ASP.NET Core Razor コンポーネントのライフサイクル
注意
これは、この記事の最新バージョンではありません。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
この記事では、ASP.NET Core Razor コンポーネントのライフサイクルと、ライフサイクル イベントの使用方法について説明します。
ライフサイクル イベント
Razor コンポーネントは、一連の同期および非同期のライフサイクル メソッド内の Razor コンポーネント ライフサイクル イベントを処理します。 ライフサイクル メソッドをオーバーライドして、コンポーネントの初期化およびレンダリング中にコンポーネントで追加の操作を実行できます。
この記事では、複雑なフレームワーク ロジックを明確にするために、コンポーネント ライフサイクル イベント処理を簡略化して説明しますが、何年にもわたって行われてきた変更をすべて取り上げるわけではありません。 カスタム イベント処理を Blazor のライフサイクル イベント処理と統合するには、ComponentBase 参照ソースにアクセスすることが必要な場合があります。 この参照ソースのコード コメントには、この記事や API ドキュメントには記載されていないライフサイクル イベント処理に関する追加の注釈が含まれています。
Note
通常、.NET 参照ソースへのドキュメント リンクを使用すると、リポジトリの既定のブランチが読み込まれます。このブランチは、.NET の次回リリースに向けて行われている現在の開発を表します。 特定のリリースのタグを選択するには、[Switch branches or tags](ブランチまたはタグの切り替え) ドロップダウン リストを使います。 詳細については、「ASP.NET Core ソース コードのバージョン タグを選択する方法」 (dotnet/AspNetCore.Docs #26205) を参照してください。
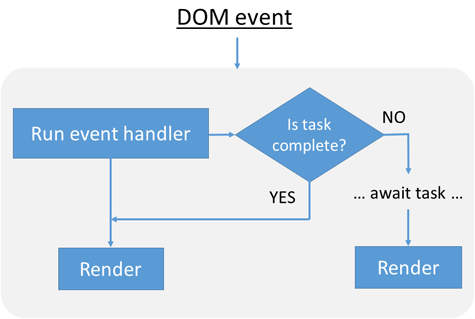
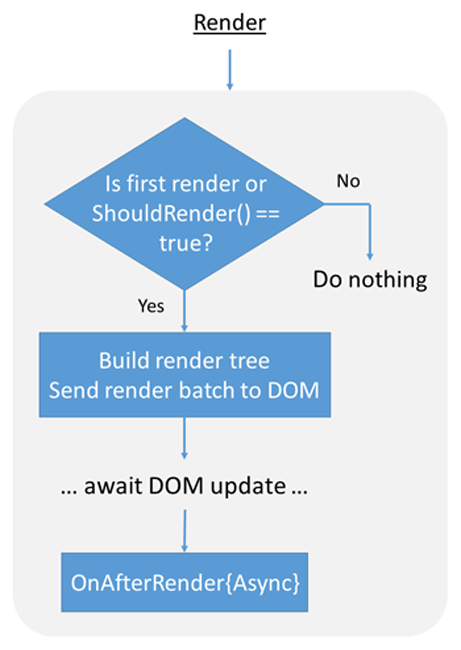
次の簡略化された図は、Razor コンポーネント ライフサイクル イベント処理を示しています。 ライフサイクル イベントに関連付けられている C# メソッドは、この記事の次のセクションで例と共に定義されています。
コンポーネント ライフサイクル イベント:
- 要求に対してコンポーネントが初めてレンダリングされる場合は、次のようにします。
- コンポーネントのインスタンスを作成します。
- プロパティの挿入を実行します。
OnInitialized{Async}を呼び出します。 未完了の Task が返された場合は、Task を待機してから、コンポーネントが再レンダリングされます。 同期メソッドは、非同期メソッドの前に呼び出されます。
OnParametersSet{Async}を呼び出します。 未完了の Task が返された場合は、Task を待機してから、コンポーネントが再レンダリングされます。 同期メソッドは、非同期メソッドの前に呼び出されます。- すべての同期作業に対してレンダリングし、Task を完了します。
注意
ライフサイクル イベントで実行される非同期アクションは、コンポーネントがレンダリングされる前に完了していない可能性があります。 詳細については、この記事の後半の「レンダリング時の不完全な非同期アクションを処理する」セクションを参照してください。
レンダリングはどの子が存在するかを決定するものであるため、親コンポーネントはその子であるコンポーネントよりも前にレンダリングされます。 同期的な親コンポーネント初期化を使用する場合は、親の初期化が最初に完了することが保証されます。 非同期の親コンポーネント初期化を使用する場合、親と子のコンポーネント初期化の完了順序は、実行されている初期化コードに依存するため、決定することができません。

DOM イベントの処理:
- イベント ハンドラーが実行されます。
- 未完了の Task が返された場合は、Task を待機してから、コンポーネントが再レンダリングされます。
- すべての同期作業に対してレンダリングし、Task を完了します。

Render のライフサイクル:
- 次の条件が両方とも満たされる場合は、コンポーネントに対するさらなるレンダリング操作は避けてください。
- これが最初のレンダリングではない場合。
ShouldRenderは、falseを返します。
- レンダリング ツリーの差分を作成し、コンポーネントをレンダリングします。
- DOM が更新されるのを待機します。
OnAfterRender{Async}を呼び出す。 同期メソッドは、非同期メソッドの前に呼び出されます。

Developer によって StateHasChanged の呼び出しが行われると、結果としてレンダリングが実行されます。 詳しくは、「ASP.NET Core Razor コンポーネントのレンダリング」をご覧ください。
パラメーターが設定されるタイミング (SetParametersAsync)
SetParametersAsync により、レンダリング ツリーのコンポーネントの親によって、またはルート パラメーターから指定されたパラメーターが設定されます。
メソッドの ParameterView パラメーターには、SetParametersAsync が呼び出されるたびに、コンポーネントに対するコンポーネント パラメーター値のセットが格納されます。 開発者のコードでは、SetParametersAsync メソッドをオーバーライドすることによって、ParameterView のパラメーターを直接操作できます。
SetParametersAsync の既定の実装では、対応する値が ParameterView 内にある [Parameter] または [CascadingParameter] 属性を使用して、各プロパティの値が設定されます。 対応する値が ParameterView 内にないパラメーターは、変更されないままになります。
ComponentBase.SetParametersAsync が base.SetParametersAsync(); で呼び出されない場合、開発者コードで受信パラメータ値を必要な方法で解釈できます。 たとえば、受信したパラメーターをクラスのプロパティに割り当てる必要はありません。
基底クラス メソッドを呼び出さない場合は、独自のコンポーネント初期化メソッド (OnInitialized/OnInitializedAsync) を呼び出す必要があります。 そうしないと、これらは呼び出されません。ComponentBase.SetParametersAsync を呼び出すことでこれらが呼び出されるためです。 StateHasChanged も初期化後に呼び出す必要があります。 ComponentBase.SetParametersAsync を呼び出す予定がない場合は、コードを構築するときに ComponentBase 参照ソースを参照してください。
Note
通常、.NET 参照ソースへのドキュメント リンクを使用すると、リポジトリの既定のブランチが読み込まれます。このブランチは、.NET の次回リリースに向けて行われている現在の開発を表します。 特定のリリースのタグを選択するには、[Switch branches or tags](ブランチまたはタグの切り替え) ドロップダウン リストを使います。 詳細については、「ASP.NET Core ソース コードのバージョン タグを選択する方法」 (dotnet/AspNetCore.Docs #26205) を参照してください。
ComponentBase.SetParametersAsync の初期化およびレンダリング API に依存するが、受信パラメータを処理しない場合は、空の ParameterView を基底クラス メソッドに渡すオプションがあります。
base.SetParametersAsync(ParameterView.Empty);
開発者コード内にイベント ハンドラーが提供されている場合、破棄時にこれらをアンフックします。 詳細については、「IDisposableIAsyncDisposable を使用したコンポーネントの破棄」セクションを参照してください。
次の例では、Param のルート パラメーターの解析が成功した場合、ParameterView.TryGetValue によって Param パラメーターの値が value に代入されます。 value が null でなければ、コンポーネントによってその値が表示されます。
ルート パラメーターの照合では大文字と小文字が区別されませんが、ルート テンプレートでは TryGetValue によってパラメーター名が大文字と小文字を区別して照合されます。 次の例では、TryGetValue で値を取得するために、ルート テンプレートで /{param?} ではなく /{Param?} を使用する必要があります。 このシナリオで /{param?} が使用される場合、TryGetValue から false が返され、message はどちらの message 文字列にも設定されません。
SetParamsAsync.razor:
@page "/set-params-async/{Param?}"
<PageTitle>Set Parameters Async</PageTitle>
<h1>Set Parameters Async Example</h1>
<p>@message</p>
@code {
private string message = "Not set";
[Parameter]
public string? Param { get; set; }
public override async Task SetParametersAsync(ParameterView parameters)
{
if (parameters.TryGetValue<string>(nameof(Param), out var value))
{
if (value is null)
{
message = "The value of 'Param' is null.";
}
else
{
message = $"The value of 'Param' is {value}.";
}
}
await base.SetParametersAsync(parameters);
}
}
@page "/set-params-async/{Param?}"
<p>@message</p>
@code {
private string message = "Not set";
[Parameter]
public string? Param { get; set; }
public override async Task SetParametersAsync(ParameterView parameters)
{
if (parameters.TryGetValue<string>(nameof(Param), out var value))
{
if (value is null)
{
message = "The value of 'Param' is null.";
}
else
{
message = $"The value of 'Param' is {value}.";
}
}
await base.SetParametersAsync(parameters);
}
}
@page "/set-params-async/{Param?}"
<p>@message</p>
@code {
private string message = "Not set";
[Parameter]
public string? Param { get; set; }
public override async Task SetParametersAsync(ParameterView parameters)
{
if (parameters.TryGetValue<string>(nameof(Param), out var value))
