Eclipse を使用して Azure App Service 用の Hello World Web アプリを作成する
この記事では、Azure Toolkit for Eclipse を使用して、基本的な Hello World Web アプリを作成して Azure App Service に発行するために必要な手順について説明します。
Note
IntelliJ IDEA を使用したい場合は、IntelliJ 用の同様のチュートリアルをご覧ください。
Azure サブスクリプションをお持ちでない場合は、開始する前に無料アカウントを作成してください。
このチュートリアルを完了したら、忘れずにリソースをクリーンアップしてください。 その場合、このガイドの実行によって無料アカウントのクォータが超過することはありません。
前提条件
この記事の手順を完了するには、Azure Toolkit for Eclipse をインストールする必要があります。これには、次のソフトウェア コンポーネントが必要です。
Note
Eclipse Marketplace の Azure Toolkit for Eclipse に関するページに、このツールキットと互換性のあるビルドが一覧表示されています。
インストールとサインイン
次の手順では、Eclipse 開発環境での Azure サインイン プロセスについて説明します。
プラグインをインストールしていない場合は、「Azure Toolkit for Eclipse のインストール」を参照してください。
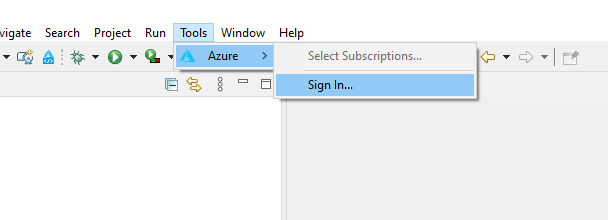
Azure アカウントにサインインするには、[Tools]\(ツール\)、[Azure]、[Sign In]\(サインイン\) の順にクリックします。

[Azure サインイン] ウィンドウで、[Device Login]\(デバイスのログイン\) を選択し、次に [サインイン] をクリックします (他のサインイン オプション)。
[Azure Device Login]\(Azure デバイスのログイン\) ダイアログで [Copy&Open]\(コピーして開く\) をクリックします。
ブラウザーで、該当のデバイス コード (前の手順で [Copy&Open]\(コピーして開く\) をクリックしたときにコピーされたもの) を貼り付け、[次へ] をクリックします。
Azure アカウントを選択し、サインインするために必要な認証手順を完了します。
サインインしたら、ブラウザーを閉じて Eclipse IDE に戻ります。 [Select Subscriptions]\(サブスクリプションの選択\) ダイアログ ボックスで、使用するサブスクリプションを選択し、[Select]\(選択\) をクリックします。
必要なソフトウェアのインストール "(省略可能)"
Web アプリ プロジェクトを操作するために必要なコンポーネントがあることを確認するには、次の手順に従います。
[ヘルプ] メニューをクリックし、[新しいソフトウェアのインストール] をクリックします。
[Available Software]\(使用可能なソフトウェア\) ダイアログで、[Manage]\(管理\) をクリックし、最新の Eclipse バージョン ([2020-06] など) が選択されていることを確認します。
[Apply and Close]\(適用して閉じる\) をクリックします。 [Work with:]\(連携:\) ドロップダウン メニューを展開し て、推奨サイトを表示します。 最新の Eclipse バージョンのサイトを選択して、使用可能なソフトウェアを照会します。
一覧を下にスクロールし、[Web, XML, Java EE and OSGi Enterprise Development]\(Web、XML、Java EE、および OSGi Enterprise Development\) 項目を選択します。 次へ をクリックします。
[Install Details]\(インストールの詳細\) ウィンドウで、[Next]\(次へ\) をクリックします。
[Review Licenses (ライセンスの確認)] ダイアログで、ライセンス契約の条項を確認します。 ライセンス契約の条項に同意する場合は、[I accept the terms of the license agreements (ライセンス契約の条項に同意する)] をクリックし、[Finish (完了)] をクリックします。
Note
Eclipse ワークスペースの右下隅でインストールの進行状況を確認できます。
Eclipse を再起動してインストールを完了するように求められたら、[今すぐ再起動] をクリックします。
Web アプリ プロジェクトの作成
[File]\(ファイル\) をクリックし、[New]\(新規\) を展開して、[...Project]\(...プロジェクト\) をクリックします。 [New Project]\(新しいプロジェクト\) ダイアログ ウィンドウ内で、[Web] を展開し、[Dynamic Web Project]\(動的 Web プロジェクト\) を選択し、[Next]\(次へ\)をクリックします。
ヒント
使用可能なプロジェクトとして [Web] が表示されない場合は、こちらのセクションを参照して、必要な Eclipse ソフトウェアがあることを確認してください。
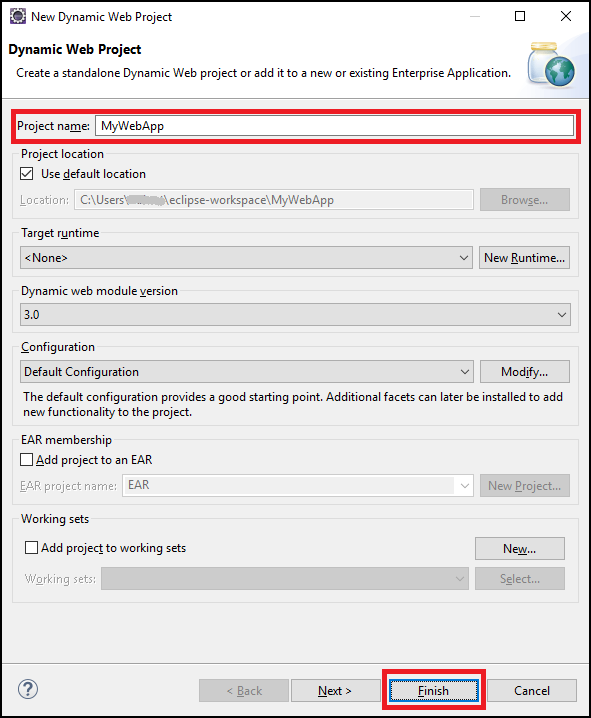
このチュートリアルでは、プロジェクトに MyWebAppという名前を付けます。 画面は次のようになります。

