方法 : TableLayoutPanel コントロールで子コントロールを固定およびドッキングする
TableLayoutPanel コントロールは、子コントロールの Anchor プロパティと Dock プロパティをサポートします。
TableLayoutPanel のセル内の子コントロールを揃えるには
フォームで TableLayoutPanel コントロールを作成します。
TableLayoutPanel コントロールの ColumnCount プロパティと RowCount プロパティの値を 1 に設定します。
TableLayoutPanel コントロールで Button コントロールを作成します。 Button がセルの左上隅を占有します。
Button コントロールの Anchor プロパティの値を
Leftに変更します。 Button コントロールが、セルの左罫線に合うように移動します。Button コントロールの Anchor プロパティの値を
Top, Leftに変更します。 Button コントロールがセルの左上隅を占有するよう移動します。Top, Rightの値を指定して手順 5 を繰り返し、Button コントロールをセルの右上隅に移動します。Bottom, LeftとBottom, Rightの値を指定して繰り返します。
TableLayoutPanel セル内の子コントロールを拡大するには
Button コントロールの Anchor プロパティの値を
Left, Rightに変更します。 Button コントロールがサイズ変更され、セルいっぱいに拡大されます。注意
この動作は、他のコンテナー コントロールの動作と異なります。 他のコンテナー コントロールでは、Anchor プロパティが
Left, RightまたはTop, Bottomに設定された場合、子コントロールはサイズ変更されません。Button コントロールの Anchor プロパティの値を
Top, Bottomに変更します。 Button コントロールがサイズ変更され、セルの上から下まで拡大されます。Button コントロールの Anchor プロパティの値を
Top, Bottom, Left, Rightに変更します。 Button コントロールがセルを満たすようサイズ変更されます。Button コントロールの Anchor プロパティの値を
Noneに変更します。 Button コントロールがサイズ変更され、セルの中央に配置されます。Button コントロールの Dock プロパティの値を Leftに変更します。 Button コントロールが、セルの左罫線に合うように移動します。 Button コントロールの幅は保持されますが、高さはセルを垂直方向に満たすようサイズ変更されます。
注意
これは、他のコンテナー コントロール内で発生するのと同じ動作です。
Button コントロールの Dock プロパティの値を Fillに変更します。 Button コントロールがセルを満たすようサイズ変更されます。
例
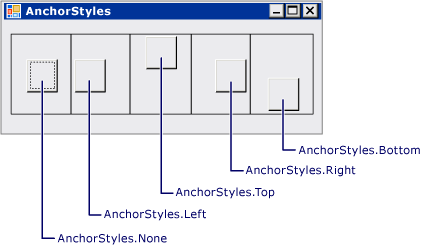
次の図は、5 つの個別の TableLayoutPanel のセルに固定されている 5 つのボタンを示しています。

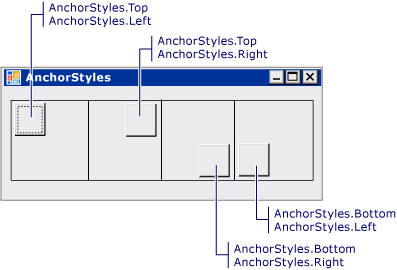
次の図は、4 つの個別の TableLayoutPanel のセルの隅に固定されている 4 つのボタンを示しています。

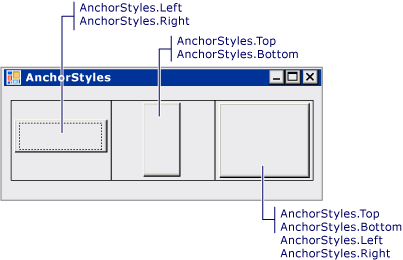
次の図は、3 つの個別の TableLayoutPanel のセルに固定することで拡大された 3 つのボタンを示しています。

次のコード例は、TableLayoutPanel コントロールの Button コントロールにおけるすべての組み合わせの Anchor プロパティの値を示します。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Windows.Forms;
public class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private System.ComponentModel.IContainer components = null;
private System.Windows.Forms.TableLayoutPanel tableLayoutPanel1;
private System.Windows.Forms.Button button1;
private System.Windows.Forms.Button button2;
private System.Windows.Forms.Button button3;
private System.Windows.Forms.Button button4;
private System.Windows.Forms.Button button5;
private System.Windows.Forms.TableLayoutPanel tableLayoutPanel2;
private System.Windows.Forms.Button button6;
private System.Windows.Forms.Button button7;
private System.Windows.Forms.Button button8;
private System.Windows.Forms.Button button9;
private System.Windows.Forms.TableLayoutPanel tableLayoutPanel3;
private System.Windows.Forms.Button button10;
private System.Windows.Forms.Button button11;
private System.Windows.Forms.Button button12;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
private void InitializeComponent()
{
this.tableLayoutPanel1 = new System.Windows.Forms.TableLayoutPanel();
this.button1 = new System.Windows.Forms.Button();
this.button2 = new System.Windows.Forms.Button();
this.button3 = new System.Windows.Forms.Button();
this.button4 = new System.Windows.Forms.Button();
this.button5 = new System.Windows.Forms.Button();
this.tableLayoutPanel2 = new System.Windows.Forms.TableLayoutPanel();
this.button6 = new System.Windows.Forms.Button();
