データ アクセス層を作成する (C#)
このチュートリアルでは、最初から開始し、型指定された DataSets を使用してデータ アクセス層 (DAL) を作成し、データベース内の情報にアクセスします。
はじめに
Web 開発者としての私たちの生活は、データの操作を中心にしています。 データを格納するデータベース、データを取得して変更するコード、およびデータを収集して要約するための Web ページを作成します。 これは、ASP.NET 2.0 でこれらの一般的なパターンを実装するための手法について説明する、長いシリーズの最初のチュートリアルです。 まず、型指定された DataSets を使用するデータ アクセス層 (DAL)、カスタム ビジネス ルールを適用するビジネス ロジック層 (BLL)、および共通のページ レイアウトを共有する ASP.NET ページで構成されるプレゼンテーション レイヤーで構成される ソフトウェア アーキテクチャ を作成します。 このバックエンドの基礎が築かれたら、レポートに移り、Web アプリケーションからデータを表示、集計、収集、検証する方法を示します。 これらのチュートリアルは簡潔にし、プロセスを視覚的に説明するためのスクリーン ショットを豊富に備えた詳細な手順を提供します。 各チュートリアルは、C# と Visual Basic のバージョンで使用でき、使用される完全なコードのダウンロードが含まれています。 (この最初のチュートリアルは非常に長いですが、残りの部分ははるかに消化可能なチャンクで示されています。
これらのチュートリアルでは、App_Data ディレクトリに配置された Microsoft SQL Server 2005 Express Edition バージョンの Northwind データベースを使用します。 データベース ファイルに加えて、 App_Data フォルダーには、別のデータベース バージョンを使用する場合に備えて、データベースを作成するための SQL スクリプトも含まれています。 Northwind データベースの別のSQL Serverバージョンを使用する場合は、アプリケーションの Web.config ファイルの NORTHWNDConnectionString 設定を更新する必要があります。 Web アプリケーションは、ファイル システム ベースの Web サイト プロジェクトとして Visual Studio 2005 Professional Edition を使用して構築されました。 ただし、すべてのチュートリアルは、Visual Studio 2005 ( Visual Web Developer) の無料バージョンでも同様に機能します。
このチュートリアルでは、最初から始めてデータ アクセス層 (DAL) を作成し、次に 2 番目のチュートリアルでビジネス ロジックレイヤー (BLL) を作成し、3 番目のチュートリアルでページ レイアウトとナビゲーションに取り組みます。 3番目のチュートリアルの後のチュートリアルは、最初の3つに置かれた基礎に基づいて構築されます。 この最初のチュートリアルで取り上げる必要がある内容が多いので、Visual Studio を起動して、始めましょう。
手順 1: Web プロジェクトの作成とデータベースへの接続
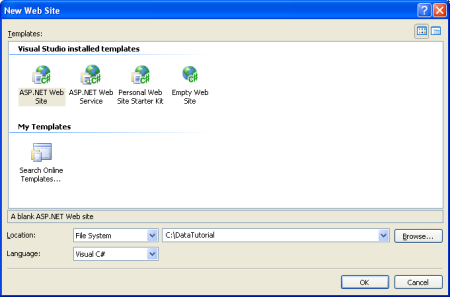
データ アクセス層 (DAL) を作成する前に、まず Web サイトを作成し、データベースを設定する必要があります。 まず、新しいファイル システム ベースの ASP.NET Web サイトを作成します。 これを行うには、[ファイル] メニューに移動し、[新しい Web サイト] を選択し、[新しい Web サイト] ダイアログ ボックスを表示します。 ASP.NET Web サイト テンプレートを選択し、[場所] ドロップダウン リストを [ファイル システム] に設定し、Web サイトを配置するフォルダーを選択して、言語を C# に設定します。
図 1: 新しいファイル System-Based Web サイトを作成する (フルサイズの画像を表示する] をクリックします)
これにより、 Default.aspx ASP.NET ページとApp_Data フォルダーを含む新しい Web サイト が 作成されます。
Web サイトを作成したら、次の手順として、Visual Studio のサーバー エクスプローラーでデータベースへの参照を追加します。 サーバー エクスプローラーにデータベースを追加すると、Visual Studio 内からテーブル、ストアド プロシージャ、ビューなどを追加できます。 また、テーブル データを表示したり、クエリ ビルダーを使用して手動またはグラフィカルに独自のクエリを作成したりすることもできます。 さらに、DAL の型指定されたデータセットをビルドする場合は、型指定された DataSet を構築する必要があるデータベースを Visual Studio にポイントする必要があります。 その時点でこの接続情報を提供できますが、Visual Studio によって、サーバー エクスプローラーに既に登録されているデータベースのドロップダウン リストが自動的に設定されます。
Northwind データベースをサーバー エクスプローラーに追加する手順は、App_Data フォルダー内のSQL Server 2005 Express Edition データベースを使用するかどうか、または代わりに使用する Microsoft SQL Server 2000 または 2005 データベース サーバーのセットアップがあるかどうかによって異なります。
App_Data フォルダーでのデータベースの使用
接続するSQL Server 2000 または 2005 データベース サーバーがない場合、またはデータベース サーバーにデータベースを追加する必要がない場合は、ダウンロードした Web サイトのApp_Data フォルダー (NORTHWND) にある northwind データベースのSQL Server 2005 Express Edition バージョンを使用できます。MDF)。
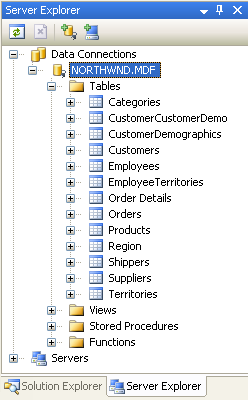
App_Data フォルダーに配置されたデータベースは、サーバー エクスプローラーに自動的に追加されます。 コンピューターにSQL Server 2005 Express Editionがインストールされていると仮定すると、NORTHWND という名前のノードが表示されます。サーバー エクスプローラーの MDF。テーブル、ビュー、ストアド プロシージャなどを展開および探索できます (図 2 を参照)。
App_Data フォルダーには、Microsoft Access .mdb ファイルを保持することもできます。このファイルは、SQL Serverに対応するファイルと同様に、サーバー エクスプローラーに自動的に追加されます。 SQL Serverオプションを使用しない場合は、Northwind Traders のデータベースとアプリをいつでもインストールし、App_Data ディレクトリにドロップできます。 ただし、Access データベースはSQL Serverほど機能が豊富で、Web サイトのシナリオで使用するように設計されていないことに注意してください。 さらに、35 以上のチュートリアルの 2 つのチュートリアルでは、Access でサポートされていない特定のデータベース レベルの機能を利用します。
Microsoft SQL Server 2000 または 2005 データベース サーバーのデータベースへの接続
または、データベース サーバーにインストールされている Northwind データベースに接続することもできます。 データベース サーバーに Northwind データベースがまだインストールされていない場合は、最初に、このチュートリアルのダウンロードに含まれているインストール スクリプトを実行してデータベース サーバーに追加する必要があります。
データベースをインストールしたら、Visual Studio の [サーバー エクスプローラー] に移動し、[データ Connections] ノードを右クリックして、[接続の追加] を選択します。 [サーバー] エクスプローラーが表示されない場合は、[表示/サーバー] エクスプローラーに移動するか、Ctrl + Alt + S キーを押します。 これにより、[接続の追加] ダイアログ ボックスが表示され、接続先のサーバー、認証情報、データベース名を指定できます。 データベース接続情報を正常に構成し、[OK] ボタンをクリックすると、データベースが [データ Connections] ノードの下にノードとして追加されます。 データベース ノードを展開して、そのテーブル、ビュー、ストアド プロシージャなどを調べることができます。

図 2: データベース サーバーの Northwind データベースへの接続を追加する
手順 2: データ アクセス層を作成する
