3D グラフィックスの概要
Windows Presentation Foundation (WPF) の 3D 機能を使用すると、開発者は、マークアップと手続き型コードの両方で 3D グラフィックスを描画、変換、およびアニメーション化できます。 開発者は 2D と 3D グラフィックスを組み合わせて、リッチなコントロールを作成したり、データの複雑なイラストを提供したり、アプリケーションのインターフェイスのユーザー エクスペリエンスを拡張したりすることができます。 WPF での 3D のサポートは、フル機能のゲーム開発プラットフォームを提供するようには設計されていません。 このトピックでは、WPF グラフィックス システムでの 3D 機能の概要について説明します。
2D コンテナーでの 3D
WPF での 3D グラフィックス コンテンツは Viewport3D 要素にカプセル化されており、2 次元要素の構造体に含めることができます。 グラフィックス システムでは、Viewport3D が、WPF 内の他の多くの要素と同様に 2 次元のビジュアル要素として処理されます。 Viewport3D は、3 次元シーンのウィンドウ (ビューポート) として機能します。 より正確には、3D シーンが投影されるサーフェイスです。
従来の 2D アプリケーションでは、グリッドやキャンバスのような別のコンテナー要素と同じように Viewport3D を使用します。 同じシーン グラフ内で他の 2D 描画オブジェクトと共に Viewport3D を使用できますが、Viewport3D 内の 2D と 3D オブジェクトを相互に貫通させることはできません。 このトピックでは、Viewport3D の内部に 3D グラフィックスを描画する方法について説明します。
3D 座標空間
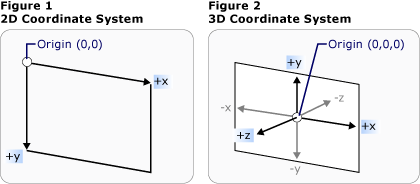
2D グラフィックス用の WPF 座標系の原点は、レンダリング領域 (通常は画面) の左上にあります。 2D システムでは、x 軸の正の値は右に向かって大きくなり、y 軸の正の値は下に向かって大きくなります。 一方、3D 座標系では、原点はレンダリング領域の中央にあり、x 軸の正の値は右に向かって大きくなりますが、y 軸の正の値は上に向かって大きくなり、z 軸の正の値は原点から手前に向かって大きくなります。

従来の 2D および 3D 座標系の表現
これらの軸によって定義される空間は、WPF 内の 3D オブジェクトのための静止した基準枠です。 この空間内にモデルを構築し、それらを表示するためのライトとカメラを作成するときは、この静止した基準枠 ("ワールド空間") と、モデルに変換を適用するときにモデルごとに作成するローカルな基準枠を区別することをお勧めします。 また、ワールド空間内のオブジェクトは、ライトとカメラの設定により、まったく違って見えたり、またはまったく見えなくなることがありますが、カメラの位置によってワールド空間内のオブジェクトの場所が変化することはないことに注意してください。
カメラと投影
2D で作業する開発者は、2 次元の画面に描画プリミティブを配置することに慣れています。 3D シーンを作成するときは、実際には 3D オブジェクトの 2D 表現を作成しているということを忘れないようにすることが重要です。 3D シーンは観察者の視点によって見え方が異なるので、その視点を指定する必要があります。 Camera クラスを使用して、3D シーンに対するこの視点を指定できます。
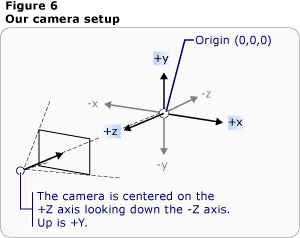
3D シーンが 2D サーフェイス上でどのように表現されるかを理解するもう 1 つの方法は、表示サーフェイスへの投影としてシーンを記述することです。 ProjectionCamera を使用すると、異なる投影とそのプロパティを指定して、観察者に対する 3D モデルの見え方を変更できます。 PerspectiveCamera は、シーンを短縮遠近法で描画する投影を指定します。 つまり、PerspectiveCamera は消失点透視投影を提供します。 シーンの座標空間内でのカメラの位置、カメラの方向と視野、およびシーン内での "上" の方向を定義するベクトルを指定できます。 次の図は、PerspectiveCamera の投影を示したものです。
ProjectionCamera の NearPlaneDistance と FarPlaneDistance プロパティは、カメラの投影の範囲を制限します。 カメラはシーン内の任意の場所に配置できるため、カメラをモデルの内部またはモデルの非常に近くに実際に配置することができ、オブジェクトを正しく識別するのが困難になる場合があります。 NearPlaneDistance では、それより近くにはオブジェクトを描画できないカメラからの最小距離を指定できます。 逆に、FarPlaneDistance では、それより遠くにはオブジェクトが描画されないカメラからの距離を指定でき、遠すぎて識別できないオブジェクトがシーンに含まれないようにすることができます。

カメラの位置
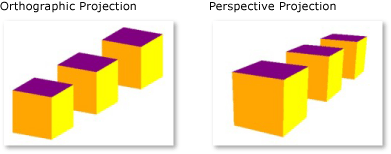
OrthographicCamera は、2D ビジュアル サーフェイスへの 3D モデルの正投影を指定します。 他のカメラと同じように、位置、視線方向、および "上" の向きを指定します。 ただし、PerspectiveCamera とは異なり、OrthographicCamera によって記述されるのは遠近法を含まない投影です。 つまり、OrthographicCamera は、辺がカメラの位置で一致する描画ボックスではなく、辺が平行な描画ボックスを記述します。 次の図は、同じモデルを PerspectiveCamera と OrthographicCamera を使用して表示したものです。

透視投影と正投影
次のコードでは、カメラの一般的な設定を示します。
