マップにタイル レイヤーを追加する
この記事では、タイル レイヤーをマップに重ねて配置する方法について説明します。 タイル レイヤーを使用すると、Azure Maps ベース マップ タイルの上に画像を重ねることができます。 Azure Maps のタイル システムの詳細については、「ズーム レベルとタイル グリッド」を参照してください。
タイル レイヤーでは、サーバーからタイルが読み込まれます。 これらの画像は、事前にレンダリングすることも、動的にレンダリングすることもできます。 事前にレンダリングされた画像は、タイル レイヤーが認識する名前付け規則を使用して、サーバー上の他の画像と同様に保存されます。 動的にレンダリングされた画像は、ほぼリアルタイムで画像を読み込むためのサービスを使用します。 Azure Maps の TileLayer クラスでは、3 種類のタイル サービスの名前付け規則がサポートされています。
- X、Y、ズーム表記 - X はタイル グリッド内のタイルの列の位置、Y はそのタイルの行の位置、ズーム表記はズーム レベルに基づく値です。
- Quadkey 表記 - x、y、ズーム情報を組み合わせて、1 つの文字列値にします。 この文字列値は、1 つのタイルの一意識別子になります。
- 境界ボックス - 境界ボックス座標形式
{west},{south},{east},{north}を使用して画像を指定します。 この形式は、Web マッピング サービス (WMS) で一般的に使用されています。
ヒント
TileLayer は、マップ上で大規模なデータ セットを視覚化する場合に適しています。 画像からタイル レイヤーを生成できるだけでなく、ベクター データもタイル レイヤーとしてレンダリングできます。 ベクター データをタイル レイヤーとしてレンダリングすることで、マップ コントロールでは、タイルが表すベクター データよりもファイル サイズの小さいタイルを読み込むだけで済みます。 この手法は、何百万行ものデータをマップにレンダリングする場合によく使われています。
タイル レイヤーに渡されるタイル URL は、TileJSON リソースへの http または https URL、または次のパラメーターを使用するタイル URL テンプレートにする必要があります。
{x}- タイルの X 位置。{y}と{z}も必要です。{y}- タイルの Y 位置。{x}と{z}も必要です。{z}- タイルのズーム レベル。{x}と{y}も必要です。{quadkey}- Bing Maps タイル システムの名前付け規則に基づくタイルの quadkey 識別子。{bbox-epsg-3857}- EPSG 3857 空間参照系の{west},{south},{east},{north}形式の境界ボックス文字列。{subdomain}- サブドメインの値のプレースホルダー。この値が指定されると、subdomainが追加されます。{azMapsDomain}- タイル要求のドメインと認証を、マップで使用されているものと同じ値に合わせるためのプレースホルダー。
