POS ユーザー インターフェイスのビジュアル コンフィギュレーション
Microsoft Dynamics 365 Commerce の販売時点管理 (POS) のユーザー インターフェイス (UI) は、店舗、レジスター、ユーザーに割り当てられた視覚プロファイルと画面レイアウトの組み合わせを使用してコンフィギュレーションできます。 この記事では、コンフィギュレーション オプションに関する情報について説明します。
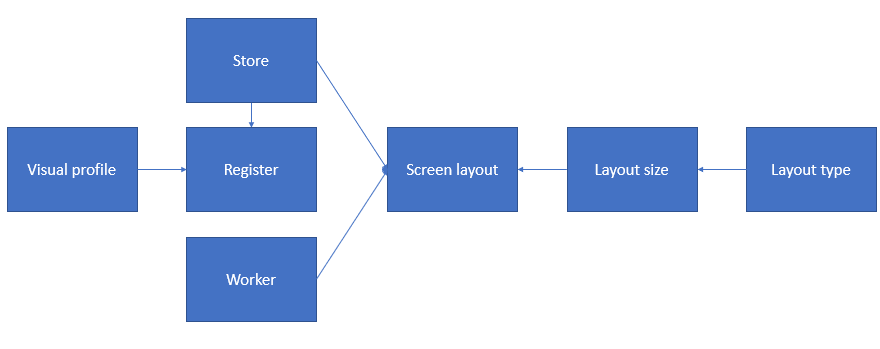
次の図は、POS UI のコンフィギュレーション可能な側面を構成するさまざまなエンティティ間の関係を示します。

ビジュアル プロファイル
視覚プロファイルはレジスターに割り当てられ、レジスター固有でユーザー間で共有される視覚要素を指定します。 レジスターにサインインするすべてのユーザーには、同じテーマ、レイアウト、色、画像が表示されます。