// Defines the camera used to view the 3D object. In order to view the 3D object,
// the camera must be positioned and pointed such that the object is within view
// of the camera.
PerspectiveCamera myPCamera = new PerspectiveCamera();
// Specify where in the 3D scene the camera is.
myPCamera.Position = new Point3D(0, 0, 2);
// Specify the direction that the camera is pointing.
myPCamera.LookDirection = new Vector3D(0, 0, -1);
// Define camera's horizontal field of view in degrees.
myPCamera.FieldOfView = 60;
// Asign the camera to the viewport
myViewport3D.Camera = myPCamera;
' Defines the camera used to view the 3D object. In order to view the 3D object,
' the camera must be positioned and pointed such that the object is within view
' of the camera.
Dim myPCamera As New PerspectiveCamera()
' Specify where in the 3D scene the camera is.
myPCamera.Position = New Point3D(0, 0, 2)
' Specify the direction that the camera is pointing.
myPCamera.LookDirection = New Vector3D(0, 0, -1)
' Define camera's horizontal field of view in degrees.
myPCamera.FieldOfView = 60
' Asign the camera to the viewport
myViewport3D.Camera = myPCamera
モデルとメッシュ プリミティブ
Model3D は、ジェネリック型の 3D オブジェクトを表す抽象基底クラスです。 3D シーンを構築するには、表示するオブジェクトと、Model3D から派生するシーン グラフを構成するオブジェクトが必要です。 現在、WPF では GeometryModel3D でモデリング ジオメトリがサポートされています。 このモデルの Geometry プロパティは、メッシュ プリミティブを受け取ります。
モデルを構築するには、最初にプリミティブ (メッシュ) を作成します。 3D のプリミティブは、1 つの 3D エンティティを形成する頂点の集合です。 ほとんどの 3D システムでは、最も簡単な閉じた図形 (3 つの頂点で定義された三角形) でモデル化されたプリミティブが提供されます。 三角形の 3 つの頂点は同一平面上にあるため、三角形の追加を続けて、メッシュと呼ばれる複雑な図形をモデル化できます。
WPF 3D システムで現在提供されている MeshGeometry3D クラスを使用すると、ジオメトリを指定できます。球や立方体のような定義済みの 3D プリミティブは現在サポートされていません。 Positions プロパティとして三角形の頂点のリストを指定することにより、MeshGeometry3D の作成を開始します。 各頂点を Point3D として指定します。 (XAML では、各頂点の座標を表す 3 組の数値のリストとして、このプロパティを指定します)。ジオメトリによっては、メッシュが多くの三角形で構成され、その一部が同じ角 (頂点) を共有する可能性があります。 WPF でメッシュを正しく描画するには、どの頂点がどの三角形によって共有されているのかということに関する情報が必要です。 この情報は、TriangleIndices プロパティで三角形の頂点のリストを指定することにより提供します。 このリストでは、Positions のリストで指定されている点が三角形を決定する順序を指定します。
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="-1 -1 0 1 -1 0 -1 1 0 1 1 0"
Normals="0 0 1 0 0 1 0 0 1 0 0 1"
TextureCoordinates="0 1 1 1 0 0 1 0 "
TriangleIndices="0 1 2 1 3 2" />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<!-- Translate the plane. -->
<GeometryModel3D.Transform>
<TranslateTransform3D
OffsetX="2" OffsetY="0" OffsetZ="-1" >
</TranslateTransform3D>
</GeometryModel3D.Transform>
</GeometryModel3D>
