クイックスタート: ASP.NET Web アプリをデプロイする
このクイックスタートでは、初めての ASP.NET Web アプリを作成し、Azure App Service にデプロイする方法について説明します。 App Service はさまざまなバージョンの .NET アプリをサポートし、高度にスケーラブルな自己適用型の Web ホスティング サービスを提供します。 ASP.NET Web アプリはクロスプラットフォームであり、Linux でも Windows でもホストすることができます。 完了すると、App Service ホスティング プランと、デプロイされた Web アプリケーションを含む App Service とで構成される、Azure リソース グループを作成できます。
または、App Service の Windows または Linux コンテナーの一部として、ASP.NET Web アプリをデプロイすることもできます。
このビデオでは、ASP.NET Web アプリをデプロイする方法を説明します。
ビデオの手順については、次のセクションでも説明します。
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Visual Studio 2022 と ASP.NET と Web 開発ワークロード。
既に Visual Studio 2022 がインストール済みである場合:
- [ヘルプ]>[更新プログラムの確認] の順に選択して、Visual Studio に最新の更新プログラムをインストールします。
- [ツール]>[ツールと機能を取得] の順に選択し、ワークロードを追加します。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Visual Studio Code。
- Azure Tools 拡張機能。
- 最新の .NET 7.0 SDK。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Azure CLI。
- 最新の .NET 7.0 SDK。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Azure PowerShell。
- 最新の .NET 7.0 SDK。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- GitHub アカウント。無料でアカウントを作成できます。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Azure Developer CLI
- 最新の .NET 7.0 SDK。
1. ASP.NET Web アプリを作成する
1. ASP.NET Web アプリ テンプレートを初期化する
Visual Studio を開き、 [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] で、[ASP.NET Core Web アプリ] を検索して選択し、[次へ] を選択します。
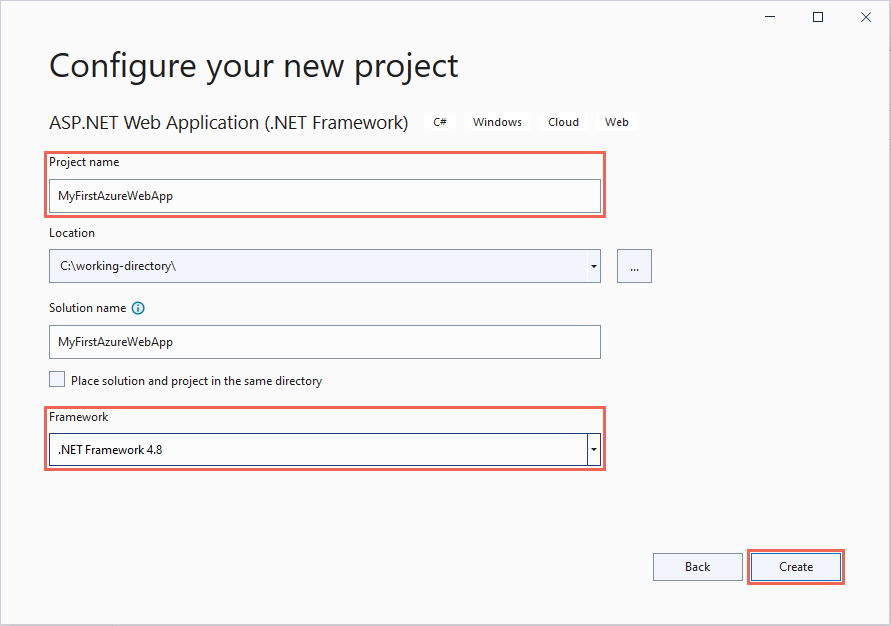
[新しいプロジェクトの構成] で、アプリケーションに MyFirstAzureWebApp という名前を付け、 [次へ] を選択します。
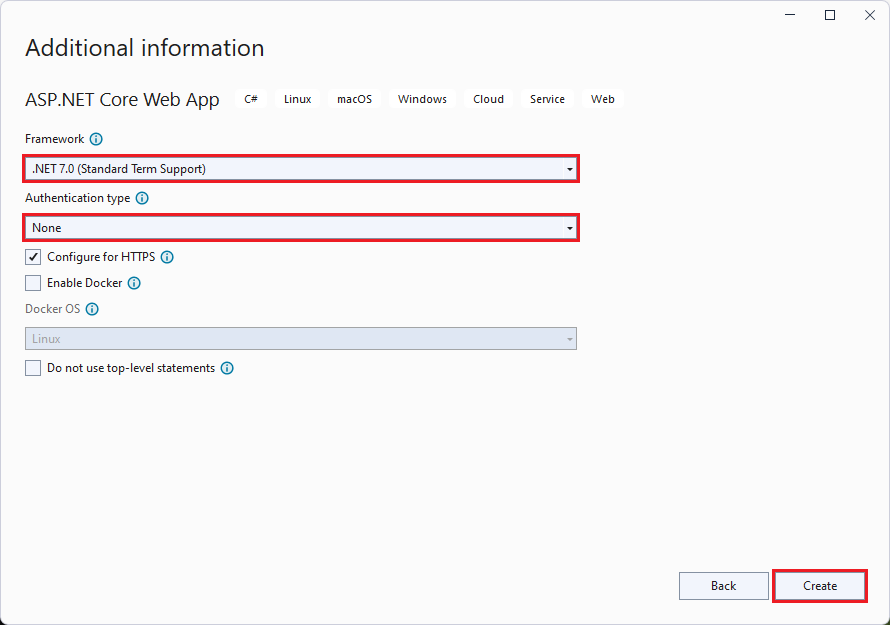
[.NET 7.0 (標準期間サポート)] を選択します。
[認証の種類] が [なし] に設定されていることを確認します。 [作成] を選択します
Visual Studio のメニューから [デバッグ]>[デバッグなしで開始] の順に選択して、Web アプリをローカルで実行します。 自己署名証明書を信頼するように求めるメッセージが表示された場合は、[はい] を選択します。
自分のマシンでターミナル ウィンドウを開き、作業ディレクトリに移動します。