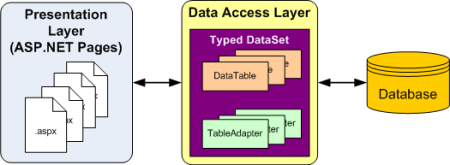
データを操作する場合の 1 つのオプションは、データ固有のロジックをプレゼンテーション レイヤーに直接埋め込むことです (Web アプリケーションでは、ASP.NET ページがプレゼンテーション レイヤーを構成します)。 これは、ASP.NET ページのコード部分に ADO.NET コードを記述するか、マークアップ部分から SqlDataSource コントロールを使用する形式になります。 どちらの場合も、このアプローチでは、データ アクセス ロジックとプレゼンテーション レイヤーが緊密に結合されます。 ただし、推奨される方法は、データ アクセス ロジックをプレゼンテーション レイヤーから分離することです。 この個別のレイヤーは、データ アクセス層 (DAL) と呼ばれ、通常は別のクラス ライブラリ プロジェクトとして実装されます。 この階層化アーキテクチャの利点は十分に文書化されており (これらの利点については、このチュートリアルの最後にある「その他の読み取り」セクションを参照)、このシリーズで取るアプローチです。
データベースへの接続の作成、 SELECT、 INSERT、 UPDATE、 DELETE コマンドの発行など、基になるデータ ソースに固有のすべてのコードは DAL に配置する必要があります。 プレゼンテーション レイヤーには、このようなデータ アクセス コードへの参照は含めず、代わりに、すべてのデータ要求に対して DAL への呼び出しを行う必要があります。 データ アクセス層には、通常、基になるデータベース データにアクセスするためのメソッドが含まれます。 たとえば、Northwind データベースには、販売対象 の製品 とそれらが属するカテゴリを記録する Products テーブルと Categories テーブルがあります。 DAL には、次のようなメソッドがあります。
- GetCategories() は、 すべてのカテゴリに関する情報を返します
- GetProducts()。すべての製品に関する情報を返します
- 指定したカテゴリに属するすべての製品を返す GetProductsByCategoryID(categoryID)
- 特定の製品に関する情報を返す GetProductByProductID(productID)
これらのメソッドが呼び出されると、データベースに接続し、適切なクエリを発行し、結果を返します。 これらの結果を返す方法は重要です。 これらのメソッドは、データベース クエリによって設定された DataSet または DataReader を返すだけですが、 厳密に型指定されたオブジェクトを使用してこれらの結果を返すのが理想的です。 厳密に型指定されたオブジェクトは、コンパイル時にスキーマが厳密に定義されているオブジェクトですが、一方、緩やかに型指定されたオブジェクトは、実行時までスキーマが認識されないオブジェクトです。
たとえば、DataReader と DataSet (既定) は緩やかに型指定されたオブジェクトです。スキーマは、データの設定に使用されるデータベース クエリによって返される列によって定義されるためです。 緩やかに型指定された DataTable から特定の列にアクセスするには、 DataTable のような構文を使用する必要があります。Rows[index]["columnName"]. この例の DataTable の緩やかな型指定は、文字列または序数インデックスを使用して列名にアクセスする必要があるという事実によって示されています。 一方、厳密に型指定された DataTable では、各列がプロパティとして実装され、その結果、 DataTable のようなコードが生成されます。Rows[index].columnName。
厳密に型指定されたオブジェクトを返すために、開発者は独自のカスタム ビジネス オブジェクトを作成するか、型指定された DataSets を使用できます。 ビジネス オブジェクトは、通常、ビジネス オブジェクトが表す基になるデータベース テーブルの列をプロパティに反映するクラスとして、開発者によって実装されます。 型指定された DataSet は、データベース スキーマに基づいて Visual Studio によって生成され、そのメンバーがこのスキーマに従って厳密に型指定されたクラスです。 型指定された DataSet 自体は、dataSet、DataTable、DataRow クラス ADO.NET 拡張するクラスで構成されます。 厳密に型指定された DataTable に加えて、型指定された DataSet には TableAdapters も含まれるようになりました。これは、DataSet の DataTable を設定し、DataTable 内の変更をデータベースに反映するためのメソッドを持つクラスです。
注意
型指定されたデータセットとカスタム ビジネス オブジェクトを使用する場合の長所と短所の詳細については、「 データ層コンポーネントの設計」および「階層を通じてデータを渡す」を参照してください。
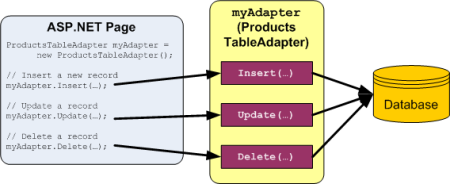
これらのチュートリアルのアーキテクチャでは、厳密に型指定された DataSets を使用します。 図 3 は、型指定されたデータセットを使用するアプリケーションのさまざまなレイヤー間のワークフローを示しています。
図 3: すべてのデータ アクセス コードが DAL に委任されている (フルサイズの画像を表示する をクリックします)
型指定された DataSet とテーブル アダプターの作成
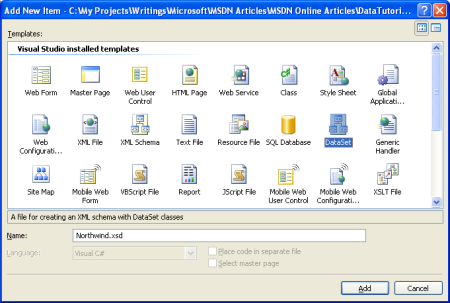
DAL の作成を開始するには、まず、型指定された DataSet をプロジェクトに追加します。 これを行うには、ソリューション エクスプローラーでプロジェクト ノードを右クリックし、[新しい項目の追加] を選択します。 テンプレートの一覧から DataSet オプションを選択し、 Northwind.xsd という名前を付けます。
図 4: プロジェクトに新しいデータセットを追加することを選択します (フルサイズの画像を表示する場合はクリックします)
[追加] をクリックした後、 dataSet を App_Code フォルダーに追加するように求められたら、[はい] を選択します。 その後、型指定された DataSet のDesignerが表示され、TableAdapter 構成ウィザードが起動し、最初の TableAdapter を型指定された DataSet に追加できます。
型指定された DataSet は、厳密に型指定されたデータのコレクションとして機能します。厳密に型指定された DataTable インスタンスで構成され、それぞれが厳密に型指定された DataRow インスタンスで構成されます。 このチュートリアル シリーズで使用する必要がある基になるデータベース テーブルごとに、厳密に型指定された DataTable を作成します。 まず、 Products テーブルの DataTable を作成します。
厳密に型指定された DataTable には、基になるデータベース テーブルからデータにアクセスする方法に関する情報は含まれていないことに注意してください。 DataTable を設定するデータを取得するには、Data Access Layer として機能する TableAdapter クラスを使用します。 Products DataTable の場合、TableAdapter には GetProducts()、GetProductByCategoryID(categoryID)などのメソッドが含まれるため、プレゼンテーション レイヤーから呼び出します。 DataTable の役割は、レイヤー間でデータを渡すために使用される厳密に型指定されたオブジェクトとして機能することです。
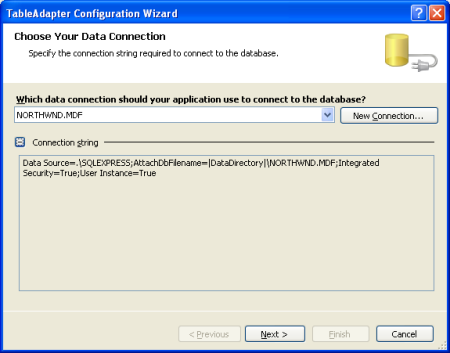
TableAdapter 構成ウィザードは、作業するデータベースの選択を求めるプロンプトから始まります。 ドロップダウン リストには、サーバー エクスプローラー内のデータベースが表示されます。 Northwind データベースをサーバー エクスプローラーに追加しなかった場合は、現時点で [新しい接続] ボタンをクリックしてこれを行うことができます。
図 5: Drop-Down リストから Northwind データベースを選択する (フルサイズの画像を表示する をクリックします)
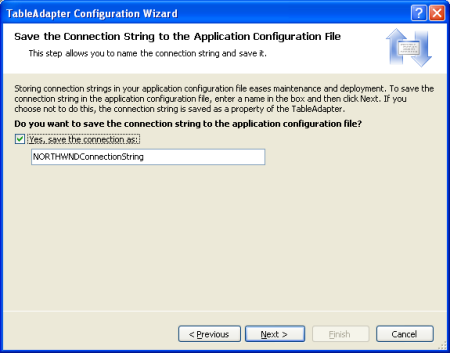
データベースを選択して [次へ] をクリックすると、Web.configファイルに接続文字列を保存するかどうかを確認するメッセージが表示されます。 接続文字列を保存すると、TableAdapter クラスでハードコーディングされるのを回避できます。これにより、接続文字列情報が将来変更された場合に作業が簡略化されます。 構成ファイルに接続文字列を保存する場合は、connectionStrings> セクションに配置<されます。これは、必要に応じて暗号化してセキュリティを強化したり、IIS GUI 管理 ツール内の新しい ASP.NET 2.0 プロパティ ページを使用して後で変更したりできます。これは管理者にとってより理想的です。