上の例の Positions のリストでは、四角形メッシュを定義する 4 個の頂点が指定されています。 TriangleIndices プロパティでは、3 つの頂点の 2 個のグループのリストが指定されています。 リストの各数値は、Positions のリストへのオフセットを示します。 たとえば、Positions のリストで指定されている最初の 3 つの頂点は、(-1,-1,0)、(1,-1,0)、(-1,1,0) です。 TriangleIndices のリストで指定されている最初の 3 つの頂点は 0、1、2 であり、これは Positions のリストの 1 番目、2 番目、3 番目の点に対応します。 つまり、この四角形モデルを構成する最初の三角形は、(-1,-1,0)、(1,-1,0)、(-1,1,0) から作成されます。2 番目の三角形も同じようにして決定されます。
Normals および TextureCoordinates プロパティの値を指定することで、モデルの定義を続けることができます。 グラフィックス システムがモデルのサーフェイスをレンダリングするには、特定の三角形において面が向いている方向に関する情報が必要です。 この情報を使って、モデルの照明の計算が行われます。光源に正対しているサーフェイスは、光源に対して角度のあるサーフェスより明るくなります。 WPF は位置座標を使って既定の法線ベクトルを決定できますが、曲面の外観を近似する別の法線ベクトルを指定することもできます。
TextureCoordinates プロパティは、メッシュの頂点に対するテクスチャの描画方法を決定する座標のマップ方法をグラフィックス システムに指示する Point のコレクションを指定します。 TextureCoordinates は 0 から 1 (この値を含む) の範囲の値で指定します。 Normals プロパティと同様に、グラフィックス システムは既定のテクスチャ座標を計算できますが、異なるテクスチャ座標を設定して、たとえば繰り返しパターンの一部を含むテクスチャのマッピングを制御できます。 テクスチャ座標について詳しくは、マネージド Direct3D SDK の後続のトピックをご覧ください。
次の例では、手続き型コードで立方体モデルの 1 つの面を作成する方法を示します。 立方体全体を単一の GeometryModel3D として描画できます。この例では、後で各面に異なるテクスチャを適用するため、個別のモデルとして立方体の面を描画します。
MeshGeometry3D side1Plane = new MeshGeometry3D();
Private side1Plane As New MeshGeometry3D()
side1Plane.Positions.Add(new Point3D(-0.5, -0.5, -0.5));
side1Plane.Positions.Add(new Point3D(-0.5, 0.5, -0.5));
side1Plane.Positions.Add(new Point3D(0.5, 0.5, -0.5));
side1Plane.Positions.Add(new Point3D(0.5, 0.5, -0.5));
side1Plane.Positions.Add(new Point3D(0.5, -0.5, -0.5));
side1Plane.Positions.Add(new Point3D(-0.5, -0.5, -0.5));
side1Plane.TriangleIndices.Add(0);
side1Plane.TriangleIndices.Add(1);
side1Plane.TriangleIndices.Add(2);
side1Plane.TriangleIndices.Add(3);
side1Plane.TriangleIndices.Add(4);
side1Plane.TriangleIndices.Add(5);
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.Normals.Add(new Vector3D(0, 0, -1));
side1Plane.TextureCoordinates.Add(new Point(1, 0));
side1Plane.TextureCoordinates.Add(new Point(1, 1));
side1Plane.TextureCoordinates.Add(new Point(0, 1));
side1Plane.TextureCoordinates.Add(new Point(0, 1));
side1Plane.TextureCoordinates.Add(new Point(0, 0));
side1Plane.TextureCoordinates.Add(new Point(1, 0));
side1Plane.Positions.Add(New Point3D(-0.5, -0.5, -0.5))
side1Plane.Positions.Add(New Point3D(-0.5, 0.5, -0.5))
side1Plane.Positions.Add(New Point3D(0.5, 0.5, -0.5))
side1Plane.Positions.Add(New Point3D(0.5, 0.5, -0.5))
side1Plane.Positions.Add(New Point3D(0.5, -0.5, -0.5))
side1Plane.Positions.Add(New Point3D(-0.5, -0.5, -0.5))
side1Plane.TriangleIndices.Add(0)
side1Plane.TriangleIndices.Add(1)
side1Plane.TriangleIndices.Add(2)
side1Plane.TriangleIndices.Add(3)
side1Plane.TriangleIndices.Add(4)
side1Plane.TriangleIndices.Add(5)
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.Normals.Add(New Vector3D(0, 0, -1))
side1Plane.TextureCoordinates.Add(New Point(1, 0))