- プロファイル番号 – プロファイル番号は、視覚プロファイルの固有識別子です。
- 説明 – 状況に合った正しいプロファイルを特定するのに役立つ、わかりやすい名前を指定できます。
- テーマ – Light と Dark アプリケーション テーマから選択できます。 テーマは、アプリケーション全体で、フォントと背景の色に影響します。
- アクセント色 – アクセント色は、タイル、コマンド ボタン、またはハイパーリンクなどの固有の視覚要素を、区別または強調表示するために POS 全体で使用されます。 通常、これらの要素は実行可能です。
- ヘッダーの色 – 小売業者のブランドの要件を満たすようにページ ヘッダーの色をコンフィギュレーションすることができます。
- フォント スキーム – 標準 と 大 フォント スキームから選択できます。 フォント スキームは、アプリケーション全体のフォント サイズに影響します。 既定の選択は 標準 です。
- 常にアプリケーション バー ラベルを表示する – このオプションをオンにすると、アプリケーション バー ボタンの下にラベル テキストが常に表示されます。
- レイアウト – 中央揃え、右揃え のレイアウトから選択できます。 レイアウトは、サインイン画面のサインイン ボックスの配置に影響します。 既定の選択は 中央揃え です。
- 日時を表示 – このオプションをオンにすると、現在の日付と時刻が POS ヘッダーとサインイン画面に表示されます。
- キーボード – 既定では OS キーボード と テンキーの表示 のから選択して、サインイン画面で入力に使用される既定のキーボードを指定できます。 テンキーは、主にタッチベースのデバイスに使用される仮想キーボードです。 既定の選択は、既定では OS キーボード です。
- ロゴのイメージ – サインイン画面に表示されるロゴ イメージを指定できます。 背景が透明な画像を使用することをお勧めします。 大容量のファイルの保存と読み込みは、アプリケーションの動作やパフォーマンスに影響を与える可能性があるため、ファイル サイズはできるだけ小さくする必要があります。
- ログイン バックグラウンド – サインイン画面の背景画像を指定できます。 背景画像のファイルサイズは、できる限り小さくする必要があります。
- 背景 - アプリケーション全体で無地のテーマ色の代わりに使用される背景画像を指定できます。 サインイン画面の背景画像については、ファイル サイズをできるだけ小さくする必要があります。
メモ
右揃え レイアウトおよび日付と時刻の表示は、コンパクト表示のサインイン画面には適用されません。
最新の視覚プロファイル コンフィギュレーションをチャンネル データベースに同期するには、1090 (レジスター) 配布スケジュール ジョブを実行する必要があります。
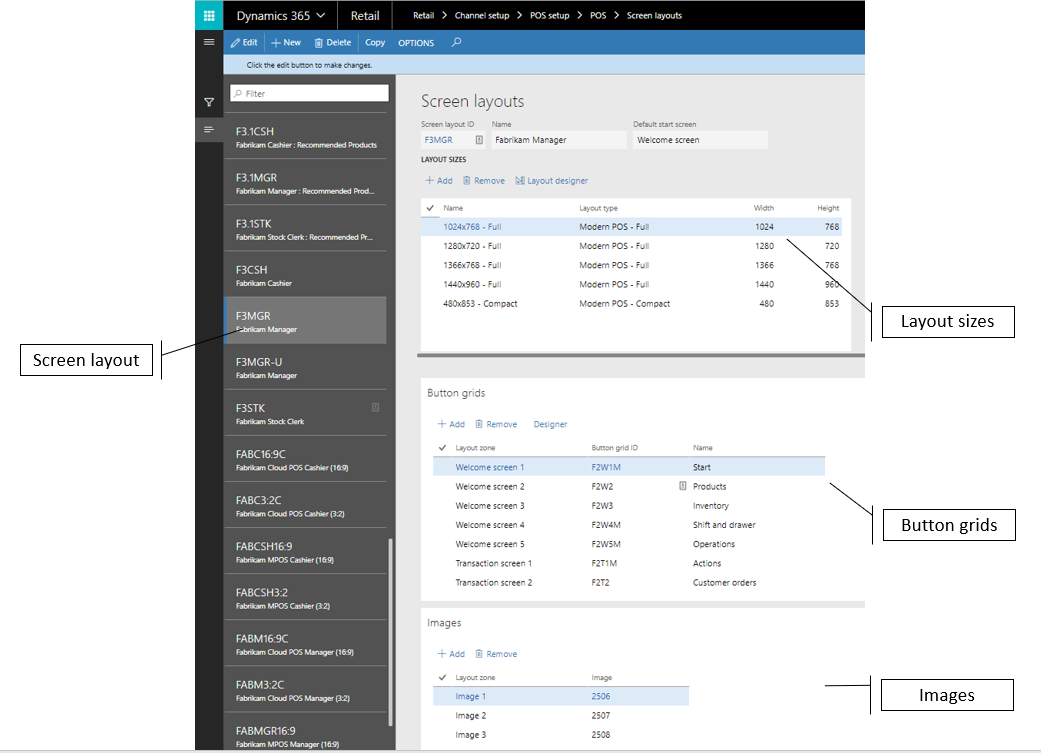
画面レイアウト
画面レイアウト構成によって、POS ようこそ 画面および トランザクション 画面での UI コントロールのアクション、コンテンツ、および配置が決定されます。