dotnet new webappコマンドを使用して新しい .NET Web アプリを作成し、新しく作成したアプリのディレクトリに移動します。dotnet new webapp -n MyFirstAzureWebApp --framework net7.0 cd MyFirstAzureWebApp同じターミナル セッションから
dotnet runコマンドを使用して、アプリケーションをローカルで実行します。dotnet run --urls=https://localhost:5001/Web ブラウザーを開き、
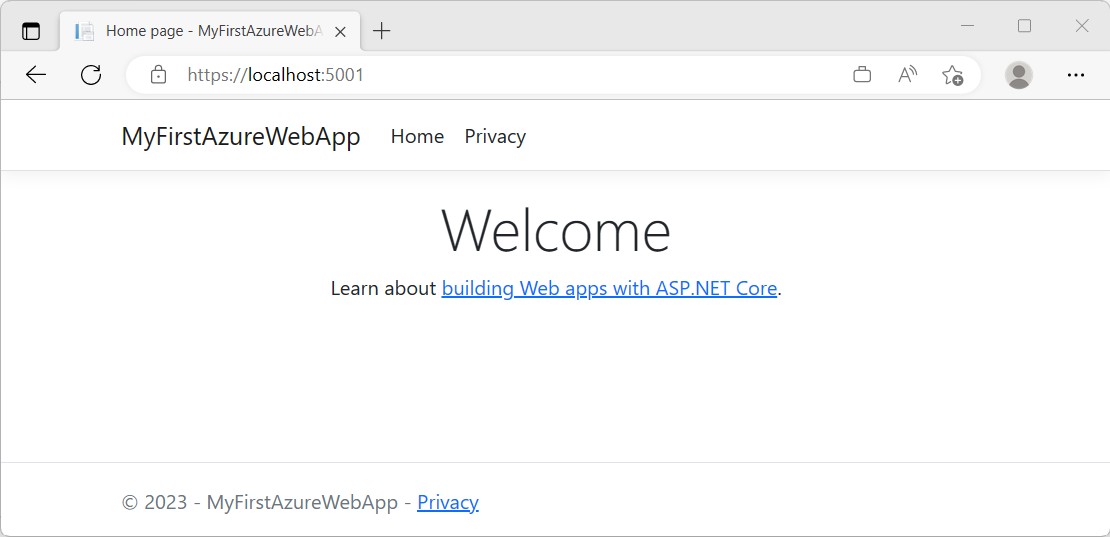
https://localhost:5001のアプリに移動します。テンプレート ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
この手順では、デプロイするデモ プロジェクトをフォークします。
- .NET 7.0 サンプル アプリに移動します。
- GitHub のページの右上にある [フォーク] ボタンを選択します。
- [所有者] を選択し、[リポジトリ名] を既定のままにします。
- [Create fork] (フォークの作成) を選択します。
このクイックスタートでは、Azure Developer CLI (azd) を使用して Azure リソースを作成し、そこにコードをデプロイすることの両方を行います。 Azure Developer CLI の詳細については、ドキュメントまたはトレーニング パスを参照してください。
次の手順を使用して、このクイックスタート用に ASP.NET Core Web アプリ テンプレートを取得して初期化を行います。
自分のマシンでターミナル ウィンドウを開き、空の作業ディレクトリに移動します。
azd initコマンドを使用してazdテンプレートを初期化します。azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git環境名を求められたら、「
dev」と入力します。同じターミナル セッションから
dotnet runコマンドを使用して、アプリケーションをローカルで実行します。--projectパラメーターを使用して、アプリケーション コードが格納されているazdテンプレートのsrcディレクトリを指定します。dotnet run --project src --urls=https://localhost:5001/Web ブラウザーを開き、
https://localhost:5001のアプリに移動します。 ASP.NET Core 7.0 Web アプリ テンプレートがページに表示されます。
2. Web アプリを発行する
AZD テンプレートには、アプリケーションを App Service で実行するために必要な、次のリソースを生成するファイルが含まれます。
- サービスのすべての Azure リソースを格納する新しいリソース グループ。
- アプリのホストとなる Web サーバー ファームの場所、サイズ、機能を規定する、新しい App Service プラン。
- デプロイされたアプリケーションを実行するための新しい App Serviceアプリ インスタンス。
App Service リソースを作成してプロジェクトを発行するには、次の手順に従います。
ソリューション エクスプローラーで MyFirstAzureWebApp プロジェクトを右クリックし、 [公開] を選択します。
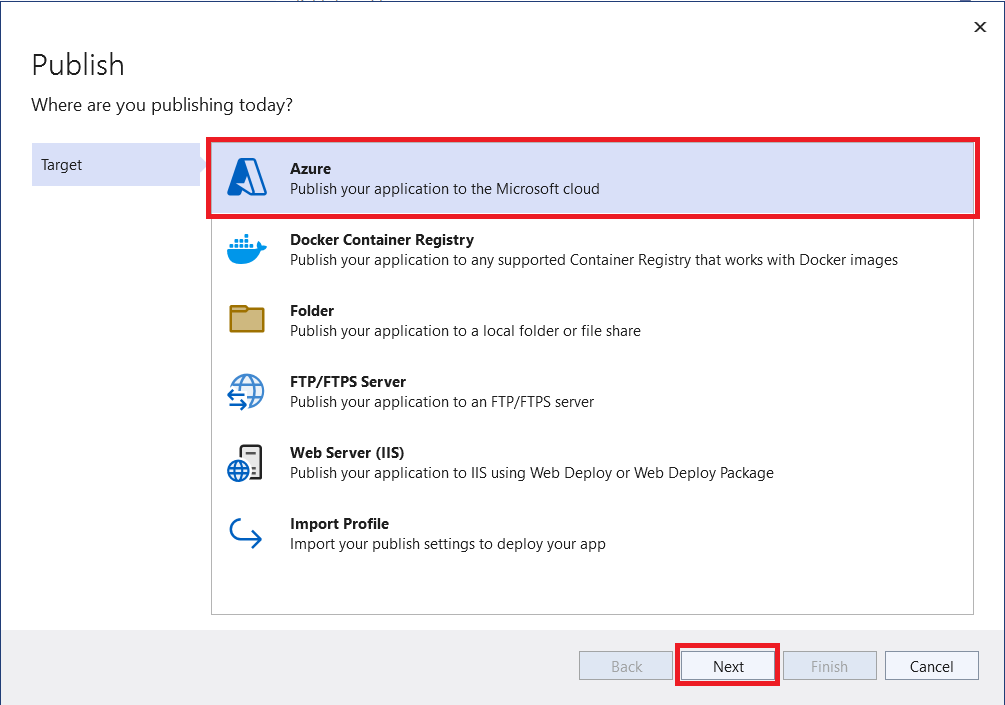
[公開] で [Azure] を選択し、 [次へ] を選択します。
[特定のターゲット] で、 [Azure App Service (Linux)] または [Azure App Service (Windows)] を選択します。 次に、 [次へ] を選択します。