this.button7 = new System.Windows.Forms.Button();
this.button8 = new System.Windows.Forms.Button();
this.button9 = new System.Windows.Forms.Button();
this.tableLayoutPanel3 = new System.Windows.Forms.TableLayoutPanel();
this.button10 = new System.Windows.Forms.Button();
this.button11 = new System.Windows.Forms.Button();
this.button12 = new System.Windows.Forms.Button();
this.tableLayoutPanel1.SuspendLayout();
this.tableLayoutPanel2.SuspendLayout();
this.tableLayoutPanel3.SuspendLayout();
this.SuspendLayout();
//
// tableLayoutPanel1
//
this.tableLayoutPanel1.Anchor = ((System.Windows.Forms.AnchorStyles)((((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Bottom)
| System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.tableLayoutPanel1.CellBorderStyle = System.Windows.Forms.TableLayoutPanelCellBorderStyle.Single;
this.tableLayoutPanel1.ColumnCount = 5;
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 20F));
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 20F));
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 20F));
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 20F));
this.tableLayoutPanel1.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 20F));
this.tableLayoutPanel1.Controls.Add(this.button1, 0, 0);
this.tableLayoutPanel1.Controls.Add(this.button2, 1, 0);
this.tableLayoutPanel1.Controls.Add(this.button3, 2, 0);
this.tableLayoutPanel1.Controls.Add(this.button4, 3, 0);
this.tableLayoutPanel1.Controls.Add(this.button5, 4, 0);
this.tableLayoutPanel1.Location = new System.Drawing.Point(12, 12);
this.tableLayoutPanel1.Name = "tableLayoutPanel1";
this.tableLayoutPanel1.RowCount = 1;
this.tableLayoutPanel1.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 50F));
this.tableLayoutPanel1.Size = new System.Drawing.Size(731, 100);
this.tableLayoutPanel1.TabIndex = 0;
//
// button1
//
this.button1.Anchor = System.Windows.Forms.AnchorStyles.None;
this.button1.AutoSize = true;
this.button1.Location = new System.Drawing.Point(34, 38);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(79, 23);
this.button1.TabIndex = 0;
this.button1.Text = "Anchor=None";
//
// button2
//
this.button2.Anchor = System.Windows.Forms.AnchorStyles.Left;
this.button2.AutoSize = true;
this.button2.Location = new System.Drawing.Point(150, 38);
this.button2.Name = "button2";
this.button2.TabIndex = 1;
this.button2.Text = "Anchor=Left";
//
// button3
//
this.button3.Anchor = System.Windows.Forms.AnchorStyles.Top;
this.button3.AutoSize = true;
this.button3.Location = new System.Drawing.Point(328, 4);
this.button3.Name = "button3";
this.button3.TabIndex = 2;
this.button3.Text = "Anchor=Top";
//
// button4
//
this.button4.Anchor = System.Windows.Forms.AnchorStyles.Right;
this.button4.AutoSize = true;
this.button4.Location = new System.Drawing.Point(503, 38);
this.button4.Name = "button4";
this.button4.Size = new System.Drawing.Size(78, 23);
this.button4.TabIndex = 3;
this.button4.Text = "Anchor=Right";
//
// button5
//
this.button5.Anchor = System.Windows.Forms.AnchorStyles.Bottom;
this.button5.AutoSize = true;
this.button5.Location = new System.Drawing.Point(614, 73);
