マップ上にトラフィックを表示する
Azure Maps で使用できるトラフィック データには、次の 2 種類があります。
インシデント データ - 建設、道路の閉鎖、事故などのためのポイント データと行ベースのデータで構成されます。
フロー データ - 道路のトラフィックのフローに関するメトリックを提供します。 多くの場合、トラフィック フロー データは、道路の色を設定するために使用されます。 その色は、速度制限やその他のメトリックと相対的な、フロー速度が低下するトラフィック量に基づいています。 マップの交通情報
flowオプションに渡すことができる値は 4 つあります。Flow 値 説明 noneマップに交通情報データを表示しません relative道路の自由流速度を基準にして交通情報データを表示します relative-delay予想されている平均的な遅れよりも遅い地域を表示します absolute道路上の全車両の対地速度を表示します
次のコードは、トラフィック データをマップに表示する方法を示しています。
//Show traffic on the map using the traffic options.
map.setTraffic({
incidents: true,
flow: 'relative'
});
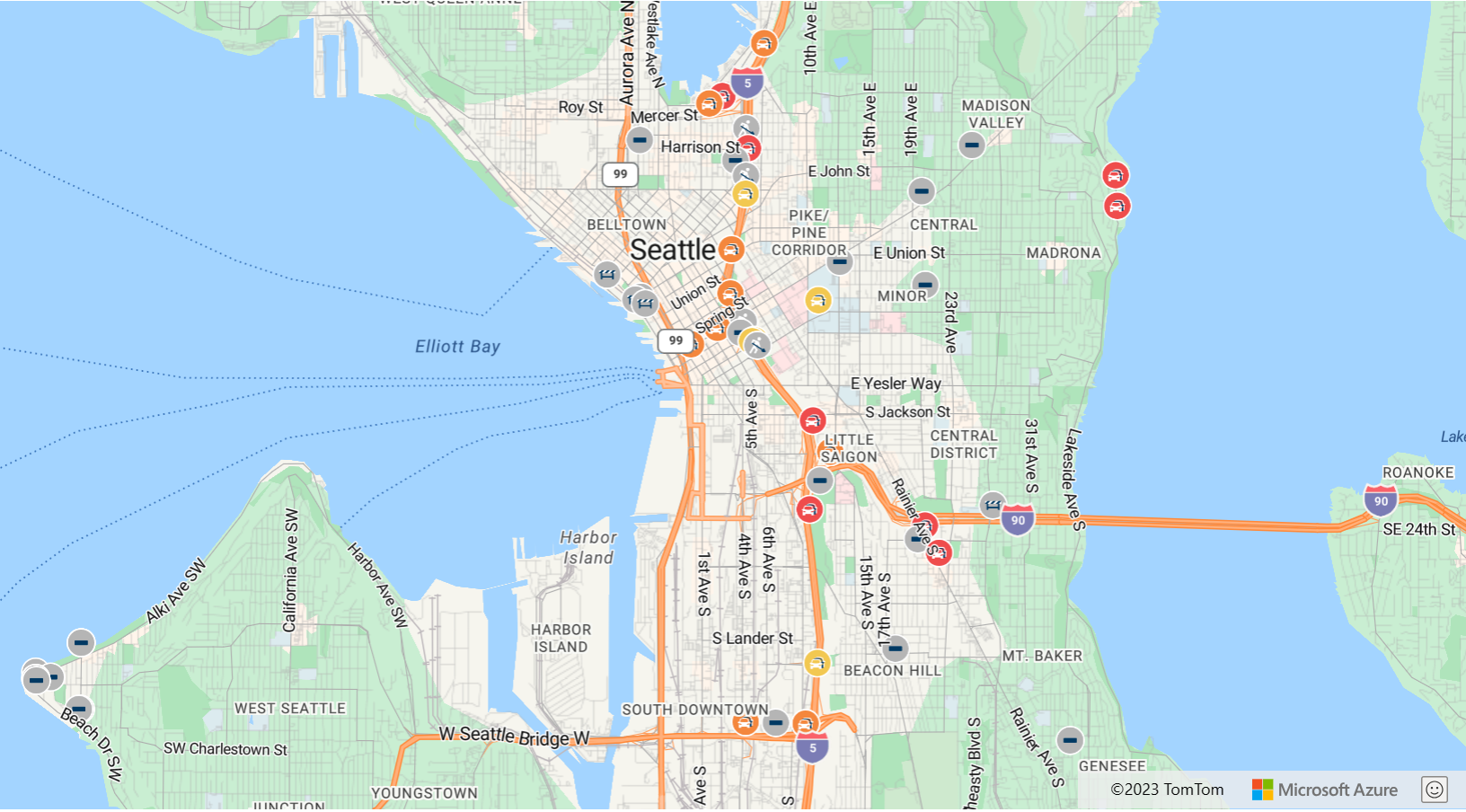
Traffic Overlay サンプルは、マップ上に交通情報オーバーレイを表示する方法を示します。 このサンプルのソース コードについては、Traffic Overlay のソース コードを参照してください。
トラフィック オーバーレイのオプション
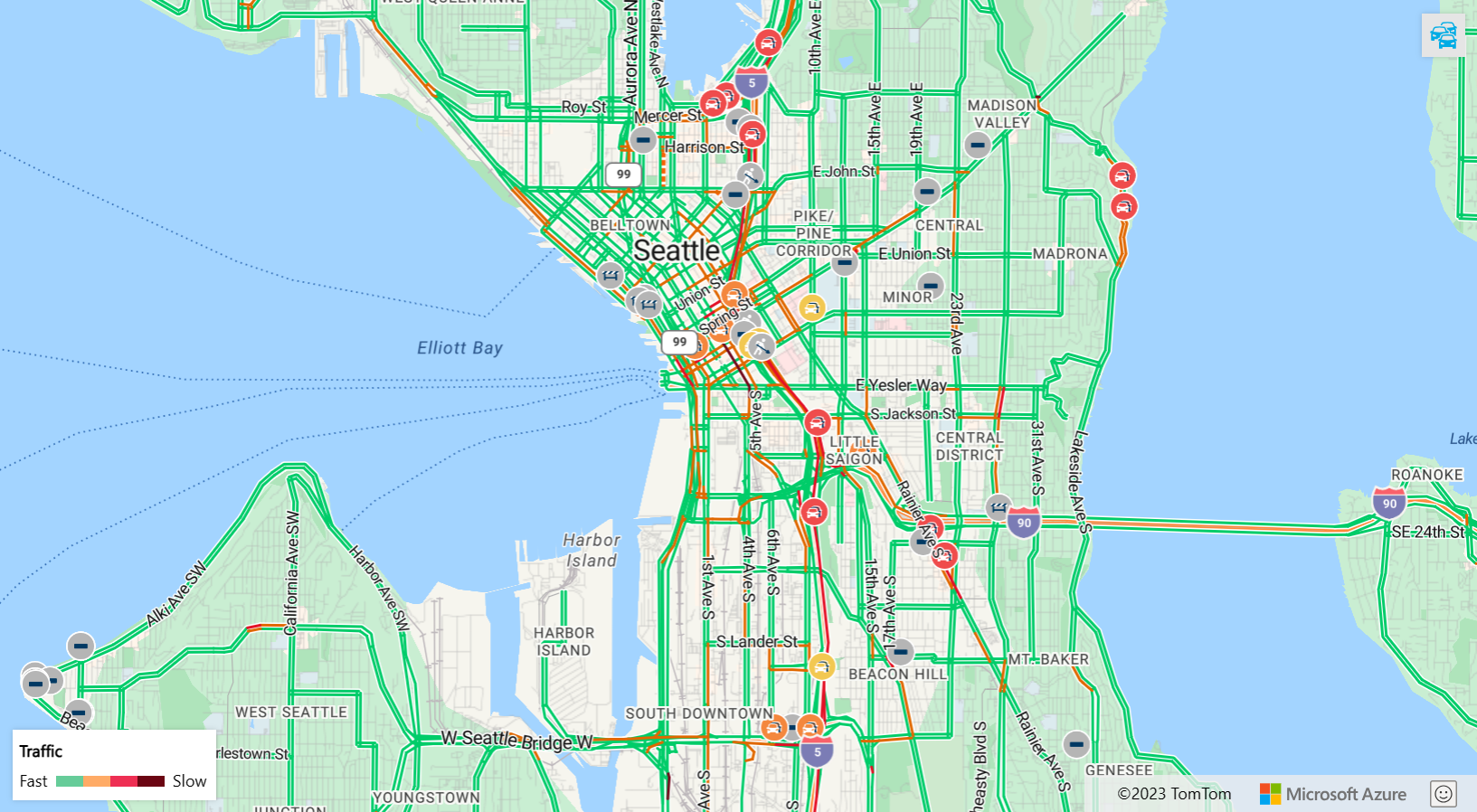
次の交通情報オーバーレイ オプションのツールを使用すると、さまざまな交通情報オーバーレイの設定に切り替えて、表示がどのように変化するかを確認できます。 このサンプルのソース コードについては、Traffic Overlay Options のソース コードを参照してください。
トラフィック コントロールを追加する
