描画ツールのイベント
マップで描画ツールを使用するときに、ユーザーがマップに描画した場合に特定のイベントに応答すると便利です。 次の表に、DrawingManager クラスがサポートするすべてのイベントを一覧表示します。
| Event | 説明 |
|---|---|
drawingchanged |
図形に任意の座標が追加されたり、それが変更されると発生します。 |
drawingchanging |
図形のプレビュー座標が表示されると発生します。 たとえば、このイベントは、座標がドラッグされると複数回起動されます。 |
drawingcomplete |
図形の描画が終了したり、編集モードが終了すると発生します。 |
drawingerased |
erase-geometry モードのときに、図形が描画マネージャーから消去されると発生します。 |
drawingmodechanged |
描画モードが変更されると発生します。 新しい描画モードはイベント ハンドラーに渡されます。 |
drawingstarted |
ユーザーが図形の描画を開始すると、または図形を編集モードにすると発生します。 |
ベクター タイル ソースのデータをマップに表示する方法の完全な作業サンプルについては、「Azure Maps のサンプル」の「描画ツールのイベント」をご覧ください。 このサンプルでは、マップ上に図形を描画し、イベントが発生するのを確認できます。 このサンプルのソース コードについては、「描画ツールのイベントのサンプル コード」を参照してください。
描画ツール モジュールのイベントのしくみを示す詳細な作業サンプルのスクリーンショットを次の図に示します。

例
描画ツール イベントを使用する、いくつかの一般的なシナリオを見てみましょう。