side1Plane.TextureCoordinates.Add(New Point(1, 1))
side1Plane.TextureCoordinates.Add(New Point(0, 1))
side1Plane.TextureCoordinates.Add(New Point(0, 1))
side1Plane.TextureCoordinates.Add(New Point(0, 0))
side1Plane.TextureCoordinates.Add(New Point(1, 0))
モデルへのマテリアルの適用
メッシュが 3 次元のオブジェクトのように見えるには、頂点と三角形によって定義されたサーフェイスをカバーするようにテクスチャを適用し、カメラで照明および投影できるようにする必要があります。 2D では、色、パターン、グラデーション、その他のビジュアル コンテンツを画面の領域に適用するには、Brush クラスを使用します。 ただし、3D オブジェクトの見た目は、オブジェクトに適用された色またはパターンだけでなく、照明モデルの関数になります。 現実世界のオブジェクトは、サーフェイスの質によって光の反射が異なります。光沢のあるサーフェイスの見た目は荒くて艶のないサーフェイスとは異なり、光を吸収するオブジェクトや反射するオブジェクトがあります。 2D オブジェクトに適用できるものと同じすべてのブラシを 3D オブジェクトにも適用できますが、直接適用することはできません。
モデルのサーフェイスの特性を定義するには、WPF で Material 抽象クラスを使用します。 Material の具象サブクラスでは、モデルのサーフェイスの一部の外観特性が決まり、SolidColorBrush、TileBrush、または VisualBrush を渡すことができる Brush プロパティも提供されます。
DiffuseMaterial は、そのモデルがディフューズ光で照らされているかのように、モデルにブラシが適用されることを指定します。 DiffuseMaterial を使用することは、2D モデルにブラシを直接使うことと最もよく似ています。モデルのサーフェイスは光沢があるようにはライトを反射しません。
SpecularMaterial は、モデルのサーフェイスが硬いか光沢があり、ハイライトを反射するように、モデルにブラシを適用するよう指定します。 SpecularPower プロパティの値を指定することにより、テクスチャがこの反射品質 ("光沢") を示唆するレベルを設定できます。
EmissiveMaterial を使用すると、モデルがブラシの色と同じライトを放射しているように、テクスチャを適用するよう指定できます。 これによってモデルが明るくなることはありませんが、DiffuseMaterial または SpecularMaterial のテクスチャとは異なるシャドウになります。
パフォーマンスを向上させるには、GeometryModel3D の背面 (カメラとは反対側にあるために見ることができないモデルの面) をシーンから除去できます。 平面など、モデルの背面に適用する Material を指定するには、モデルの BackMaterial プロパティを設定します。
光彩効果や反射効果など、ある種のサーフェイス品質を実現するには、複数の異なるブラシを連続してモデルに適用することが必要な場合があります。 MaterialGroup クラスを使用することで、複数の Material を適用および再利用できます。 MaterialGroup の子は、複数のレンダリング パスの最初から最後まで適用されます。
次のコード例では、単色と描画をブラシとして 3D モデルに適用する方法を示します。
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Cyan" Opacity="0.3"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<DrawingBrush x:Key="patternBrush" Viewport="0,0,0.1,0.1" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing Geometry="M0,0.1 L0.1,0 1,0.9, 0.9,1z"
Brush="Gray" />
<GeometryDrawing Geometry="M0.9,0 L1,0.1 0.1,1 0,0.9z"
Brush="Gray" />
<GeometryDrawing Geometry="M0.25,0.25 L0.5,0.125 0.75,0.25 0.5,0.5z"
Brush="#FFFF00" />
<GeometryDrawing Geometry="M0.25,0.75 L0.5,0.875 0.75,0.75 0.5,0.5z"
Brush="Black" />
<GeometryDrawing Geometry="M0.25,0.75 L0.125,0.5 0.25,0.25 0.5,0.5z"
Brush="#FF0000" />
<GeometryDrawing Geometry="M0.75,0.25 L0.875,0.5 0.75,0.75 0.5,0.5z"
Brush="MediumBlue" />
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
DiffuseMaterial side5Material = new DiffuseMaterial((Brush)Application.Current.Resources["patternBrush"]);
Dim side5Material As New DiffuseMaterial(CType(Application.Current.Resources("patternBrush"), Brush))
シーンの照明