マップに追加できるトラフィック コントロールは 2 種類あります。 最初のコントロールである TrafficControl は、トラフィックのオンとオフの切り替えに使用できるトグル ボタンを追加します。 このコントロールのオプションを使用すると、トラフィックを表示するときに使用するトラフィック設定を指定できます。 このコントロールは既定では、相対トラフィック フローとインシデント データを表示しますが、必要に応じてこの動作を変更し、絶対トラフィック フローを表示し、インシデントを表示しないようにできます。 2 番目のコントロールである TrafficLegendControl は、トラフィック フローの凡例をマップに追加し、ユーザーはこれに基づいて、カラー コードによる道路の強調表示の意味を理解できます。 このコントロールは、マップにトラフィック フロー データが表示されているときにのみマップ上に表示され、それ以外のときは表示されません。
次のコードは、トラフィック コントロールをマップに追加する方法を示しています。
//Att the traffic control toogle button to the top right corner of the map.
map.controls.add(new atlas.control.TrafficControl(), { position: 'top-right' });
//Att the traffic legend control to the bottom left corner of the map.
map.controls.add(new atlas.control.TrafficLegendControl(), { position: 'bottom-left' });
トラフィック コントロール サンプルは、マップ上に交通情報データを表示する方法を示す、完全に機能するマップです。 このサンプルのソース コードについては、トラフィック コントロールのソース コードを参照してください。
次のステップ
この記事で使われているクラスとメソッドの詳細については、次を参照してください。
ユーザー エクスペリエンスを強化します。