{
if (value is null)
{
message = "The value of 'Param' is null.";
}
else
{
message = $"The value of 'Param' is {value}.";
}
}
await base.SetParametersAsync(parameters);
}
}
@page "/set-params-async/{Param?}"
<p>@message</p>
@code {
private string message = "Not set";
[Parameter]
public string Param { get; set; }
public override async Task SetParametersAsync(ParameterView parameters)
{
if (parameters.TryGetValue<string>(nameof(Param), out var value))
{
if (value is null)
{
message = "The value of 'Param' is null.";
}
else
{
message = $"The value of 'Param' is {value}.";
}
}
await base.SetParametersAsync(parameters);
}
}
@page "/set-params-async"
@page "/set-params-async/{Param}"
<p>@message</p>
@code {
private string message = "Not set";
[Parameter]
public string Param { get; set; }
public override async Task SetParametersAsync(ParameterView parameters)
{
if (parameters.TryGetValue<string>(nameof(Param), out var value))
{
if (value is null)
{
message = "The value of 'Param' is null.";
}
else
{
message = $"The value of 'Param' is {value}.";
}
}
await base.SetParametersAsync(parameters);
}
}
コンポーネントの初期化 (OnInitialized{Async})
OnInitialized と OnInitializedAsync は、コンポーネント インスタンスの全有効期間において、コンポーネントの初期化にのみ使用されます。 パラメーター値とパラメーター値の変更はこれらのメソッドで実行される初期化に影響を及ぼさないこととします。 たとえば、コンポーネントの有効期間を通じて変更されず、パラメーター値に依存しないドロップダウン リストへの静的オプションの読み込みは、これらのライフサイクル メソッドのいずれかで実行されます。 パラメーター値またはパラメーター値の変更がコンポーネントの状態に影響する場合には、代わりに OnParametersSet{Async} を使用します。
これらのメソッドは、コンポーネントが SetParametersAsync により初期パラメーターを受け取った後で初期化されるときに呼び出されます。 同期メソッドは、非同期メソッドの前に呼び出されます。
同期的な親コンポーネント初期化を使用する場合は、親の初期化は子コンポーネントの初期化よりも前に完了することが保証されます。 非同期の親コンポーネント初期化を使用する場合、親と子のコンポーネント初期化の完了順序は、実行されている初期化コードに依存するため、決定することができません。
同期操作の場合は、OnInitialized をオーバーライドします。
OnInit.razor:
@page "/on-init"
<PageTitle>On Initialized</PageTitle>
<h1>On Initialized Example</h1>
<p>@message</p>
@code {
private string? message;
protected override void OnInitialized()
{
message = $"Initialized at {DateTime.Now}";
}
}
@page "/on-init"
<p>@message</p>
@code {
private string? message;
protected override void OnInitialized()
{
message = $"Initialized at {DateTime.Now}";
}
}
@page "/on-init"
<p>@message</p>
@code {
private string? message;
protected override void OnInitialized()
{
message = $"Initialized at {DateTime.Now}";
}
}
@page "/on-init"
<p>@message</p>
@code {
private string message;
protected override void OnInitialized()
{
message = $"Initialized at {DateTime.Now}";
}
}
@page "/on-init"
<p>@message</p>
@code {
private string message;
protected override void OnInitialized()
{
message = $"Initialized at {DateTime.Now}";
}
}
非同期操作を実行するには、OnInitializedAsync をオーバーライドし、await 演算子を使用します。
protected override async Task OnInitializedAsync()
{
await ...
}
カスタム基底クラスをカスタム初期化ロジックで使用する場合は、基底クラスで OnInitializedAsync を呼び出します。
protected override async Task OnInitializedAsync()
{
await ...
await base.OnInitializedAsync();
}
カスタム基底クラスをカスタム ロジックで使用しない限り、ComponentBase.OnInitializedAsync を呼び出す必要はありません。 詳細については、「基底クラスのライフサイクル メソッド」セクションを参照してください。
サーバー呼び出し OnInitializedAsync でコンテンツを "2 回" プリレンダリングする Blazor アプリ。
- コンポーネントが最初にページの一部として静的にレンダリングされるときに 1 回。
- 2 回目はブラウザーがコンポーネントをレンダリングするとき。
プリレンダリングする際に OnInitializedAsync で開発者コードが 2 回実行されないようにするには、「プリレンダリング後のステートフル再接続」セクションを参照してください。 このセクションの内容は、Blazor Web Apps とステートフル SignalR の "再接続" に焦点を当てています。 プリレンダリング中に初期化コードの実行中の状態を保持するには、「ASP.NET Core Razor コンポーネントのプリレンダリングを行う」をご覧ください。
プリレンダリングする際に OnInitializedAsync で開発者コードが 2 回実行されないようにするには、「プリレンダリング後のステートフル再接続」セクションを参照してください。 このセクションのコンテンツでは、Blazor Server およびステートフルな SignalR の "再接続" に焦点を当てていますが、ホストされた Blazor WebAssembly ソリューション (WebAssemblyPrerendered) でのプリレンダリングのシナリオでは、開発者コードを 2 回実行しないようにするための同様の条件とアプローチが必要です。 プリレンダリング中に初期化コードの実行中の状態を保持するには、「ASP.NET Core Razor コンポーネントのプリレンダリングと統合を行う」をご覧ください。
Blazor アプリがプリレンダリングされている間、JavaScript の呼び出し (JS 相互運用) などの特定のアクションは不可能です。 コンポーネントは、プリレンダリング時に異なるレンダリングが必要になる場合があります。 詳細については、「JavaScript 相互運用を使用したプリレンダリング」セクションを参照してください。
開発者コード内にイベント ハンドラーが提供されている場合、破棄時にこれらをアンフックします。 詳細については、「IDisposableIAsyncDisposable を使用したコンポーネントの破棄」セクションを参照してください。
静的サーバー側レンダリング (静的 SSR) またはプリレンダリングで "ストリーミング レンダリング" を使用して、OnInitializedAsync で長時間実行される非同期タスクを完全にレンダリングするコンポーネントのユーザー エクスペリエンスを向上させます。 詳しくは、「ASP.NET Core Razor コンポーネントのレンダリング」をご覧ください。
パラメーターが設定された後 (OnParametersSet{Async})
OnParametersSet または OnParametersSetAsync が呼び出されます。
コンポーネントが OnInitialized または OnInitializedAsync で初期化された後。
親コンポーネントが再レンダリングし、次のものを提供するとき:
- 既知またはプリミティブ不変型 (少なくとも 1 つのパラメーターが変更された場合)。
- 複合型のパラメーター。 フレームワークは、複合型のパラメーターの値が内部で変更されているかどうかを認識できないため、1 つ以上の複合型のパラメーターが存在する場合、フレームワークではパラメーター セットが常に変更済みとして扱われます。
レンダリング規則の詳細については、「ASP.NET Core Razor コンポーネントのレンダリング」を参照してください。
同期メソッドは、非同期メソッドの前に呼び出されます。
このメソッドはパラメーター値が変更されていない場合でも呼び出すことができます。 この動作は、これらのパラメータに依存するデータまたは状態を再初期化する前に、パラメーター値が確かに変更されているかどうかを確認する追加ロジックを開発者がメソッド内に実装する必要性を明確にします。
次のコンポーネントの例では、URL でコンポーネントのページに移動します。
StartDateによって受信された開始日がある場合:/on-parameters-set/2021-03-19- 開始日がなく、
StartDateに現在の現地時刻の値が割り当てられている場合:/on-parameters-set
メモ
コンポーネント ルートでは、DateTime パラメーターをルート制約 datetime で制限すること、およびパラメーターを省略可能にすることを両方行うことはできません。 したがって、次の OnParamsSet コンポーネントでは、2 つの @page ディレクティブを使用して、URL に指定された日付セグメントを含む場合と含まない場合のルーティングを処理しています。
OnParamsSet.razor:
@page "/on-params-set"
@page "/on-params-set/{StartDate:datetime}"
<PageTitle>On Parameters Set</PageTitle>
<h1>On Parameters Set Example</h1>
<p>
Pass a datetime in the URI of the browser's address bar.