図 6: 接続文字列を Web.config に保存します (フルサイズの画像を表示する場合はクリックします)
次に、最初の厳密に型指定された DataTable のスキーマを定義し、厳密に型指定された DataSet を設定するときに TableAdapter で使用する最初のメソッドを提供する必要があります。 これら 2 つの手順は、DataTable に反映するテーブルの列を返すクエリを作成することによって同時に実行されます。 ウィザードの最後に、このクエリにメソッド名を付けます。 これが完了したら、このメソッドをプレゼンテーション レイヤーから呼び出すことができます。 メソッドは、定義されたクエリを実行し、厳密に型指定された DataTable を設定します。
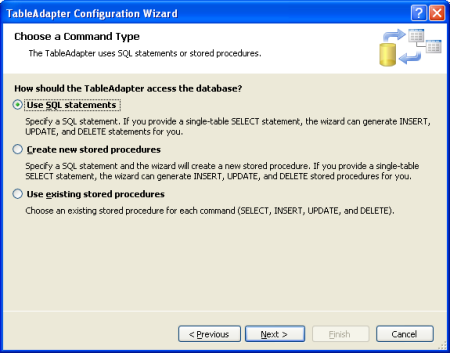
SQL クエリの定義を開始するには、まず TableAdapter でクエリを発行する方法を指定する必要があります。 アドホック SQL ステートメントを使用したり、新しいストアド プロシージャを作成したり、既存のストアド プロシージャを使用することができます。 これらのチュートリアルでは、アドホック SQL ステートメントを使用します。
図 7: アドホック SQL ステートメントを使用してデータのクエリを実行する (フルサイズの画像を表示する 場合はクリックします)
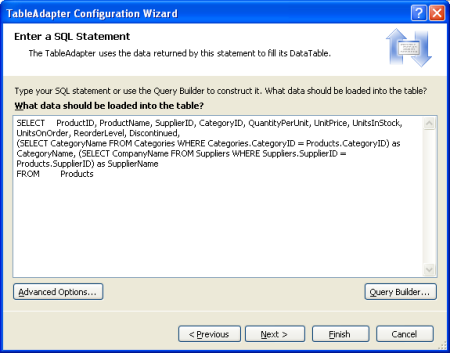
この時点で、手動で SQL クエリを入力できます。 TableAdapter で最初のメソッドを作成するときは、通常、対応する DataTable で表現する必要がある列をクエリから返すようにします。 これを実現するには、 Products テーブルのすべての列とすべての行を返すクエリを作成します。
図 8: [SQL クエリ] ボックスに「」と入力します (フルサイズの画像を表示するには、ここをクリックします)
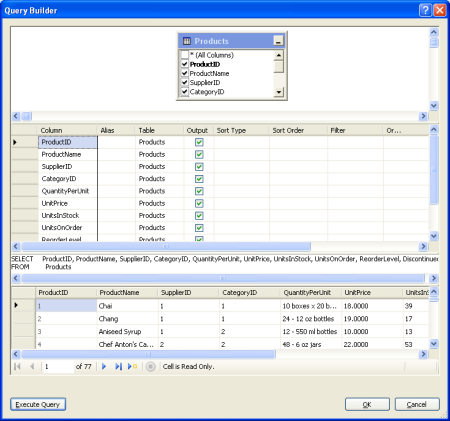
または、図 9 に示すように、クエリ ビルダーを使用し、クエリをグラフィカルに構築します。
図 9: クエリ エディターを使用してクエリをグラフィカルに作成する (フルサイズの画像を表示する をクリックします)
クエリを作成した後、次の画面に移動する前に、[詳細オプション] ボタンをクリックします。 Web サイト プロジェクトでは、既定で選択されている唯一の詳細オプションは、"挿入、更新、および削除ステートメントの生成" です。クラス ライブラリまたは Windows プロジェクトからこのウィザードを実行する場合は、[オプティミスティック コンカレンシーを使用する] オプションも選択されます。 現時点では、[オプティミスティック コンカレンシーを使用する] オプションはオフのままにします。 オプティミスティック コンカレンシーについては、今後のチュートリアルで確認します。
図 10: [挿入、更新、および削除ステートメントの生成のみ] オプションを選択します (フルサイズの画像を表示する場合はクリックします)
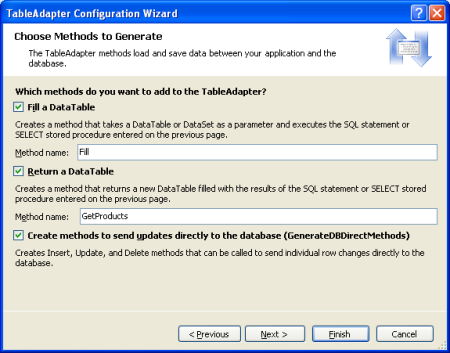
詳細オプションを確認したら、[次へ] をクリックして最後の画面に進みます。 ここでは、TableAdapter に追加するメソッドを選択するように求められます。 データの設定には、次の 2 つのパターンがあります。
- DataTable を パラメーターとして受け取り、クエリの結果に基づいてデータテーブルを設定するメソッドが作成されるこの方法で DataTable に入力します。 たとえば、ADO.NET DataAdapter クラスは、Fill() メソッドを使用してこのパターンを実装します。
- この方法で DataTable を返します。このメソッドは DataTable を自動的に作成して塗りつぶし、それをメソッドの戻り値として返します。
TableAdapter にこれらのパターンの一方または両方を実装させることができます。 ここで提供されているメソッドの名前を変更することもできます。 これらのチュートリアル全体で後者のパターンのみを使用する場合でも、両方のチェック ボックスをオンのままにしましょう。 また、むしろジェネリックな GetData メソッドの名前を GetProducts に変更しましょう。
チェック ボックスをオンにすると、最後のチェック ボックス "GenerateDBDirectMethods" によって、TableAdapter の Insert()、 Update()、 Delete() メソッドが作成されます。 このオプションをオフのままにした場合は、TableAdapter の唯一の Update() メソッドを使用してすべての更新を行う必要があります。このメソッドは、型指定された DataSet、DataTable、単一の DataRow、または DataRows の配列を受け取ります。 (図 9 の詳細プロパティの [挿入、更新、および削除ステートメントの生成] オプションをオフにした場合、このチェック ボックスの設定は無効になります)。このチェックボックスはオンのままにしておきましょう。
図 11: メソッド名を GetData から GetProducts に変更します (フルサイズの画像を表示するには、ここをクリックします)
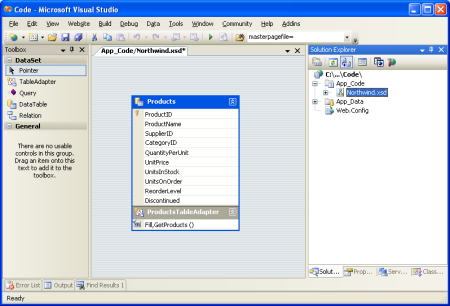
[完了] をクリックしてウィザードを完了します。 ウィザードが閉じると、先ほど作成した DataTable を示す DataSet Designerに戻ります。 Products DataTable (ProductID、ProductName など) の列の一覧と、ProductsTableAdapter (Fill() と GetProducts()) のメソッドを確認できます。
図 12: 型 指定された DataSet に Products DataTable と ProductsTableAdapter が追加されました (フルサイズの画像を表示する をクリックします)
この時点で、1 つの DataTable (Northwind.Products) と厳密に型指定された DataAdapter クラス (NorthwindTableAdapters.ProductsTableAdapter) と GetProducts() メソッドを持つ型指定された DataSet があります。 これらのオブジェクトを使用して、次のようなコードからすべての製品の一覧にアクセスできます。
NorthwindTableAdapters.ProductsTableAdapter productsAdapter =
new NorthwindTableAdapters.ProductsTableAdapter();
Northwind.ProductsDataTable products;
products = productsAdapter.GetProducts();
foreach (Northwind.ProductsRow productRow in products)
Response.Write("Product: " + productRow.ProductName + "<br />");
このコードでは、データ アクセス固有のコードを 1 ビット記述する必要はありませんでした。 ADO.NET クラスをインスタンス化する必要はありませんでした。接続文字列、SQL クエリ、またはストアド プロシージャを参照する必要はありませんでした。 代わりに、TableAdapter は低レベルのデータ アクセス コードを提供します。
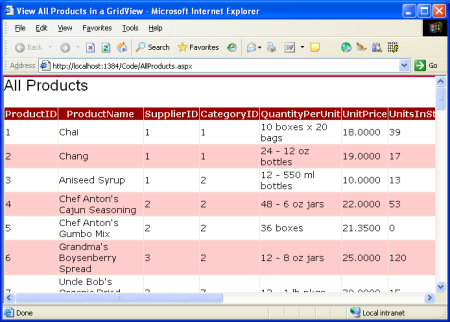
この例で使用される各オブジェクトも厳密に型指定されているため、Visual Studio で IntelliSense とコンパイル時の型チェックを提供できます。 また、TableAdapter によって返されるすべての DataTable の中でも、GridView、DetailsView、DropDownList、CheckBoxList などのデータ Web コントロールを ASP.NET にバインドできます。 次の例は、 GetProducts() メソッドによって返される DataTable を、 Page_Load イベント ハンドラー内のスキャンされた 3 行のコードで GridView にバインドする方法を示しています。
AllProducts.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AllProducts.aspx.cs"