this.button5.Name = "button5";
this.button5.Size = new System.Drawing.Size(86, 23);
this.button5.TabIndex = 4;
this.button5.Text = "Anchor=Bottom";
//
// tableLayoutPanel2
//
this.tableLayoutPanel2.Anchor = ((System.Windows.Forms.AnchorStyles)((((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Bottom)
| System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.tableLayoutPanel2.CellBorderStyle = System.Windows.Forms.TableLayoutPanelCellBorderStyle.Single;
this.tableLayoutPanel2.ColumnCount = 4;
this.tableLayoutPanel2.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 25F));
this.tableLayoutPanel2.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 25F));
this.tableLayoutPanel2.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 25F));
this.tableLayoutPanel2.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 25F));
this.tableLayoutPanel2.Controls.Add(this.button6, 0, 0);
this.tableLayoutPanel2.Controls.Add(this.button7, 1, 0);
this.tableLayoutPanel2.Controls.Add(this.button8, 2, 0);
this.tableLayoutPanel2.Controls.Add(this.button9, 3, 0);
this.tableLayoutPanel2.Location = new System.Drawing.Point(12, 118);
this.tableLayoutPanel2.Name = "tableLayoutPanel2";
this.tableLayoutPanel2.RowCount = 1;
this.tableLayoutPanel2.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 50F));
this.tableLayoutPanel2.Size = new System.Drawing.Size(731, 100);
this.tableLayoutPanel2.TabIndex = 1;
//
// button6
//
this.button6.AutoSize = true;
this.button6.Location = new System.Drawing.Point(4, 4);
this.button6.Name = "button6";
this.button6.TabIndex = 0;
this.button6.Text = "Top, Left";
//
// button7
//
this.button7.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Right)));
this.button7.AutoSize = true;
this.button7.Location = new System.Drawing.Point(286, 4);
this.button7.Name = "button7";
this.button7.TabIndex = 1;
this.button7.Text = "Top, Right";
//
// button8
//
this.button8.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Right)));
this.button8.AutoSize = true;
this.button8.Location = new System.Drawing.Point(466, 73);
this.button8.Name = "button8";
this.button8.Size = new System.Drawing.Size(77, 23);
this.button8.TabIndex = 2;
this.button8.Text = "Bottom, Right";
//
// button9
//
this.button9.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Left)));
this.button9.AutoSize = true;
this.button9.Location = new System.Drawing.Point(550, 73);
this.button9.Name = "button9";
this.button9.TabIndex = 3;
this.button9.Text = "Bottom, Left";
//
// tableLayoutPanel3
//
this.tableLayoutPanel3.Anchor = ((System.Windows.Forms.AnchorStyles)((((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Bottom)
| System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.tableLayoutPanel3.CellBorderStyle = System.Windows.Forms.TableLayoutPanelCellBorderStyle.Single;
this.tableLayoutPanel3.ColumnCount = 3;
this.tableLayoutPanel3.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 33.33333F));
this.tableLayoutPanel3.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 33.33333F));
this.tableLayoutPanel3.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 33.33333F));
this.tableLayoutPanel3.Controls.Add(this.button10, 0, 0);