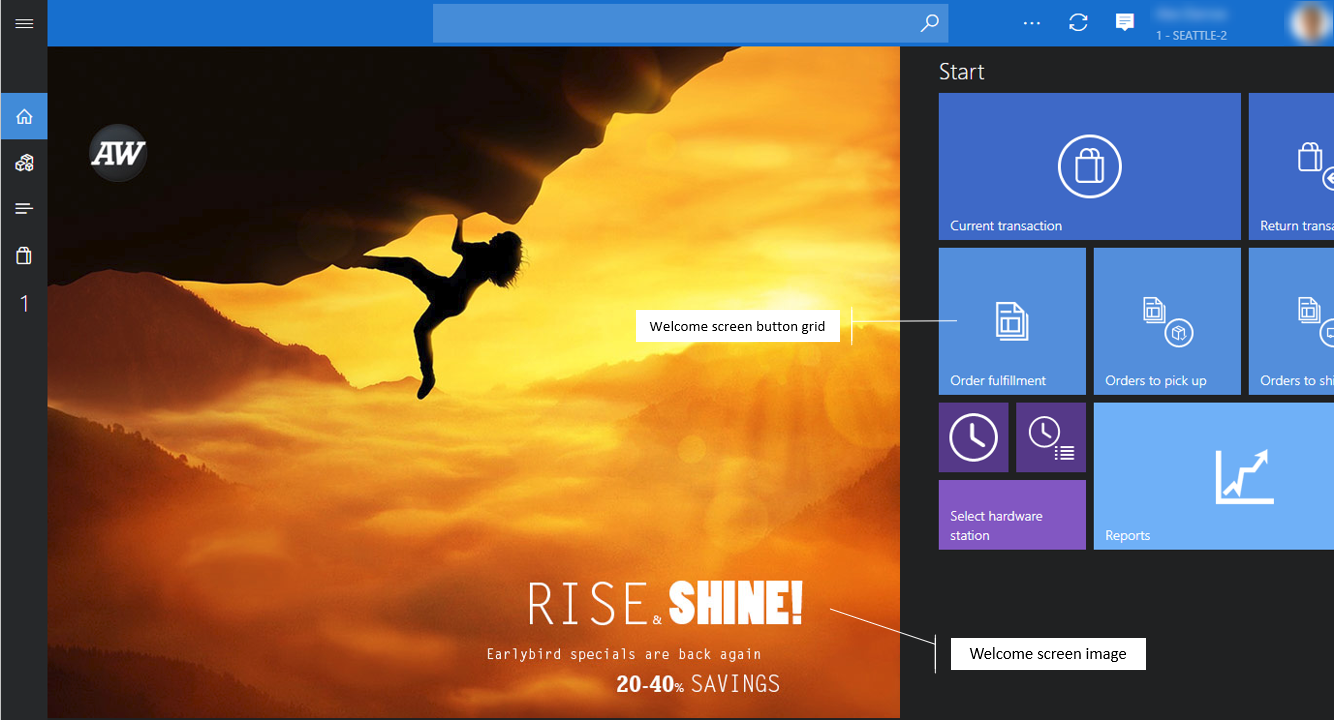
ようこそ画面 – ほとんどの場合、ようこそ画面は、ユーザーが初めて POS にサインインするときに表示されるページです。 ようこそ画面は、ブランド イメージと、POS 操作へのアクセスを提供するボタン グリッドで構成することができます。 通常、現在のトランザクションに固有でない操作はこのスクリーンに表示されます。

トランザクション画面 – トランザクション画面は、販売トランザクションおよび注文処理のための POS のメイン画面です。 コンテンツやレイアウトは、画面レイアウト デザイナーを使用してコンフィギュレーションします。

既定のスタート画面 – 一部の小売業者は、サインイン後にレジ担当者がトランザクション画面に直接移動することを好みます。 既定のスタート画面設定では、各画面レイアウトのサインイン後に表示される既定の画面を指定できます。
割り当て
画面レイアウトは、店舗、レジスター、またはユーザー レベルで割り当てることができます。 ユーザーの割り当てはレジスターと店舗の割り当てを上書きし、レジスターの割り当ては店舗の割り当てを上書きします。 すべてのユーザーがレジスターまたはロールに関係なく同じレイアウトを使用する単純なシナリオでは、画面レイアウトは店舗レベルでのみ設定できます。 特定のレジスターまたはユーザーが特殊なレイアウトを必要とするシナリオでは、それらのレイアウトを割り当てることができます。
画面レイアウトが割り当てられているレベルに応じて、1070 (チャンネル コンフィギュレーション)、1090 (レジスター)、または 1060 (スタッフ) の配布スケジュール ジョブを実行して、最新の画面レイアウト コンフィギュレーションをチャンネル データベースに同期する必要があります。
レイアウト サイズ
POS UI の大部分は応答可能で、レイアウトは画面のサイズや向きに基づいて自動的にサイズを変更、調整されます。 ただし、POS トランザクション画面は予想されるすべての画面解像度用にコンフィギュレーションする必要があります。
起動時に、POS アプリケーションはデバイス用にコンフィギュレーションされたものに最も近いレイアウト サイズを自動的に選択します。 画面レイアウトは、ランドスケープとポートレート両方のモード、およびフルサイズとコンパクト両方のデバイスのコンフィギュレーションを含めることもできます。 したがって、ユーザーは店舗内で使用されるさまざまなサイズとフォーム係数で使用する 1 つの画面レイアウトに割り当てられます。

