DataList または Repeater コントロールのレポート データをページングする (VB)
DataList と Repeater はどちらも自動ページングまたは並べ替えのサポートを提供しませんが、このチュートリアルでは、DataList または Repeater にページング サポートを追加する方法について説明します。これにより、より柔軟なページングとデータ表示インターフェイスが可能になります。
はじめに
ページングと並べ替えは、オンライン アプリケーションでデータを表示する場合の 2 つの非常に一般的な機能です。 たとえば、オンライン書店で ASP.NET 書籍を検索する場合、そのような書籍は数百冊ある可能性がありますが、検索結果を一覧表示するレポートには 1 ページあたり 10 個の一致しか表示されません。 さらに、結果はタイトル、価格、ページ数、作成者名などによって並べ替えることができます。 「レポート データのページングと並べ替え」チュートリアルで説明したように、GridView、DetailsView、および FormView コントロールはすべて、チェックボックスのチェック ボックスで有効にできる組み込みのページング サポートを提供します。 GridView には、並べ替えのサポートも含まれています。
残念ながら、DataList と Repeater のどちらも、自動ページングまたは並べ替えのサポートを提供しません。 このチュートリアルでは、DataList または Repeater にページング サポートを追加する方法について説明します。 ページング インターフェイスを手動で作成し、レコードの適切なページを表示し、ポストバック間でアクセスされているページを思い出す必要があります。 これには GridView、DetailsView、または FormView よりも時間とコードが必要ですが、DataList と Repeater を使用すると、より柔軟なページングとデータ表示インターフェイスが可能になります。
注意
このチュートリアルでは、ページングのみに重点を置いています。 次のチュートリアルでは、並べ替え機能の追加に注目します。
手順 1: ページングと並べ替えのチュートリアル Web ページの追加
このチュートリアルを開始する前に、まず、このチュートリアルと次のページに必要な ASP.NET ページを追加してみましょう。 まず、 という名前 PagingSortingDataListRepeaterのプロジェクトに新しいフォルダーを作成します。 次に、次の 5 つの ASP.NET ページをこのフォルダーに追加し、マスター ページを使用するようにすべてのページ Site.masterを構成します。
Default.aspxPaging.aspxSorting.aspxSortingWithDefaultPaging.aspxSortingWithCustomPaging.aspx

図 1: フォルダーを PagingSortingDataListRepeater 作成し、チュートリアル ASP.NET ページを追加する
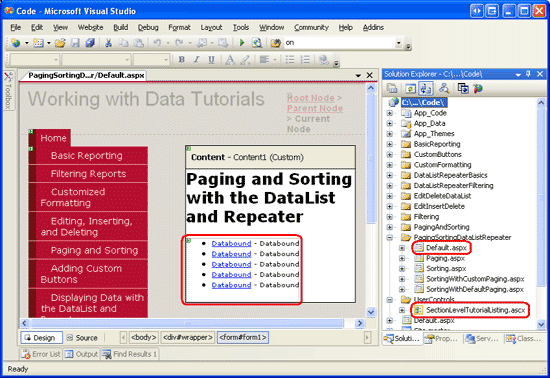
次に、ページをDefault.aspx開き、ユーザー コントロールをSectionLevelTutorialListing.ascxUserControlsフォルダーからデザイン画面にドラッグします。 マスター ページとサイト ナビゲーションのチュートリアルで作成したこのユーザー コントロールは、サイト マップを列挙し、箇条書きの現在のセクションにこれらのチュートリアルを表示します。
図 2: ユーザー コントロールを SectionLevelTutorialListing.ascx に追加する Default.aspx (クリックするとフルサイズの画像が表示されます)
箇条書きに作成するページングと並べ替えのチュートリアルを表示するには、サイト マップに追加する必要があります。 ファイルを Web.sitemap 開き、DataList サイト マップ ノード マークアップを使用して編集と削除の後に次のマークアップを追加します。
<siteMapNode
url="~/PagingSortingDataListRepeater/Default.aspx"
title="Paging and Sorting with the DataList and Repeater"
description="Paging and Sorting the Data in the DataList and Repeater Controls">
<siteMapNode
url="~/PagingSortingDataListRepeater/Paging.aspx"
title="Paging"
description="Learn how to page through the data shown
in the DataList and Repeater controls." />
<siteMapNode
url="~/PagingSortingDataListRepeater/Sorting.aspx"
title="Sorting"
