電子メールの通知の基本設定
この記事では、侵害が検出されたときに Defender for Cloud Apps から送信される電子メール通知を、ご自分のユーザー向けにカスタマイズする方法について説明します。
Note
このカスタマイズは、ご自分のエンド ユーザーに送信される通知にのみ影響し、Defender for Cloud Apps の管理者に送信される通知には影響しません。
電子メールの通知の基本設定
Note
米国政府機関が顧客に提供するカスタム メール設定は使用できません。
Microsoft Defender for Cloud Apps では、侵害に関係するエンド ユーザーに送信される電子メール通知をカスタマイズできます。 メール通知のパラメーターを設定するには、次の手順のようにします。 ご自分のスパム対策サービスで許可する必要がある Microsoft Defender for Cloud Apps の電子メール サーバーの IP アドレスについては、「ネットワークの要件」を参照してください。
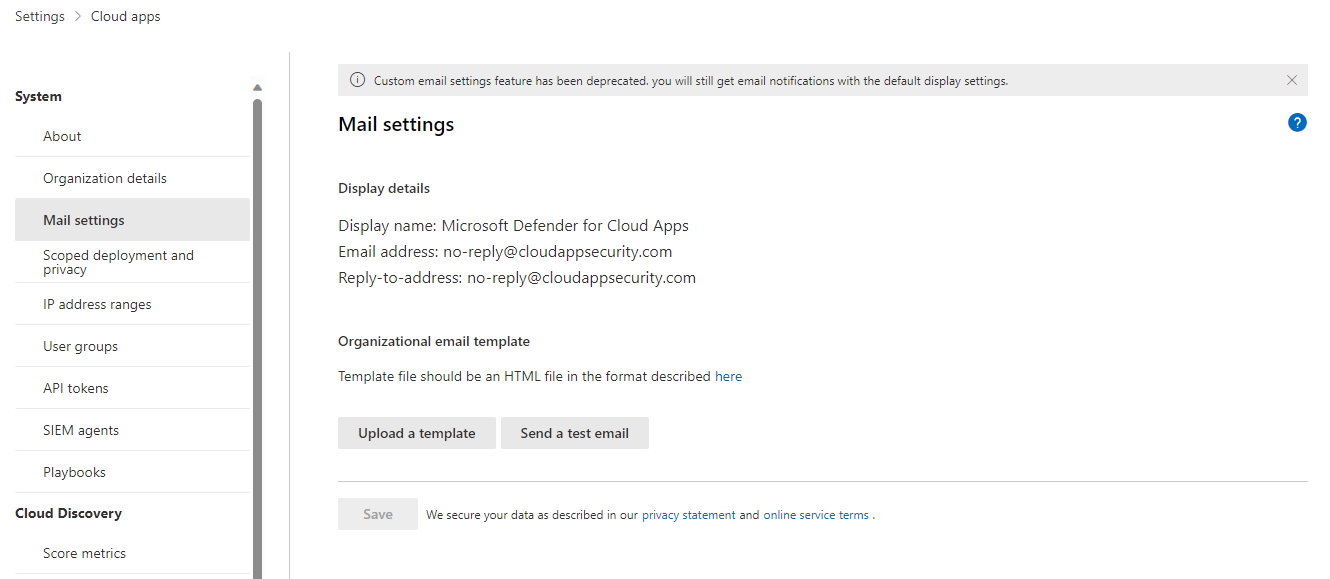
Microsoft Defender ポータルで、[設定]>[クラウド アプリ]>[システム]>[メール設定] の順に選択します。

[既定の設定] オプションは常に [メール送信者 ID] に対して選択されていて、Defender for Cloud Apps は常に既定の設定を使用して通知を送信します。
[メールのデザイン] では、HTML ファイルを使用すると、システムから送信される電子メール メッセージのカスタマイズやデザインを行えます。 テンプレートに使用される HTML ファイルには次の設定が含まれます。
すべてのテンプレートの CSS ファイルは、テンプレート内でインラインである必要があります。
テンプレートには、次の 3 つの編集不可能なプレースホルダーが必要です。
%%logo%% - [全般設定] ページでアップロードされた企業のロゴの URL。
%%title%% - ポリシーにより設定された電子メールのタイトルのプレースホルダー。
%%content%% - ポリシーにより設定されたエンド ユーザー向けコンテンツのプレースホルダー。
[テンプレートのアップロード...] を選択し、作成したファイルを選択します。
[保存] を選択します。
[テスト メールを送信] を選択し、作成したテンプレートの例をご自分宛に電子メールで送信します。 電子メールは、ポータルへのログインに使用されたアカウントに送信されます。 テスト メールで、次の項目を確認します。
- メタデータ フィールド
- テンプレート
- メールの件名
- メール本文のタイトル
- コンテンツ
追加メモ
次の種類の通知では、カスタム メール テンプレートが使用されます。
アップロードしようとしたファイルをインポートできませんでした。破損している可能性があります。
セキュリティ通知
データ損失の防止
ファイル所有権レポート
アクティビティ ポリシーの一致通知
アプリの削除通知
アプリが削除されました
OAuth アプリが取り消されました
ファイル共有レポート
Cloud App Security テスト メール [これはテスト目的です]
譲渡されたアイテムの所有権
Note
管理者にのみ送信される通知には、いくつかの種類があります。 このような場合は、カスタム テンプレートの代わりに既定のテンプレートが使用されます。
サンプルのメール テンプレート
メール テンプレートのサンプルを次に示します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
次のステップ
問題が発生した場合は、ここにお問い合わせください。 お使いの製品の問題について支援やサポートを受けるには、サポート チケットを作成してください。