タイル レイヤーを追加する
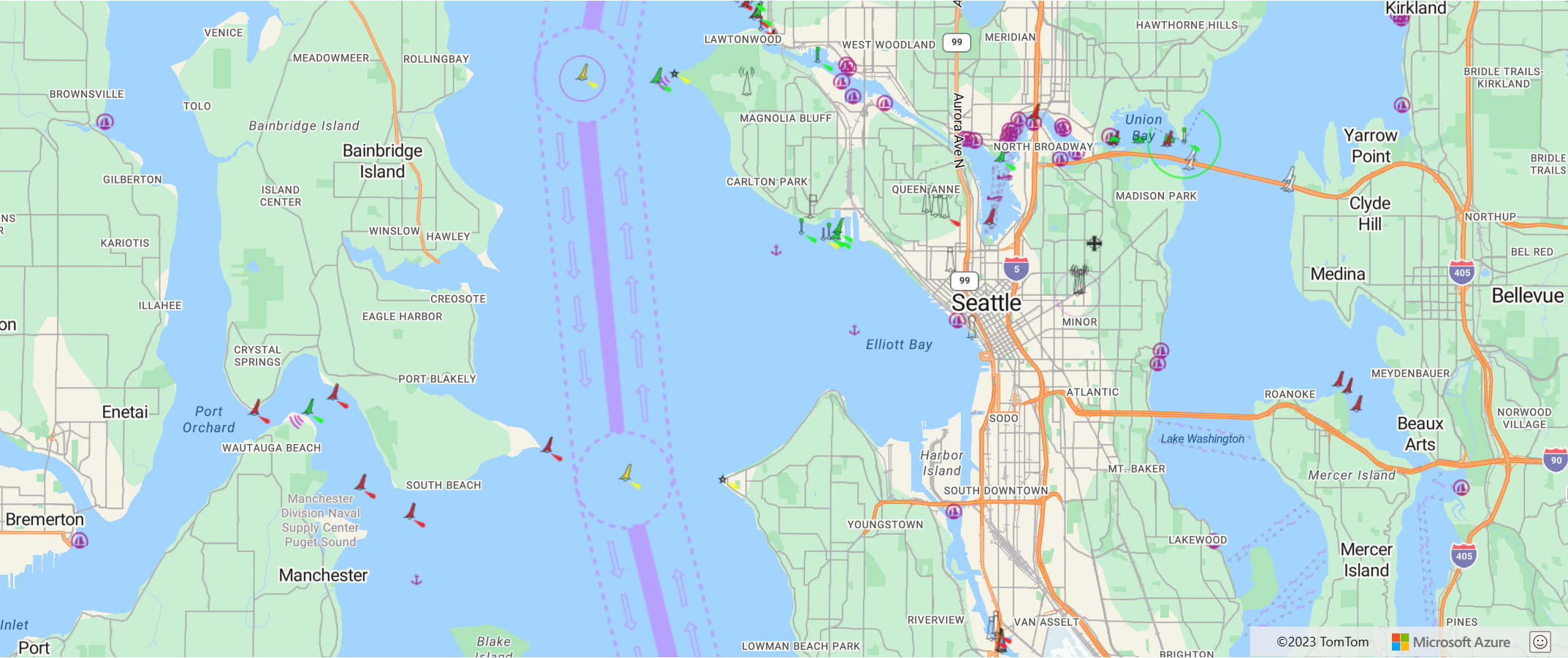
このサンプルは、タイルのセットを指すタイル レイヤーを作成する方法を示しています。 このサンプルでは、x、y、ズーム タイル システムを使用します。 このタイル レイヤーのソースは、クラウド ソーシングされた海図が含まれている OpenSeaMap プロジェクトです。 ユーザーが、レーダー データを確認しながら、マップ内を移動するときに、市区町村のラベルがはっきりと確認できることが理想的です。 この動作は、labels レイヤーの下にタイル レイヤーを挿入することによって実装できます。
//Create a tile layer and add it to the map below the label layer.
map.layers.add(new atlas.layer.TileLayer({
tileUrl: 'https://tiles.openseamap.org/seamark/{z}/{x}/{y}.png',
opacity: 0.8,
tileSize: 256,
minSourceZoom: 7,
maxSourceZoom: 17
}), 'labels');
x、y、ズーム タイリング システムを使用してタイルのセットを表すタイル レイヤーを作成する方法を示す完全に機能するサンプルについては、「Azure Maps サンプル」の X、Y、Z を使用したタイル レイヤーのサンプルを参照してください。 このサンプルのタイル レイヤーのソースは、ODbL の下でライセンスされている OpenStreetMaps プロジェクトである OpenSeaMap プロジェクトの海図です。 このサンプルのソース コードについては、X、Y、Z を使用するタイル レイヤーのソース コードを参照してください。
OGC Web マッピング サービス (WMS) を追加する
Web マッピング サービス (WMTS) は、Open Geospatial Consortium (OGC) 標準で、マップ データのイメージを処理します。 Azure Maps で使用できるこの形式のオープン データセットは数多くあります。 この種類のサービスが EPSG:3857 座標参照系 (CRS) をサポートしている場合は、そのサービスをタイル レイヤーで使用できます。 WMS サービスを使用する場合は、幅と高さのパラメーターを、そのサービスでサポートされる値に設定し、必ず tileSize オプションにもこの値を設定してください。 書式設定された URL で、 {bbox-epsg-3857} プレースホルダーを使用してサービスの BBOX パラメーターを設定します。