description="Sort the data displayed in a DataList or
Repeater control." />
<siteMapNode
url="~/PagingSortingDataListRepeater/SortingWithDefaultPaging.aspx"
title="Sorting with Default Paging"
description="Create a DataList or Repeater control that is paged using
default paging and can be sorted." />
<siteMapNode
url="~/PagingSortingDataListRepeater/SortingWithCustomPaging.aspx"
title="Sorting with Custom Paging"
description="Learn how to sort the data displayed in a DataList or
Repeater control that uses custom paging." />
</siteMapNode>

図 3: 新しい ASP.NET ページを含むようにサイト マップを更新する
ページングのレビュー
前のチュートリアルでは、GridView、DetailsView、および FormView コントロールのデータをページングする方法について説明しました。 これら 3 つのコントロールは、コントロールのスマート タグで [ページングを有効にする] オプションをオンにするだけで実装できる 、既定のページング と呼ばれる単純な形式のページングを提供します。 既定のページングでは、データのページが最初のページにアクセスするか、ユーザーが別のページのデータに移動するたびに、GridView、DetailsView、または FormView コントロールによって ObjectDataSource からすべての データが再要求されます。 次に、要求されたページ インデックスとページごとに表示するレコードの数を指定して、表示する特定のレコード セットを切り取ります。 既定のページングについては、「レポート データのページング と並べ替え 」チュートリアルで詳しく説明しました。
既定のページングでは各ページのすべてのレコードが再要求されるため、十分に大量のデータをページングする場合は実用的ではありません。 たとえば、ページ サイズが 10 の 50,000 レコードをページングするとします。 ユーザーが新しいページに移動するたびに、50,000 個のレコードがすべてデータベースから取得される必要があります。ただし、表示されるレコードは 10 個のみです。
カスタム ページング では、要求されたページに表示するレコードの正確なサブセットのみを取得することで、既定のページングのパフォーマンスの問題を解決します。 カスタム ページングを実装する場合は、正しいレコードのセットだけを効率的に返す SQL クエリを記述する必要があります。 2005 年SQL Server新しいROW_NUMBER()キーワード (keyword)を使用してこのようなクエリを作成する方法については、「大量のデータを効率的にページングする」チュートリアルを参照してください。
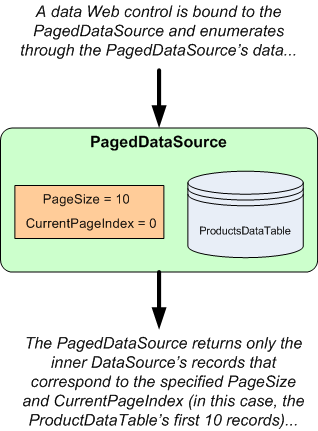
DataList コントロールまたは Repeater コントロールに既定のページングを実装するには、 クラスをPagedDataSource、そのコンテンツがページングされる をProductsDataTable囲むラッパーとして使用できます。 PagedDataSourceクラスには、DataSource列挙可能なオブジェクトに割り当てることができるプロパティと、ページごとに表示するレコード数とPageSizeCurrentPageIndex現在のページ インデックスを示すプロパティがあります。 これらのプロパティを設定すると、 を PagedDataSource 任意のデータ Web コントロールのデータ ソースとして使用できます。 PagedDataSourceを列挙すると、 プロパティと CurrentPageIndex プロパティに基づいてPageSize、その内部DataSourceレコードの適切なサブセットのみが返されます。 図 4 は、 クラスの機能を PagedDataSource 示しています。

図 4: PagedDataSource ページング可能なインターフェイスを使用して列挙可能なオブジェクトをラップする
オブジェクトは PagedDataSource 、ビジネス ロジック レイヤーから直接作成および構成し、ObjectDataSource を介して DataList または Repeater にバインドすることも、ASP.NET ページの分離コード クラスで直接作成および構成することもできます。 後者の方法を使用する場合は、ObjectDataSource の使用を見落とし、代わりにページデータを DataList または Repeater にプログラムでバインドする必要があります。