[完了] をクリックします。
左側の [Package Explorer]\(パッケージ エクスプローラー\) ペインで、[MyWebApp] を展開します。 [WebContent] を右クリックし、[New]\(新規\) にマウス ポインターを置いて、[Other...]\(その他...\) をクリックします。
[Web] を展開して、[JSP File]\(JSP ファイル\) オプションを見つけます。 次へ をクリックします。
[New JSP File (新しい JSP ファイル)] ダイアログ ボックスで index.jsp ファイルに名前を付け、親フォルダーは MyWebApp/WebContent のままにして [次へ] をクリックします。

[Select JSP Template]\(JSP テンプレートの選択\) ダイアログ ボックスで、このチュートリアルのために [New JSP File (html 5)]\(新しい JSP ファイル (html 5)\) を選択し、[Finish]\(完了\) をクリックします。
Eclipse で index.jsp ファイルが開いたら、Hello World!
<body>を動的に表示するためのテキストを既存の 要素内に追加します。 更新された<body>コンテンツは、次のようになります。<body> <b><% out.println("Hello World!"); %></b> </body>index.jsp を保存します。
Azure への Web アプリのデプロイ
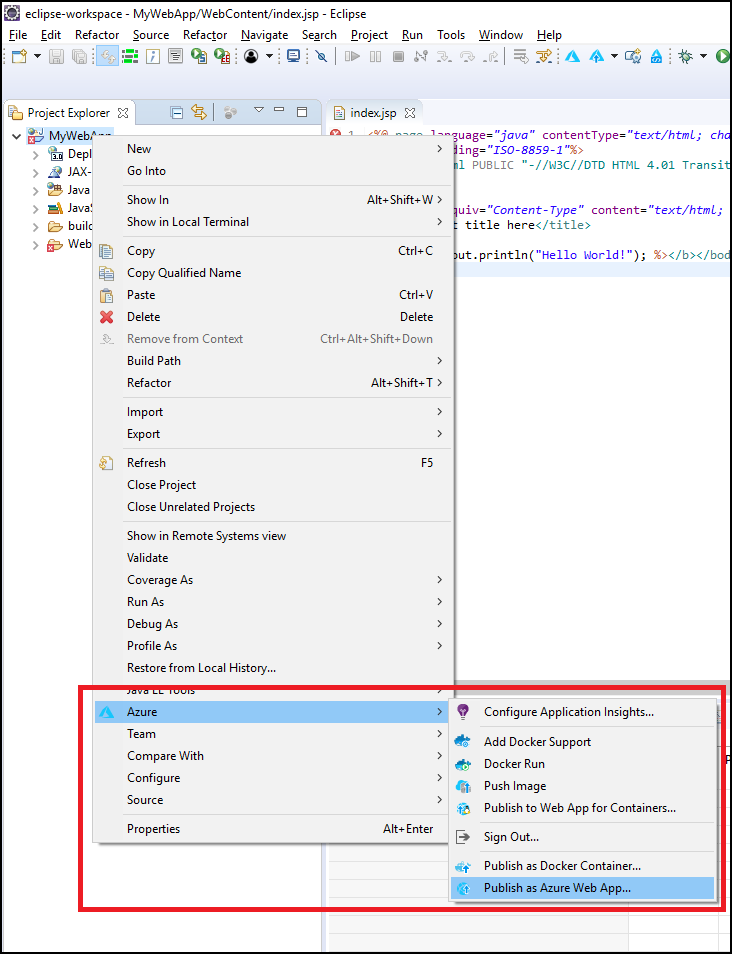
左側の [Package Explorer]\(パッケージ エクスプローラー\) ペインでプロジェクトを右クリックし、[Azure]、[Publish as Azure Web App]\(Azure Web アプリとして発行\) の順に選択します。