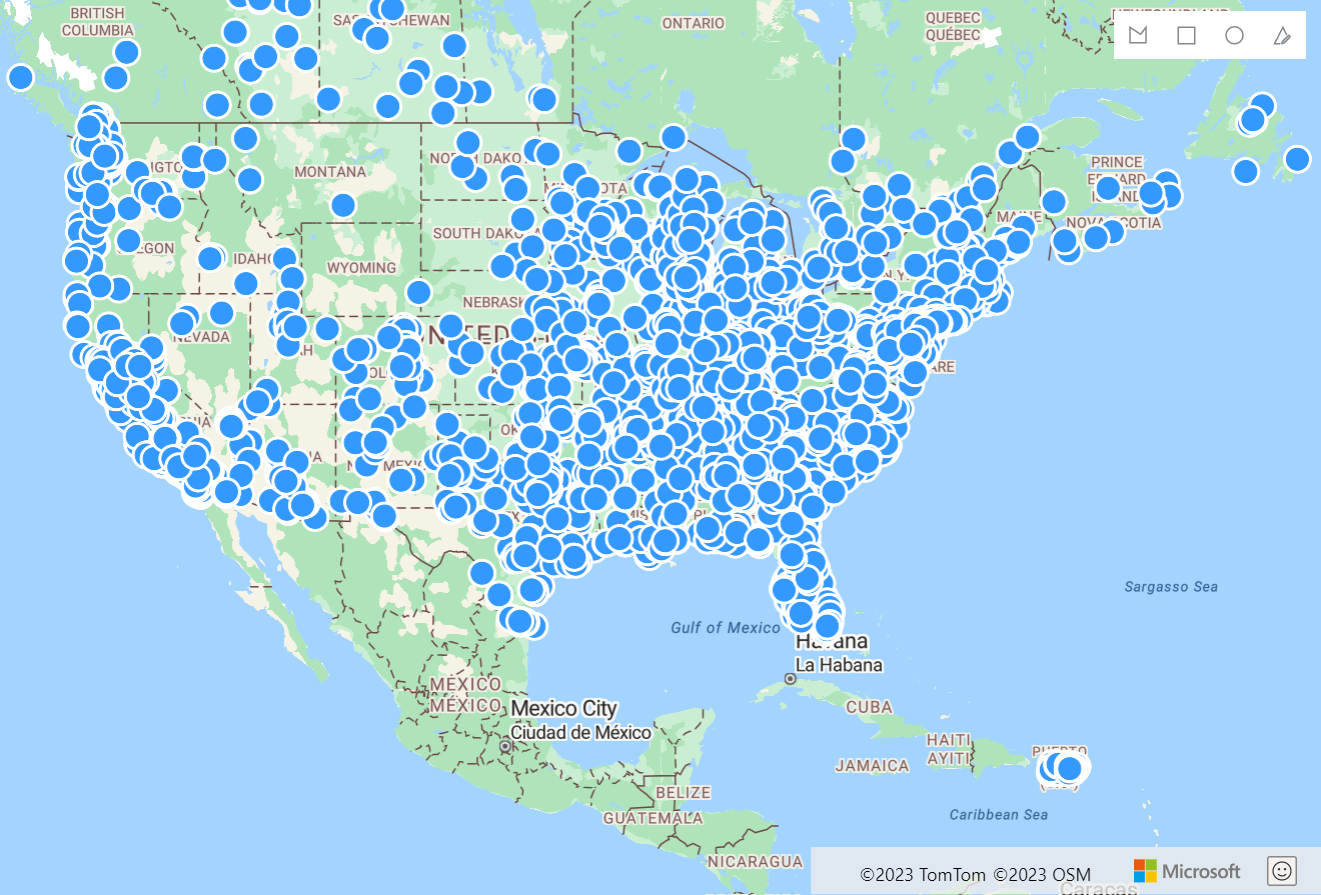
多角形領域内のポイントを選択する
このコードは、ユーザーによる図形描画のイベントを監視する方法を示します。 この例では、コードは多角形、四角形、および円の図形を監視します。 次に、マップ上のどのデータ ポイントが描画領域内にあるかを判断します。 drawingcomplete イベントは、選択ロジックをトリガーするために使用します。 選択ロジックでは、コードはマップ上のすべてのデータ ポイントをループします。 ここでは、描画された図形の領域とポイントに交差があるかどうかを検査します。 この例では、オープンソースの Turf.js ライブラリを使用して、空間上の交差を計算しています。
描画ツールを使用して、その中のポイントが選択できる多角形領域をマップ上に描画する方法の詳細な作業サンプルについては、Azure Maps サンプルの Select data in drawn polygon area を参照してください。 このサンプルのソース コードについては、「描画された多角形領域でのデータの選択のサンプル コード」を参照してください。

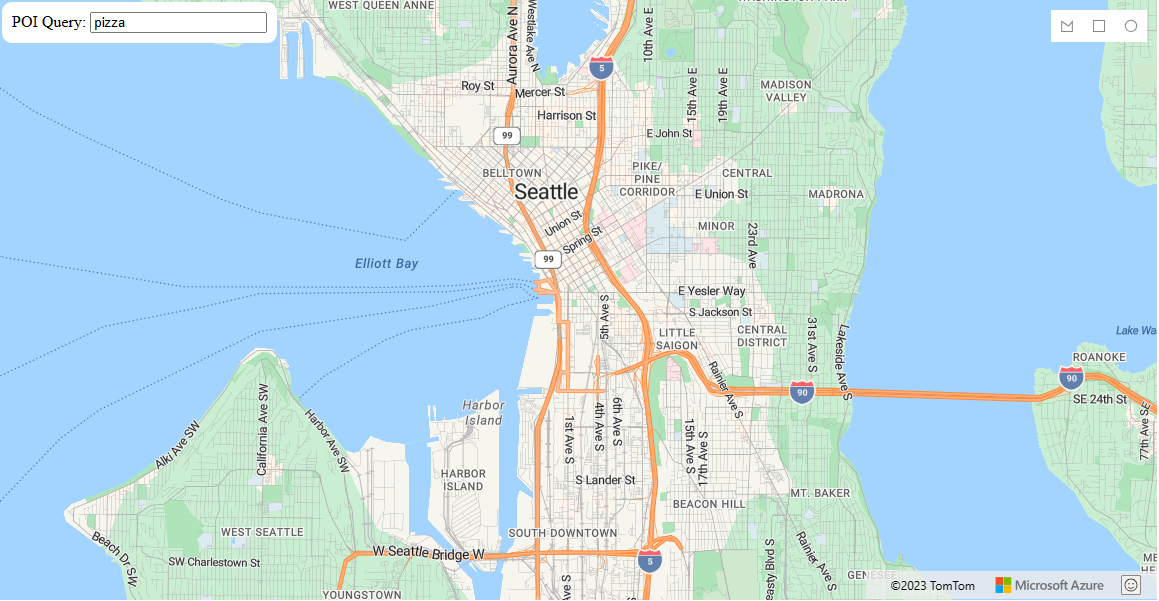
多角形領域で描画および検索する
このコードは、ユーザーが図形の描画を終了した後に、図形の領域内の目的地を検索します。 フレームの右上隅にある [Edit on CodePen](CodePen で編集) をクリックして、コードを変更して実行できます。 drawingcomplete イベントは、検索ロジックをトリガーするために使用します。 ユーザーが四角形または多角形を描画すると、ジオメトリ内で検索が実行されます。 円が描画されている場合は、中心位置が使用され目的地が検索されます。 drawingmodechanged イベントは、ユーザーがいつ描画モードに切り替えるかを決定するために使用し、このイベントは描画キャンバスをクリアします。