オブジェクトには PagedDataSource 、カスタム ページングをサポートするプロパティもあります。 ただし、表示する正確なレコードを返すカスタム ページング用に設計された BLL メソッドがクラスにProductsBLL既に存在するため、カスタム ページングには を使用PagedDataSourceしてバイパスできます。
このチュートリアルでは、適切に構成された オブジェクトを返す新しいメソッドを クラスに ProductsBLL 追加することで、DataList に既定のページングを実装する方法について説明 PagedDataSource します。 次のチュートリアルでは、カスタム ページングの使用方法について説明します。
手順 2: ビジネス ロジック レイヤーに既定のページング メソッドを追加する
クラスには ProductsBLL 現在、すべての製品情報 GetProducts() を返すメソッドと、開始インデックス GetProductsPaged(startRowIndex, maximumRows)で製品の特定のサブセットを返すメソッドがあります。 既定のページングでは、GridView、DetailsView、および FormView コントロールはすべて、 メソッドを GetProducts() 使用してすべての製品を取得しますが、 を使用 PagedDataSource してレコードの正しいサブセットのみを表示します。 DataList コントロールと Repeater コントロールを使用してこの機能をレプリケートするには、この動作を模倣する新しいメソッドを BLL に作成します。
2 つの整数入力パラメーターを ProductsBLL 受け取る という名前 GetProductsAsPagedDataSource のクラスに メソッドを追加します。
pageIndex表示するページのインデックス、0 でインデックスを付ける、およびpageSizeページごとに表示するレコードの数。
GetProductsAsPagedDataSourceは、 からGetProducts()すべてのレコードを取得することによって開始されます。 次に、オブジェクトをPagedDataSource作成し、その CurrentPageIndex プロパティと PageSize プロパティを渡された パラメーターとpageSizeパラメーターの値にpageIndex設定します。 メソッドは、この構成済 PagedDataSourceみの を返すことによって終了します。
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Select, False)> _
Public Function GetProductsAsPagedDataSource(ByVal pageIndex As Integer, _
ByVal pageSize As Integer) As PagedDataSource
' Get ALL of the products
Dim products As Northwind.ProductsDataTable = GetProducts()
' Limit the results through a PagedDataSource
Dim pagedData As New PagedDataSource()
pagedData.DataSource = products.Rows
pagedData.AllowPaging = True
pagedData.CurrentPageIndex = pageIndex
pagedData.PageSize = pageSize
Return pagedData
End Function
手順 3: 既定のページングを使用して DataList に製品情報を表示する
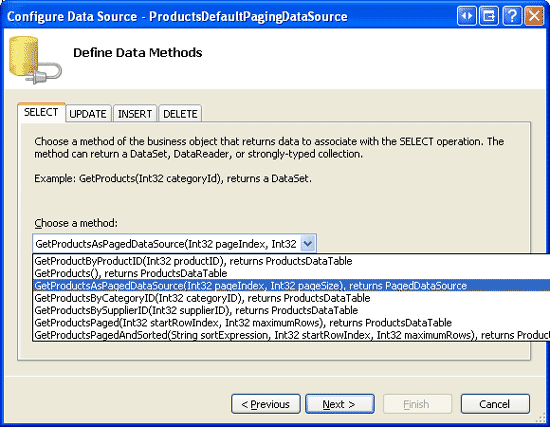
クラスに メソッドをGetProductsAsPagedDataSourceProductsBLL追加すると、既定のページングを提供する DataList または Repeater を作成できるようになりました。 まず、フォルダー内のページをPaging.aspxPagingSortingDataListRepeater開き、DataList をツールボックスからDesignerにドラッグし、DataList の ID プロパティを にProductsDefaultPaging設定します。 DataList のスマート タグから、 という名前 ProductsDefaultPagingDataSource の新しい ObjectDataSource を作成し、 メソッドを使用して GetProductsAsPagedDataSource データを取得するように構成します。
図 5: ObjectDataSource を作成し、 メソッドを使用 GetProductsAsPagedDataSource() するように構成する (クリックするとフルサイズの画像が表示されます)