[Deploy Web App]\(Web アプリのデプロイ\) ダイアログ ボックスが表示されたら、次のいずれかのオプションを選択できます。
既存の Web アプリを選択します (存在する場合)。
既存の Web アプリがない場合は、[Create]\(作成\) をクリックします。
ここで、ランタイム環境、アプリ サービス プラン リソース グループ、アプリ設定を構成できます。 必要に応じて、新しいリソースを作成してください。
[App Service の作成] ダイアログ ボックスで Web アプリに必要な情報を指定し、[作成] をクリックします。
Web アプリを選択し、[デプロイ] をクリックします。
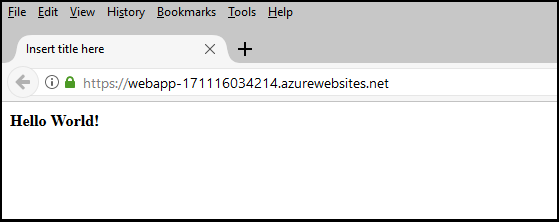
ツールキットにより Web アプリが正常にデプロイされると、[Azure の活動ログ] タブに [発行済み] 状態として表示され、デプロイされた Web アプリの URL へのハイパーリンクが設定されます。
ステータス メッセージに表示されたリンクを使用して、Web アプリを参照できます。

リソースの後処理
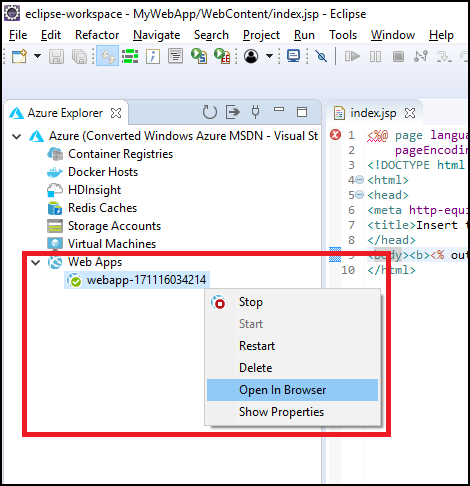
Web アプリを Azure に発行した後、それを管理するには、Azure Explorer で右クリックし、コンテキスト メニューからオプションのいずれかを選択します。 たとえば、ここで Web アプリを [削除] して、このチュートリアルのリソースをクリーンアップできます。

[Azure Explorer] ビューの表示
[Azure Explorer] ビューが Eclipse に表示されていない場合は、以下の手順に従って表示します。
[Window]\(ウィンドウ\) をクリックし、[Show View]\(ビューの表示\) にマウス ポインターを置いて、[Other]\(その他\) をクリックします。
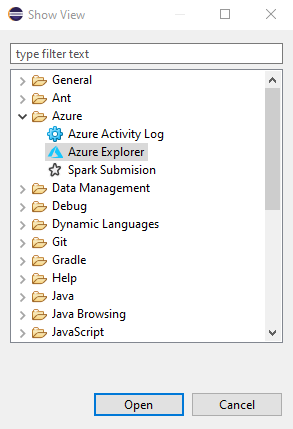
[Show View]\(ビューの表示\) ダイアログ ボックスで [Azure] を展開し、[Azure Explorer] を選択して [Open]\(開く\) をクリックします。

次のステップ
バグを報告したり、新機能をリクエストしたりするには、当社の GitHub リポジトリで問題を作成してください。 または、Stack Overflow でタグ azure-java-tools を使用して質問してください。
Azure での Java の使用方法の詳細については、以下のリンクを参照してください。
Azure Web Apps の作成の詳細については、「 Web Apps の概要」を参照してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示