一覧からアニメーションを 1 つ選択する (C#)
ASP.NET AJAX Control Toolkit の Animation コントロールは、単なるコントロールではなく、コントロールにアニメーションを追加するためのフレームワーク全体です。 フレームワークを使用すると、プログラマは、JavaScript コードの評価に応じて、アニメーションの一覧から 1 つのアニメーションを選択することもできます。
概要
ASP.NET AJAX Control Toolkit の Animation コントロールは、単なるコントロールではなく、コントロールにアニメーションを追加するためのフレームワーク全体です。 フレームワークを使用すると、プログラマは、JavaScript コードの評価に応じて、アニメーションの一覧から 1 つのアニメーションを選択することもできます。
手順
まず、ページに を ScriptManager 含めます。次に、ASP.NET AJAX ライブラリが読み込まれ、Control Toolkit を使用できるようになります。
<asp:ScriptManager ID="asm" runat="server" />
アニメーションは、次のようなテキストのパネルに適用されます。
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
パネルに関連付けられている CSS クラスで、優れた背景色を定義し、パネルの固定幅も設定します。
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
次に、 をページに追加AnimationExtenderしIDTargetControlID、 属性と必須の を指定します。runat="server":
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
ノード内で を <Animations> 使用 <OnLoad> して、ページが完全に読み込まれたらアニメーションを実行します。 通常のアニメーションの 1 つではなく、要素が <Case> 再生されます。 その SelectScript 属性の値が評価されます。戻り値は数値である必要があります。 この数に応じて、Case> 内<のサブアニメーションの 1 つが実行されます。 たとえば、SelectScript が 2 と評価された場合、Control Toolkit は Case> 内で <3 番目のアニメーションを実行します (カウントは 0 から始まります)。
次のマークアップは、幅のサイズ変更、高さのサイズ変更、フェードアウトの 3 つのサブアニメーションを定義します。次に、JavaScript コード (Math.floor(3 * Math.random())) は 0 から 2 の間の数値を選択して、3 つのアニメーションのいずれかが実行されるようにします。
<ajaxToolkit:AnimationExtender ID="ae" runat="server"
TargetControlID="Panel1">
<Animations>
<OnLoad>
<Case SelectScript="Math.floor(3 * Math.random())">
<Resize Width="1000" Unit="px" />
<Resize Height="150" Unit="px" />
<FadeOut Duration="1.5" Fps="24" />
</Case>
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
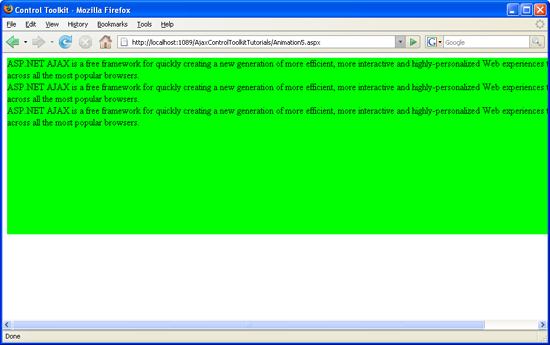
使用可能な 3 つのアニメーションの 1 つ: パネルの幅が広くなります (フルサイズの画像を表示するには、ここをクリックします)
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示