Inherits="AllProducts" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>View All Products in a GridView</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>
All Products</h2>
<p>
<asp:GridView ID="GridView1" runat="server"
CssClass="DataWebControlStyle">
<HeaderStyle CssClass="HeaderStyle" />
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
</asp:GridView>
</p>
</div>
</form>
</body>
</html>
AllProducts.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using NorthwindTableAdapters;
public partial class AllProducts : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
ProductsTableAdapter productsAdapter = new
ProductsTableAdapter();
GridView1.DataSource = productsAdapter.GetProducts();
GridView1.DataBind();
}
}
図 13: 製品の一覧が GridView に表示される (フルサイズの画像を表示する をクリックします)
この例では、ASP.NET ページの Page_Load イベント ハンドラーに 3 行のコードを記述する必要があります。今後のチュートリアルでは、ObjectDataSource を使用して DAL からデータを宣言的に取得する方法について説明します。 ObjectDataSource を使用すると、コードを記述する必要はありません。ページングと並べ替えのサポートも提供されます。
手順 3: パラメーター化されたメソッドをデータ アクセス層に追加する
この時点で 、ProductsTableAdapter クラスには、データベース内のすべての製品を返す GetProducts()メソッドが 1 つしかありません。 すべての製品で作業できることは間違いなく便利ですが、特定の製品、または特定のカテゴリに属するすべての製品に関する情報を取得したい場合があります。 このような機能をデータ アクセス層に追加するには、パラメーター化されたメソッドを TableAdapter に追加します。
GetProductsByCategoryID(categoryID) メソッドを追加しましょう。 DAL に新しいメソッドを追加するには、DataSet Designerに戻り、[ProductsTableAdapter] セクションを右クリックして、[クエリの追加] を選択します。
![TableAdapter を右クリックし、[クエリの追加] を選択します](creating-a-data-access-layer-cs/_static/image38.png)
図 14: TableAdapter の Right-Click とクエリの追加の選択
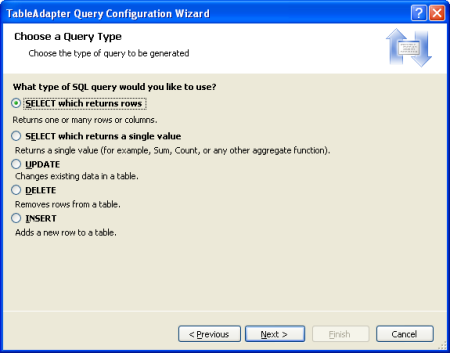
最初に、アドホック SQL ステートメントを使用してデータベースにアクセスするか、新規または既存のストアド プロシージャを使用するかについて確認するメッセージが表示されます。 アドホック SQL ステートメントをもう一度使用することを選択しましょう。 次に、使用する SQL クエリの種類を確認します。 指定したカテゴリに属するすべての製品を返す必要があるため、行を返す SELECT ステートメントを記述します。
図 15: 行を返す SELECT ステートメントの作成を選択します (フルサイズの画像を表示する場合はクリックします)
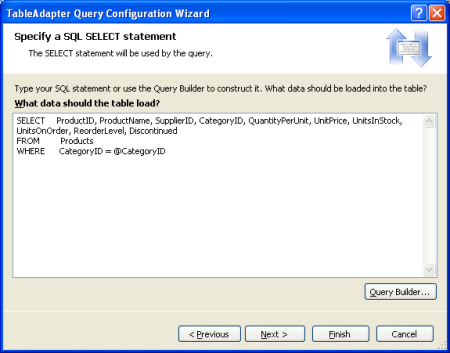
次の手順では、データへのアクセスに使用する SQL クエリを定義します。 特定のカテゴリに属する製品のみを返す必要があるため、GetProducts()と同じ SELECT ステートメントを使用しますが、WHERE CategoryID = @CategoryIDという WHERE 句を追加します。 @CategoryID パラメーターは TableAdapter ウィザードに対して、作成するメソッドに対応する型 (つまり null 許容整数) の入力パラメーターが必要であることを示します。
図 16: 指定したカテゴリの製品のみを返すクエリを入力します (フルサイズの画像を表示する をクリックします)
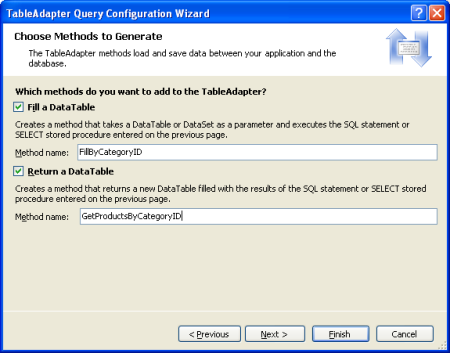
最後の手順では、使用するデータ アクセス パターンを選択したり、生成されるメソッドの名前をカスタマイズしたりできます。 Fill パターンの場合は、名前を FillByCategoryID に変更し、DataTable の戻り値パターン ( GetX メソッド) を返すには 、GetProductsByCategoryID を使用しましょう。
図 17: TableAdapter メソッドの名前を選択する (フルサイズの画像を表示する をクリックします)
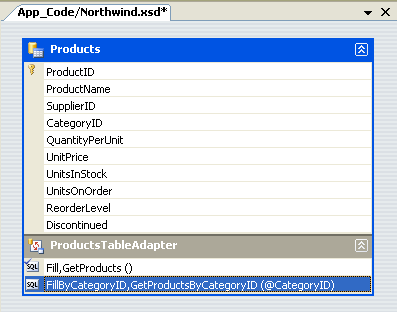
ウィザードが完了すると、DataSet Designerには新しい TableAdapter メソッドが含まれます。

図 18: 製品をカテゴリ別に照会できるようになりました
少し時間を取って、同じ手法を使用して GetProductByProductID(productID) メソッドを追加します。
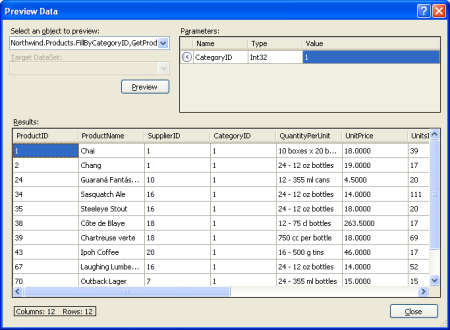
これらのパラメーター化されたクエリは、DataSet Designerから直接テストできます。 TableAdapter でメソッドを右クリックし、[データのプレビュー] を選択します。 次に、パラメーターに使用する値を入力し、[プレビュー] をクリックします。
図 19: 飲料カテゴリに属する製品が表示されています (フルサイズの画像を表示する をクリックします)
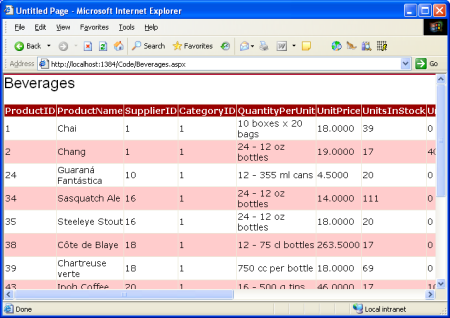
DAL の GetProductsByCategoryID(categoryID) メソッドを使用して、指定したカテゴリの製品のみを表示する ASP.NET ページを作成できるようになりました。 次の例は、 CategoryID が 1 の Beverages カテゴリにあるすべての製品を示しています。
Beverages.asp
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Beverages.aspx.cs"
Inherits="Beverages" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>Beverages</h2>
<p>
<asp:GridView ID="GridView1" runat="server"
CssClass="DataWebControlStyle">
<HeaderStyle CssClass="HeaderStyle" />
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
</asp:GridView>
</p>
</div>
</form>
</body>
</html>
Beverages.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using NorthwindTableAdapters;
public partial class Beverages : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
ProductsTableAdapter productsAdapter = new
ProductsTableAdapter();
GridView1.DataSource =
productsAdapter.GetProductsByCategoryID(1);
GridView1.DataBind();
}
}
図 20: 飲料カテゴリの製品が表示されます (フルサイズの画像を表示する をクリックします)
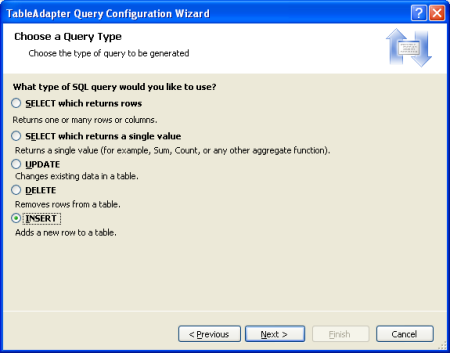
手順 4: データの挿入、更新、削除