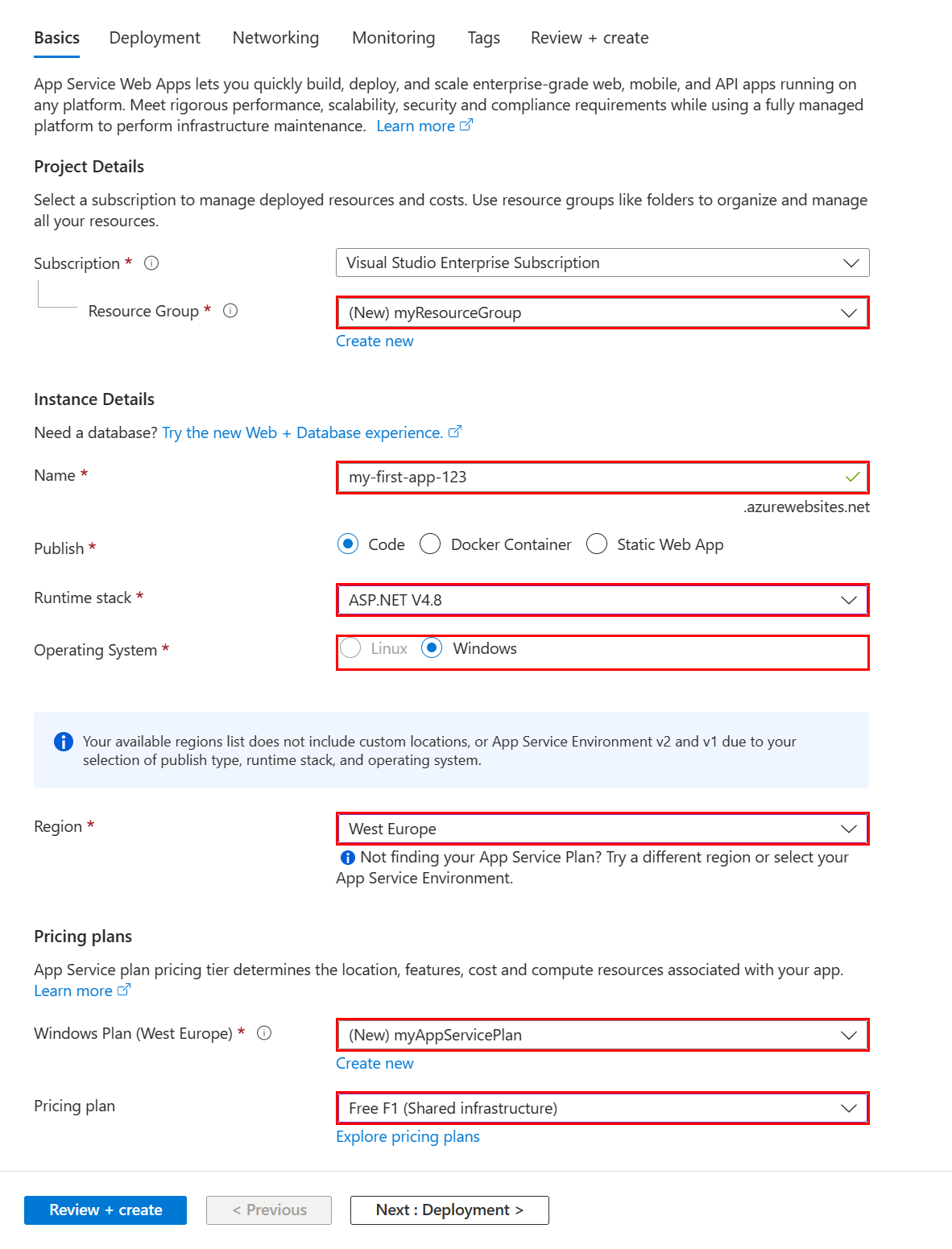
重要
ASP.NET Framework 4.8 をターゲットにする場合は、 [Azure App Service (Windows)] を使用します。
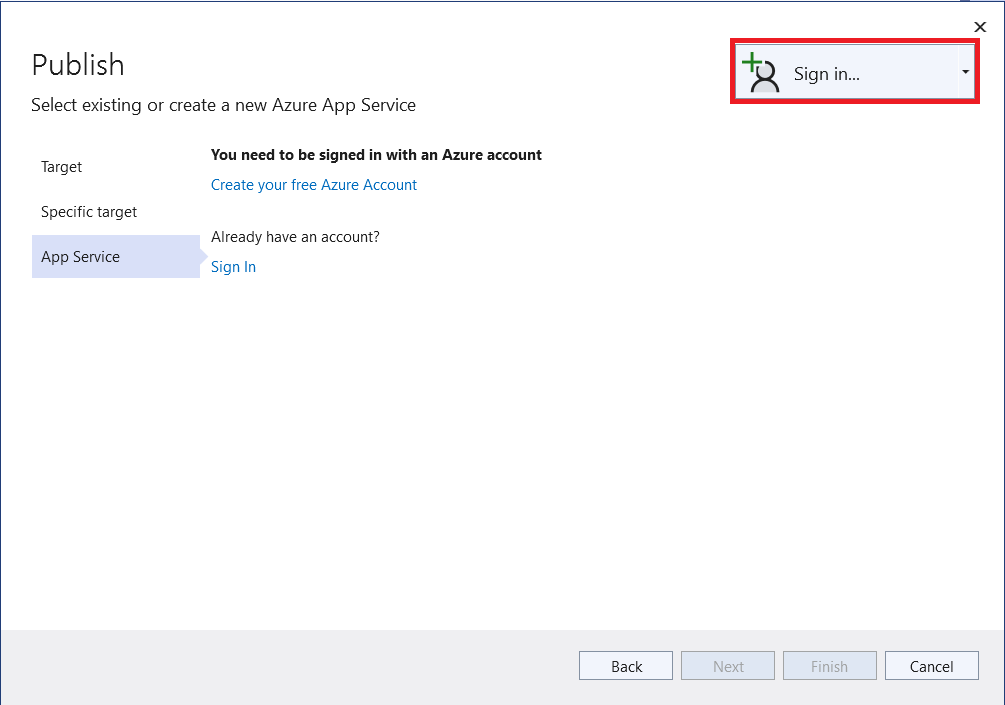
表示されるオプションは、既に Azure にサインインしているかどうかや、Visual Studio アカウントが Azure アカウントとリンクされているかどうかによって異なります。 [アカウントの追加] または [サインイン] を選択して Azure サブスクリプションにサインインします。 既にサインインしている場合は、目的のアカウントを選択します。
[App Service インスタンス] の右側にある [+] を選択します。
[サブスクリプション] で、リストされているサブスクリプションを受け入れるか、ドロップダウン リストから新しいサブスクリプションを選択します。
[リソース グループ] で、 [新規] を選択します。 [新しいリソース グループ名] に「myResourceGroup」と入力し、 [OK] を選択します。
[ホスティング プラン] で、 [新規] を選択します。
ホスティング プランの [新規作成] ダイアログで、次の表で指定されている値を使用します。
設定 提案された値 説明 ホスティング プラン MyFirstAzureWebAppPlan App Service プランの名前です。 場所 "西ヨーロッパ" Web アプリがホストされているデータ センターです。 [サイズ] Free 価格レベルによって、ホスティング機能が決まります。 [名前] に、有効な文字 (
a-z、A-Z、0-9、-) のみから成る一意のアプリ名を入力します。 自動的に生成される一意の名前をそのまま使用してもかまいません。 Web アプリの URL はhttp://<app-name>.azurewebsites.netです。<app-name>には自分のアプリの名前を指定します。[作成] を選択して、Azure リソースを作成します。
ウィザードが完了すると、Azure リソースが作成され、ASP.NET Core プロジェクトを発行する準備が整います。
[発行] ダイアログで、新しい App Service アプリが選択されていることを確認し、[完了] を選択し、その後 [閉じる] を選択します。 選択した App Service アプリの発行プロファイルが自動的に作成されます。
[公開] ページで [公開] を選択します。 警告メッセージが表示される場合は、[続行] を選択します。
Visual Studio によってアプリのビルド、パッケージ化、および Azure への発行が行われた後、既定のブラウザーでアプリが起動されます。
ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
Visual Studio Code で、[表示]>[コマンド パレット] を選択してコマンド パレットを開きます。
[Azure App Service: 新しい Web アプリの作成 (詳細)] を検索し、を選択します。
プロンプトに次のように応答します。
- メッセージに従って Azure アカウントにサインインします。
- サブスクリプションを選択します。
- [Create new Web App](新しい Web アプリの作成)、[詳細設定] の順に選択します。
- [Enter a globally unique name](グローバルに一意の名前を入力する) には、Azure 全体で一意の名前を使用します ("有効な文字は
a-z、0-9、-です")。 会社名とアプリ識別子を組み合わせて使用すると、適切なパターンになります。 - [新しいリソース グループの作成] を選択して、
myResourceGroupのような名前を指定します。 - [ランタイム スタックの選択] を求められたら、[.NET 7 (STS)] を選択します。
