チュートリアル: ASP.NET Core の概要
このチュートリアルでは、.NET Core CLI を使用して ASP.NET Core Web アプリを作成および実行する方法について説明します。
学習内容は次のとおりです。
- Web アプリ プロジェクトを作成する。
- 開発証明書を信頼します。
- アプリを実行します。
- Razor ページを編集します。
最後に、作業用の Web アプリがご利用のローカル コンピューター上で実行されるようにします。

前提条件
Web アプリ プロジェクトを作成する
コマンド シェルを開き、次のコマンドを入力します。
dotnet new webapp -o aspnetcoreapp
上記のコマンドでは次のことが行われます。
- 新しい Web アプリを作成します。
- パラメーター
-o aspnetcoreappによって、アプリのソース ファイルを含んだaspnetcoreappという名前のディレクトリが作成されます。
開発証明書を信頼する
HTTPS 開発証明書を信頼します。
dotnet dev-certs https --trust
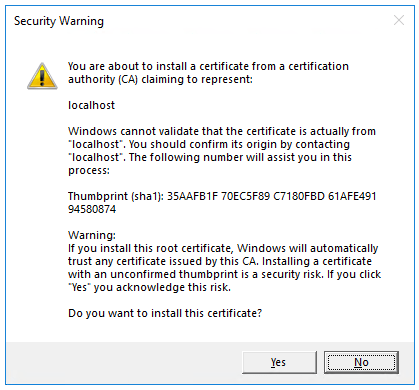
上記のコマンドでは、次のダイアログが表示されます。

開発証明書を信頼することに同意する場合は、[はい] を選択します。
詳細については、ASP.NET Core HTTPS 開発証明書の信頼に関する記事をご覧ください
アプリを実行する
次のコマンドを実行します。
cd aspnetcoreapp
dotnet watch run
コマンド シェルでアプリが開始したことが示されたら、https://localhost:{port} を参照します。ここで、{port} は使用されているランダム ポートです。
Razor ページを編集する
Pages/Index.cshtml を開き、次の強調表示されたマークアップを使ってページを変更し、保存します。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Hello, world! The time on the server is @DateTime.Now</p>
</div>
https://localhost:{port} に移動し、ページを更新して、変更が表示されていることを確認します。
次のステップ
このチュートリアルでは、以下の内容を学習しました。
- Web アプリ プロジェクトを作成する。
- 開発証明書を信頼します。
- プロジェクトを実行します。
- 変更を加えます。
ASP.NET Core の詳細については、以下を参照してください。
ASP.NET Core
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