3D グラフィックスのライトは、現実でのライトと同じように働いて、サーフェイスを見えるようにします。 さらに重要なことは、ライトによって投影に含まれるシーンの部分が決まります。 WPF の Light オブジェクトは、さまざまなライト効果とシャドウ効果を作成し、現実世界のさまざまな照明の動作に従ってモデル化されます。 シーンには少なくとも 1 つのライトを含めます。そうしないとモデルは見えません。
基底クラス Light からは次のライトが派生します。
AmbientLight:位置や方向に関係なくすべてのオブジェクトを一様に照らす環境光を提供します。
DirectionalLight:光源が遠くにあるように照らします。 指向性ライトでは Direction を Vector3D として指定しますが、位置は指定しません。
PointLight:光源が近くにあるように照らします。 PointLight には位置があり、その位置から光を投射します。 シーン内のオブジェクトは、その位置および光源からの距離に応じて照らされます。 PointLightBase の Range プロパティでは、モデルがライトによって照らされなくなる最も遠い距離を指定します。 また、PointLight には減衰プロパティもあり、距離によって光の強度がどの程度低下するかを指定します。 光の減衰には、一定、線形、または 2 次補間を指定できます。
SpotLight:PointLightから継承します。 SpotLight は PointLight と同じように照らし、位置と方向の両方を持ちます。 InnerConeAngle と OuterConeAngle プロパティで角度によって指定される円錐状の領域に、光を照射します。
Light は Model3D オブジェクトであるため、位置、色、方向、範囲などのライトのプロパティを、変換およびアニメーション化できます。
<ModelVisual3D.Content>
<AmbientLight Color="#333333" />
</ModelVisual3D.Content>
DirectionalLight myDirLight = new DirectionalLight();
Private myDirLight As New DirectionalLight()
myDirLight.Color = Colors.White;
myDirLight.Direction = new Vector3D(-3, -4, -5);
myDirLight.Color = Colors.White
myDirLight.Direction = New Vector3D(-3, -4, -5)
modelGroup.Children.Add(myDirLight);
modelGroup.Children.Add(myDirLight)
モデルの変換
モデルを作成するとき、モデルにはシーン内で特定の位置があります。 モデルをシーン内で移動したり、回転したり、そのサイズを変更したりするのに、モデル自体を定義する頂点を変更するのは実用的ではありません。 そのような場合は、2D と同じように、モデルに変換を適用します。
各モデル オブジェクトが備える Transform プロパティを使用して、モデルの移動、回転、サイズ変更を行うことができます。 変換を適用するときは、ベクトルにより、または変換で指定する値により、モデルのすべてのポイントをオフセットします。 つまり、モデルが定義されている座標空間 ("モデル空間") を変換するのであって、シーン全体の座標系 ("ワールド空間") 内でモデルのジオメトリを構成する値を変更するのではありません。
モデルの変換について詳しくは、「3D 変換の概要」をご覧ください。
モデルのアニメーション化
WPF の 3D の実装は、2D グラフィックスと同じタイミングおよびアニメーション システムに参加しています。 つまり、3D シーンをアニメーション化するには、そのモデルのプロパティをアニメーション化します。 プリミティブのプロパティを直接アニメーション化することもできますが、通常は、モデルの位置や外観を変更する変換をアニメーション化する方が簡単です。 変換は Model3DGroup オブジェクトおよび個別のモデルに適用できるため、あるアニメーション セットを Model3Dgroup の子に適用し、別のアニメーション セットを子オブジェクトのグループに適用するといったことが可能です。 また、シーンの照明のプロパティをアニメーション化することにより、さまざまな視覚効果を実現できます。 最後に、カメラの位置または視野をアニメーション化することで、投影自体をアニメーション化することもできます。 WPF のタイミングおよびアニメーション システムの背景情報については、「アニメーションの概要」、「ストーリーボードの概要」、および「Freezable オブジェクトの概要」の各トピックをご覧ください。
WPF のオブジェクトをアニメーション化するには、タイムラインを作成し、アニメーションを定義して (実際には時間経過と共に一部のプロパティの値を変更します)、アニメーションを適用するプロパティを指定します。 3D シーンのすべてのオブジェクトは Viewport3D の子であるため、シーンに適用するアニメーションの対象となるプロパティは、Viewport3D のプロパティです。
その場で揺れるように見えるモデルを作成したいものとします。 そのためには、RotateTransform3D をモデルに適用し、回転軸をあるベクトルから別のベクトルにアニメーション化します。 次のコード例では、RotateTransform3D が TransformGroup でモデルに適用される複数の変換の 1 つであるものとして、変換の Rotation3D の Axis プロパティに Vector3DAnimation を適用する方法を示します。
//Define a rotation