- オペレーティング システム (Windows または Linux) を選択します。
- お近くの場所を選択します。
- [新しい App Service プランの作成] を選択し、名前を指定して、[F1 Free]価格レベルを選択します。
- Application Insights リソースに対して [Skip for now](今はしない) を選択します。
- プロンプトが表示されたら、[デプロイ] をクリックします。
- デプロイするフォルダーとして [MyFirstAzureWebApp] を選択します。
- 確認を求められたら [構成の追加] を選択します。
ポップアップ [ワークスペース "MyFirstAzureWebApp" を常に "<app-name>"にデプロイする] で、[はい] を選択して、そのワークスペースにいるときには毎回同じ App Service アプリに Visual Studio Code がデプロイされるようにします。
発行が完了したら、通知の [Web サイトの参照] を選択し、確認を求められたら [開く] を選択します。
ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
az loginコマンドを使用し、プロンプトに従って Azure アカウントにサインインします。az loginazコマンドが認識されない場合は、「前提条件」の説明に従って Azure CLI がインストールされていることを確認してください。
az webapp upコマンドを使用して、ローカルの MyFirstAzureWebApp ディレクトリにコードをデプロイします。az webapp up --sku F1 --name <app-name> --os-type <os><app-name>を Azure 全体で一意の名前で置き換えます ("有効な文字は、a-z、0-9、および-です")。 会社名とアプリ識別子を組み合わせて使用すると、適切なパターンになります。--sku F1引数を使用すると、Free価格レベルで Web アプリが作成されます。 この引数を省略するとより高速な Premium レベルが使用されるため、時間単位のコストが発生します。<os>をlinuxまたはwindowsに置き換えます。- 必要に応じて、引数
--location <location-name>を含めることができます。ここで、<location-name>は利用可能な Azure リージョンです。az account list-locationsコマンドを実行すると、お使いの Azure アカウントで使用可能なリージョンの一覧を取得できます。
このコマンドは、完了するまで数分かかることがあります。 実行中、コマンドによってリソース グループ、App Service プラン、およびホスティング アプリの作成、ログ記録の構成、ZIP デプロイの実行に関するメッセージが表示されます。 その後、アプリの URL を含むメッセージが表示されます。
You can launch the app at http://<app-name>.azurewebsites.netWeb ブラウザーを開き、URL に移動します。
ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
Note
Azure PowerShell は、Windows ホスティング プラットフォームでアプリを作成する場合に推奨されます。 Linux でアプリを作成するには、Azure CLI など、別のツールを使用します。
Connect-AzAccountコマンドを使用し、プロンプトに従って Azure アカウントにサインインします。Connect-AzAccount
New-AzWebApp コマンドを使用して新しいアプリを作成します。