this.tableLayoutPanel3.Controls.Add(this.button11, 1, 0);
this.tableLayoutPanel3.Controls.Add(this.button12, 2, 0);
this.tableLayoutPanel3.Location = new System.Drawing.Point(12, 225);
this.tableLayoutPanel3.Name = "tableLayoutPanel3";
this.tableLayoutPanel3.RowCount = 1;
this.tableLayoutPanel3.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 50F));
this.tableLayoutPanel3.Size = new System.Drawing.Size(731, 100);
this.tableLayoutPanel3.TabIndex = 2;
//
// button10
//
this.button10.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Left | System.Windows.Forms.AnchorStyles.Right)));
this.button10.Location = new System.Drawing.Point(4, 39);
this.button10.Name = "button10";
this.button10.Size = new System.Drawing.Size(236, 23);
this.button10.TabIndex = 0;
this.button10.Text = "Left, Right";
//
// button11
//
this.button11.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Bottom)));
this.button11.Location = new System.Drawing.Point(327, 4);
this.button11.Name = "button11";
this.button11.Size = new System.Drawing.Size(75, 93);
this.button11.TabIndex = 1;
this.button11.Text = "Top, Bottom";
//
// button12
//
this.button12.Anchor = ((System.Windows.Forms.AnchorStyles)((((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Bottom)
| System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
this.button12.Location = new System.Drawing.Point(490, 4);
this.button12.Name = "button12";
this.button12.Size = new System.Drawing.Size(237, 93);
this.button12.TabIndex = 2;
this.button12.Text = "Top, Bottom, Left, Right";
//
// Form1
//
this.AutoSize = true;
this.ClientSize = new System.Drawing.Size(755, 338);
this.Controls.Add(this.tableLayoutPanel3);
this.Controls.Add(this.tableLayoutPanel2);
this.Controls.Add(this.tableLayoutPanel1);
this.Name = "Form1";
this.Text = "Form1";
this.tableLayoutPanel1.ResumeLayout(false);
this.tableLayoutPanel1.PerformLayout();
this.tableLayoutPanel2.ResumeLayout(false);
this.tableLayoutPanel2.PerformLayout();
this.tableLayoutPanel3.ResumeLayout(false);
this.ResumeLayout(false);
}
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new Form1());
}
}
Imports System.Collections.Generic
Imports System.ComponentModel
Imports System.Drawing
Imports System.Windows.Forms
Public Class Form1
Inherits Form
Public Sub New()
InitializeComponent()
End Sub
Private components As System.ComponentModel.IContainer = Nothing
Private tableLayoutPanel1 As System.Windows.Forms.TableLayoutPanel
Private button1 As System.Windows.Forms.Button
Private button2 As System.Windows.Forms.Button
Private button3 As System.Windows.Forms.Button
Private button4 As System.Windows.Forms.Button
Private button5 As System.Windows.Forms.Button
Private tableLayoutPanel2 As System.Windows.Forms.TableLayoutPanel
Private button6 As System.Windows.Forms.Button
Private button7 As System.Windows.Forms.Button
Private button8 As System.Windows.Forms.Button
Private button9 As System.Windows.Forms.Button
Private tableLayoutPanel3 As System.Windows.Forms.TableLayoutPanel
Private button10 As System.Windows.Forms.Button
Private button11 As System.Windows.Forms.Button
Private button12 As System.Windows.Forms.Button
