評価コントロールを作成する (VB)
eコマースからコミュニティ サイトまで、多くの Web サイトでは、ユーザーに記事やアイテムの評価を提供しています。 これには通常、コーディング作業が必要ですが、Control Toolkit を使用できます。
概要
eコマースからコミュニティ サイトまで、多くの Web サイトでは、ユーザーに記事やアイテムの評価を提供しています。 これには通常、コーディング作業が必要ですが、Control Toolkit を使用できます。
手順
まず、(少なくとも) 2 種類の画像が必要です。1 つは入力済みの評価項目用、もう 1 つは空の評価項目用です。 評価項目は通常、starまたはスマイリーです。 このシナリオでは、このチュートリアルのソース コードのダウンロードの一部として、smiley.pngとempty.pngとsmiley-done.pngの 3 つのファイルを見つけます。
次に、新しい ASP.NET ファイルを作成し、それにコントロールを ScriptManager 追加します。
<asp:ScriptManager ID="asm" runat="server" />
次に Rating 、ASP.NET AJAX Control Toolkit からコントロールを追加します。 この例では、次の属性を設定する必要があります。
CurrentRating使用する初期評価MaxRating最大評価EmptyStarCssClass評価項目 ( star ) が空のときに使用する CSS クラスFilledStarCssClass評価項目 ( star ) が入力されたときに使用する CSS クラスStarCssClass表示される統計に使用する CSS クラスWaitingStarCssClassstar評価がサーバーに送り返される間に使用する CSS クラス
5 つの項目 (スマイリー) を含む評価コントロールを作成するマークアップを次に示します。そのうち、最初は何も入力しません。
<ajaxToolkit:Rating ID="r1" runat="server"
CurrentRating="0" MaxRating="5"
EmptyStarCssClass="emptypng" FilledStarCssClass="smileypng"
StarCssClass="smileypng" WaitingStarCssClass="donesmileypng"/>
参照されている 3 つの CSS クラスは、CSS を使用して簡単に実行できる適切なイメージ ファイルを表示する必要があります。
<style type="text/css">
.emptypng { background-image: url(empty.png); width: 32px; height: 32px; }
.smileypng { background-image: url(smiley.png); width: 32px; height: 32px; }
.donesmileypng { background-image: url(smiley-done.png); width: 32px; height: 32px; }
</style>
3 つの画像の幅と高さを指定してください。そうしないと、ディスプレイが少し乱雑に見える可能性があります。
最後に、評価の結果をユーザーに表示する必要があります (または、少なくともデータベースに保存されます)。 そのため、テキスト メッセージの出力用のラベルと送信ボタンを追加して、評価フォームをサーバーにポストバックします。
<asp:Label ID="Label1" runat="server" />
<input type="submit" id="Submit1" runat="server" value="Rate!" />
サーバー側のコードで、 を使用して ID Rating コントロールにアクセスし、選択した評価項目の数であるプロパティにアクセス CurrentRating します。この例では、0 から 5 の値です。
<script runat="server">
Sub Page_Load()
If Page.IsPostBack Then
Label1.Text = "Your rating: " & r1.CurrentRating
End If
End Sub
</script>
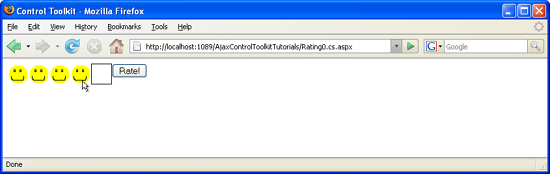
ページを保存し、ブラウザーに読み込みます。 (最初は空の) 評価項目にカーソルを合わせると、JavaScript 効果が発生します。評価が変更されます。 星のセットをクリックすると、現在の評価が保持されます。 最後に、フォームを送信すると、サーバー側のコードによって選択した評価が出力されます。
最小限のコードで評価システムを作成する (フルサイズの画像を表示する場合はクリックします)
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示