[UPDATE]、[INSERT]、[DELETE] タブのドロップダウン リストを (None) に設定します。
図 6: UPDATE、INSERT、DELETE タブの Drop-Down Lists を (なし) に設定します (フルサイズの画像を表示する 場合はクリックします)
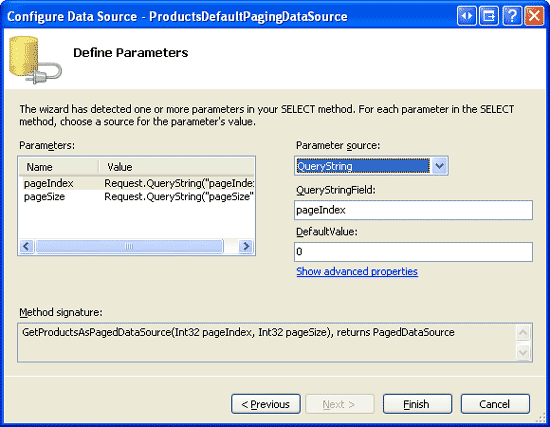
メソッドは GetProductsAsPagedDataSource 2 つの入力パラメーターを必要とするため、これらのパラメーター値のソースを求めるメッセージが表示されます。
ページ インデックスとページ サイズの値は、ポストバック間で記憶する必要があります。 ビュー ステートに格納したり、クエリ文字列に永続化したり、セッション変数に格納したり、他の手法を使用して記憶したりすることができます。 このチュートリアルでは、特定のページのデータをブックマークできる利点がある querystring を使用します。
特に、 パラメーターと パラメーターには、それぞれ querystring フィールド pageIndex と pageSize pageSize pageIndex を使用します (図 7 を参照)。 ユーザーがこのページに初めてアクセスしたときに querystring 値が存在しないため、これらのパラメーターの既定値を設定します。 の場合 pageIndex、既定値を 0 (データの最初のページが表示されます) に設定し、 pageSize 既定値を 4 に設定します。
図 7: パラメーターと pageSize パラメーターのソースpageIndexとして QueryString を使用する (クリックするとフルサイズの画像が表示されます)
ObjectDataSource を構成すると、Visual Studio によって DataList の が ItemTemplate 自動的に作成されます。 ItemTemplateをカスタマイズして、製品の名前、カテゴリ、サプライヤーのみが表示されるようにします。 また、DataList の RepeatColumns プロパティを 2 に、その Width プロパティを 100% に、s ItemStyleWidth を 50% に設定します。 これらの幅の設定では、2 つの列の間隔が等しくなります。
これらの変更を行った後、DataList と ObjectDataSource のマークアップは次のようになります。
<asp:DataList ID="ProductsDefaultPaging" runat="server" Width="100%"
DataKeyField="ProductID" DataSourceID="ProductsDefaultPagingDataSource"
RepeatColumns="2" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>'></asp:Label></h4>
Category:
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>'></asp:Label><br />
Supplier:
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>'></asp:Label><br />
<br />
<br />
</ItemTemplate>
<ItemStyle Width="50%" />
</asp:DataList>
<asp:ObjectDataSource ID="ProductsDefaultPagingDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsAsPagedDataSource">
<SelectParameters>
<asp:QueryStringParameter DefaultValue="0" Name="pageIndex"
QueryStringField="pageIndex" Type="Int32" />
<asp:QueryStringParameter DefaultValue="4" Name="pageSize"
QueryStringField="pageSize" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
注意
このチュートリアルでは更新または削除の機能を実行していないため、DataList のビューステートを無効にして、レンダリングされるページ サイズを小さくすることができます。
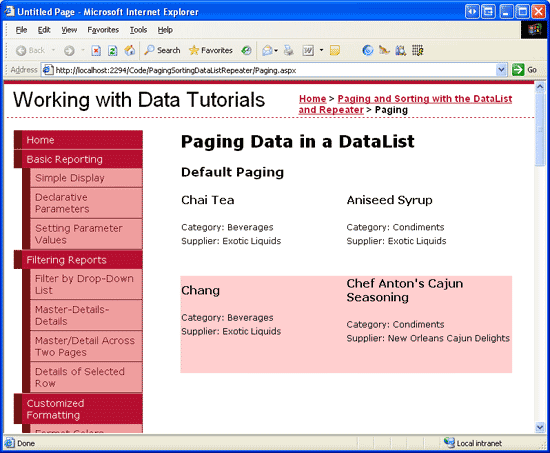
ブラウザーを使用してこのページに最初にアクセスする場合、 パラメーターと pageSize querystring パラメーターはどちらも指定されませんpageIndex。 そのため、既定値の 0 と 4 が使用されます。 図 8 に示すように、最初の 4 つの製品を表示する DataList が作成されます。
図 8: 最初の 4 つの製品が一覧表示されます (クリックするとフルサイズの画像が表示されます)