描画ツールを使用して描画領域内の POI を検索する方法の詳細な作業サンプルについては、Azure Maps サンプルの Draw and search polygon area を参照してください。 このサンプルのソース コードについては、「多角形領域の描画と検索のサンプル コード」を参照してください。

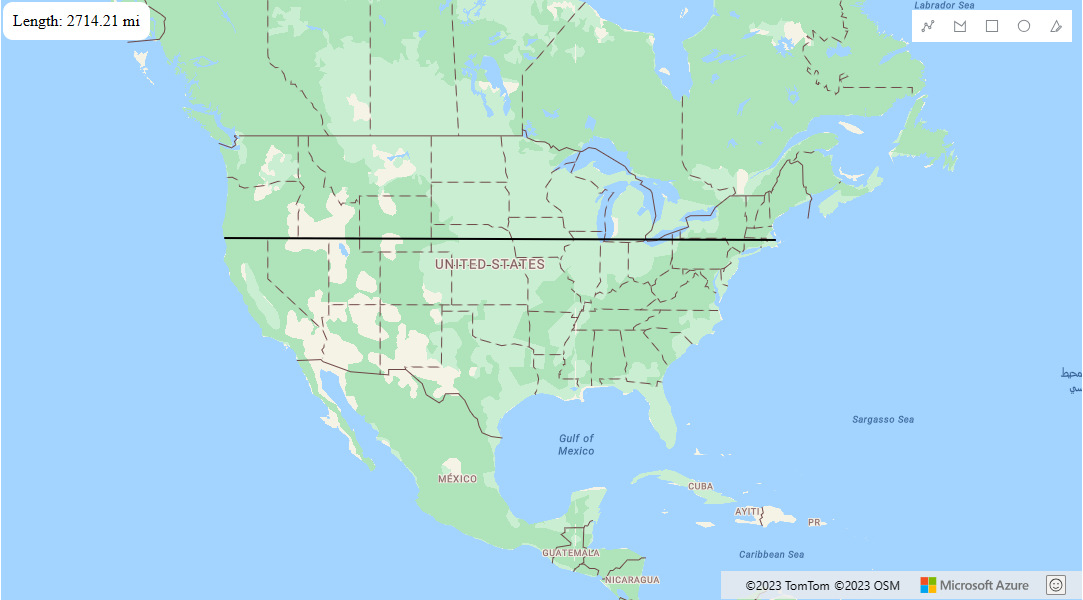
測定ツールを作成する
次のコードは、描画イベントを使用して測定ツールを作成する方法を示しています。 drawingchanging は、描画中の図形を監視するために使用します。 ユーザーがマウスを動かすと、図形の寸法が計算されます。 drawingcomplete イベントは、図形の描画後に、図形の最終計算を実行するために使用します。 drawingmodechanged イベントは、ユーザーがいつ描画モードに切り替えるかを決定するために使用します。 また、drawingmodechanged イベントは描画キャンバスをクリアし、前の測定情報をクリアします。
描画ツールを使用して距離と領域を測定する方法の詳細な作業サンプルについては、Azure Maps サンプルの Create a measuring tool を参照してください。 このサンプルのソース コードについては、「測定ツールの作成のサンプル コード」を参照してください。

次のステップ
描画ツール モジュールのその他の機能の使用方法を確認します。
サービス モジュールの詳細については、次を参照してください。
他のコード サンプルについては、次を確認してください。