For example, add <code>/1-1-2024</code> to the address.
</p>
<p>@message</p>
@code {
private string? message;
[Parameter]
public DateTime StartDate { get; set; }
protected override void OnParametersSet()
{
if (StartDate == default)
{
StartDate = DateTime.Now;
message = $"No start date in URL. Default value applied " +
$"(StartDate: {StartDate}).";
}
else
{
message = $"The start date in the URL was used " +
$"(StartDate: {StartDate}).";
}
}
}
@page "/on-params-set"
@page "/on-params-set/{StartDate:datetime}"
<p>@message</p>
@code {
private string? message;
[Parameter]
public DateTime StartDate { get; set; }
protected override void OnParametersSet()
{
if (StartDate == default)
{
StartDate = DateTime.Now;
message = $"No start date in URL. Default value applied (StartDate: {StartDate}).";
}
else
{
message = $"The start date in the URL was used (StartDate: {StartDate}).";
}
}
}
@page "/on-params-set"
@page "/on-params-set/{StartDate:datetime}"
<p>@message</p>
@code {
private string? message;
[Parameter]
public DateTime StartDate { get; set; }
protected override void OnParametersSet()
{
if (StartDate == default)
{
StartDate = DateTime.Now;
message = $"No start date in URL. Default value applied (StartDate: {StartDate}).";
}
else
{
message = $"The start date in the URL was used (StartDate: {StartDate}).";
}
}
}
@page "/on-params-set"
@page "/on-params-set/{StartDate:datetime}"
<p>@message</p>
@code {
private string message;
[Parameter]
public DateTime StartDate { get; set; }
protected override void OnParametersSet()
{
if (StartDate == default)
{
StartDate = DateTime.Now;
message = $"No start date in URL. Default value applied (StartDate: {StartDate}).";
}
else
{
message = $"The start date in the URL was used (StartDate: {StartDate}).";
}
}
}
@page "/on-params-set"
@page "/on-params-set/{StartDate:datetime}"
<p>@message</p>
@code {
private string message;
[Parameter]
public DateTime StartDate { get; set; }
protected override void OnParametersSet()
{
if (StartDate == default)
{
StartDate = DateTime.Now;
message = $"No start date in URL. Default value applied (StartDate: {StartDate}).";
}
else
{
message = $"The start date in the URL was used (StartDate: {StartDate}).";
}
}
}
パラメーターとプロパティ値を適用するときの非同期処理は、OnParametersSetAsync ライフサイクル イベント中に発生する必要があります。
protected override async Task OnParametersSetAsync()
{
await ...
}
カスタム基底クラスをカスタム初期化ロジックで使用する場合は、基底クラスで OnParametersSetAsync を呼び出します。
protected override async Task OnParametersSetAsync()
{
await ...
await base.OnParametersSetAsync();
}
カスタム基底クラスをカスタム ロジックで使用しない限り、ComponentBase.OnParametersSetAsync を呼び出す必要はありません。 詳細については、「基底クラスのライフサイクル メソッド」セクションを参照してください。
開発者コード内にイベント ハンドラーが提供されている場合、破棄時にこれらをアンフックします。 詳細については、「IDisposableIAsyncDisposable を使用したコンポーネントの破棄」セクションを参照してください。
ルートのパラメーターと制約について詳しくは、「ASP.NET Core Blazor のルーティングとナビゲーション」をご覧ください。
一部のシナリオでパフォーマンスを向上させるために SetParametersAsync を手動で実装する例については、「ASP.NET Core Blazor パフォーマンスに関するベスト プラクティス」を参照してください。
コンポーネントのレンダリング後 (OnAfterRender{Async})
OnAfterRender と OnAfterRenderAsync は、コンポーネントが対話形式でレンダリングされ、UI の更新が完了した後 (たとえば、ブラウザー DOM に要素が追加された後) に呼び出されます。 この時点で、要素およびコンポーネント参照が設定されます。 レンダリングされた DOM 要素を操作する JS 相互運用呼び出しなどの、レンダリングされたコンテンツを使用した追加の初期化手順を行うには、この段階を使用します。 同期メソッドは、非同期メソッドの前に呼び出されます。
これらのメソッドは、サーバー上でのプリレンダリング中または静的サーバー側レンダリング (静的 SSR) 中には呼び出されません。これらのプロセスはライブ ブラウザー DOM にアタッチされておらず、DOM が更新される前に既に完了しているためです。
OnAfterRenderAsync の場合、無限のレンダリング ループを回避するために、返された Task が完了した後にコンポーネントが自動的に再レンダリングされることはありません。
OnAfterRender および OnAfterRenderAsync は、コンポーネントのレンダリングが完了した後に呼び出されます。 この時点で、要素およびコンポーネント参照が設定されます。 レンダリングされた DOM 要素を操作する JS 相互運用呼び出しなどの、レンダリングされたコンテンツを使用した追加の初期化手順を行うには、この段階を使用します。 同期メソッドは、非同期メソッドの前に呼び出されます。
これらのメソッドは、プリレンダリング中には呼び出されません。プリレンダリングはライブ ブラウザー DOM にアタッチされておらず、DOM が更新される前に既に完了しているためです。
OnAfterRenderAsync の場合、無限のレンダリング ループを回避するために、返された Task が完了した後にコンポーネントが自動的に再レンダリングされることはありません。
OnAfterRender と OnAfterRenderAsync の firstRender パラメーター:
- コンポーネント インスタンスを初めて表示するときに
trueに設定されます。 - 初期化作業が確実に 1 回だけ実行されるように使用できます。
AfterRender.razor:
@page "/after-render"
@inject ILogger<AfterRender> Logger
<PageTitle>After Render</PageTitle>
<h1>After Render Example</h1>
<p>
<button @onclick="HandleClick">Log information (and trigger a render)</button>
</p>
<p>Study logged messages in the console.</p>
@code {
protected override void OnAfterRender(bool firstRender)
{
Logger.LogInformation("OnAfterRender: firstRender = {FirstRender}", firstRender);
}
private void HandleClick()
{
Logger.LogInformation("HandleClick called");
}
}
@page "/after-render"
@inject ILogger<AfterRender> Logger
<PageTitle>After Render</PageTitle>
<h1>After Render Example</h1>
<p>
<button @onclick="HandleClick">Log information (and trigger a render)</button>
</p>
<p>Study logged messages in the console.</p>
@code {
protected override void OnAfterRender(bool firstRender)
{
Logger.LogInformation("OnAfterRender: firstRender = {FirstRender}", firstRender);
}
private void HandleClick()
{
Logger.LogInformation("HandleClick called");
}
}
@page "/after-render"
@inject ILogger<AfterRender> Logger
<PageTitle>After Render</PageTitle>
<h1>After Render Example</h1>
<p>
<button @onclick="HandleClick">Log information (and trigger a render)</button>
</p>
<p>Study logged messages in the console.</p>
@code {
protected override void OnAfterRender(bool firstRender)
{
Logger.LogInformation("OnAfterRender: firstRender = {FirstRender}", firstRender);
}
private void HandleClick()
{
Logger.LogInformation("HandleClick called");
}
}
@page "/after-render"
@using Microsoft.Extensions.Logging
@inject ILogger<AfterRender> Logger
<h1>After Render Example</h1>
<p>
<button @onclick="HandleClick">Log information (and trigger a render)</button>
</p>
<p>Study logged messages in the console.</p>
@code {
protected override void OnAfterRender(bool firstRender)
{
Logger.LogInformation("OnAfterRender: firstRender = {FirstRender}", firstRender);
}
private void HandleClick()
{
Logger.LogInformation("HandleClick called");
}
}
@page "/after-render"
@using Microsoft.Extensions.Logging
@inject ILogger<AfterRender> Logger
<h1>After Render Example</h1>
<p>
<button @onclick="HandleClick">Log information (and trigger a render)</button>
</p>
<p>Study logged messages in the console.</p>
@code {
protected override void OnAfterRender(bool firstRender)
{
Logger.LogInformation("OnAfterRender: firstRender = {FirstRender}", firstRender);
}
private void HandleClick()
{
Logger.LogInformation("HandleClick called");
}
}
AfterRender.razor サンプルは、ページが読み込まれてボタンが選択されたときに、コンソールに次の出力を生成します。
OnAfterRender: firstRender = True
HandleClick called
OnAfterRender: firstRender = False
OnAfterRenderAsync ライフサイクル イベント中に、レンダリング直後の非同期作業が発生する必要があります。
protected override async Task OnAfterRenderAsync(bool firstRender)
{
...