ページング インターフェイスがない場合、現在、ユーザーがデータの 2 ページ目に移動するための簡単な手段はありません。 手順 4 でページング インターフェイスを作成します。 ただし、現時点では、ページングを行うには、querystring でページング条件を直接指定する必要があります。 たとえば、2 番目のページを表示するには、ブラウザーのアドレス バーの URL を から Paging.aspx に変更し、Enter キーを Paging.aspx?pageIndex=2 押します。 これにより、データの 2 ページ目が表示されます (図 9 を参照)。
図 9: データの 2 番目のページが表示されます (フルサイズの画像を表示する をクリックします)
手順 4: ページング インターフェイスの作成
実装できるさまざまなページング インターフェイスがあります。 GridView、DetailsView、および FormView コントロールには、次の 4 つの異なるインターフェイスが用意されています。
- 次に、以前の ユーザーは一度に 1 ページずつ、次のページまたは前のページに移動できます。
- 次に、[前へ]、[最初]、[最後 ] の各ボタンに加えて、[次へ] ボタンと [前へ] ボタンに加えて、このインターフェイスには、最初または最後のページに移動するための [最初] ボタンと [最後] ボタンが含まれます。
- 数値 はページング インターフェイス内のページ番号を一覧表示し、ユーザーが特定のページにすばやくジャンプできるようにします。
- 数値、最初、最後、 および数値ページ番号に加えて、最初または最後のページに移動するためのボタンが含まれています。
DataList と Repeater の場合、ページング インターフェイスを決定して実装する必要があります。 これには、ページに必要な Web コントロールを作成し、特定のページング インターフェイス ボタンがクリックされたときに要求されたページを表示する必要があります。 さらに、特定のページング インターフェイス コントロールを無効にする必要がある場合があります。 たとえば、Next、Previous、First、Last インターフェイスを使用してデータの最初のページを表示すると、First と Previous の両方のボタンが無効になります。
このチュートリアルでは、Next、Previous、First、Last インターフェイスを使用します。 4 つのボタン Web コントロールをページに追加し、そのコントロールを ID 、、NextPagePrevPage、および LastPageにFirstPage設定します。 プロパティを Text First、Prev、 < Next>、Last に<<設定します>>。
<asp:Button runat="server" ID="FirstPage" Text="<< First" />
<asp:Button runat="server" ID="PrevPage" Text="< Prev" />
<asp:Button runat="server" ID="NextPage" Text="Next >" />
<asp:Button runat="server" ID="LastPage" Text="Last >>" />
次に Click 、これらのボタンごとにイベント ハンドラーを作成します。 すぐに、要求されたページを表示するために必要なコードを追加します。
ページングされるレコードの合計数を記憶する
選択したページング インターフェイスに関係なく、ページングされるレコードの合計数を計算して記憶する必要があります。 合計行数 (ページ サイズと組み合わせて) によって、ページングされるデータの合計ページ数が決まります。これにより、追加または有効になっているページング インターフェイス コントロールが決まります。 作成している Next、Previous、First、Last インターフェイスでは、ページ数は次の 2 つの方法で使用されます。
- 最後のページを表示しているかどうかを判断するには、[次へ] ボタンと [最後のページ] ボタンが無効になっています。
- ユーザーが [最後] ボタンをクリックした場合は、インデックスがページ数より 1 小さい最後のページに移動する必要があります。
ページ数は、合計行数の上限をページ サイズで割った値として計算されます。 たとえば、1 ページあたり 4 つのレコードを含む 79 個のレコードをページングする場合、ページ数は 20 (79 / 4 の上限) になります。 数値ページング インターフェイスを使用している場合、この情報は表示する数値ページ ボタンの数を示します。ページング インターフェイスに [次へ] または [最後] ボタンが含まれている場合、ページ数は [次へ] または [最後] ボタンを無効にするタイミングを決定するために使用されます。
ページング インターフェイスに [最後] ボタンが含まれている場合、最後のボタンがクリックされたときに最後のページ インデックスを決定できるように、ポストバック全体でページングされるレコードの合計数を記憶することが不可欠です。 これを容易にするには、ASP.NET ページの分離コード クラスにプロパティを作成 TotalRowCount し、その値をビューステートに保持します。
