グラデーション ブラシを使用した図形の塗りつぶし
グラデーション ブラシを使用して、徐々に変化する色で図形を塗りつぶすことができます。 たとえば、水平方向のグラデーションを使用して、図形の左端から右端に向かって徐々に変化する色で図形を塗りつぶすことができます。 たとえば、左端が黒 (赤、緑、青の成分が 0、0、0 で表されます) で、右端が赤 (255、0、0 で表されます) の四角形があるとします。 四角形の幅が 256 ピクセルの場合、あるピクセルの赤成分は、その左隣のピクセルの赤成分よりも 1 つ大きくなります。 行の左端のピクセルの色成分は (0, 0, 0)、2 番目のピクセルは (1, 0, 0)、3 番目のピクセルは (2, 0, 0)、と続き、右端のピクセルの色成分は (255, 0, 0) となります。 このように補間された色の値により、色のグラデーションが構成されます。
線状グラデーションの場合、水平方向、垂直方向、指定した斜線に平行に移動すると色が変化します。 パス グラデーションの場合、パスの内側や境界を移動すると色が変化します。 パス グラデーションをカスタマイズすることで、さまざまな効果を実現できます。
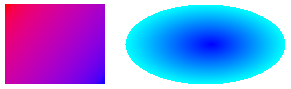
次の図は、線状グラデーション ブラシで塗りつぶした四角形と、パス グラデーション ブラシで塗りつぶした楕円を示しています。

このセクションの内容
方法: 線形グラデーションを作成する
LinearGradientBrush クラスを使用して線状グラデーションを作成する方法を示します。
方法: パス グラデーションを作成する
PathGradientBrush クラスを使用してパス グラデーションを作成する方法について説明します。
方法: グラデーションに対してガンマ補正を適用する
グラデーション ブラシでガンマ補正を使用する方法について説明します。
リファレンス
System.Drawing.Drawing2D.LinearGradientBrush
このクラスの説明とすべてのメンバーへのリンクが掲載されています。
System.Drawing.Drawing2D.PathGradientBrush
このクラスの説明とすべてのメンバーへのリンクが掲載されています。
.NET Desktop feedback
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