New-AzWebApp -Name <app-name> -Location westeurope<app-name>を Azure 全体で一意の名前で置き換えます ("有効な文字は、a-z、0-9、および-です")。 会社名とアプリ識別子の組み合わせは、適切なパターンです。- 必要に応じて、
-Location <location-name>パラメーターを含めることができます。ここで、<location-name>は利用可能な Azure リージョンです。Get-AzLocationコマンドを実行すると、お使いの Azure アカウントで使用可能なリージョンの一覧を取得できます。
このコマンドは、完了するまで数分かかることがあります。 実行中、コマンドによってリソース グループ、App Service プラン、App Service リソースが作成されます。
アプリケーション ルート フォルダーから
dotnet publishコマンドを使用して MyFirstAzureWebApp アプリケーションのデプロイを準備します。dotnet publish --configuration Releaseリリース ディレクトリに移動し、コンテンツから zip ファイルを作成します。
cd bin\Release\net7.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublish-AzWebApp コマンドを使用し、Azure アプリに zip ファイルを発行します。
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNote
-ArchivePathには、zip ファイルの完全なパスが必要です。Web ブラウザーを開き、URL に移動します。
ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
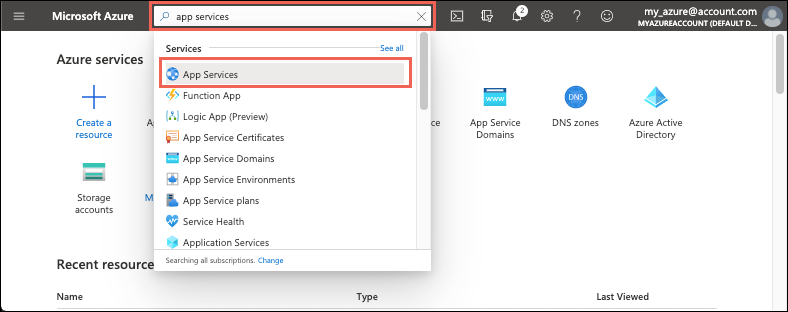
検索に「app services」と入力します。 [サービス] で、[App Services] を選択します。

[App Services] ページで、[+ Create](+ 作成) を選択します。
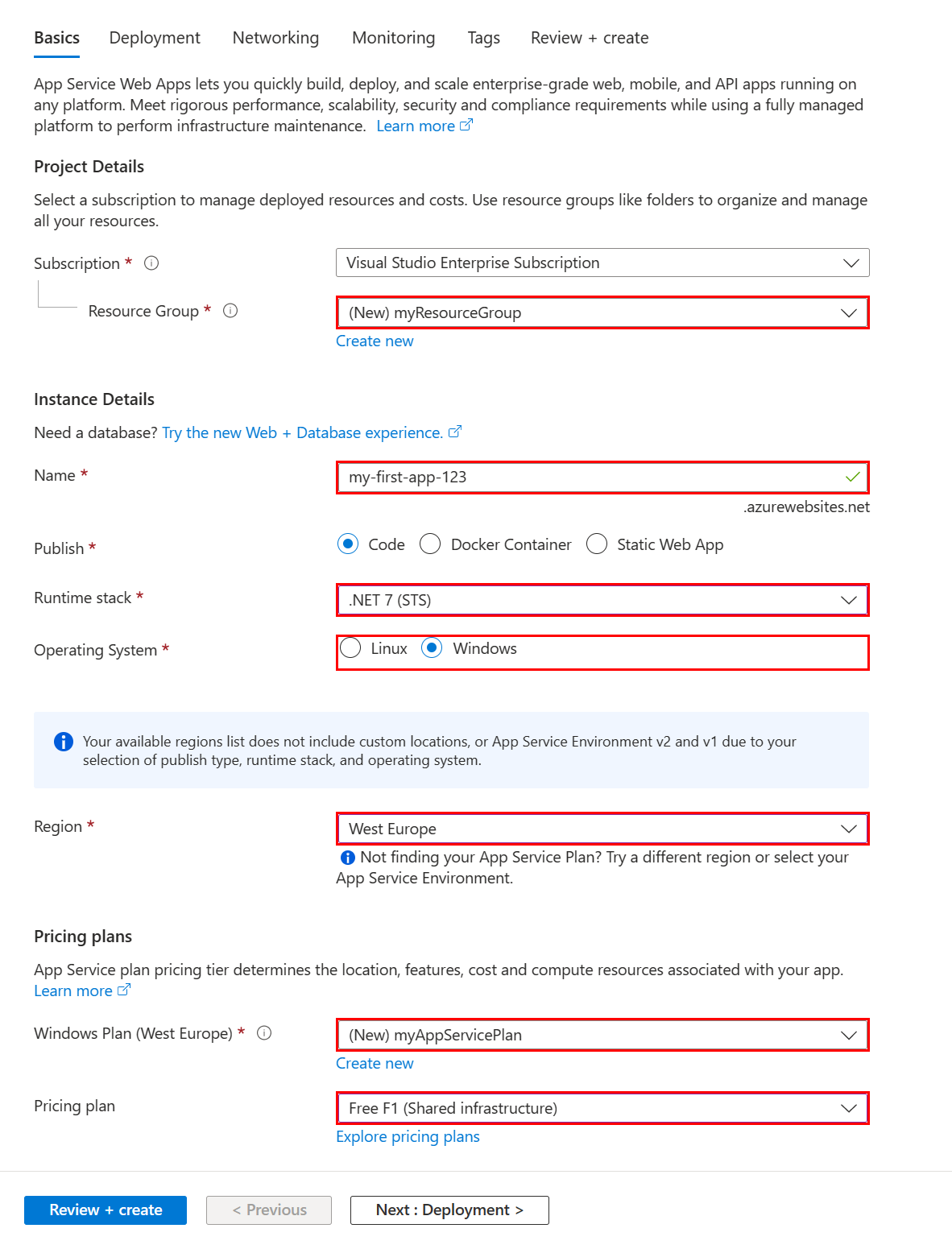
[基本] タブを次のように設定します。
- [リソース グループ] で、 [新規作成] を選択します。 名前として「myResourceGroup」と入力します。
- [名前] で、グローバルに一意の Web アプリ名を入力します。
- [発行] で [コード] を選択します。
- [ランタイム スタック] で [.NET 7 (STS)] を選択します。
- [オペレーティング システム] と、アプリの提供元である [リージョン] を選択します。
- [App Service プラン] で、[新規作成] を選択し、名前として「myAppServicePlan」と入力します。
- [価格プラン] で、[Free F1] を選択します。
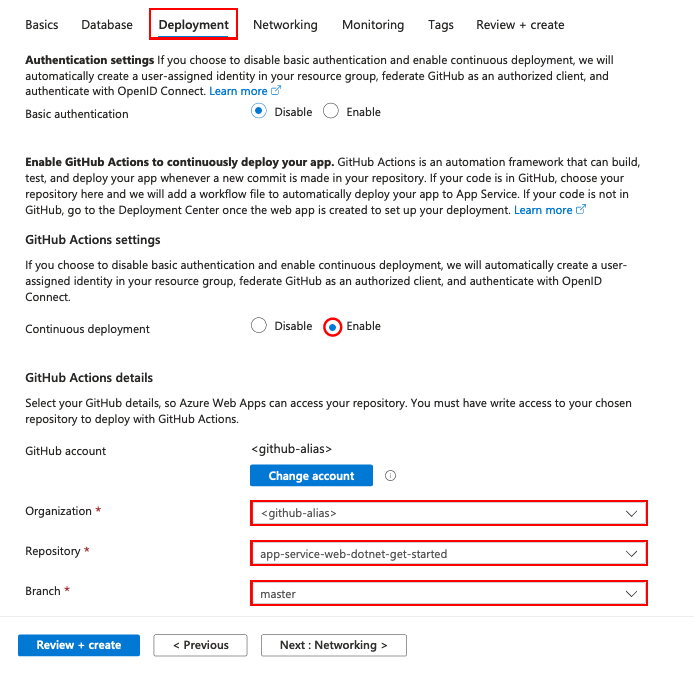
ページの上部にある [デプロイ] タブを選びます
[GitHub Actions の設定] で、[継続的デプロイ] を [有効] に設定します。
[GitHub Actions の詳細] で、GitHub アカウントで認証し、次のオプションを選択します。
- [組織] で、デモ プロジェクトをフォークした組織を選択します。
- [リポジトリ] では、[dotnetcore-docs-hello-world] プロジェクトを選択します。
- [ブランチ] では、[マスター] を選択します。
Note
既定では、作成ウィザードによって基本認証は無効にされ、GitHub Actions のデプロイはユーザー割り当て ID を使用して作成されます。 リソースの作成時にアクセス許可エラーが発生する場合は、お使いの Azure アカウントに十分なアクセス許可がない可能性があります。 ユーザーの代わりに Azure 管理者が生成した ID を使って後で GitHub Actions のデプロイを構成することができ、代わりに基本認証を有効にすることもできます。