}
カスタム基底クラスをカスタム初期化ロジックで使用する場合は、基底クラスで OnAfterRenderAsync を呼び出します。
protected override async Task OnAfterRenderAsync(bool firstRender)
{
...
await base.OnAfterRenderAsync(firstRender);
}
カスタム基底クラスをカスタム ロジックで使用しない限り、ComponentBase.OnAfterRenderAsync を呼び出す必要はありません。 詳細については、「基底クラスのライフサイクル メソッド」セクションを参照してください。
OnAfterRenderAsync から Task を返した場合でも、フレームワークでは、そのタスクが完了しても、コンポーネントに対してさらにレンダリング サイクルがスケジュールされることはありません。 これは、無限のレンダリング ループを回避するためです。 これは、返されたTaskが完了するとレンダリング サイクルをさらにスケジュールする他のライフサイクル メソッドとは異なります。
OnAfterRender および OnAfterRenderAsync は "サーバーでのプリレンダリング プロセス中には呼び出されません"。 これらのメソッドは、プリレンダリングの後にコンポーネントが対話形式でレンダリングされるときに呼び出されます。 次の場合に、アプリによりプリレンダリングされます。
- コンポーネントがサーバー上で実行され、HTTP 応答でいくつかの静的 HTML マークアップが生成される。 このフェーズでは、OnAfterRender と OnAfterRenderAsync は呼び出されません。
- ブラウザーで Blazor スクリプト (
blazor.{server|webassembly|web}.js) が起動すると、コンポーネントが対話型のレンダリング モードで再起動されます。 コンポーネントが再起動されると、アプリはプリレンダリング フェーズでなくなるため、OnAfterRender と OnAfterRenderAsync が呼び出されます。
開発者コード内にイベント ハンドラーが提供されている場合、破棄時にこれらをアンフックします。 詳細については、「IDisposableIAsyncDisposable を使用したコンポーネントの破棄」セクションを参照してください。
基底クラスのライフサイクル メソッド
Blazor のライフサイクル メソッドをオーバーライドする場合、ComponentBase の基底クラスのライフサイクル メソッドを呼び出す必要はありません。 ただし、実行する必要があるロジックが基底クラス メソッドに含まれている場合、コンポーネントは、オーバーライドされた基本クラスのライフサイクル メソッドを呼び出す必要があります。 多くの場合、ライブラリの基底クラスには実行するカスタム ライフサイクル ロジックがあるため、ライブラリ コンシューマーは通常、基底クラスを継承するときに基底クラスのライフサイクル メソッドを呼び出します。 アプリでライブラリの基底クラスを使用する場合、ガイダンスについては、ライブラリのドキュメントを参照してください。
次の例では、基底クラスの OnInitialized メソッドが確実に実行されるようにするために base.OnInitialized(); を呼び出します。 この呼び出しがないと、BlazorRocksBase2.OnInitialized は実行されません。
BlazorRocks2.razor:
@page "/blazor-rocks-2"
@inherits BlazorRocksBase2
@inject ILogger<BlazorRocks2> Logger
<PageTitle>Blazor Rocks!</PageTitle>
<h1>Blazor Rocks! Example 2</h1>
<p>
@BlazorRocksText
</p>
@code {
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocks2 executed!");
base.OnInitialized();
}
}
@page "/blazor-rocks-2"
@inherits BlazorRocksBase2
@inject ILogger<BlazorRocks2> Logger
<PageTitle>Blazor Rocks!</PageTitle>
<h1>Blazor Rocks! Example 2</h1>
<p>
@BlazorRocksText
</p>
@code {
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocks2 executed!");
base.OnInitialized();
}
}
@page "/blazor-rocks-2"
@inherits BlazorRocksBase2
@inject ILogger<BlazorRocks2> Logger
<PageTitle>Blazor Rocks!</PageTitle>
<h1>Blazor Rocks! Example 2</h1>
<p>
@BlazorRocksText
</p>
@code {
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocks2 executed!");
base.OnInitialized();
}
}
@page "/blazor-rocks-2"
@using Microsoft.Extensions.Logging
@inherits BlazorRocksBase2
@inject ILogger<BlazorRocks2> Logger
<h1>Blazor Rocks! Example 2</h1>
<p>
@BlazorRocksText
</p>
@code {
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocks2 executed!");
base.OnInitialized();
}
}
@page "/blazor-rocks-2"
@using Microsoft.Extensions.Logging
@inherits BlazorRocksBase2
@inject ILogger<BlazorRocks2> Logger
<h1>Blazor Rocks! Example 2</h1>
<p>
@BlazorRocksText
</p>
@code {
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocks2 executed!");
base.OnInitialized();
}
}
BlazorRocksBase2.cs:
using Microsoft.AspNetCore.Components;
namespace BlazorSample;
public class BlazorRocksBase2 : ComponentBase
{
[Inject]
private ILogger<BlazorRocksBase2> Logger { get; set; } = default!;
public string BlazorRocksText { get; set; } =
"Blazor rocks the browser!";
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocksBase2 executed!");
}
}
using Microsoft.AspNetCore.Components;
namespace BlazorSample;
public class BlazorRocksBase2 : ComponentBase
{
[Inject]
private ILogger<BlazorRocksBase2> Logger { get; set; } = default!;
public string BlazorRocksText { get; set; } =
"Blazor rocks the browser!";
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocksBase2 executed!");
}
}
using Microsoft.AspNetCore.Components;
namespace BlazorSample;
public class BlazorRocksBase2 : ComponentBase
{
[Inject]
private ILogger<BlazorRocksBase2> Logger { get; set; } = default!;
public string BlazorRocksText { get; set; } =
"Blazor rocks the browser!";
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocksBase2 executed!");
}
}
using Microsoft.AspNetCore.Components;
using Microsoft.Extensions.Logging;
namespace BlazorSample;
public class BlazorRocksBase2 : ComponentBase
{
[Inject]
private ILogger<BlazorRocksBase2> Logger { get; set; } = default!;
public string BlazorRocksText { get; set; } =
"Blazor rocks the browser!";
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocksBase2 executed!");
}
}
using Microsoft.AspNetCore.Components;
using Microsoft.Extensions.Logging;
namespace BlazorSample;
public class BlazorRocksBase2 : ComponentBase
{
[Inject]
private ILogger<BlazorRocksBase2> Logger { get; set; } = default!;
public string BlazorRocksText { get; set; } =
"Blazor rocks the browser!";
protected override void OnInitialized()
{
Logger.LogInformation("Initialization code of BlazorRocksBase2 executed!");
}
}
状態変更 (StateHasChanged)
StateHasChanged は、状態が変更されたことをコンポーネントに通知します。 必要に応じて、StateHasChanged を呼び出すと、コンポーネントが再レンダリングされます。
StateHasChanged は、EventCallback メソッドに対して自動的に呼び出されます。 イベント コールバックについて詳しくは、「ASP.NET Core Blazor のイベント処理」をご覧ください。
コンポーネントのレンダリングと StateHasChanged を呼び出すタイミング (ComponentBase.InvokeAsync を使用して呼び出すタイミングなど) の詳細については、「ASP.NET Core Razor コンポーネントのレンダリング」を参照してください。
レンダリング時の不完全な非同期アクションを処理する
ライフサイクル イベントで実行される非同期アクションは、コンポーネントがレンダリングされる前に完了していない可能性があります。 ライフサイクル メソッドの実行中に、オブジェクトが null またはデータが不完全に設定されている可能性があります。 オブジェクトが初期化されていることを確認するレンダリング ロジックを提供します。 オブジェクトが null の間、プレースホルダー UI 要素 (読み込みメッセージなど) をレンダリングします。