データの挿入、更新、削除には、一般的に使用される 2 つのパターンがあります。 データベース ダイレクト パターンを呼び出す最初のパターンには、呼び出されたときに、1 つのデータベース レコードを操作するデータベースに INSERT、 UPDATE、または DELETE コマンドを発行するメソッドの作成が含まれます。 このようなメソッドは通常、挿入、更新、または削除する値に対応する一連のスカラー値 (整数、文字列、ブール値、DateTimes など) で渡されます。 たとえば、 Products テーブルのこのパターンでは、delete メソッドは削除するレコードの ProductID を示す整数パラメーターを受け取り、insert メソッドは ProductName の文字列、 UnitPrice の 10 進数、 UnitsOnStock の整数などを受け取ります。
図 21: 挿入、更新、および削除の各要求は、データベースにすぐに送信されます (フルサイズの画像を表示する をクリックします)
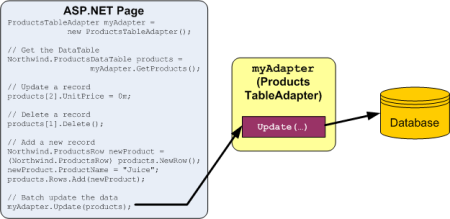
もう 1 つのパターンは、バッチ更新パターンと呼ばれますが、1 つのメソッド呼び出しで DataSet、DataTable、または DataRows のコレクション全体を更新することです。 このパターンを使用すると、開発者は DataTable 内の DataRows を削除、挿入、および変更し、それらの DataRows または DataTable を更新メソッドに渡します。 このメソッドは、渡された DataRows を列挙し、(DataRow の RowState プロパティ 値を使用して) 変更、追加、または削除されたかどうかを判断し、各レコードに対して適切なデータベース要求を発行します。
図 22: Update メソッドが呼び出されると、すべての変更がデータベースと同期されます (フルサイズの画像を表示する 場合はクリックします)
TableAdapter では、既定でバッチ更新パターンが使用されますが、DB ダイレクト パターンもサポートされます。 TableAdapter の作成時に高度なプロパティから [挿入、更新、および削除ステートメントの生成] オプションを選択したので、 ProductsTableAdapter には、バッチ更新パターンを実装する Update() メソッドが含まれています。 具体的には、TableAdapter には、型指定された DataSet、厳密に型指定された DataTable、または 1 つ以上の DataRows を渡すことができる Update() メソッドが含まれています。 TableAdapter を初めて作成するときに [GenerateDBDirectMethods] チェック ボックスをオンのままにした場合、DB ダイレクト パターンも Insert()、 Update()、 Delete() メソッドを使用して実装されます。
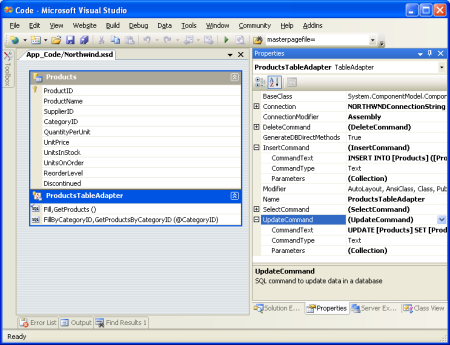
どちらのデータ変更パターンでも、TableAdapter の InsertCommand、UpdateCommand、DeleteCommand の各プロパティを使用して、INSERT、UPDATE、DELETE の各コマンドをデータベースに発行します。 DataSet Designerで TableAdapter をクリックし、プロパティ ウィンドウに移動することで、InsertCommand、UpdateCommand、DeleteCommand の各プロパティを調べて変更できます。 (TableAdapter を選択していること、および ProductsTableAdapter オブジェクトがプロパティ ウィンドウのドロップダウン リストで選択されていることを確認します)。
図 23: TableAdapter には 、InsertCommand、 UpdateCommand、 DeleteCommand の各プロパティがあります (フルサイズの画像を表示するには、ここをクリックします)
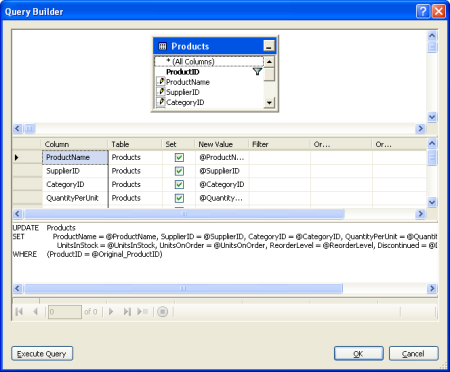
これらのデータベース コマンド プロパティのいずれかを調べたり変更したりするには、 CommandText サブプロパティをクリックすると、クエリ ビルダーが表示されます。
図 24: クエリ ビルダーで INSERT、 UPDATE、 および DELETE ステートメントを構成する (フルサイズの画像を表示する場合はクリックします)
次のコード例は、バッチ更新パターンを使用して、廃止されず、在庫数が 25 ユニット以下のすべての製品の価格を 2 倍にする方法を示しています。
NorthwindTableAdapters.ProductsTableAdapter productsAdapter =
new NorthwindTableAdapters.ProductsTableAdapter();
// For each product, double its price if it is not discontinued and
// there are 25 items in stock or less
Northwind.ProductsDataTable products = productsAdapter.GetProducts();
foreach (Northwind.ProductsRow product in products)
if (!product.Discontinued && product.UnitsInStock <= 25)
product.UnitPrice *= 2;
// Update the products
productsAdapter.Update(products);
次のコードは、DB ダイレクト パターンを使用してプログラムによって特定の製品を削除し、更新してから新しい製品を追加する方法を示しています。
NorthwindTableAdapters.ProductsTableAdapter productsAdapter =
new NorthwindTableAdapters.ProductsTableAdapter();
// Delete the product with ProductID 3
productsAdapter.Delete(3);
// Update Chai (ProductID of 1), setting the UnitsOnOrder to 15
productsAdapter.Update("Chai", 1, 1, "10 boxes x 20 bags",
18.0m, 39, 15, 10, false, 1);
// Add a new product
productsAdapter.Insert("New Product", 1, 1,
"12 tins per carton", 14.95m, 15, 0, 10, false);
カスタム挿入、更新、および削除メソッドの作成
DB ダイレクト メソッドによって作成された Insert()、 Update()、 Delete() メソッドは、特に列が多いテーブルでは少し面倒な場合があります。 前のコード例を見ると、IntelliSense のヘルプがなければ、各入力パラメーターに対応する Products テーブル列が Update() メソッドと Insert() メソッドにマップされるのは特に明確ではありません。 1 つまたは 2 つの列のみを更新する場合や、新しく挿入されたレコードの IDENTITY (自動インクリメント) フィールドの値を返すカスタマイズされた Insert() メソッドが必要な場合があります。
このようなカスタム メソッドを作成するには、DataSet Designerに戻ります。 TableAdapter を右クリックし、[クエリの追加] を選択して TableAdapter ウィザードに戻ります。 2 番目の画面では、作成するクエリの種類を示すことができます。 新しい製品を追加し、新しく追加されたレコードの ProductID の値を返すメソッドを作成しましょう。 したがって、 INSERT クエリを作成することを選択します。
図 25: Products テーブルに新しい行を追加するメソッドを作成する (フルサイズの画像を表示する をクリックします)
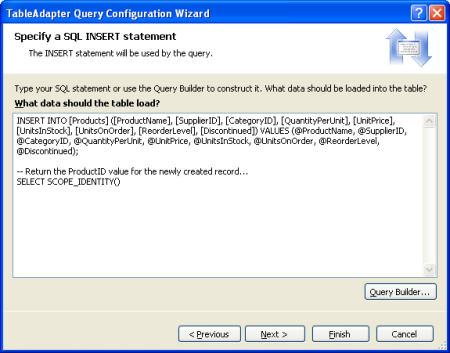
次の画面で、 InsertCommand の CommandText が表示されます。 クエリの最後 に SELECT SCOPE_IDENTITY() を 追加して、このクエリを拡張します。これにより、同じスコープ内の IDENTITY 列に挿入された最後の ID 値が返されます。 (SCOPE_IDENTITY() の詳細と、@@IDENTITYの代わりに SCOPE_IDENTITY() を使用する理由については、技術ドキュメントを参照してください)。 SELECT ステートメントを追加する前に、INSERT ステートメントをセミコロンで終了してください。