ページの下部にある [確認と作成] ボタンを選択します。
検証の実行後、ページの下部にある [作成] ボタンを選択します。
デプロイが完了したら、 [リソースに移動] を選択します。

URL
http://<app-name>.azurewebsites.netを使って、お使いの Web ブラウザーでデプロイされたアプリケーションを参照します。
az ログイン コマンドを使用し、プロンプトに従って Azure アカウントにサインインします。
azd auth loginazd upコマンドを使用して、Azure リソースを作成し、アプリをデプロイします。azd upazd upコマンドの完了には、数分かかることがあります。azd upでは、プロジェクト内の Bicep ファイルを使用して、リソース グループ、App Serviceプラン、ホスティング アプリを作成します。 また、ログ記録を有効にするなど特定の構成を実行し、コンパイルされたアプリ コードをデプロイします。 実行中、このコマンドは、Azure のデプロイへのリンクを含む、プロビジョニングとデプロイのプロセスに関するメッセージを提供します。 完了すると、コマンドはデプロイ アプリケーションへのリンクも表示します。Web ブラウザーを開き、URL に移動します。
ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
3. アプリを更新して再デプロイする
Web アプリを更新して再デプロイするには、次の手順に従います。
ソリューション エクスプローラーで、対象プロジェクトの [Index.cshtml] を開きます。
最初の
<div>要素を次のコードに置き換えます。<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>変更内容を保存します。
Azure に再デプロイするには、ソリューション エクスプローラーで MyFirstAzureWebApp プロジェクトを右クリックし、 [公開] を選択します。
発行の概要ページで [発行] を選択します。
発行が完了すると、Visual Studio で Web アプリの URL のブラウザーが起動されます。
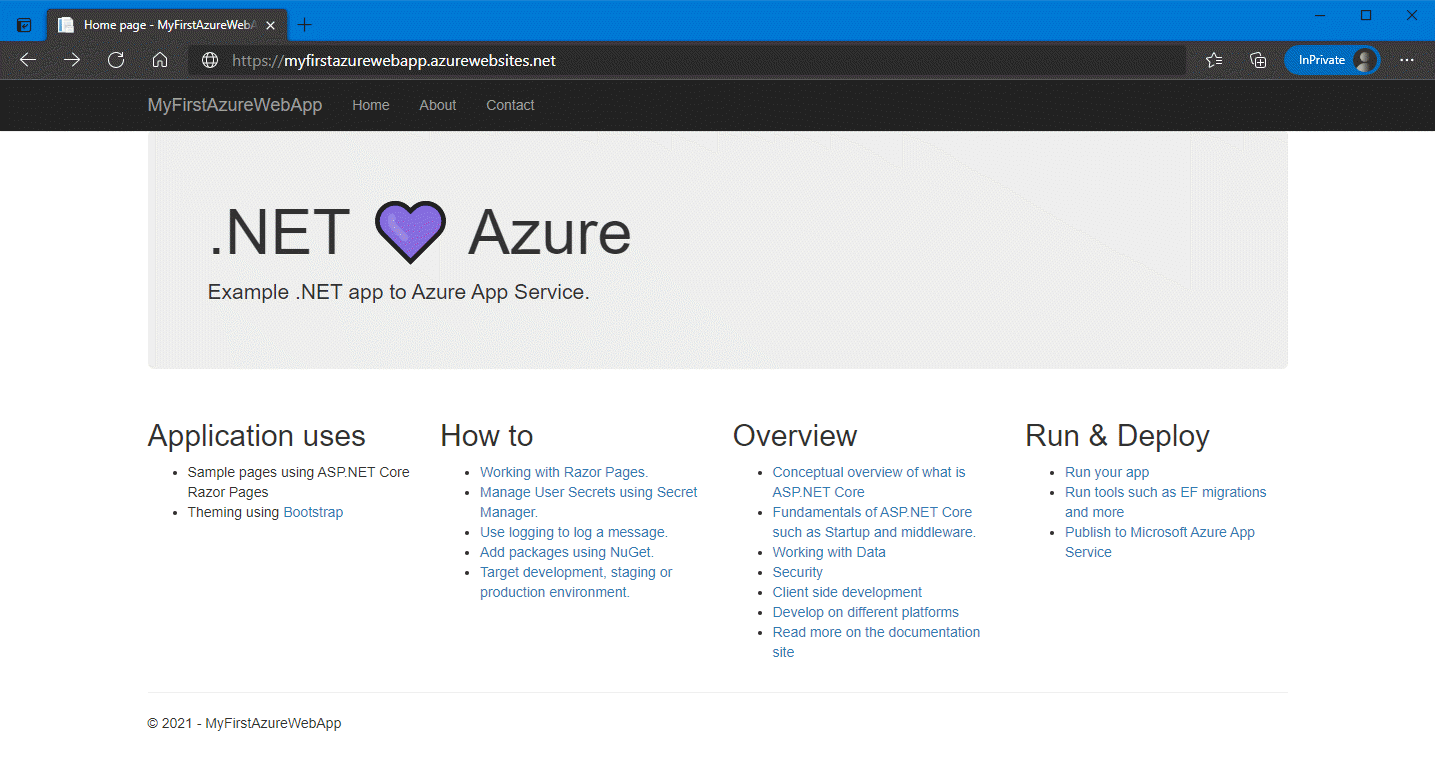
更新された ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
Index.cshtml を開きます。
最初の
<div>要素を次のコードに置き換えます。<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>変更内容を保存します。
Visual Studio Code でコマンド パレットを開き、Ctrl+Shift+P キーを押します。
[Azure App Service: Web アプリにデプロイ] を検索して選択します。
確認を求められたら [デプロイ] を選択します。
発行が完了したら、通知の [Web サイトの参照] を選択し、確認を求められたら [開く] を選択します。
更新された ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
ローカル ディレクトリの Index.cshtml ファイルを開きます。 最初の <div> 要素を置き換えます。
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
変更を保存してから、もう一度 az webapp up コマンドを使用してアプリを再デプロイします。
ASP.NET Core 7.0 はクロスプラットフォームです。前のデプロイに基づいて、<os> を linux または windows に置き換えてください。