次のコンポーネントでは、映画評価データ (movies) を非同期的に提供するために OnInitializedAsync がオーバーライドされます。 movies が null の場合、読み込みメッセージがユーザーに表示されます。 OnInitializedAsync によって返された Task が完了すると、コンポーネントは更新された状態で再レンダリングされます。
<h1>Sci-Fi Movie Ratings</h1>
@if (movies == null)
{
<p><em>Loading...</em></p>
}
else
{
<ul>
@foreach (var movie in movies)
{
<li>@movie.Title — @movie.Rating</li>
}
</ul>
}
@code {
private Movies[]? movies;
protected override async Task OnInitializedAsync()
{
movies = await GetMovieRatings(DateTime.Now);
}
}
エラーの処理
ライフサイクル メソッドの実行中のエラー処理について詳しくは、「ASP.NET Core Blazor アプリのエラーを処理する」をご覧ください。
プリレンダリング後のステートフル再接続
サーバーでのプリレンダリングの場合、コンポーネントは最初に、ページの一部として静的にレンダリングされます。 ブラウザーがサーバーへの SignalR 接続を確立すると、コンポーネントが "再度" レンダリングされ、やりとりできるようになります。 コンポーネントを初期化するための OnInitialized{Async} ライフサイクル メソッドが存在する場合、メソッドは "2 回" 実行されます。
- コンポーネントが静的にプリレンダリングされたとき。
- サーバー接続が確立された後。
これにより、コンポーネントが最終的にレンダリングされるときに、UI に表示されるデータが大幅に変わる可能性があります。 この動作を回避するには、プリレンダリング中に状態をキャッシュする識別子を渡し、プリレンダリング後に状態を取得します。
以下のコードは、プリレンダリングによるデータ表示の変更を回避する WeatherForecastService を示しています。 待機中の Delay (await Task.Delay(...)) は、GetForecastAsync メソッドからデータを返す前に短い遅延をシミュレートします。
アプリの Program ファイルで、サービス コレクションに対して AddMemoryCache を使用して IMemoryCache サービスを追加します。
builder.Services.AddMemoryCache();
WeatherForecastService.cs:
using Microsoft.Extensions.Caching.Memory;
namespace BlazorSample;
public class WeatherForecastService(IMemoryCache memoryCache)
{
private static readonly string[] summaries =
[
"Freezing", "Bracing", "Chilly", "Cool", "Mild",
"Warm", "Balmy", "Hot", "Sweltering", "Scorching"
];
public IMemoryCache MemoryCache { get; } = memoryCache;
public Task<WeatherForecast[]?> GetForecastAsync(DateOnly startDate)
{
return MemoryCache.GetOrCreateAsync(startDate, async e =>
{
e.SetOptions(new MemoryCacheEntryOptions
{
AbsoluteExpirationRelativeToNow =
TimeSpan.FromSeconds(30)
});
await Task.Delay(TimeSpan.FromSeconds(10));
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = summaries[Random.Shared.Next(summaries.Length)]
}).ToArray();
});
}
}
using Microsoft.Extensions.Caching.Memory;
public class WeatherForecastService
{
private static readonly string[] summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild",
"Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
public WeatherForecastService(IMemoryCache memoryCache)
{
MemoryCache = memoryCache;
}
public IMemoryCache MemoryCache { get; }
public Task<WeatherForecast[]?> GetForecastAsync(DateTime startDate)
{
return MemoryCache.GetOrCreateAsync(startDate, async e =>
{
e.SetOptions(new MemoryCacheEntryOptions
{
AbsoluteExpirationRelativeToNow =
TimeSpan.FromSeconds(30)
});
await Task.Delay(TimeSpan.FromSeconds(10));
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = summaries[Random.Shared.Next(summaries.Length)]
}).ToArray();
});
}
}
using Microsoft.Extensions.Caching.Memory;
public class WeatherForecastService
{
private static readonly string[] summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild",
"Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
public WeatherForecastService(IMemoryCache memoryCache)
{
MemoryCache = memoryCache;
}
public IMemoryCache MemoryCache { get; }
public Task<WeatherForecast[]> GetForecastAsync(DateTime startDate)
{
return MemoryCache.GetOrCreateAsync(startDate, async e =>
{
e.SetOptions(new MemoryCacheEntryOptions
{
AbsoluteExpirationRelativeToNow =
TimeSpan.FromSeconds(30)
});
await Task.Delay(TimeSpan.FromSeconds(10));
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = summaries[Random.Shared.Next(summaries.Length)]
}).ToArray();
});
}
}
using System;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.Extensions.Caching.Memory;
using BlazorSample.Shared;
public class WeatherForecastService
{
private static readonly string[] summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild",
"Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
public WeatherForecastService(IMemoryCache memoryCache)
{
MemoryCache = memoryCache;
}
public IMemoryCache MemoryCache { get; }
public Task<WeatherForecast[]> GetForecastAsync(DateTime startDate)
{
return MemoryCache.GetOrCreateAsync(startDate, async e =>
{
e.SetOptions(new MemoryCacheEntryOptions
{
AbsoluteExpirationRelativeToNow =
TimeSpan.FromSeconds(30)
});
var rng = new Random();
await Task.Delay(TimeSpan.FromSeconds(10));
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = summaries[rng.Next(summaries.Length)]
}).ToArray();
});
}
}
using System;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.Extensions.Caching.Memory;
using BlazorSample.Shared;
public class WeatherForecastService
{
private static readonly string[] summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild",
"Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
public WeatherForecastService(IMemoryCache memoryCache)
{
MemoryCache = memoryCache;
}
public IMemoryCache MemoryCache { get; }
public Task<WeatherForecast[]> GetForecastAsync(DateTime startDate)
{
return MemoryCache.GetOrCreateAsync(startDate, async e =>
{
e.SetOptions(new MemoryCacheEntryOptions
{
AbsoluteExpirationRelativeToNow =
TimeSpan.FromSeconds(30)
});
var rng = new Random();
await Task.Delay(TimeSpan.FromSeconds(10));
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = startDate.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = summaries[rng.Next(summaries.Length)]
}).ToArray();
});
}
}
RenderMode について詳しくは、「ASP.NET Core BlazorSignalR ガイダンス」をご覧ください。
このセクションの内容は、Blazor Web Apps とステートフル SignalR の "再接続" に焦点を当てています。 プリレンダリング中に初期化コードの実行中の状態を保持するには、「ASP.NET Core Razor コンポーネントのプリレンダリングを行う」をご覧ください。