図 26: SCOPE_IDENTITY() 値を返すようにクエリを拡張する (フルサイズの画像を表示する 場合はクリックします)
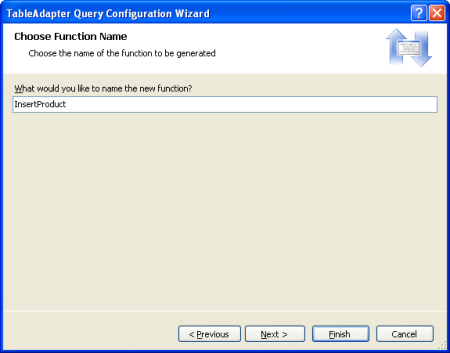
最後に、新しいメソッドに InsertProduct という名前を付けます。
図 27: [新しいメソッド名] を [InsertProduct ] に設定します (フルサイズの画像を表示するには、ここをクリックします)
DataSet Designerに戻ると、ProductsTableAdapter に新しいメソッド InsertProduct が含まれていることがわかります。 この新しいメソッドに Products テーブルの各列のパラメーターがない場合は、 INSERT ステートメントをセミコロンで終了し忘れた可能性があります。 InsertProduct メソッドを構成し、INSERT ステートメントと SELECT ステートメントを区切るセミコロンがあることを確認します。
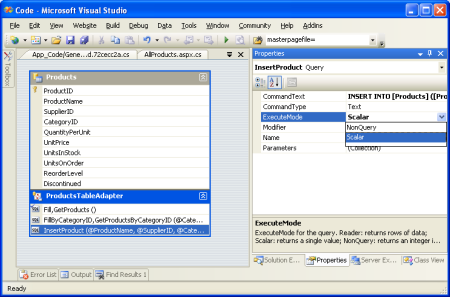
既定では、insert メソッドはクエリ以外のメソッドを発行します。つまり、影響を受ける行の数が返されます。 ただし、 InsertProduct メソッドは、影響を受ける行数ではなく、クエリによって返される値を返すようにします。 これを実現するには、 InsertProduct メソッドの ExecuteMode プロパティを Scalar に調整 します。
図 28: ExecuteMode プロパティを Scalar に変更します (フルサイズの画像を表示する場合は、ここをクリックします)
次のコードは、この新しい InsertProduct メソッドの動作を示しています。
NorthwindTableAdapters.ProductsTableAdapter productsAdapter =
new NorthwindTableAdapters.ProductsTableAdapter();
// Add a new product
int new_productID = Convert.ToInt32(productsAdapter.InsertProduct
("New Product", 1, 1, "12 tins per carton", 14.95m, 10, 0, 10, false));
// On second thought, delete the product
productsAdapter.Delete(new_productID);
手順 5: データ アクセス層を完了する
ProductsTableAdapters クラスは Products テーブルから CategoryID と SupplierID の値を返しますが、Categories テーブルのCategoryName 列や Suppliers テーブルの CompanyName 列は含まれませんが、製品情報を表示するときに表示する列である可能性があります。 TableAdapter の初期メソッド GetProducts()を拡張して CategoryName 列と CompanyName 列の値の両方を含めることができます。これにより、厳密に型指定された DataTable が更新され、これらの新しい列も含まれます。
ただし、TableAdapter のデータの挿入、更新、および削除のメソッドはこの初期メソッドに基づいているので、問題が発生する可能性があります。 幸いなことに、挿入、更新、削除のための自動生成されたメソッドは、 SELECT 句のサブクエリの影響を受けません。 JOIN ではなく、サブクエリとして Categories と Suppliers にクエリを追加することに注意することで、データを変更するためにこれらのメソッドをやり直す必要がなくなります。 ProductsTableAdapter で GetProducts() メソッドを右クリックし、[構成] を選択します。 次に、 SELECT 句を次のように調整します。
SELECT ProductID, ProductName, SupplierID, CategoryID,
QuantityPerUnit, UnitPrice, UnitsInStock, UnitsOnOrder, ReorderLevel, Discontinued,
(SELECT CategoryName FROM Categories
WHERE Categories.CategoryID = Products.CategoryID) as CategoryName,
(SELECT CompanyName FROM Suppliers
WHERE Suppliers.SupplierID = Products.SupplierID) as SupplierName
FROM Products
図 29: GetProducts() メソッドの SELECT ステートメントを更新します (フルサイズの画像を表示するには、ここをクリックします)
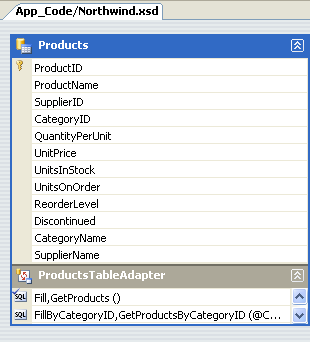
この新しいクエリを使用するように GetProducts() メソッドを更新すると、DataTable には CategoryName と SupplierName という 2 つの新しい列が含 まれます。

図 30: Products DataTable に 2 つの新しい列がある
GetProductsByCategoryID(categoryID) メソッドの SELECT 句も少し更新してください。
JOIN 構文を使用して GetProducts()SELECT を更新した場合、DataSet Designerは DB ダイレクト パターンを使用してデータベース データを挿入、更新、および削除するためのメソッドを自動生成できません。 代わりに、このチュートリアルの前半の InsertProduct メソッドと同じように手動で作成する必要があります。 さらに、バッチ更新パターンを使用する場合は、 InsertCommand、 UpdateCommand、 および DeleteCommand プロパティの値を手動で指定する必要があります。
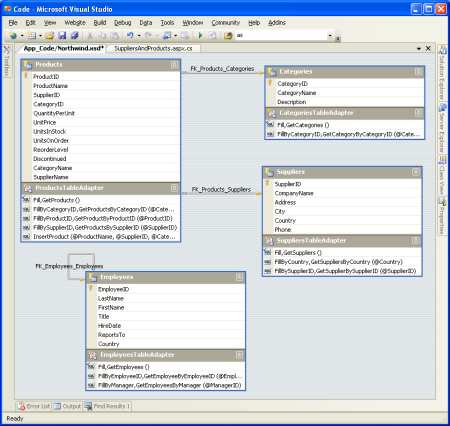
残りの TableAdapters の追加
これまでは、1 つのデータベース テーブルに対する単一の TableAdapter の操作のみを確認してきました。 ただし、Northwind データベースには、Web アプリケーションで操作する必要がある関連テーブルがいくつか含まれています。 型指定された DataSet には、複数の関連する DataTable を含めることができます。 したがって、DAL を完了するには、これらのチュートリアルで使用する他のテーブルの DataTable を追加する必要があります。 型指定された DataSet に新しい TableAdapter を追加するには、DataSet Designerを開き、Designerを右クリックして、[追加] / [TableAdapter] を選択します。 これにより、新しい DataTable と TableAdapter が作成され、このチュートリアルで前に調べたウィザードについて説明します。
次のクエリを使用して、次の TableAdapter とメソッドを作成するには数分かかります。 ProductsTableAdapter のクエリには、各製品のカテゴリ名と仕入先名を取得するためのサブクエリが含まれることに注意してください。 さらに、フォローしている場合は、 ProductsTableAdapter クラスの GetProducts() メソッドと GetProductsByCategoryID(categoryID) メソッドが既に追加されています。
ProductsTableAdapter
GetProducts:
SELECT ProductID, ProductName, SupplierID, CategoryID, QuantityPerUnit, UnitPrice, UnitsInStock, UnitsOnOrder, ReorderLevel, Discontinued, (SELECT CategoryName FROM Categories WHERE Categories.CategoryID = Products.CategoryID) as CategoryName, (SELECT CompanyName FROM Suppliers WHERE Suppliers.SupplierID = Products.SupplierID) as SupplierName FROM ProductsGetProductsByCategoryID:
