ウィンドウにImageに関する各種のプロパティが表示されます。
レイアウトと書かれている場所を展開すると、HorizontalAlignmentというプロパティが表示されます。
その右側に4つのアイコンが並んでおり、デフォルトではいちばん右のStretchというものが選択されています。
左から2つ目のCenterをクリックして、HorizontalAlignmentの値をCenterに変更します。
Centerに変更することにより、画像を左右の真ん中に表示させることができるようになります。
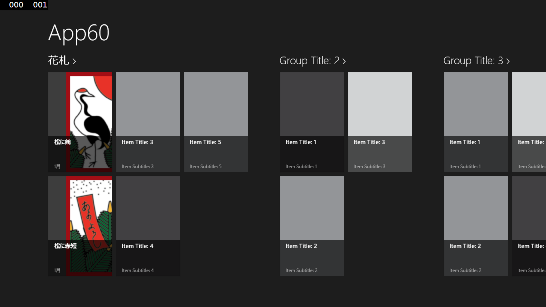
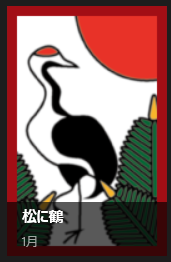
ここまでの変更でアプリを実行すると、以下のようになります。
前回の記事では花札の左右に空白がありましたが、今回は空白がなくなっています。
[文字を表示している場所のカスタマイズ]
花札の画像の下のほうに、「松に鶴」や「1月」などの文字が表示されています。
この文字列は、SampleData.jsonの中でTitleやSubtitleとして指定している文字列です。
今のままだと、文字を表示している部分の面積がちょっと大きいので、もう少しコンパクトにしてみましょう。
GroupedItemsPage.xamlを見ると、以下のコードがあります。
ここが文字を表示させている場所です。
<StackPanel VerticalAlignment="Bottom" Background="{ThemeResource ListViewItemOverlayBackgroundThemeBrush}">
<TextBlock Text="{Binding Title}" Foreground="{ThemeResource ListViewItemOverlayForegroundThemeBrush}" Style="{StaticResource TitleTextBlockStyle}" Height="60" Margin="15,0,15,0"/>
<TextBlock Text="{Binding Subtitle}" Foreground="{ThemeResource ListViewItemOverlaySecondaryForegroundThemeBrush}" Style="{StaticResource CaptionTextBlockStyle}" TextWrapping="NoWrap" Margin="15,0,15,10"/>
</StackPanel>
StackPanelは、その中に他のコントロールを垂直方向または水平方向に並べられるパネルです。
今回のように、文字を垂直方向に並べて表示させるときなどに使うと便利です。
XAMLのコードを見ると、StackPanelの中にTextBlockが2つ入っています。
最初のTextBlockにSampleData.jsonで指定しているTitle、次のTextBlockにSubtitleが紐づけられています。
最初のTextBlockの行を見ると、Height="60" と高さを指定しているプロパティがあります。
この部分を Height="24" に変更して実行すると、下図のように文字を表示している場所が小さくなります。
さらに、このStackPanelを以下のように変更すると、「1月」という表記の部分が右側に表示されるなど、少し見栄えが良くなります。
黄色でマーカーした部分が変更したところです。
<StackPanel VerticalAlignment="Bottom" Background="{ThemeResource ListViewItemOverlayBackgroundThemeBrush}" >
<TextBlock Text="{Binding Title}" Foreground="{ThemeResource ListViewItemOverlayForegroundThemeBrush}" FontSize="18"/>
<TextBlock Text="{Binding Subtitle}" Foreground="{ThemeResource ListViewItemOverlaySecondaryForegroundThemeBrush}" FontSize="12" HorizontalAlignment="Right"/>
</StackPanel>
このコードで実行すると、下図のようになります。
次回は、今回作成したページから他のページに遷移する部分を作成します。
[前後の記事]
第6回 グリッド ページ (著書一覧ページ) の作成
第8回 グリッド ページ (著書一覧ページ) からWebサイトにとばす
マイクロソフト
田中達彦