名前 – 画面のサイズを識別するために、わかりやすい名前を入力することができます。
レイアウト タイプ – POS アプリケーションは、特定のデバイスに最適なユーザー エクスペリエンスを提供する各種のモードでその UI を表示することができます。
- Modern POS – Full – 通常、フル レイアウトはデスクトップ モニターまたはタブレットなどの大型ディスプレイに最適です。 含める UI 要素を選択し、要素のサイズと配置を指定し、詳細なプロパティをコンフィギュレーションできます。 フル レイアウトは、縦向きおよび横向きの両方のコンフィギュレーションをサポートします。
- Modern POS – Compact – コンパクト レイアウトは、通常、携帯電話や小型タブレットに最適です。 コンパクト デバイスの設計の可能性は限られています。 領収書および合計パネルの列とフィールドをコンフィギュレーションできます。 レポートや在庫管理の変更などのより高い画面解像度を必要とする特定の操作は、コンパクトなレイアウトではサポートされません。
幅/高さ – これらの値は、レイアウトで想定されるピクセル単位の有効な画面のサイズを表します。 一部のオペレーティング システムは、高解像度ディスプレイに拡大と縮小を使用することに注意してください。
ヒント
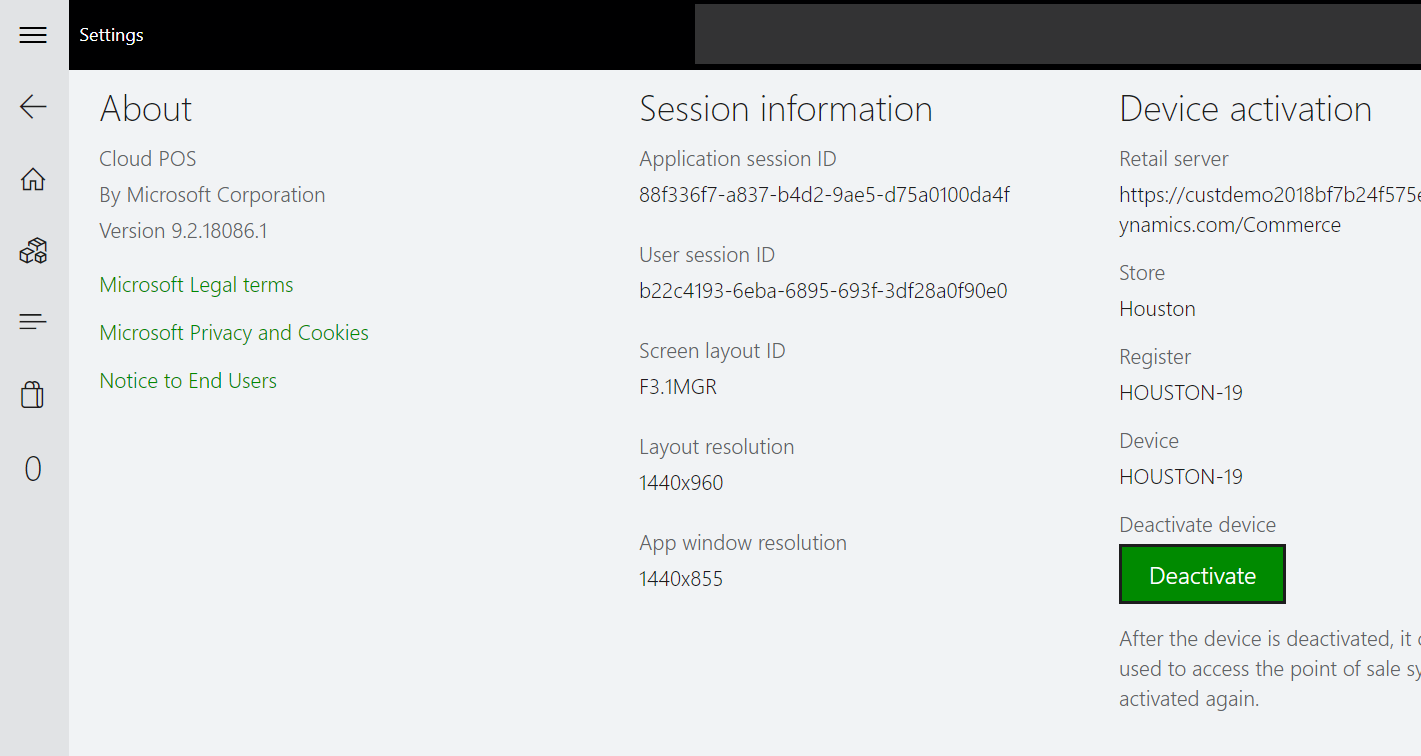
アプリで解決策を表示することによって、POS 画面に必要なレイアウト サイズがわかります。 POS を起動し、設定>セッション情報に移動します。 POS は、現在読み込まれている画面レイアウト、レイアウトのサイズ、およびアプリのウィンドウの解像度を表示します。