このセクションのコンテンツでは、Blazor Server およびステートフルな SignalR の "再接続" に焦点を当てていますが、ホストされた Blazor WebAssembly ソリューション (WebAssemblyPrerendered) でのプリレンダリングのシナリオでは、開発者コードを 2 回実行しないようにするための同様の条件とアプローチが必要です。 プリレンダリング中に初期化コードの実行中の状態を保持するには、「ASP.NET Core Razor コンポーネントのプリレンダリングと統合を行う」をご覧ください。
JavaScript 相互運用を使用したプリレンダリング
このセクションは、Razor コンポーネントをプリレンダリングするサーバー側アプリにあてはまります。 プリレンダリングについては、「ASP.NET Core Razor コンポーネントのプリレンダリングを行う」内で説明しています。
Note
Blazor Web Apps での対話型ルーティングの内部ナビゲーションでは、サーバーに新しいページ コンテンツを要求する必要はありません。 そのため、内部ページ要求ではプリレンダリングは行われません。 アプリで対話型ルーティングを採用している場合は、プリレンダリング動作を示すコンポーネントの例でページ全体の再読み込みを実行します。 詳細については、「ASP.NET Core Razor のプリレンダリングとコンポーネント」をご覧ください。
このセクションは、Razor コンポーネントをプリレンダリングするサーバー側アプリおよびホストされている Blazor WebAssembly アプリに適用されます。 プリレンダリングについては、「ASP.NET Core Razor コンポーネントのプリレンダリングと統合を行う」で説明しています。
アプリのプリレンダリング中は、JavaScript (JS) の呼び出しなどの特定のアクションは実行できません。
次の例では、setElementText1 関数は JSRuntimeExtensions.InvokeVoidAsync で呼び出され、値を返しません。
Note
JS の場所と実稼働アプリの推奨事項に関する一般的なガイダンスについては、ASP.NET Core Blazor アプリの JavaScript の位置に関する記事を参照してください。
<script>
window.setElementText1 = (element, text) => element.innerText = text;
</script>
警告
前の例では、デモンストレーションのみを目的として、DOM を直接変更しています。 JS での DOM の直接変更は、ほとんどのシナリオでは推奨されません。JS が Blazor の変更追跡に影響する可能性があるためです。 詳しくは、「ASP.NET Core Blazor JavaScript の相互運用性 (JS 相互運用)」をご覧ください。
OnAfterRender{Async} ライフサイクル イベントは、サーバーでのプリレンダリング プロセス中には呼び出されません。 OnAfterRender{Async} メソッドをオーバーライドして、プリレンダリング後にクライアントでコンポーネントが対話形式でレンダリングされるまで JS 相互運用呼び出しを遅延させます。
PrerenderedInterop1.razor:
@page "/prerendered-interop-1"
@using Microsoft.JSInterop
@inject IJSRuntime JS
<PageTitle>Prerendered Interop 1</PageTitle>
<h1>Prerendered Interop Example 1</h1>
<div @ref="divElement">Text during render</div>
@code {
private ElementReference divElement;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
await JS.InvokeVoidAsync(
"setElementText1", divElement, "Text after render");
}
}
}
Note
前の例では、クライアントがグローバル関数で汚染されます。 実稼働アプリでのより適切なアプローチについては、「JavaScript モジュール内の JavaScript 分離」を参照してください。
例:
export setElementText1 = (element, text) => element.innerText = text;
次のコンポーネントは、プリレンダリングと互換性のある方法で、コンポーネントの初期化ロジックの一部として JS の相互運用を使用する方法を示しています。 コンポーネントには、OnAfterRenderAsync 内からレンダリングの更新をトリガーできることが示されています。 開発者はこのシナリオで無限ループを作成しないように注意する必要があります。
次の例では、setElementText2 関数は IJSRuntime.InvokeAsync で呼び出され、値を返します。
Note
JS の場所と実稼働アプリの推奨事項に関する一般的なガイダンスについては、ASP.NET Core Blazor アプリの JavaScript の位置に関する記事を参照してください。
<script>
window.setElementText2 = (element, text) => {
element.innerText = text;
return text;
};
</script>
警告
前の例では、デモンストレーションのみを目的として、DOM を直接変更しています。 JS での DOM の直接変更は、ほとんどのシナリオでは推奨されません。JS が Blazor の変更追跡に影響する可能性があるためです。 詳しくは、「ASP.NET Core Blazor JavaScript の相互運用性 (JS 相互運用)」をご覧ください。
JSRuntime.InvokeAsync が呼び出される場合、ElementReference は、以前のライフサイクル メソッドではなく OnAfterRenderAsync でのみ使用されます。コンポーネントがレンダリングされるまで HTML DOM 要素が存在しないためです。
StateHasChanged は、JS の相互運用呼び出しから取得された新しい状態でコンポーネントを再度レンダリングするために呼び出されます (詳しくは、「ASP.NET Core Razor コンポーネントのレンダリング」をご覧ください)。 StateHasChanged は dataが null である場合にのみ呼び出されるため、このコードで無限ループが作成されることはありません。
PrerenderedInterop2.razor:
@page "/prerendered-interop-2"
@using Microsoft.AspNetCore.Components
@using Microsoft.JSInterop
@inject IJSRuntime JS
<PageTitle>Prerendered Interop 2</PageTitle>
<h1>Prerendered Interop Example 2</h1>
<p>
Get value via JS interop call:
<strong id="val-get-by-interop">@(infoFromJs ?? "No value yet")</strong>
</p>
<p>
Set value via JS interop call:
<strong id="val-set-by-interop" @ref="divElement"></strong>
</p>
@code {
private string? infoFromJs;
private ElementReference divElement;
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender && infoFromJs == null)
{
infoFromJs = await JS.InvokeAsync<string>(
"setElementText2", divElement, "Hello from interop call!");
StateHasChanged();
}
}
}
Note
前の例では、クライアントがグローバル関数で汚染されます。 実稼働アプリでのより適切なアプローチについては、「JavaScript モジュール内の JavaScript 分離」を参照してください。
例:
export setElementText2 = (element, text) => {
element.innerText = text;
return text;
};
IDisposable と IAsyncDisposable を使用したコンポーネントの破棄
コンポーネントにより IDisposable、IAsyncDisposable または両方が実装される場合、コンポーネントが UI から削除されるとフレームワークによりリソースの廃棄が要求されます。 破棄は、コンポーネントの初期化中など、いつでも実行できます。
コンポーネントでは、IDisposable と IAsyncDisposable の同時実装を必須にすべきではありません。 両方が実装される場合、フレームワークは非同期オーバーロードのみを実行します。
開発者コードでは、IAsyncDisposable 実装の完了に時間がかからないようにする必要があります。
JavaScript 相互運用オブジェクト参照の破棄
JavaScript (JS) の相互運用に関する記事全体の例では、一般的なオブジェクト破棄パターンが示されています。
「ASP.NET Core Blazor で .NET メソッドから JavaScript 関数を呼び出す」で説明されているように、.NET から JS を呼び出すときは、JS メモリのリークを避けるため、.NET または JS から、作成されたすべての IJSObjectReference/IJSInProcessObjectReference/JSObjectReference を破棄します。
「ASP.NET Core Blazor で JavaScript 関数から .NET メソッドを呼び出す」で説明されているように、JS から .NET を呼び出すときは、.NET メモリのリークを回避するため、.NET または JS から作成された DotNetObjectReference を破棄します。
JS 相互運用オブジェクト参照は、参照を作成する JS 相互運用呼び出しの側で識別子によってキー付けされたマップとして実装されます。 オブジェクトの破棄が .NET または JS の側から開始されると、Blazor はマップからエントリを削除し、オブジェクトへの強力な参照が他に存在しない限り、オブジェクトをガベージ コレクションできます。
.NET マネージド メモリのリークを回避するため、少なくとも、.NET 側で作成されたオブジェクトを常に破棄します。
コンポーネントの破棄中の DOM クリーンアップ タスク
詳しくは、「ASP.NET Core Blazor JavaScript の相互運用性 (JS 相互運用)」をご覧ください。
回線が切断された場合の JSDisconnectedException に関するガイダンスについては、「ASP.NET Core Blazor JavaScript の相互運用性 (JS 相互運用)」を参照してください。 一般的な JavaScript 相互運用エラー処理ガイダンスについては、「ASP.NET Core Blazor アプリでエラーを処理する」の「JavaScript 相互運用」セクションを参照してください。
同期的 IDisposable
同期的な廃棄タスクの場合は、IDisposable.Dispose を使用します。
次のコンポーネント:
@implementsRazor ディレクティブを使用して IDisposable を実装 します。- IDisposable を実装する型である
objを破棄します。 objがライフサイクル メソッド (表示されていない) で作成されたため、null チェックが実行されます。
@implements IDisposable
...