Protected Overrides Sub Dispose(disposing As Boolean)
If disposing AndAlso (components IsNot Nothing) Then
components.Dispose()
End If
MyBase.Dispose(disposing)
End Sub
Private Sub InitializeComponent()
Me.tableLayoutPanel1 = New System.Windows.Forms.TableLayoutPanel()
Me.button1 = New System.Windows.Forms.Button()
Me.button2 = New System.Windows.Forms.Button()
Me.button3 = New System.Windows.Forms.Button()
Me.button4 = New System.Windows.Forms.Button()
Me.button5 = New System.Windows.Forms.Button()
Me.tableLayoutPanel2 = New System.Windows.Forms.TableLayoutPanel()
Me.button6 = New System.Windows.Forms.Button()
Me.button7 = New System.Windows.Forms.Button()
Me.button8 = New System.Windows.Forms.Button()
Me.button9 = New System.Windows.Forms.Button()
Me.tableLayoutPanel3 = New System.Windows.Forms.TableLayoutPanel()
Me.button10 = New System.Windows.Forms.Button()
Me.button11 = New System.Windows.Forms.Button()
Me.button12 = New System.Windows.Forms.Button()
Me.tableLayoutPanel1.SuspendLayout()
Me.tableLayoutPanel2.SuspendLayout()
Me.tableLayoutPanel3.SuspendLayout()
Me.SuspendLayout()
'
' tableLayoutPanel1
'
Me.tableLayoutPanel1.Anchor = CType(System.Windows.Forms.AnchorStyles.Top Or System.Windows.Forms.AnchorStyles.Bottom Or System.Windows.Forms.AnchorStyles.Left Or System.Windows.Forms.AnchorStyles.Right, System.Windows.Forms.AnchorStyles)
Me.tableLayoutPanel1.CellBorderStyle = System.Windows.Forms.TableLayoutPanelCellBorderStyle.Single
Me.tableLayoutPanel1.ColumnCount = 5
Me.tableLayoutPanel1.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 20F))
Me.tableLayoutPanel1.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 20F))
Me.tableLayoutPanel1.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 20F))
Me.tableLayoutPanel1.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 20F))
Me.tableLayoutPanel1.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 20F))
Me.tableLayoutPanel1.Controls.Add(Me.button1, 0, 0)
Me.tableLayoutPanel1.Controls.Add(Me.button2, 1, 0)
Me.tableLayoutPanel1.Controls.Add(Me.button3, 2, 0)
Me.tableLayoutPanel1.Controls.Add(Me.button4, 3, 0)
Me.tableLayoutPanel1.Controls.Add(Me.button5, 4, 0)
Me.tableLayoutPanel1.Location = New System.Drawing.Point(12, 12)
Me.tableLayoutPanel1.Name = "tableLayoutPanel1"
Me.tableLayoutPanel1.RowCount = 1
Me.tableLayoutPanel1.RowStyles.Add(New System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 50F))
Me.tableLayoutPanel1.Size = New System.Drawing.Size(731, 100)
Me.tableLayoutPanel1.TabIndex = 0
'
' button1
'
Me.button1.Anchor = System.Windows.Forms.AnchorStyles.None
Me.button1.AutoSize = True
Me.button1.Location = New System.Drawing.Point(34, 38)
Me.button1.Name = "button1"
Me.button1.Size = New System.Drawing.Size(79, 23)
Me.button1.TabIndex = 0
Me.button1.Text = "Anchor=None"
'
' button2
'
Me.button2.Anchor = System.Windows.Forms.AnchorStyles.Left
Me.button2.AutoSize = True
Me.button2.Location = New System.Drawing.Point(150, 38)
Me.button2.Name = "button2"
Me.button2.TabIndex = 1
Me.button2.Text = "Anchor=Left"
'
' button3
'
Me.button3.Anchor = System.Windows.Forms.AnchorStyles.Top
Me.button3.AutoSize = True