ボタン グリッド
画面レイアウトでのレイアウト サイズごとに、POS ようこそ画面とトランザクション画面のボタン グリッドをコンフィギュレーションし、割り当てることができます。 ようこそ画面のボタン グリッドは、左から右へ、最も小さい番号 (ようこそ画面 1) から最も大きい番号へ自動的にレイアウトされます。
フル POS レイアウトでは、ボタン グリッドの配置は画面レイアウト デザイナーで指定されます。
コンパクト POS レイアウトでは、ボタン グリッドは上から下へ、最も小さい番号 (トランザクション画面 1) から最も大きい番号へ自動的にレイアウトされます。 アクションメニューからアクセスできます。

メモ
デザイナーのボタンのサイズは、ウィンドウのサイズに合わせて拡大縮小されるため、POS で表示された実際のボタンを正確に反映していない場合があります。 ボタングリッドレイアウトを最も適格にシミュレートするには、デザイナー ウィンドウを POS と同じサイズに調整します。
画像
画面レイアウトでの各レイアウト サイズで、POS UI に含めるための画像を指定できます。 フル POS レイアウトには、ようこそ画面に 1 つの画像を指定できます。 この画像は、左側に最初の UI 要素として表示されます。 トランザクション画面で、タブの画像、またはロゴとして画像を使用することができます。 コンパクト POS レイアウトは、これらの画像を使用しません。
画面レイアウト デザイナー
画面レイアウト デザイナーでは、POS トランザクション画面のさまざまな側面をポートレートおよびランドスケープ両方のモードで、またフルおよびコンパクト両方のレイアウトで、レイアウト サイズごとにコンフィギュレーションできます。 画面レイアウト デザイナーは、ユーザーがアクセスするたびに ClickOnce の配置テクノロジーを使用してアプリケーションの最新バージョンをダウンロード、インストール、および起動します。 必ず ClickOnce のブラウザの要件を確認してください。 Google Chrome などの一部のブラウザーでは、拡張機能が必要です。
重要
POS で定義され、使用されている各レイアウト サイズの画面レイアウトをコンフィギュレーションする必要があります。
フル レイアウト デザイナー
フル レイアウト デザイナーでは、ユーザーは UI コントロールを POS トランザクション画面にドラッグし、それらのコントロールの設定をコンフィギュレーションできます。