@code {
...
public void Dispose()
{
obj?.Dispose();
}
}
1 つのオブジェクトの破棄が必要な場合、Dispose が呼び出されるきに、ラムダを使用してオブジェクトを破棄できます。 次の例は記事「ASP.NET Core Razor コンポーネントのレンダリング」のもので、Timer の破棄のためのラムダ式の使用を示しています。
TimerDisposal1.razor:
@page "/timer-disposal-1"
@using System.Timers
@implements IDisposable
<PageTitle>Timer Disposal 1</PageTitle>
<h1>Timer Disposal Example 1</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer = new(1000);
protected override void OnInitialized()
{
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer.Dispose();
}
CounterWithTimerDisposal1.razor:
@page "/counter-with-timer-disposal-1"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer = new(1000);
protected override void OnInitialized()
{
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer.Dispose();
}
CounterWithTimerDisposal1.razor:
@page "/counter-with-timer-disposal-1"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer = new(1000);
protected override void OnInitialized()
{
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer.Dispose();
}
CounterWithTimerDisposal1.razor:
@page "/counter-with-timer-disposal-1"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer = new(1000);
protected override void OnInitialized()
{
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer.Dispose();
}
CounterWithTimerDisposal1.razor:
@page "/counter-with-timer-disposal-1"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer = new Timer(1000);
protected override void OnInitialized()
{
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer.Dispose();
}
注意
前の例では、StateHasChanged への呼び出しが ComponentBase.InvokeAsync への呼び出しによってラップされています。そのコールバックが Blazor の同期コンテキスト外で呼び出されているためです。 詳しくは、「ASP.NET Core Razor コンポーネントのレンダリング」をご覧ください。
オブジェクトが OnInitialized{Async} などのライフサイクル メソッドで作成されている場合は、Dispose を呼び出す前に null を確認します。
TimerDisposal2.razor:
@page "/timer-disposal-2"
@using System.Timers
@implements IDisposable
<PageTitle>Timer Disposal 2</PageTitle>
<h1>Timer Disposal Example 2</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer? timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer?.Dispose();
}
CounterWithTimerDisposal2.razor:
@page "/counter-with-timer-disposal-2"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer? timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer?.Dispose();
}
CounterWithTimerDisposal2.razor:
@page "/counter-with-timer-disposal-2"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer? timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer?.Dispose();
}
CounterWithTimerDisposal2.razor:
@page "/counter-with-timer-disposal-2"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer?.Dispose();
}
CounterWithTimerDisposal2.razor:
@page "/counter-with-timer-disposal-2"
@using System.Timers
@implements IDisposable
<h1>Counter with <code>Timer</code> disposal</h1>
<p>Current count: @currentCount</p>
@code {
private int currentCount = 0;
private Timer timer;
protected override void OnInitialized()
{
timer = new Timer(1000);
timer.Elapsed += (sender, eventArgs) => OnTimerCallback();
timer.Start();
}
private void OnTimerCallback()
{
_ = InvokeAsync(() =>
{
currentCount++;
StateHasChanged();
});
}
public void Dispose() => timer?.Dispose();
}
詳細については、次を参照してください。
非同期的 IAsyncDisposable
非同期的な廃棄タスクの場合は、IAsyncDisposable.DisposeAsync を使用します。
次のコンポーネント:
@implementsRazor ディレクティブを使用して IAsyncDisposable を実装 します。- IAsyncDisposable を実装するアンマネージド型である
objを破棄します。 objがライフサイクル メソッド (表示されていない) で作成されたため、null チェックが実行されます。
@implements IAsyncDisposable
...
@code {
...
public async ValueTask DisposeAsync()
{
if (obj is not null)
{
await obj.DisposeAsync();
}
}
}
詳細については、次を参照してください。
破棄されたオブジェクトへの null の割り当て
通常、Dispose/DisposeAsync を呼び出した後、破棄されたオブジェクトに null を割り当てる必要はありません。 null の割り当てに関するまれなケースは次のとおりです。
- オブジェクトの型が適切に実装されず、Dispose/DisposeAsync への繰り返し呼び出しが許容されない場合は、Dispose/DisposeAsync のそれ以降の呼び出しを適切にスキップするために、廃棄後に
nullを割り当てます。 - 長期プロセスが破棄されたオブジェクトへの参照を保持し続ける場合、
nullを割り当てると、そのオブジェクトへの参照を保持している長期プロセスがあっても、ガベージ コレクターによってオブジェクトを解放できます。
これらは通常ではないシナリオです。 正しく実装され、正常に動作するオブジェクトの場合、破棄されたオブジェクトに null を割り当てる意味はありません。 オブジェクトに null を割り当てる必要があるまれなケースでは、理由を記録し、null を割り当てる必要性を防ぐソリューションを探すことをお勧めします。
StateHasChanged
Note
Dispose および DisposeAsync での StateHasChanged の呼び出しはサポートされていません。 StateHasChanged は、レンダラーの破棄の一部として呼び出されることがあるため、その時点での UI 更新の要求はサポートされていません。
イベント ハンドラー
常に .NET イベントからイベント ハンドラーのサブスクライブを解除します。 次の Blazor フォームの例は、Dispose メソッドでイベント ハンドラーの登録を解除する方法を示しています。
プライベート フィールドとラムダのアプローチ
@implements IDisposable <EditForm ... EditContext="editContext" ...> ... <button type="submit" disabled="@formInvalid">Submit</button> </EditForm> @code { ... private EventHandler<FieldChangedEventArgs>? fieldChanged; protected override void OnInitialized() { editContext = new(model); fieldChanged = (_, __) => { ... }; editContext.OnFieldChanged += fieldChanged; } public void Dispose() { editContext.OnFieldChanged -= fieldChanged; } }プライベート メソッドのアプローチ
@implements IDisposable <EditForm ... EditContext="editContext" ...> ... <button type="submit" disabled="@formInvalid">Submit</button> </EditForm> @code { ... protected override void OnInitialized() { editContext = new(model); editContext.OnFieldChanged += HandleFieldChanged; } private void HandleFieldChanged(object sender, FieldChangedEventArgs e) { ... } public void Dispose() { editContext.OnFieldChanged -= HandleFieldChanged; } }
詳細については、「IDisposable と IAsyncDisposable を使用したコンポーネントの破棄」セクションを参照してください。
EditForm コンポーネントおよびフォームの詳細については、「ASP.NET Core Blazor フォームの概要」および "フォーム" ノード内のその他のフォームに関する記事を参照してください。
匿名関数、メソッド、式
匿名関数、メソッド、または式が使用されている場合、IDisposable の実装やデリゲートの登録解除を行う必要はありません。 しかし、デリゲートの登録解除に失敗することは、イベントを公開するオブジェクトが、デリゲートを登録するコンポーネントの有効期間を超えている場合に問題になります。 この場合、登録されたデリゲートによって元のオブジェクトが保持されているため、メモリ リークが発生します。 そのため、イベント デリゲートがすぐに破棄されることがわかっている場合にのみ、次のアプローチを使用してください。 破棄が必要なオブジェクトの有効期間が不明な場合は、前の例で示したように、デリゲート メソッドを登録し、そのデリゲートを適切に破棄します。
匿名のラムダ メソッドのアプローチ (明示的な破棄は不要):
private void HandleFieldChanged(object sender, FieldChangedEventArgs e) { formInvalid = !editContext.Validate(); StateHasChanged(); } protected override void OnInitialized() { editContext = new(starship); editContext.OnFieldChanged += (s, e) => HandleFieldChanged((editContext)s, e); }匿名のラムダ式のアプローチ (明示的な破棄は不要):
private ValidationMessageStore? messageStore; [CascadingParameter] private EditContext? CurrentEditContext { get; set; } protected override void OnInitialized() { ... messageStore = new(CurrentEditContext); CurrentEditContext.OnValidationRequested += (s, e) => messageStore.Clear(); CurrentEditContext.OnFieldChanged += (s, e) => messageStore.Clear(e.FieldIdentifier); }匿名ラムダ式を使用した上記のコードの完全な例は、記事「ASP.NET Core Blazor のフォームの検証」にあります。
詳細については、「アンマネージ リソースのクリーンアップ」と、その後に続く Dispose および DisposeAsync メソッドの実装に関するトピックを参照してください。
取り消し可能なバックグラウンド作業
ネットワーク呼び出し (HttpClient) の実行やデータベースとの対話など、コンポーネントによって実行時間の長いバックグラウンド作業が実行されることがよくあります。 いくつかの状況でシステム リソースを節約するために、バックグラウンド作業を停止することをお勧めします。 たとえば、ユーザーがコンポーネントの操作を止めても、バックグラウンドの非同期操作は自動的に停止しません。
バックグラウンド作業項目の取り消しが必要になるその他の理由には、次のようなものがあります。
- 実行中のバックグラウンド タスクは、不完全な入力データまたは処理パラメーターを使用して開始されました。
- 現在実行中のバックグラウンド作業項目のセットを、新しい作業項目のセットに置き換える必要があります。
- 現在実行中のタスクの優先度を変更する必要があります。
- サーバーを再展開するには、アプリをシャットダウンする必要があります。
- サーバー リソースが制限され、バックグラウンド作業項目の再スケジュールが必要になりました。
コンポーネントに取り消し可能なバックグラウンド作業パターンを実装するには:
- CancellationTokenSource と CancellationToken を使用します。
- コンポーネントの破棄時と、任意の時点で手動でトークンを取り消すことによる取り消しが望まれる場合は、
CancellationTokenSource.Cancelを呼び出して、バックグラウンド作業を取り消す必要があることを通知します。 - 非同期呼び出しが返された後、トークンに対して ThrowIfCancellationRequested を呼び出します。
次に例を示します。
await Task.Delay(5000, cts.Token);は、実行時間が長い非同期のバックグラウンド作業を表します。BackgroundResourceMethodは、メソッドが呼び出される前にResourceが破棄された場合に開始されない、実行時間が長いバックグラウンド メソッドを表します。
BackgroundWork.razor:
@page "/background-work"
@implements IDisposable
@inject ILogger<BackgroundWork> Logger
<PageTitle>Background Work</PageTitle>
<h1>Background Work Example</h1>
<p>
<button @onclick="LongRunningWork">Trigger long running work</button>
<button @onclick="Dispose">Trigger Disposal</button>
</p>
<p>Study logged messages in the console.</p>
<p>
If you trigger disposal within 10 seconds of page load, the
<code>BackgroundResourceMethod</code> isn't executed.