Me.button3.Location = New System.Drawing.Point(328, 4)
Me.button3.Name = "button3"
Me.button3.TabIndex = 2
Me.button3.Text = "Anchor=Top"
'
' button4
'
Me.button4.Anchor = System.Windows.Forms.AnchorStyles.Right
Me.button4.AutoSize = True
Me.button4.Location = New System.Drawing.Point(503, 38)
Me.button4.Name = "button4"
Me.button4.Size = New System.Drawing.Size(78, 23)
Me.button4.TabIndex = 3
Me.button4.Text = "Anchor=Right"
'
' button5
'
Me.button5.Anchor = System.Windows.Forms.AnchorStyles.Bottom
Me.button5.AutoSize = True
Me.button5.Location = New System.Drawing.Point(614, 73)
Me.button5.Name = "button5"
Me.button5.Size = New System.Drawing.Size(86, 23)
Me.button5.TabIndex = 4
Me.button5.Text = "Anchor=Bottom"
'
' tableLayoutPanel2
'
Me.tableLayoutPanel2.Anchor = CType(System.Windows.Forms.AnchorStyles.Top Or System.Windows.Forms.AnchorStyles.Bottom Or System.Windows.Forms.AnchorStyles.Left Or System.Windows.Forms.AnchorStyles.Right, System.Windows.Forms.AnchorStyles)
Me.tableLayoutPanel2.CellBorderStyle = System.Windows.Forms.TableLayoutPanelCellBorderStyle.Single
Me.tableLayoutPanel2.ColumnCount = 4
Me.tableLayoutPanel2.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 25F))
Me.tableLayoutPanel2.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 25F))
Me.tableLayoutPanel2.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 25F))
Me.tableLayoutPanel2.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 25F))
Me.tableLayoutPanel2.Controls.Add(Me.button6, 0, 0)
Me.tableLayoutPanel2.Controls.Add(Me.button7, 1, 0)
Me.tableLayoutPanel2.Controls.Add(Me.button8, 2, 0)
Me.tableLayoutPanel2.Controls.Add(Me.button9, 3, 0)
Me.tableLayoutPanel2.Location = New System.Drawing.Point(12, 118)
Me.tableLayoutPanel2.Name = "tableLayoutPanel2"
Me.tableLayoutPanel2.RowCount = 1
Me.tableLayoutPanel2.RowStyles.Add(New System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 50F))
Me.tableLayoutPanel2.Size = New System.Drawing.Size(731, 100)
Me.tableLayoutPanel2.TabIndex = 1
'
' button6
'
Me.button6.AutoSize = True
Me.button6.Location = New System.Drawing.Point(4, 4)
Me.button6.Name = "button6"
Me.button6.TabIndex = 0
Me.button6.Text = "Top, Left"
'
' button7
'
Me.button7.Anchor = CType(System.Windows.Forms.AnchorStyles.Top Or System.Windows.Forms.AnchorStyles.Right, System.Windows.Forms.AnchorStyles)
Me.button7.AutoSize = True
Me.button7.Location = New System.Drawing.Point(286, 4)
Me.button7.Name = "button7"
Me.button7.TabIndex = 1
Me.button7.Text = "Top, Right"
'
' button8
'
Me.button8.Anchor = CType(System.Windows.Forms.AnchorStyles.Bottom Or System.Windows.Forms.AnchorStyles.Right, System.Windows.Forms.AnchorStyles)
Me.button8.AutoSize = True
Me.button8.Location = New System.Drawing.Point(466, 73)
Me.button8.Name = "button8"
Me.button8.Size = New System.Drawing.Size(77, 23)
Me.button8.TabIndex = 2
Me.button8.Text = "Bottom, Right"
'
' button9
'
Me.button9.Anchor = CType(System.Windows.Forms.AnchorStyles.Bottom Or System.Windows.Forms.AnchorStyles.Left, System.Windows.Forms.AnchorStyles)
Me.button9.AutoSize = True
Me.button9.Location = New System.Drawing.Point(550, 73)
Me.button9.Name = "button9"