SELECT ProductID, ProductName, SupplierID, CategoryID, QuantityPerUnit, UnitPrice, UnitsInStock, UnitsOnOrder, ReorderLevel, Discontinued, (SELECT CategoryName FROM Categories WHERE Categories.CategoryID = Products.CategoryID) as CategoryName, (SELECT CompanyName FROM Suppliers WHERE Suppliers.SupplierID = Products.SupplierID) as SupplierName FROM Products WHERE CategoryID = @CategoryIDGetProductsBySupplierID:
SELECT ProductID, ProductName, SupplierID, CategoryID, QuantityPerUnit, UnitPrice, UnitsInStock, UnitsOnOrder, ReorderLevel, Discontinued, (SELECT CategoryName FROM Categories WHERE Categories.CategoryID = Products.CategoryID) as CategoryName, (SELECT CompanyName FROM Suppliers WHERE Suppliers.SupplierID = Products.SupplierID) as SupplierName FROM Products WHERE SupplierID = @SupplierIDGetProductByProductID:
SELECT ProductID, ProductName, SupplierID, CategoryID, QuantityPerUnit, UnitPrice, UnitsInStock, UnitsOnOrder, ReorderLevel, Discontinued, (SELECT CategoryName FROM Categories WHERE Categories.CategoryID = Products.CategoryID) as CategoryName, (SELECT CompanyName FROM Suppliers WHERE Suppliers.SupplierID = Products.SupplierID) as SupplierName FROM Products WHERE ProductID = @ProductID
CategoriesTableAdapter
GetCategories:
SELECT CategoryID, CategoryName, Description FROM CategoriesGetCategoryByCategoryID:
SELECT CategoryID, CategoryName, Description FROM Categories WHERE CategoryID = @CategoryID
SuppliersTableAdapter
GetSuppliers:
SELECT SupplierID, CompanyName, Address, City, Country, Phone FROM SuppliersGetSuppliersByCountry:
SELECT SupplierID, CompanyName, Address, City, Country, Phone FROM Suppliers WHERE Country = @CountryGetSupplierBySupplierID:
SELECT SupplierID, CompanyName, Address, City, Country, Phone FROM Suppliers WHERE SupplierID = @SupplierID
EmployeesTableAdapter
GetEmployees:
SELECT EmployeeID, LastName, FirstName, Title, HireDate, ReportsTo, Country FROM EmployeesGetEmployeesByManager:
SELECT EmployeeID, LastName, FirstName, Title, HireDate, ReportsTo, Country FROM Employees WHERE ReportsTo = @ManagerIDGetEmployeeByEmployeeID:
SELECT EmployeeID, LastName, FirstName, Title, HireDate, ReportsTo, Country FROM Employees WHERE EmployeeID = @EmployeeID
図 31: 4 つの TableAdapter が追加された後の DataSet Designer (フルサイズの画像を表示する をクリックします)
DAL へのカスタム コードの追加
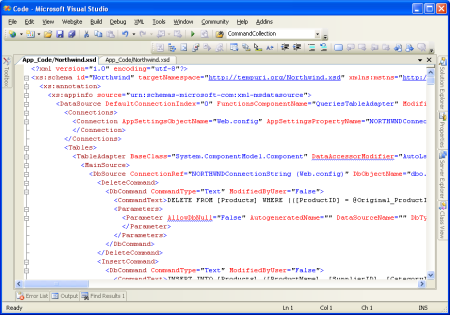
型指定された DataSet に追加された TableAdapters と DataTable は、XML スキーマ定義ファイル (Northwind.xsd) として表されます。 このスキーマ情報を表示するには、ソリューション エクスプローラーで Northwind.xsd ファイルを右クリックし、[コードの表示] を選択します。
図 32: Northwinds 型指定 DataSet の XML スキーマ定義 (XSD) ファイル (フルサイズの画像を表示する をクリックします)
このスキーマ情報は、コンパイル時または実行時 (必要に応じて) デザイン時に C# または Visual Basic コードに変換され、その時点でデバッガーでステップ実行できます。 この自動生成されたコードを表示するには、クラス ビューに移動し、TableAdapter クラスまたは型指定された DataSet クラスにドリルダウンします。 画面に [クラス ビュー] が表示されない場合は、[表示] メニューに移動してそこから選択するか、Ctrl + Shift + C キーを押します。 クラス ビューから、型指定された DataSet クラスと TableAdapter クラスのプロパティ、メソッド、およびイベントを確認できます。 特定のメソッドのコードを表示するには、クラス ビューでメソッド名をダブルクリックするか、右クリックして [定義へ移動] を選択します。
![クラス ビューから [定義に移動] を選択して自動生成されたコードを検査する](creating-a-data-access-layer-cs/_static/image89.png)
図 33: クラス ビューから [定義に移動] を選択して自動生成されたコードを検査する
自動生成されたコードは時間を大幅に節約できますが、多くの場合、コードは非常に汎用的であり、アプリケーション固有のニーズを満たすようにカスタマイズする必要があります。 ただし、自動生成されたコードを拡張するリスクは、コードを生成したツールが、カスタマイズを "再生成" して上書きするタイミングであると判断する可能性があるということです。 .NET 2.0 の新しい部分クラスの概念を使用すると、クラスを複数のファイルに簡単に分割できます。 これにより、Visual Studio がカスタマイズを上書きすることを心配することなく、自動生成されたクラスに独自のメソッド、プロパティ、およびイベントを追加できます。
DAL をカスタマイズする方法を示すために、SuppliersRow クラスに GetProducts() メソッドを追加しましょう。 SuppliersRow クラスは、Suppliers テーブル内の 1 つのレコードを表します。各サプライヤーは 0 から多くの製品を提供できるため、GetProducts() は指定されたサプライヤーの製品を返します。 これを行うには、SuppliersRow.cs という名前のApp_Code フォルダーに新しいクラス ファイルを作成し、次のコードを追加します。
using System;
using System.Data;
using NorthwindTableAdapters;
public partial class Northwind
{
public partial class SuppliersRow
{
public Northwind.ProductsDataTable GetProducts()
{
ProductsTableAdapter productsAdapter =
new ProductsTableAdapter();
return
productsAdapter.GetProductsBySupplierID(this.SupplierID);
}
}
}
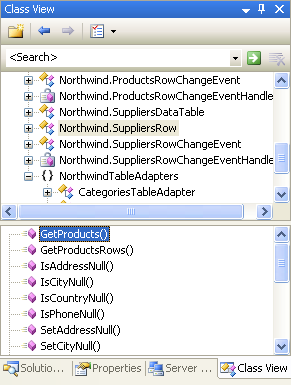
