ステップ 1 - .NET による Web サイトへの検索の追加の概要
このチュートリアルでは、書籍のカタログを検索する Web サイトを構築し、その Web サイトを Azure 静的 Web アプリにデプロイします。
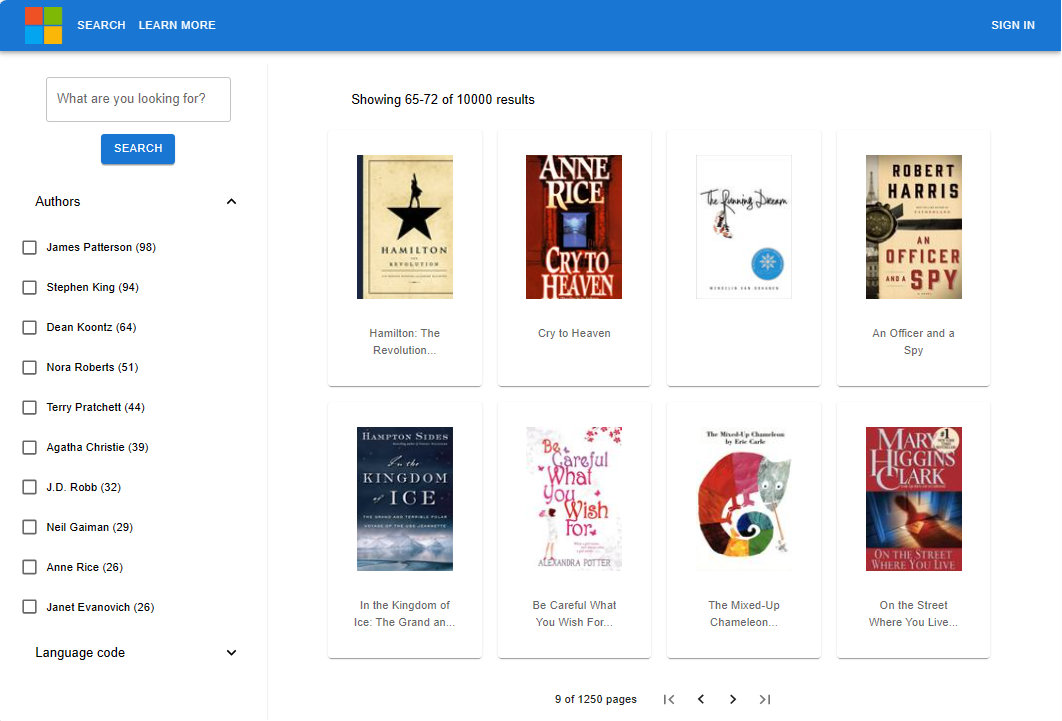
サンプルの動作
このサンプル Web サイトでは、10,000 冊の書籍のカタログにアクセスできます。 ユーザーは、検索バーにテキストを入力してカタログを検索できます。 ユーザーがテキストを入力しているとき、Web サイトによって検索インデックスの提案機能が使用され、テキストが補完されます。 クエリが完了すると、書籍の一覧が詳細の一部と共に表示されます。 ユーザーは、書籍を選択して、書籍の検索インデックスに格納されているすべての詳細を表示できます。

検索エクスペリエンスには次が含まれます。
- 検索 - アプリケーション用の検索機能を提供します。
- 提案 - ユーザーが検索バーに入力している間、提案を示します。
- ファセットとフィルター - 作成者または言語ごとにフィルター処理できるファセット ナビゲーション構造を備えています。
- ページ分割された結果 - 結果をスクロールできるページング コントロールが用意されています。
- ドキュメント検索 - ID でドキュメントを検索し、詳細ページ用としてコンテンツをすべて取得します。
サンプルの構成
サンプル コードには、以下のフォルダーが含まれています。
| アプリ | 目的 | GitHub リポジトリ 場所 |
|---|---|---|
| Client | 検索で書籍を表示するための React アプリ (プレゼンテーション層)。 Azure 関数アプリを呼び出します。 | /search-website-functions-v4/client |
| サーバー | Azure .NET 関数アプリ (ビジネス層)。.NET SDK を使用して Azure AI Search API を呼び出します | /search-website-functions-v4/api |
| 一括挿入 | インデックスを作成し、それにドキュメントを追加するための .NET ファイル。 | /search-website-functions-v4/bulk-insert |
開発環境を設定する
ローカル開発環境に次のソフトウェアをインストールします。
- .NET 6 以降
- Git
- Visual Studio Code と次の拡張機能
- Azure Static Web Apps
- コマンド ライン操作には、統合ターミナルを使用します。
- "省略可能":
- このチュートリアルでは Azure 関数 API をローカルで実行しませんが、ローカルで実行する場合は、azure-functions-core-tools をインストールする必要があります。
Git を使用して検索サンプルをフォークし、クローンする
サンプル リポジトリのフォークは、静的 Web アプリをデプロイできるようにするために重要です。 Web アプリでは、独自の GitHub フォークの場所に基づいて、ビルド アクションとデプロイ コンテンツを決定します。 静的 Web アプリでのコードの実行はリモートであり、フォークされたサンプルのコードから、Azure Static Web Apps によって読み取りが行われます。
GitHub で、サンプル リポジトリをフォークします。
自分の GitHub アカウントを使用して、Web ブラウザーでフォークのプロセスを完了します。 このチュートリアルでは、Azure 静的 Web アプリへのデプロイの一部としてお客様のフォークを使用します。
Bash ターミナルで、フォークされたサンプル アプリケーションをローカル コンピューターにダウンロードします。
YOUR-GITHUB-ALIASを自分の GitHub の別名に置き換えます。git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-dotnet-samples同じ Bash ターミナルで、この Web サイト検索例用のフォークされたリポジトリに移動します。
cd azure-search-dotnet-samplesVisual Studio Code コマンド
code .を使用して、フォークされたリポジトリを開きます。 残りのタスクは、指定されていない限り、Visual Studio Code から実行されます。code .
Azure リソース用のリソース グループを作成する
Visual Studio Code でアクティビティ バーを開き、Azure アイコンを選択します。
まだサインインしていない場合は Azure にサインインします。
[リソース] セクションで [追加] (+) を選択し、次に [リソース グループの作成] を選択します。
![[リソース グループの作成] オプションが表示されている、 Azure エクスプローラーでの Visual Studio Code のスクリーンショット。](media/tutorial-javascript-overview/visual-studio-code-create-resource-group.png)
リソース グループ名 (
cognitive-search-demo-rgなど) を入力します。リージョンを入力します:
- Node.js の場合は、
West US 2を選択します。 これは、Azure 関数プログラミング モデル (PM) v4 プレビューに推奨されるリージョンです。 - C# と Python の場合、この書き込みの時点で Azure Static Web Apps でサポートされている次のリージョンをお勧めします:
West US 2、East US 2、West Europe、Central US、East Asia
- Node.js の場合は、
このチュートリアルで作成したすべてのリソースには、このリソース グループを使用します。 リソース グループを使用すると、完了時の削除を含め、リソースを管理するための論理ユニットが提供されます。