開発者アカウントを使用して、ローカル開発中に Azure サービスに対して JavaScript アプリを認証する
クラウド アプリケーションを作成する場合、開発者はローカル ワークステーションでアプリケーションをデバッグおよびテストする必要があります。 ローカル開発時に開発者のワークステーションでアプリケーションを実行する場合でも、アプリで使用されるすべての Azure サービスに対して認証する必要があります。 この記事では、ローカル開発時に開発者の Azure 資格情報を使用して Azure に対してアプリを認証する方法について説明します。

開発者の Azure 資格情報を使用してローカル開発中にアプリが Azure に対して認証されるようにするには、開発者が Visual Studio CodeのAzure Tools 拡張機能、Azure CLI、または Azure PowerShell から Azure にサインインする必要があります。 Azure SDK for JavaScript では、開発者がこれらのツールのいずれかからサインインしていることを検出し、サインインしているユーザーとして Azure に対してアプリを認証するために必要な資格情報を資格情報キャッシュから取得できます。
この方法は、開発者の既存の Azure アカウントを利用するため、開発チームに設定するのが最も簡単です。 ただし、開発者のアカウントには、アプリケーションで必要な権限よりも多くの権限が割り当てられている可能性が高いため、運用環境内でアプリが実行する権限を超えます。 または、ローカル開発中に使用するアプリケーションサービスプリンシパルを作成することもできます。これは、アプリが必要とするアクセスのみを持つように範囲を設定できます。
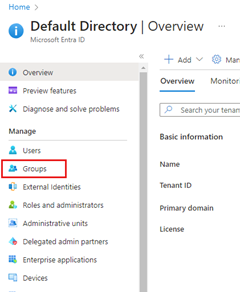
1 - ローカル開発用の Microsoft Entra グループの作成
ほとんどの場合、1 つのアプリケーションの作業に複数の開発者が参加するため、まず Microsoft Entra グループを作成して、ローカル開発でアプリに必要なロール (アクセス許可) をカプセル化することをお勧めします。 これには次のような利点があります。
- ロールはグループ レベルで割り当てられるため、すべての開発者に同じロールが割り当てられることが保証されます。
- アプリに新しいロールが必要な場合は、アプリの Microsoft Entra グループに追加するだけで済みます。
- 新しい開発者がチームに加わる場合、アプリで作業するための適切な権限を得るには、それらを正しいMicrosoft Entraグループに追加する必要があります。
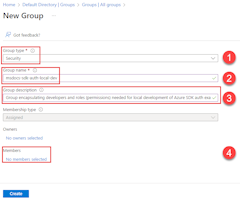
開発チーム用に既存の Microsoft Entra グループがある場合は、そのグループを使用できます。 それ以外の場合は、以下の手順を実行して Microsoft Entra グループを作成します。
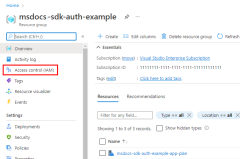
2 - Microsoft Entraグループへのロールの割り当て
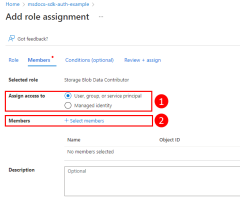
次に、アプリがどのリソースでどのロール (アクセス許可) を必要としているかを決定し、それらのロールをアプリに割り当てる必要があります。 この例では、手順 1 で作成した Microsoft Entra グループにロールが割り当てられます。 ロールは、リソース、リソース グループ、またはサブスクリプション スコープで割り当てることができます。 次に、ほとんどのアプリケーションがすべてのAzureリソースを1つのリソースグループにグループ化するため、リソースグループスコープでロールを割り当てる例を示します。
3 - VS Code、Azure CLI、または Azure PowerShell を使用して Azure にサインインする
開発者のワークステーションでターミナルを開き、Azure PowerShell から Azure にサインインします。
Connect-AzAccount
4 - アプリケーションに DefaultAzureCredential を実装する
Azure SDK クライアント オブジェクトを Azure に対して認証するには、アプリケーションで DefaultAzureCredential パッケージから @azure/identity クラスを使用する必要があります。 このシナリオでは、DefaultAzureCredential によって、開発者が VS Code Azure Tools 拡張機能、Azure CLI、または Azure PowerShell を使用して Azure にサインインしているかどうかが順番に確認されます。 開発者がこれらのツールのいずれかを使用して Azure にサインインしている場合、ツールへのサインインに使用される資格情報は、アプリによって Azure に対する認証に使用されます。
まず、@azure/identity パッケージを アプリケーションに追加します。
npm install @azure/identity
次に、アプリで Azure SDK クライアント オブジェクトを作成する JavaScript コードの場合、次のことが必要になります。
DefaultAzureCredentialモジュールから@azure/identityクラスをインポートします。DefaultAzureCredentialオブジェクトを作成します。- Azure SDK クライアント オブジェクト コンストラクターに
DefaultAzureCredentialオブジェクトを渡します。
この例を次のコード セグメントに示します。
import { BlobServiceClient } from '@azure/storage-blob';
import { DefaultAzureCredential } from '@azure/identity';
// Acquire a credential object
const tokenCredential = DefaultAzureCredential();
const blobServiceClient = BlobServiceClient(
`https://${accountName}.blob.core.windows.net`,
tokenCredential
);
DefaultAzureCredential では、アプリ用に構成された認証メカニズムを自動的に検出し、Azure に対してアプリを認証するために必要なトークンを取得します。 アプリケーションで複数の SDK クライアントを使用する場合は、各 SDK クライアント オブジェクトで同じ資格情報オブジェクトを使用できます。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示


![[すべてのグループ] ページの [新しいグループ] ボタンの場所を示すスクリーンショット。](../../../includes/media/sdk-auth-passwordless/local-dev-accounts-app-ad-group-azure-portal-3-240px.png)

![グループに含める開発アカウントを選択する方法を示す [メンバーの追加] ダイアログ ボックスのスクリーンショット。](../../../includes/media/sdk-auth-passwordless/local-dev-accounts-app-ad-group-azure-portal-5-240px.png)
![[作成] ボタンを選択してプロセスを完了する方法を示す [新しいグループ] ページのスクリーンショット。](../../../includes/media/sdk-auth-passwordless/local-dev-accounts-app-ad-group-azure-portal-6-240px.png)


![[ロールの割り当て] タブへの移動方法と、ロールの割り当てをリソース グループに追加するボタンの場所を示すスクリーンショット。](../../../includes/media/sdk-auth-passwordless/assign-local-dev-group-to-role-azure-portal-3-240px.png)



![完了した [ロールの割り当ての追加] ページと、プロセスを完了するために使用する [レビューと割り当て] ボタンの場所を示すスクリーンショット。](../../../includes/media/sdk-auth-passwordless/assign-local-dev-group-to-role-azure-portal-7-240px.png)