インポート レイアウト/エクスポート レイアウト – POS 画面レイアウト デザインを環境間で簡単に再利用して共有できるように、XML ファイルとしてエクスポートおよびインポートできます。 正しいレイアウト サイズのレイアウト デザインをインポートすることが重要です。 それ以外の場合、UI 要素が画面に正しく収まらない場合があります。
ランドスケープ/ポートレート – POS デバイスでユーザーがランドスケープ モードとポートレート モードを切り替えることができる場合は、各モードの画面レイアウトを定義する必要があります。 POS は自動的にスクリーン ローテーションを検出し、正しいレイアウトを示します。
レイアウト グリッド – POS レイアウト デザイナーは 4 ピクセル グリッドを使用します。 UI は、コンテンツを正しく配置するために、グリッドに「スナップ」をコントロールします。
デザイナー ズーム – デザイナー ビューをズームインおよびズームアウトして、POS 画面のコンテンツの表示を向上できます。 この機能は、POS 画面の解像度がデザイナーで使用されている画面の解像度と大幅に異なる場合に便利です。
ナビゲーション バーの表示/非表示 – フル POS レイアウトでは、トランザクション画面に左側のナビゲーション バーを表示するかどうかを選択できます。 この機能は、表示の解像度が低い場合に便利です。 可視性を設定するには、デザイナー内のナビゲーション バーを右クリックし、常に表示チェック ボックスをオンまたはオフにします。 ナビゲーション バーが表示されていない場合でも、POS ユーザーは左上のメニューを使用することでアクセスできます。

POS コントロール – POS レイアウト デザイナーは次のコントロールをサポートします。 右クリックしてショートカット メニューを使用することで、多くのコントロールをコンフィギュレーションできます。

- テンキー – テンキーは、POS トランザクション画面のユーザー入力の主なメカニズムです。 コントロールをコンフィギュレーションして、完全なテンキーが表示されるようにします。 このオプションは、タッチ スクリーン デバイスに最適です。 また、入力フィールドのみが表示されるようにコンフィギュレーションすることもできます。 この場合、物理的なキーボードは入力に使用されます。 テンキーの設定は、フル レイアウトでのみ使用できます。 コンパクト レイアウトでは、完全なテンキーは常にトランザクション画面に表示されます。
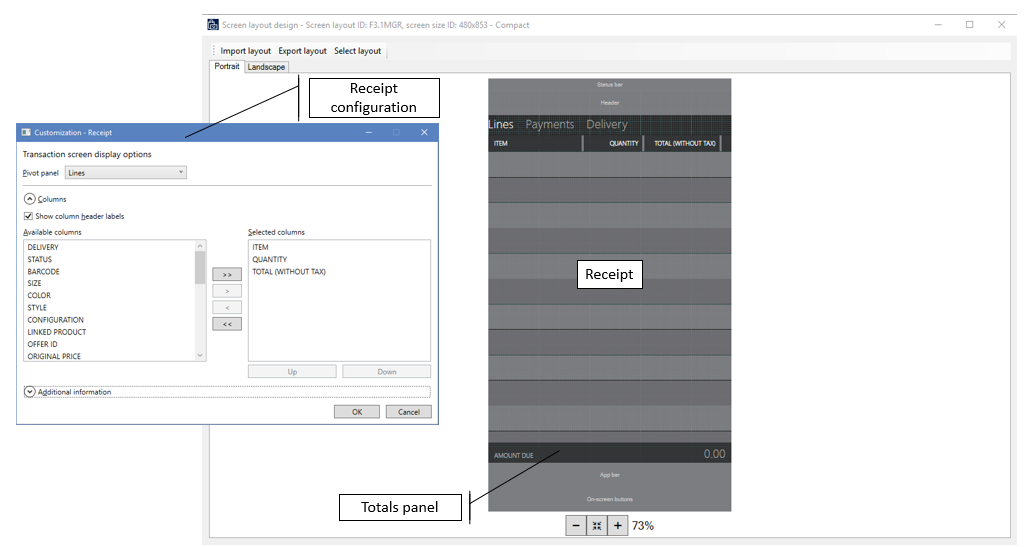
- 合計パネル – 合計パネルを 1 列または 2 列でコンフィギュレーションして、行数、割引額、料金、小計、および税金などの値を表示できます。 コンパクト レイアウトは、1 つの列だけをサポートします。
- 入庫パネル – 入庫パネルには、POS で処理された製品およびサービスの販売明細行、支払明細行、および配送情報が含まれています。 列、幅、および配置を指定できます。 コンパクト レイアウトでは、メイン明細行の下の行に表示される追加の情報をコンフィギュレーションすることもできます。
- 顧客カード – 顧客カードには、現在のトランザクションに関連付けられている顧客に関する情報が表示されます。 顧客カードをコンフィギュレーションして、追加情報を非表示または表示することができます。
- タブ コントロール – タブ コントロールは画面レイアウト上に置くことができ、テンキー、顧客カード、ボタン グリッドなどの他のコントロールも配置することができます。 タブ コントロールは、画面により多くのコンテンツを収めるのを助けるコンテナーです。 タブ コントロールは、フル レイアウトでのみ使用できます。
- 画像 – イメージ コントロールを使用して、店舗のロゴやその他のブランド イメージをトランザクション画面に表示することができます。 イメージ コントロールは、フル レイアウトでのみ使用できます。
- お勧めの製品 – お勧めの製品コントロールが環境用に構成されている場合は、機械学習に基づく製品候補を表示します。
- カスタム コントロール – カスタム コントロールは、画面レイアウト内のプレース ホルダーとして機能し、カスタム コンテンツ用のスペースを確保できるようにします。 カスタム コントロールは、フル レイアウトでのみ使用できます。
コンパクト レイアウト デザイナー
フル レイアウト デザイナーと同様、コンパクト レイアウト デザイナーでは電話や小さなタブレット用の POS 画面レイアウトをコンフィギュレーションできます。 ただし、この場合は、レイアウト自体は固定されています。 右クリックしてショートカット メニューを使用することで、レイアウトのコントロールをコンフィギュレーションできます。 ただし、追加のコンテンツにドラッグ アンド ドロップ操作を使用することはできません。