az webapp up --os-type <os>
このコマンドでは、 .azure/config ファイルにローカルでキャッシュされている値 (アプリ名、リソース グループ、App Service プランなど) を使用します。
デプロイが完了したら、「アプリの参照」の手順で開いた元のブラウザー ウィンドウに切り替えて、更新をクリックします。
更新された ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
ローカル ディレクトリの Index.cshtml ファイルを開きます。 最初の
<div>要素を置き換えます。<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>アプリケーション ルート フォルダーから
dotnet publishコマンドを使用して MyFirstAzureWebApp アプリケーションのデプロイを準備します。dotnet publish --configuration Releaseリリース ディレクトリに移動し、コンテンツから zip ファイルを作成します。
cd bin\Release\net7.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublish-AzWebApp コマンドを使用し、Azure アプリに zip ファイルを発行します。
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -ForceNote
-ArchivePathには、zip ファイルの完全なパスが必要です。デプロイが完了したら、「アプリの参照」の手順で開いた元のブラウザー ウィンドウに切り替えて、更新をクリックします。
更新された ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
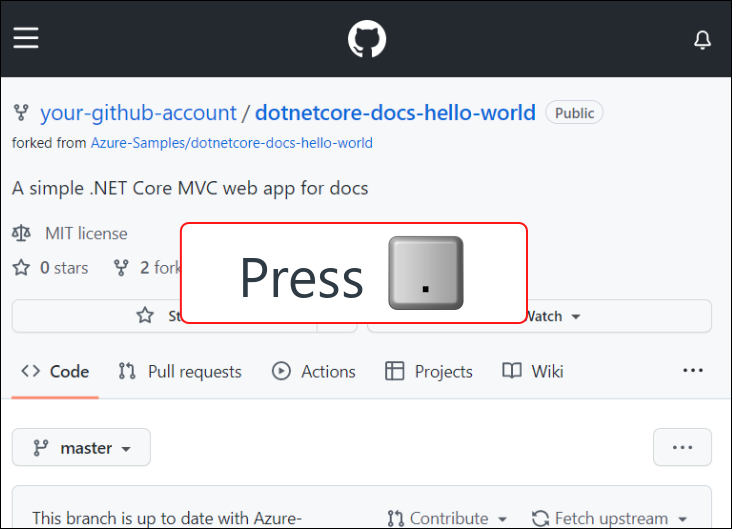
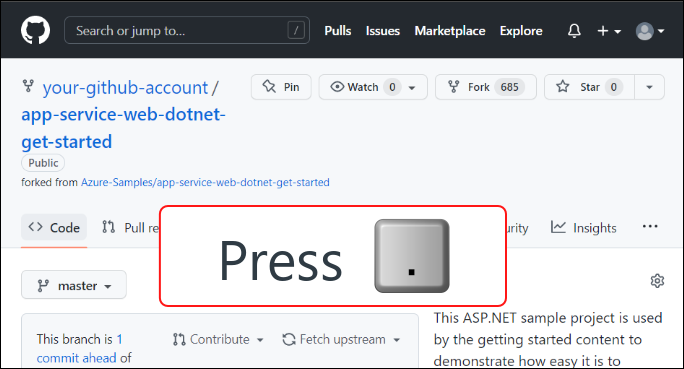
サンプル コードの GitHub フォークを参照します。
リポジトリ ページで、
.を押してブラウザー内で Visual Studio コードを開始します。注意
URL は GitHub.com から GitHub.dev に変更されます。 この機能は、ファイルがあるリポジトリでのみ機能します。 これは空のリポジトリでは機能しません。
Index.cshtml を開きます。
Index.cshtml は
Pagesフォルダーにあります。
最初の
<div>要素を次のコードに置き換えます。<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>変更内容を保存します。
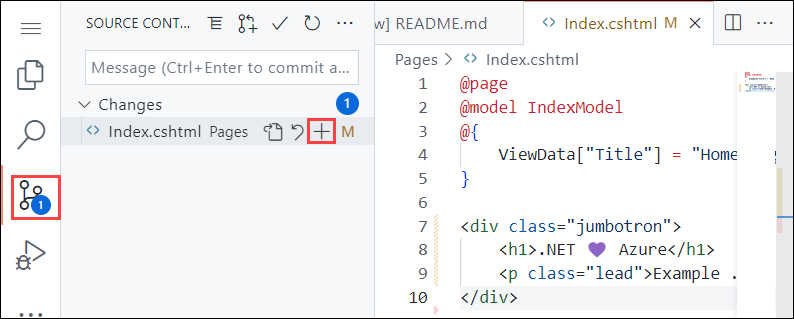
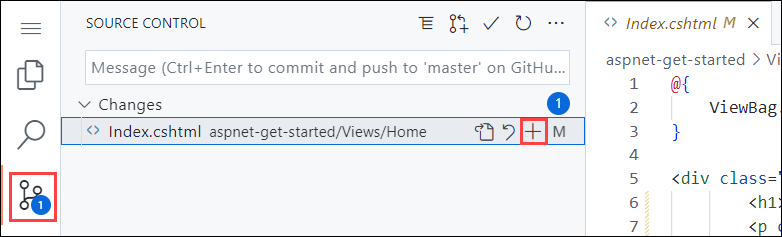
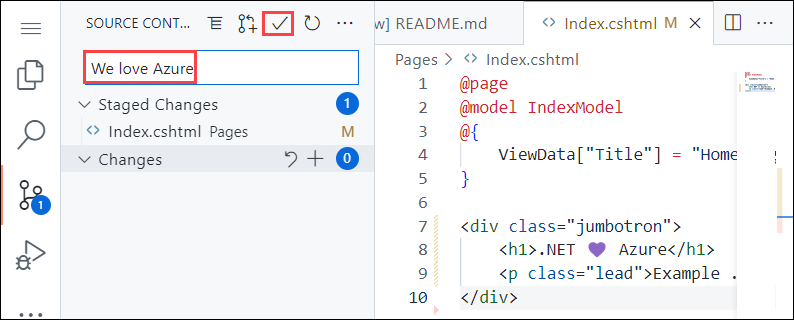
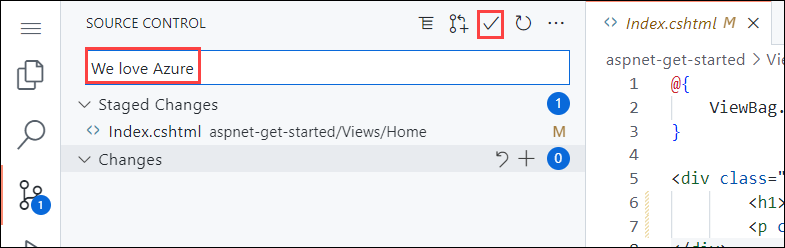
[ソース管理] メニューの [ステージの変更] ボタンを選択して、変更をステージングします。
We love Azureのようなコミット メッセージを入力します。 次に、[コミットしてプッシュ] を選択します。デプロイが完了したら、「アプリの参照」の手順で開いたブラウザー ウィンドウに戻り、ページを更新します。
更新された ASP.NET Core 7.0 Web アプリがページに表示されていることがわかります。
ローカル ディレクトリの Index.cshtml ファイルを開きます。 最初の <div> 要素を置き換えます。
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
