複数のアニメーションを順番に実行する (VB)
ASP.NET AJAX Control Toolkit の Animation コントロールは、単なるコントロールではなく、コントロールにアニメーションを追加するためのフレームワーク全体です。 複数のアニメーションを 1 つずつ実行できます。
概要
ASP.NET AJAX Control Toolkit の Animation コントロールは、単なるコントロールではなく、コントロールにアニメーションを追加するためのフレームワーク全体です。 複数のアニメーションを 1 つずつ実行できます。
手順
まず、ページに を ScriptManager 含めます。次に、ASP.NET AJAX ライブラリが読み込まれ、Control Toolkit を使用できるようになります。
<asp:ScriptManager ID="asm" runat="server" />
アニメーションは、次のようなテキストのパネルに適用されます。
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
パネルに関連付けられている CSS クラスで、優れた背景色を定義し、パネルの固定幅も設定します。
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
次に、 をページに追加AnimationExtenderしIDTargetControlID、 属性と必須の を指定します。runat="server":
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
ノード内で を <Animations> 使用 <OnLoad> して、ページが完全に読み込まれたらアニメーションを実行します。 一般に、 <OnLoad> 1 つのアニメーションのみを受け入れます。 Animation フレームワークを使用すると、 要素を使用して <Sequence> 複数のアニメーションを 1 つに結合できます。 内 <Sequence> のすべてのアニメーションは、1 つずつ実行されます。 コントロールの可能なマークアップを次に示します。最初に AnimationExtender パネルを広くしてから、その高さを下げます。
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<Sequence>
<Resize Width="1000" Unit="px" />
<Resize Height="150" Unit="px" />
</Sequence>
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
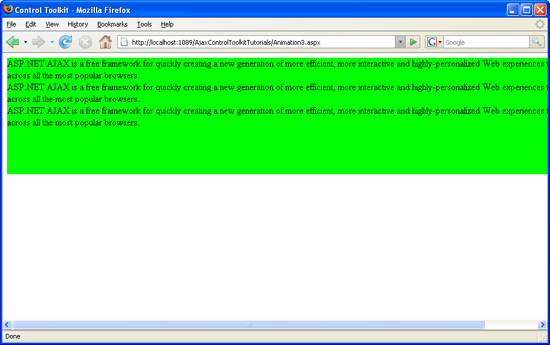
このスクリプトを実行すると、最初にパネルの幅が広くなり、次に小さくなります。
最初に幅が大きくなります (クリックするとフルサイズの画像が表示されます)
その後、高さが下がります (フルサイズの画像を表示するには、ここをクリックします)
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示