RotateTransform3D myRotateTransform = new RotateTransform3D(new AxisAngleRotation3D(new Vector3D(0, 1, 0), 1));
'Define a rotation
Dim myRotateTransform As New RotateTransform3D(New AxisAngleRotation3D(New Vector3D(0, 1, 0), 1))
Vector3DAnimation myVectorAnimation = new Vector3DAnimation(new Vector3D(-1, -1, -1), new Duration(TimeSpan.FromMilliseconds(5000)));
myVectorAnimation.RepeatBehavior = RepeatBehavior.Forever;
Dim myVectorAnimation As New Vector3DAnimation(New Vector3D(-1, -1, -1), New Duration(TimeSpan.FromMilliseconds(5000)))
myVectorAnimation.RepeatBehavior = RepeatBehavior.Forever
myRotateTransform.Rotation.BeginAnimation(AxisAngleRotation3D.AxisProperty, myVectorAnimation);
myRotateTransform.Rotation.BeginAnimation(AxisAngleRotation3D.AxisProperty, myVectorAnimation)
//Add transformation to the model
cube1TransformGroup.Children.Add(myRotateTransform);
'Add transformation to the model
cube1TransformGroup.Children.Add(myRotateTransform)
ウィンドウへの 3D コンテンツの追加
シーンをレンダリングするには、モデルとライトを Model3DGroup に追加した後、Model3DGroup を ModelVisual3D の Content として設定します。 ModelVisual3D を Viewport3D の Children コレクションに追加します。 Camera プロパティを設定することにより、カメラを Viewport3D に追加します。
最後に、Viewport3D をウィンドウに追加します。 Viewport3D がキャンバスなどのレイアウト要素のコンテンツとして含まれるときは、Height と Width プロパティ (FrameworkElement から継承されます) を設定することによって、Viewport3D のサイズを指定します。
<UserControl x:Class="HostingWpfUserControlInWf.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<Grid>
<!-- Place a Label control at the top of the view. -->
<Label
HorizontalAlignment="Center"
TextBlock.TextAlignment="Center"
FontSize="20"
Foreground="Red"
Content="Model: Cone"/>
<!-- Viewport3D is the rendering surface. -->
<Viewport3D Name="myViewport" >
<!-- Add a camera. -->
<Viewport3D.Camera>
<PerspectiveCamera
FarPlaneDistance="20"
LookDirection="0,0,1"
UpDirection="0,1,0"
NearPlaneDistance="1"
Position="0,0,-3"
FieldOfView="45" />
</Viewport3D.Camera>
<!-- Add models. -->
<Viewport3D.Children>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup >
<Model3DGroup.Children>
<!-- Lights, MeshGeometry3D and DiffuseMaterial objects are added to the ModelVisual3D. -->
<DirectionalLight Color="#FFFFFFFF" Direction="3,-4,5" />
<!-- Define a red cone. -->
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D
Positions="0.293893 -0.5 0.404509 0.475528 -0.5 0.154509 0 0.5 0 0.475528 -0.5 0.154509 0 0.5 0 0 0.5 0 0.475528 -0.5 0.154509 0.475528 -0.5 -0.154509 0 0.5 0 0.475528 -0.5 -0.154509 0 0.5 0 0 0.5 0 0.475528 -0.5 -0.154509 0.293893 -0.5 -0.404509 0 0.5 0 0.293893 -0.5 -0.404509 0 0.5 0 0 0.5 0 0.293893 -0.5 -0.404509 0 -0.5 -0.5 0 0.5 0 0 -0.5 -0.5 0 0.5 0 0 0.5 0 0 -0.5 -0.5 -0.293893 -0.5 -0.404509 