Web Mapping Service (WMS) を表すタイル レイヤーを作成する方法を示す完全に機能するサンプルについては、「Azure Maps サンプル」の WMS タイル レイヤーのサンプルを参照してください。 このサンプルのソース コードについては、WMS タイル レイヤーのソース コードを参照してください。
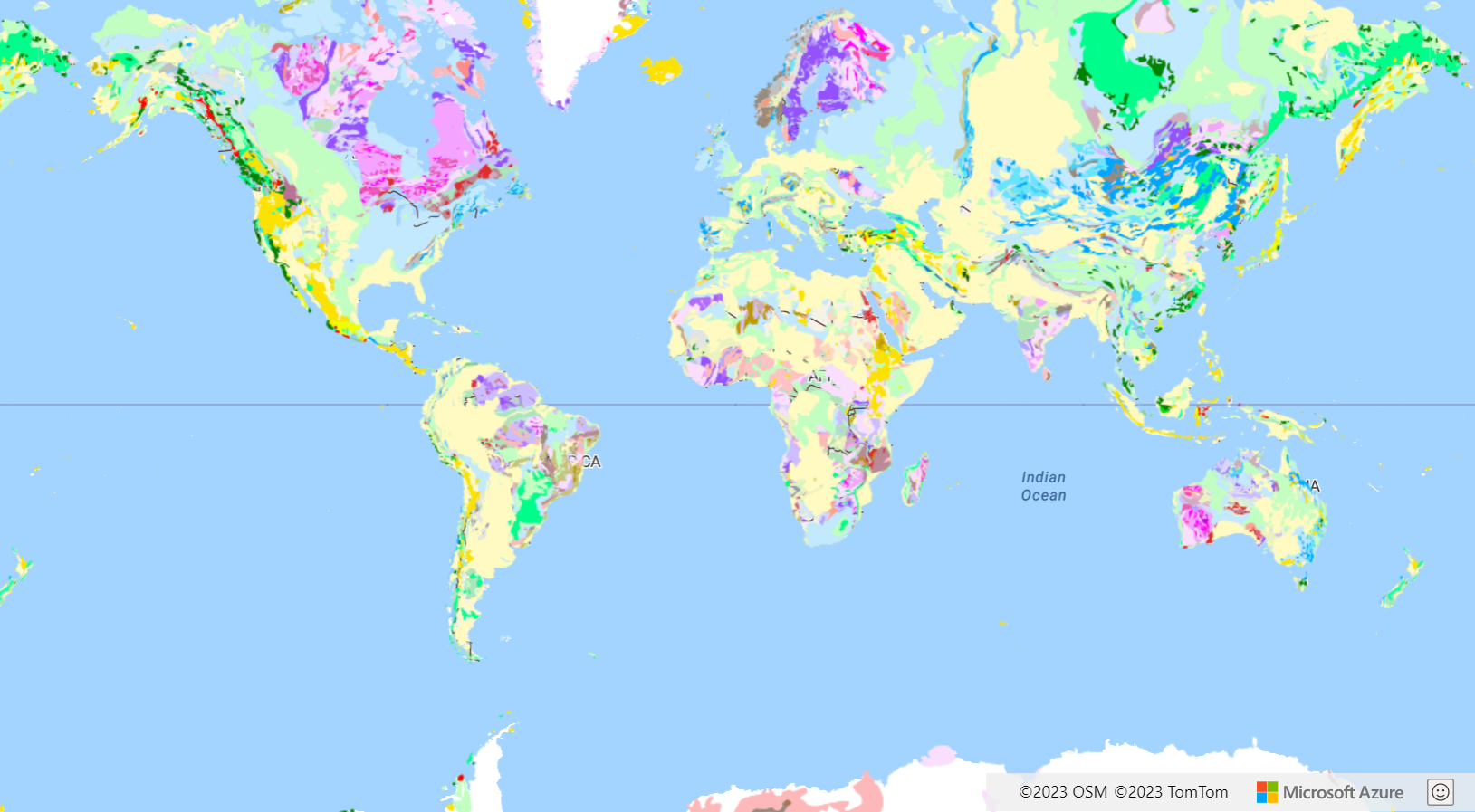
次のスクリーンショットで示されているのは、米国地質調査所 (USGS) の地質データの Web マッピング サービスを、地図上でラベルの下にオーバーレイしている WMS タイル レイヤーのサンプルです。
OGC Web マッピング タイル サービス (WMTS) を追加する
Web マッピング タイル サービス (WMTS) は、Open Geospatial Consortium (OGC) 標準で、マップのタイルベースのオーバーレイを処理します。 Azure Maps で使用できるこの形式のオープン データセットは数多くあります。 この種類のサービスが EPSG:3857 または GoogleMapsCompatible 座標参照系 (CRS) をサポートしている場合は、そのサービスをタイル レイヤーで使用できます。 WMTS サービスを使用する場合は、幅と高さのパラメーターを、そのサービスでサポートされる同じ値に設定し、必ず tileSize オプションにも同じ値を設定してください。 書式設定された URL で、以下のプレースホルダーを適宜置換します。
{TileMatrix}=>{z}{TileRow}=>{y}{TileCol}=>{x}
Web Mapping Tile Service (WMTS) を表すタイル レイヤーを作成する方法を示す完全に機能するサンプルについては、「Azure Maps サンプル」の WMTS タイル レイヤーのサンプルを参照してください。 このサンプルのソース コードについては、WMTS タイル レイヤーのソース コードを参照してください。
次のスクリーンショットで示されているのは、米国地質調査所 (USGS) 全国地図の画像の Web マッピング タイル サービスを、地図上で道路とラベルの下にオーバーレイしている WMTS タイル レイヤーのサンプルです。
タイル レイヤーをカスタマイズする
タイル レイヤー クラスには多くのスタイル オプションがあります。 タイル レイヤーのオプション サンプルは、それらを試すためのツールです。このサンプルのソース コードについては、タイル レイヤーのオプションのソース コードを参照してください。
次のステップ
この記事で使われているクラスとメソッドの詳細については、次を参照してください。
マップに追加できる他のコード サンプルについては、次の記事をご覧ください。