変更を保存してから、もう一度 azd up コマンドを使用してアプリを再デプロイします。
azd up
azd up では、Bicep ファイルに変更がないため、今回はリソースのプロビジョニングのステップがスキップされ、コードの再デプロイのみが行われます。
デプロイが完了すると、更新された ASP.NET Core 7.0 Web アプリがブラウザーに開きます。
4. Azure アプリを管理する
Web アプリを管理するには、Azure portal に移動し、 [App Services] を検索して選択します。

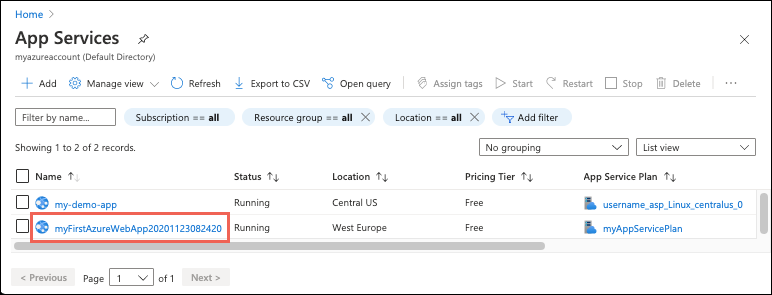
[App Services] ページで、Web アプリの名前を選択します。

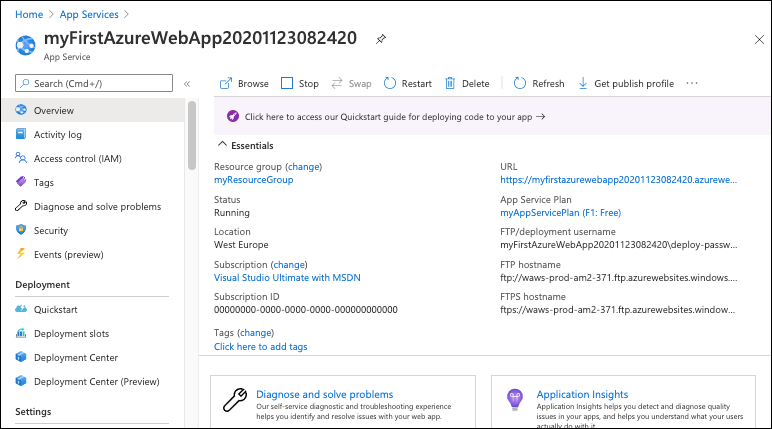
Web アプリの [概要] ページには、参照、停止、開始、再起動、削除などの基本的な管理のためのオプションが含まれています。 左側のメニューは、アプリを構成するための詳細ページが表示されます。

リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
- Azure Portal の Web アプリの [概要] ページで、[リソース グループ] の下の myResourceGroup リンクを選択します。
- リソース グループ ページで、リストされたリソースが削除対象であることを確認します。
- [削除] を選択し、テキスト ボックスに「myResourceGroup」と入力してから、 [削除] を選びます。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
- Azure Portal の Web アプリの [概要] ページで、[リソース グループ] の下の myResourceGroup リンクを選択します。
- リソース グループ ページで、リストされたリソースが削除対象であることを確認します。
- [削除] を選択し、テキスト ボックスに「myResourceGroup」と入力してから、 [削除] を選びます。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると想定していない場合、Cloud Shell で次のコマンドを実行して、リソース グループを削除します。
az group delete --name myResourceGroup
このコマンドの実行には、少し時間がかかる場合があります。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、次の PowerShell コマンドを実行してリソース グループを削除します。
Remove-AzResourceGroup -Name myResourceGroup
このコマンドの実行には、少し時間がかかる場合があります。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
- Azure Portal の Web アプリの [概要] ページで、[リソース グループ] の下の myResourceGroup リンクを選択します。
- リソース グループ ページで、リストされたリソースが削除対象であることを確認します。
- [削除] を選択し、テキスト ボックスに「myResourceGroup」と入力してから、 [削除] を選びます。
リソースをクリーンアップする
リソース グループと、それに関連付けられているすべてのリソースを削除するには、azd down コマンドを使用します。
azd down
azd テンプレートの使用とその他の機能に関する次の手順については、Azure Developer CLI のドキュメントを参照してください。
次のステップ
次の記事に進み、.NET Core アプリを作成して SQL Database に接続する方法を学習してください。