Private Property TotalRowCount() As Integer
Get
Dim o As Object = ViewState("TotalRowCount")
If (o Is Nothing) Then
Return -1
Else
Return Convert.ToInt32(o)
End If
End Get
set(Value as Integer)
ViewState("TotalRowCount") = value
End Set
End Property
に TotalRowCount加えて、ページ インデックス、ページ サイズ、およびページ数に簡単にアクセスできるように、読み取り専用のページ レベルのプロパティを作成するのに 1 分かかります。
Private ReadOnly Property PageIndex() As Integer
Get
If (Not String.IsNullOrEmpty(Request.QueryString("pageIndex"))) Then
Return Convert.ToInt32(Request.QueryString("pageIndex"))
Else
Return 0
End If
End Get
End Property
Private ReadOnly Property PageSize() As Integer
Get
If (Not String.IsNullOrEmpty(Request.QueryString("pageSize"))) Then
Return Convert.ToInt32(Request.QueryString("pageSize"))
Else
Return 4
End If
End Get
End Property
Private ReadOnly Property PageCount() As Integer
Get
If TotalRowCount <= 0 OrElse PageSize <= 0 Then
Return 1
Else
Return ((TotalRowCount + PageSize) - 1) / PageSize
End If
End Get
End Property
ページングされるレコードの合計数の決定
PagedDataSource ObjectDataSource の Select() メソッドから返されるオブジェクトは、DataList に表示されるサブセットのみが表示される場合でも、すべての製品レコード内に含まれます。 s Count プロパティはPagedDataSource、DataList DataSourceCount に表示されるアイテムの数のみを返します。このプロパティは、 内のアイテムの合計数をPagedDataSource返します。 したがって、ASP.NET ページの プロパティに s プロパティのTotalRowCount値をPagedDataSourceDataSourceCount割り当てる必要があります。
これを実現するには、ObjectDataSource の Selected イベントのイベント ハンドラーを作成します。 Selectedイベント ハンドラーでは、ObjectDataSource s Select() メソッドの戻り値 (この場合) PagedDataSourceにアクセスできます。
Protected Sub ProductsDefaultPagingDataSource_Selected(ByVal sender As Object, _
ByVal e As System.Web.UI.WebControls.ObjectDataSourceStatusEventArgs) _
Handles ProductsDefaultPagingDataSource.Selected
' Reference the PagedDataSource bound to the DataList
Dim pagedData As PagedDataSource = CType(e.ReturnValue, PagedDataSource)
' Remember the total number of records being paged through across postbacks
TotalRowCount = pagedData.DataSourceCount
End Sub
要求されたデータ ページの表示
ユーザーがページング インターフェイスのボタンの 1 つをクリックすると、要求されたデータ ページを表示する必要があります。 ページング パラメーターは querystring を介して指定されるため、要求されたデータ ページを表示するには、 を使用して、ユーザーのブラウザーが適切なページング パラメーターを使用 Response.Redirect(url) してページを再要求 Paging.aspx します。 たとえば、データの 2 ページ目を表示するには、ユーザーを に Paging.aspx?pageIndex=1リダイレクトします。