0 0.5 0 -0.293893 -0.5 -0.404509 0 0.5 0 0 0.5 0 -0.293893 -0.5 -0.404509 -0.475528 -0.5 -0.154509 0 0.5 0 -0.475528 -0.5 -0.154509 0 0.5 0 0 0.5 0 -0.475528 -0.5 -0.154509 -0.475528 -0.5 0.154509 0 0.5 0 -0.475528 -0.5 0.154509 0 0.5 0 0 0.5 0 -0.475528 -0.5 0.154509 -0.293892 -0.5 0.404509 0 0.5 0 -0.293892 -0.5 0.404509 0 0.5 0 0 0.5 0 -0.293892 -0.5 0.404509 0 -0.5 0.5 0 0.5 0 0 -0.5 0.5 0 0.5 0 0 0.5 0 0 -0.5 0.5 0.293893 -0.5 0.404509 0 0.5 0 0.293893 -0.5 0.404509 0 0.5 0 0 0.5 0 "
Normals="0.7236065,0.4472139,0.5257313 0.2763934,0.4472138,0.8506507 0.5308242,0.4294462,0.7306172 0.2763934,0.4472138,0.8506507 0,0.4294458,0.9030925 0.5308242,0.4294462,0.7306172 0.2763934,0.4472138,0.8506507 -0.2763934,0.4472138,0.8506507 0,0.4294458,0.9030925 -0.2763934,0.4472138,0.8506507 -0.5308242,0.4294462,0.7306172 0,0.4294458,0.9030925 -0.2763934,0.4472138,0.8506507 -0.7236065,0.4472139,0.5257313 -0.5308242,0.4294462,0.7306172 -0.7236065,0.4472139,0.5257313 -0.858892,0.429446,0.279071 -0.5308242,0.4294462,0.7306172 -0.7236065,0.4472139,0.5257313 -0.8944269,0.4472139,0 -0.858892,0.429446,0.279071 -0.8944269,0.4472139,0 -0.858892,0.429446,-0.279071 -0.858892,0.429446,0.279071 -0.8944269,0.4472139,0 -0.7236065,0.4472139,-0.5257313 -0.858892,0.429446,-0.279071 -0.7236065,0.4472139,-0.5257313 -0.5308242,0.4294462,-0.7306172 -0.858892,0.429446,-0.279071 -0.7236065,0.4472139,-0.5257313 -0.2763934,0.4472138,-0.8506507 -0.5308242,0.4294462,-0.7306172 -0.2763934,0.4472138,-0.8506507 0,0.4294458,-0.9030925 -0.5308242,0.4294462,-0.7306172 -0.2763934,0.4472138,-0.8506507 0.2763934,0.4472138,-0.8506507 0,0.4294458,-0.9030925 0.2763934,0.4472138,-0.8506507 0.5308249,0.4294459,-0.7306169 0,0.4294458,-0.9030925 0.2763934,0.4472138,-0.8506507 0.7236068,0.4472141,-0.5257306 0.5308249,0.4294459,-0.7306169 0.7236068,0.4472141,-0.5257306 0.8588922,0.4294461,-0.27907 0.5308249,0.4294459,-0.7306169 0.7236068,0.4472141,-0.5257306 0.8944269,0.4472139,0 0.8588922,0.4294461,-0.27907 0.8944269,0.4472139,0 0.858892,0.429446,0.279071 0.8588922,0.4294461,-0.27907 0.8944269,0.4472139,0 0.7236065,0.4472139,0.5257313 0.858892,0.429446,0.279071 0.7236065,0.4472139,0.5257313 0.5308242,0.4294462,0.7306172 0.858892,0.429446,0.279071 " TriangleIndices="0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 " />
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush
Color="Red"
Opacity="1.0"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup.Children>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
</Viewport3D>
</Grid>
</UserControl>
関連項目
.NET Desktop feedback
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