この部分クラスは、 Northwind.SuppliersRow クラスをビルドするときに、先ほど定義した GetProducts() メソッドを含むようにコンパイラに指示します。 プロジェクトをビルドし、クラス ビューに戻ると、 GetProducts() が Northwind.SuppliersRow のメソッドとして一覧表示されます。

図 34: GetProducts() メソッドが Northwind.SuppliersRow クラスの一部になりました
次のコードに示すように、 GetProducts() メソッドを使用して特定のサプライヤーの製品のセットを列挙できるようになりました。
NorthwindTableAdapters.SuppliersTableAdapter suppliersAdapter =
new NorthwindTableAdapters.SuppliersTableAdapter();
// Get all of the suppliers
Northwind.SuppliersDataTable suppliers =
suppliersAdapter.GetSuppliers();
// Enumerate the suppliers
foreach (Northwind.SuppliersRow supplier in suppliers)
{
Response.Write("Supplier: " + supplier.CompanyName);
Response.Write("<ul>");
// List the products for this supplier
Northwind.ProductsDataTable products = supplier.GetProducts();
foreach (Northwind.ProductsRow product in products)
Response.Write("<li>" + product.ProductName + "</li>");
Response.Write("</ul><p> </p>");
}
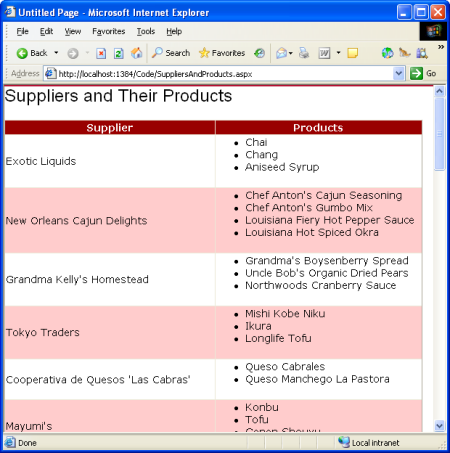
このデータは、任意の ASP に表示することもできます。NET のデータ Web コントロール。 次のページでは、2 つのフィールドを持つ GridView コントロールを使用します。
- 各仕入先の名前を表示する BoundField と
- 各サプライヤーの GetProducts() メソッドによって返される結果にバインドされる BulletedList コントロールを含む TemplateField。
このようなマスター詳細レポートを表示する方法については、今後のチュートリアルで確認します。 ここでは、この例は Northwind.SuppliersRow クラスに追加されたカスタム メソッドの使用を示すように設計されています。
SuppliersAndProducts.aspx
<%@ Page Language="C#" CodeFile="SuppliersAndProducts.aspx.cs"
AutoEventWireup="true" Inherits="SuppliersAndProducts" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>
Suppliers and Their Products</h2>
<p>
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False"
CssClass="DataWebControlStyle">
<HeaderStyle CssClass="HeaderStyle" />
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<Columns>
<asp:BoundField DataField="CompanyName"
HeaderText="Supplier" />
<asp:TemplateField HeaderText="Products">
<ItemTemplate>
<asp:BulletedList ID="BulletedList1"
runat="server" DataSource="<%# ((Northwind.SuppliersRow) ((System.Data.DataRowView) Container.DataItem).Row).GetProducts() %>"
DataTextField="ProductName">
</asp:BulletedList>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</p>
</div>
</form>
</body>
</html>
SuppliersAndProducts.aspx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using NorthwindTableAdapters;
public partial class SuppliersAndProducts : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
SuppliersTableAdapter suppliersAdapter = new
SuppliersTableAdapter();
GridView1.DataSource = suppliersAdapter.GetSuppliers();
GridView1.DataBind();
}
}
図 35: 仕入先の会社名が左側の列に表示され、右側の製品が表示されます (フルサイズの画像を表示するにはクリックします)
まとめ
DAL を作成する Web アプリケーションを構築するときは、プレゼンテーション レイヤーの作成を開始する前に、最初の手順の 1 つを実行する必要があります。 Visual Studio では、型指定された DataSets に基づいて DAL を作成することは、コード行を記述せずに 10 から 15 分で実行できるタスクです。 今後のチュートリアルは、この DAL に基づいて構築されます。 次の チュートリアル では、いくつかのビジネス ルールを定義し、それらを別のビジネス ロジック レイヤーに実装する方法を確認します。
プログラミングに満足!
もっと読む
このチュートリアルで説明するトピックの詳細については、次のリソースを参照してください。
- VS 2005 および ASP.NET 2.0 で厳密に型指定された TableAdapters と DataTable を使用して DAL を構築する
- データ層コンポーネントの設計と層を介したデータの受け渡し
- ASP.NET 2.0 アプリケーションでの構成情報の暗号化
- TableAdapter の概要
- 型指定された DataSet の操作
- Visual Studio 2005 および ASP.NET 2.0 での Strongly-Typed データ アクセスの使用
- TableAdapter メソッドを拡張する方法
このチュートリアルに含まれるトピックに関するビデオ トレーニング
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、 4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジと協力しています。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズは24時間で2.0 ASP.NET 自分自身を教えています。 にアクセスするか、ブログを使用して にアクセスmitchell@4GuysFromRolla.comできます。これは でhttp://ScottOnWriting.NET見つけることができます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 このチュートリアルのリード レビュー担当者は、Ron Green、Hilton Giesenow、Dennis Patterson、Liz Shulok、Abel Gomez、Carlos Santos でした。 今後の MSDN の記事を確認することに関心がありますか? その場合は、 にmitchell@4GuysFromRolla.com行をドロップしてください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示






![[SQL クエリ] をテキスト ボックスに入力します](creating-a-data-access-layer-cs/_static/image21.png)

![[Insert、Update、Delete ステートメントの生成のみ] オプションを選択します](creating-a-data-access-layer-cs/_static/image27.png)