これを容易にするために、ユーザーを RedirectUser(sendUserToPageIndex) にリダイレクトするメソッドを Paging.aspx?pageIndex=sendUserToPageIndex作成します。 次に、4 つの Button Click イベント ハンドラーからこのメソッドを呼び出します。 イベント ハンドラーで、 FirstPageClick を呼び出 RedirectUser(0)して最初のページに送信します。イベント ハンドラーでは PrevPageClick 、ページ インデックスとして を使用 PageIndex - 1 します。
Protected Sub FirstPage_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles FirstPage.Click
' Send the user to the first page
RedirectUser(0)
End Sub
Protected Sub PrevPage_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles PrevPage.Click
' Send the user to the previous page
RedirectUser(PageIndex - 1)
End Sub
Protected Sub NextPage_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles NextPage.Click
' Send the user to the next page
RedirectUser(PageIndex + 1)
End Sub
Protected Sub LastPage_Click(ByVal sender As Object, ByVal e As EventArgs) _
Handles LastPage.Click
' Send the user to the last page
RedirectUser(PageCount - 1)
End Sub
Private Sub RedirectUser(ByVal sendUserToPageIndex As Integer)
' Send the user to the requested page
Response.Redirect(String.Format("Paging.aspx?pageIndex={0}&pageSize={1}", _
sendUserToPageIndex, PageSize))
End Sub
イベント ハンドラーが Click 完了したら、ボタンをクリックして DataList のレコードをページングできます。 少しお試しください。
ページング インターフェイス コントロールの無効化
現在、表示されているページに関係なく、4 つのボタンがすべて有効になっています。 ただし、データの最初のページを表示する場合は [最初] ボタンと [前へ] ボタン、最後のページを表示する場合は [次へ] ボタンと [最後] ボタンを無効にします。 PagedDataSource ObjectDataSource の メソッドによって返されるオブジェクトにはプロパティIsFirstPageがあり、IsLastPageデータのSelect()最初のページまたは最後のページを表示しているかどうかを調べることができます。
ObjectDataSource のイベント ハンドラーに次を Selected 追加します。
' Configure the paging interface based on the data in the PagedDataSource
FirstPage.Enabled = Not pagedData.IsFirstPage
PrevPage.Enabled = Not pagedData.IsFirstPage
NextPage.Enabled = Not pagedData.IsLastPage
LastPage.Enabled = Not pagedData.IsLastPage
この追加により、最初のページを表示するときに [先頭] ボタンと [前へ] ボタンが無効になり、最後のページを表示するときに [次へ] ボタンと [最後] ボタンが無効になります。
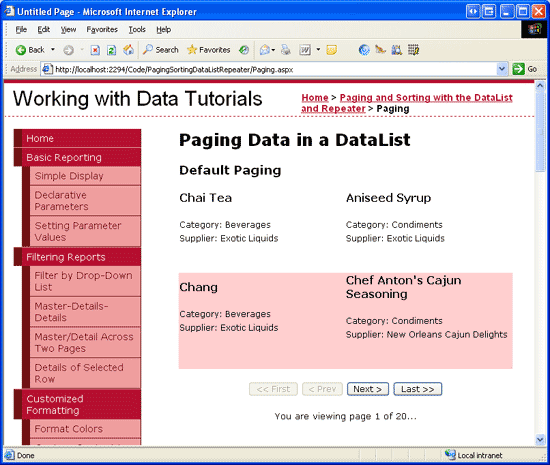
現在表示しているページと合計ページ数をユーザーに通知して、ページング インターフェイスを完成させます。 Label Web コントロールをページに追加し、そのプロパティを ID に CurrentPageNumber設定します。 Text ObjectDataSource の Selected イベント ハンドラーで、表示されている現在のページ () と合計ページPageCount数 (PageIndex + 1) を含むプロパティを設定します。
' Display the current page being viewed...