</p>
<p>
If disposal occurs after <code>BackgroundResourceMethod</code> is called but before action
is taken on the resource, an <code>ObjectDisposedException</code> is thrown by
<code>BackgroundResourceMethod</code>, and the resource isn't processed.
</p>
@code {
private Resource resource = new();
private CancellationTokenSource cts = new();
private IList<string> messages = [];
protected async Task LongRunningWork()
{
Logger.LogInformation("Long running work started");
await Task.Delay(10000, cts.Token);
cts.Token.ThrowIfCancellationRequested();
resource.BackgroundResourceMethod(Logger);
}
public void Dispose()
{
Logger.LogInformation("Executing Dispose");
if (!cts.IsCancellationRequested)
{
cts.Cancel();
}
cts?.Dispose();
resource?.Dispose();
}
private class Resource : IDisposable
{
private bool disposed;
public void BackgroundResourceMethod(ILogger<BackgroundWork> logger)
{
logger.LogInformation("BackgroundResourceMethod: Start method");
if (disposed)
{
logger.LogInformation("BackgroundResourceMethod: Disposed");
throw new ObjectDisposedException(nameof(Resource));
}
// Take action on the Resource
logger.LogInformation("BackgroundResourceMethod: Action on Resource");
}
public void Dispose() => disposed = true;
}
}
@page "/background-work"
@using System.Threading
@using Microsoft.Extensions.Logging
@implements IDisposable
@inject ILogger<BackgroundWork> Logger
<button @onclick="LongRunningWork">Trigger long running work</button>
<button @onclick="Dispose">Trigger Disposal</button>
@code {
private Resource resource = new();
private CancellationTokenSource cts = new();
protected async Task LongRunningWork()
{
Logger.LogInformation("Long running work started");
await Task.Delay(5000, cts.Token);
cts.Token.ThrowIfCancellationRequested();
resource.BackgroundResourceMethod(Logger);
}
public void Dispose()
{
Logger.LogInformation("Executing Dispose");
cts.Cancel();
cts.Dispose();
resource?.Dispose();
}
private class Resource : IDisposable
{
private bool disposed;
public void BackgroundResourceMethod(ILogger<BackgroundWork> logger)
{
logger.LogInformation("BackgroundResourceMethod: Start method");
if (disposed)
{
logger.LogInformation("BackgroundResourceMethod: Disposed");
throw new ObjectDisposedException(nameof(Resource));
}
// Take action on the Resource
logger.LogInformation("BackgroundResourceMethod: Action on Resource");
}
public void Dispose()
{
disposed = true;
}
}
}
@page "/background-work"
@using System.Threading
@using Microsoft.Extensions.Logging
@implements IDisposable
@inject ILogger<BackgroundWork> Logger
<button @onclick="LongRunningWork">Trigger long running work</button>
<button @onclick="Dispose">Trigger Disposal</button>
@code {
private Resource resource = new();
private CancellationTokenSource cts = new();
protected async Task LongRunningWork()
{
Logger.LogInformation("Long running work started");
await Task.Delay(5000, cts.Token);
cts.Token.ThrowIfCancellationRequested();
resource.BackgroundResourceMethod(Logger);
}
public void Dispose()
{
Logger.LogInformation("Executing Dispose");
cts.Cancel();
cts.Dispose();
resource?.Dispose();
}
private class Resource : IDisposable
{
private bool disposed;
public void BackgroundResourceMethod(ILogger<BackgroundWork> logger)
{
logger.LogInformation("BackgroundResourceMethod: Start method");
if (disposed)
{
logger.LogInformation("BackgroundResourceMethod: Disposed");
throw new ObjectDisposedException(nameof(Resource));
}
// Take action on the Resource
logger.LogInformation("BackgroundResourceMethod: Action on Resource");
}
public void Dispose()
{
disposed = true;
}
}
}
@page "/background-work"
@using System.Threading
@using Microsoft.Extensions.Logging
@implements IDisposable
@inject ILogger<BackgroundWork> Logger
<button @onclick="LongRunningWork">Trigger long running work</button>
<button @onclick="Dispose">Trigger Disposal</button>
@code {
private Resource resource = new();
private CancellationTokenSource cts = new();
protected async Task LongRunningWork()
{
Logger.LogInformation("Long running work started");
await Task.Delay(5000, cts.Token);
cts.Token.ThrowIfCancellationRequested();
resource.BackgroundResourceMethod(Logger);
}
public void Dispose()
{
Logger.LogInformation("Executing Dispose");
cts.Cancel();
cts.Dispose();
resource?.Dispose();
}
private class Resource : IDisposable
{
private bool disposed;
public void BackgroundResourceMethod(ILogger<BackgroundWork> logger)
{
logger.LogInformation("BackgroundResourceMethod: Start method");
if (disposed)
{
logger.LogInformation("BackgroundResourceMethod: Disposed");
throw new ObjectDisposedException(nameof(Resource));
}
// Take action on the Resource
logger.LogInformation("BackgroundResourceMethod: Action on Resource");
}
public void Dispose()
{
disposed = true;
}
}
}
@page "/background-work"
@using System.Threading
@using Microsoft.Extensions.Logging
@implements IDisposable
@inject ILogger<BackgroundWork> Logger
<button @onclick="LongRunningWork">Trigger long running work</button>
<button @onclick="Dispose">Trigger Disposal</button>
@code {
private Resource resource = new Resource();
private CancellationTokenSource cts = new CancellationTokenSource();
protected async Task LongRunningWork()
{
Logger.LogInformation("Long running work started");
await Task.Delay(5000, cts.Token);
cts.Token.ThrowIfCancellationRequested();
resource.BackgroundResourceMethod(Logger);
}
public void Dispose()
{
Logger.LogInformation("Executing Dispose");
cts.Cancel();
cts.Dispose();
resource?.Dispose();
}
private class Resource : IDisposable
{
private bool disposed;
public void BackgroundResourceMethod(ILogger<BackgroundWork> logger)
{
logger.LogInformation("BackgroundResourceMethod: Start method");
if (disposed)
{
logger.LogInformation("BackgroundResourceMethod: Disposed");
throw new ObjectDisposedException(nameof(Resource));
}
// Take action on the Resource
logger.LogInformation("BackgroundResourceMethod: Action on Resource");
}
public void Dispose()
{
disposed = true;
}
}
}
Blazor Server 再接続イベント
この記事で説明するコンポーネント ライフサイクル イベントは、サーバー側の再接続イベント ハンドラーとは別個に動作します。 クライアントへの SignalR 接続が失われた場合は、UI の更新だけが中断されます。 その接続が再確立されると、UI の更新が再開されます。 回線ハンドラーのイベントと構成について詳しくは、「ASP.NET Core BlazorSignalR ガイダンス」をご覧ください。
その他のリソース
ASP.NET Core
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