Me.button9.TabIndex = 3
Me.button9.Text = "Bottom, Left"
'
' tableLayoutPanel3
'
Me.tableLayoutPanel3.Anchor = CType(System.Windows.Forms.AnchorStyles.Top Or System.Windows.Forms.AnchorStyles.Bottom Or System.Windows.Forms.AnchorStyles.Left Or System.Windows.Forms.AnchorStyles.Right, System.Windows.Forms.AnchorStyles)
Me.tableLayoutPanel3.CellBorderStyle = System.Windows.Forms.TableLayoutPanelCellBorderStyle.Single
Me.tableLayoutPanel3.ColumnCount = 3
Me.tableLayoutPanel3.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 33.33333F))
Me.tableLayoutPanel3.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 33.33333F))
Me.tableLayoutPanel3.ColumnStyles.Add(New System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 33.33333F))
Me.tableLayoutPanel3.Controls.Add(Me.button10, 0, 0)
Me.tableLayoutPanel3.Controls.Add(Me.button11, 1, 0)
Me.tableLayoutPanel3.Controls.Add(Me.button12, 2, 0)
Me.tableLayoutPanel3.Location = New System.Drawing.Point(12, 225)
Me.tableLayoutPanel3.Name = "tableLayoutPanel3"
Me.tableLayoutPanel3.RowCount = 1
Me.tableLayoutPanel3.RowStyles.Add(New System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 50F))
Me.tableLayoutPanel3.Size = New System.Drawing.Size(731, 100)
Me.tableLayoutPanel3.TabIndex = 2
'
' button10
'
Me.button10.Anchor = CType(System.Windows.Forms.AnchorStyles.Left Or System.Windows.Forms.AnchorStyles.Right, System.Windows.Forms.AnchorStyles)
Me.button10.Location = New System.Drawing.Point(4, 39)
Me.button10.Name = "button10"
Me.button10.Size = New System.Drawing.Size(236, 23)
Me.button10.TabIndex = 0
Me.button10.Text = "Left, Right"
'
' button11
'
Me.button11.Anchor = CType(System.Windows.Forms.AnchorStyles.Top Or System.Windows.Forms.AnchorStyles.Bottom, System.Windows.Forms.AnchorStyles)
Me.button11.Location = New System.Drawing.Point(327, 4)
Me.button11.Name = "button11"
Me.button11.Size = New System.Drawing.Size(75, 93)
Me.button11.TabIndex = 1
Me.button11.Text = "Top, Bottom"
'
' button12
'
Me.button12.Anchor = CType(System.Windows.Forms.AnchorStyles.Top Or System.Windows.Forms.AnchorStyles.Bottom Or System.Windows.Forms.AnchorStyles.Left Or System.Windows.Forms.AnchorStyles.Right, System.Windows.Forms.AnchorStyles)
Me.button12.Location = New System.Drawing.Point(490, 4)
Me.button12.Name = "button12"
Me.button12.Size = New System.Drawing.Size(237, 93)
Me.button12.TabIndex = 2
Me.button12.Text = "Top, Bottom, Left, Right"
'
' Form1
'
Me.AutoSize = True
Me.ClientSize = New System.Drawing.Size(755, 338)
Me.Controls.Add(tableLayoutPanel3)
Me.Controls.Add(tableLayoutPanel2)
Me.Controls.Add(tableLayoutPanel1)
Me.Name = "Form1"
Me.Text = "Form1"
Me.tableLayoutPanel1.ResumeLayout(False)
Me.tableLayoutPanel1.PerformLayout()
Me.tableLayoutPanel2.ResumeLayout(False)
Me.tableLayoutPanel2.PerformLayout()
Me.tableLayoutPanel3.ResumeLayout(False)
Me.ResumeLayout(False)
End Sub
<STAThread()> _
Shared Sub Main()
Application.EnableVisualStyles()
Application.Run(New Form1())
End Sub
End Class
コードのコンパイル
この例で必要な要素は次のとおりです。
- System、System.Data、System.Drawing、および System.Windows.Forms の各アセンブリへの参照。
関連項目
.NET Desktop feedback
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