CurrentPageNumber.Text = String.Format("You are viewing page {0} of {1}...", _
PageIndex + 1, PageCount)
図 10 は、最初にアクセスした日時を示しています Paging.aspx 。 querystring は空であるため、DataList は既定で最初の 4 つの製品を表示します。[先頭] ボタンと [前へ] ボタンは無効です。 [次へ] をクリックすると、次の 4 つのレコードが表示されます (図 11 を参照)。[最初] ボタンと [前へ] ボタンが有効になりました。
図 10: データの最初のページが表示されます (クリックするとフルサイズの画像が表示されます)
図 11: データの 2 番目のページが表示されます (フルサイズの画像を表示する をクリックします)
注意
ページごとに表示するページ数をユーザーが指定できるようにすることで、ページング インターフェイスをさらに強化できます。 たとえば、DropDownList には、5、10、25、50、All などのリスト ページ サイズ オプションを追加できます。 ページ サイズを選択したら、ユーザーを にリダイレクトする Paging.aspx?pageIndex=0&pageSize=selectedPageSize必要があります。 この拡張機能をリーダーの演習として実装したままにします。
カスタム ページングの使用
DataList は、非効率的な既定のページング手法を使用してデータをページングします。 十分に大量のデータをページングする場合は、カスタム ページングを使用することが不可欠です。 実装の詳細は若干異なりますが、DataList でのカスタム ページングの実装の背後にある概念は、既定のページングと同じです。 カスタム ページングでは、 クラスの GetProductsPaged メソッド (ProductBLLではなくGetProductsAsPagedDataSource) を使用します。 「大量のデータを効率的にページングする」のチュートリアルで説明したように、GetProductsPaged開始行インデックスと返す行の最大数を渡す必要があります。 これらのパラメーターは、既定のページングで使用される パラメーターとpageSize同様にpageIndex、クエリ文字列を使用して維持できます。
カスタム ページングは存在しないため PagedDataSource 、別の手法を使用して、ページングされるレコードの合計数と、データの最初のページと最後のページのどちらを表示するかを決定する必要があります。 クラスの メソッドは TotalNumberOfProducts() 、 ProductsBLL ページングされる製品の合計数を返します。 データの最初のページが表示されているかどうかを確認するには、開始行インデックスが 0 の場合は、最初のページが表示されていることを確認します。 最後のページは、開始行インデックスと返される最大行数が、ページングされるレコードの合計数以上である場合に表示されます。
次のチュートリアルでは、カスタム ページングの実装について詳しく説明します。
まとめ
DataList コントロールと Repeater コントロールはどちらも、GridView、DetailsView、および FormView コントロールにあるすぐに使用できるページング サポートを提供しませんが、このような機能は最小限の労力で追加できます。 既定のページングを実装する最も簡単な方法は、 内 PagedDataSource の製品のセット全体をラップし、 を DataList または Repeater にバインド PagedDataSource することです。 このチュートリアルでは、 メソッドを GetProductsAsPagedDataSource クラスに追加して ProductsBLL を返しました PagedDataSource。 クラスにはProductsBLL、カスタム ページングと TotalNumberOfProductsに必要なメソッドが既にGetProductsPaged含まれています。
カスタム ページング用に表示するレコードの正確なセットまたは既定のページング用のすべての PagedDataSource レコードを取得するだけでなく、ページング インターフェイスを手動で追加する必要もあります。 このチュートリアルでは、4 つの Button Web コントロールを含む Next、Previous、First、Last インターフェイスを作成しました。 また、現在のページ番号と合計ページ数を表示する Label コントロールが追加されました。
次のチュートリアルでは、DataList と Repeater に並べ替えのサポートを追加する方法について説明します。 また、ページ分割と並べ替えの両方が可能な DataList を作成する方法についても説明します (既定のページングとカスタム ページングを使用する例を使用)。
幸せなプログラミング!
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、 4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジと協力しています。 Scott は独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズ・ティーチ・自分自身 ASP.NET 24時間で2.0です。 にアクセスmitchell@4GuysFromRolla.comすることも、ブログを介して アクセスすることもできます。これは でhttp://ScottOnWriting.NET確認できます。
特別な感謝
このチュートリアル シリーズは、多くの役立つ校閲者によってレビューされました。 このチュートリアルのリード レビュー担当者は、Liz Shulok、Ken Pespisa、Bernadette Leigh でした。 今後の MSDN の記事を確認することに関心がありますか? その場合は、 にmitchell@4GuysFromRolla.com行をドロップしてください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示


![[UPDATE]、[INSERT]、[DELETE] タブの Drop-Down Lists を [(なし)] に設定します](paging-report-data-in-a-datalist-or-repeater-control-vb/_static/image11.png)


![データの 2 ページ目を示す DataList ウィンドウの [データのページング] のスクリーンショット。](paging-report-data-in-a-datalist-or-repeater-control-vb/_static/image20.png)

![DataList ウィンドウの [データのページング] ウィンドウの 2 ページ目を表示しているスクリーンショット。](paging-report-data-in-a-datalist-or-repeater-control-vb/_static/image26.png)