ボタン グリッド デザイナー
ボタン グリッドのデザイナーにより、フルおよびコンパクト両方のレイアウトの、POS ようこそ画面およびトランザクション画面で使用可能なボタン グリッドをコンフィギュレーションできます。 さまざまなレイアウトとレイアウト タイプで、同じボタン グリッドを使用できます。 画面レイアウト デザイナーと同様、ボタン グリッド デザイナーは、ユーザーがアクセスするたびに ClickOnce の配置テクノロジーを使用してアプリケーションの最新バージョンをダウンロード、インストール、および起動します。 必ず ClickOnce のブラウザの要件を確認してください。 Google Chrome などの一部のブラウザーでは、拡張機能が必要です。

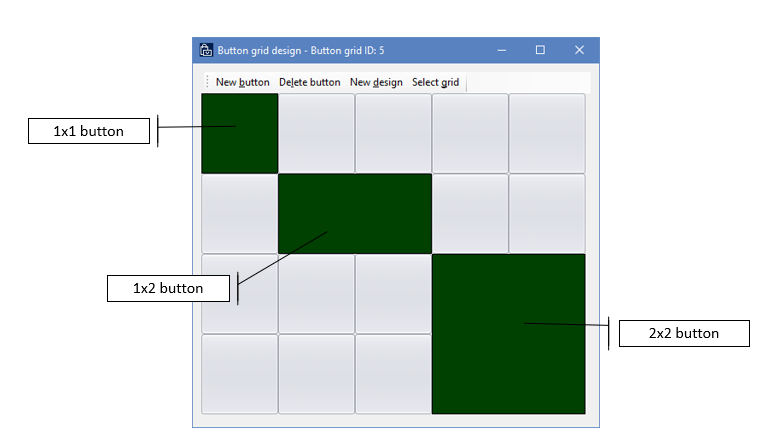
新しいボタン – クリックして、ボタン グリッドに新しいボタンを追加します。 既定では、新しいボタンはグリッドの左上隅に表示されます。 ただし、レイアウトにドラッグしてボタンを並べ替えることもできます。
重要
ボタン グリッドのコンテンツは重複することがあります。 ボタンを並べ替えた場合は、その他のボタンと重複していないかを確認します。
新しいデザイン – クリックすると、行および列ごとのボタンの数を指定して、ボタン グリッド レイアウトを自動的に設定します。
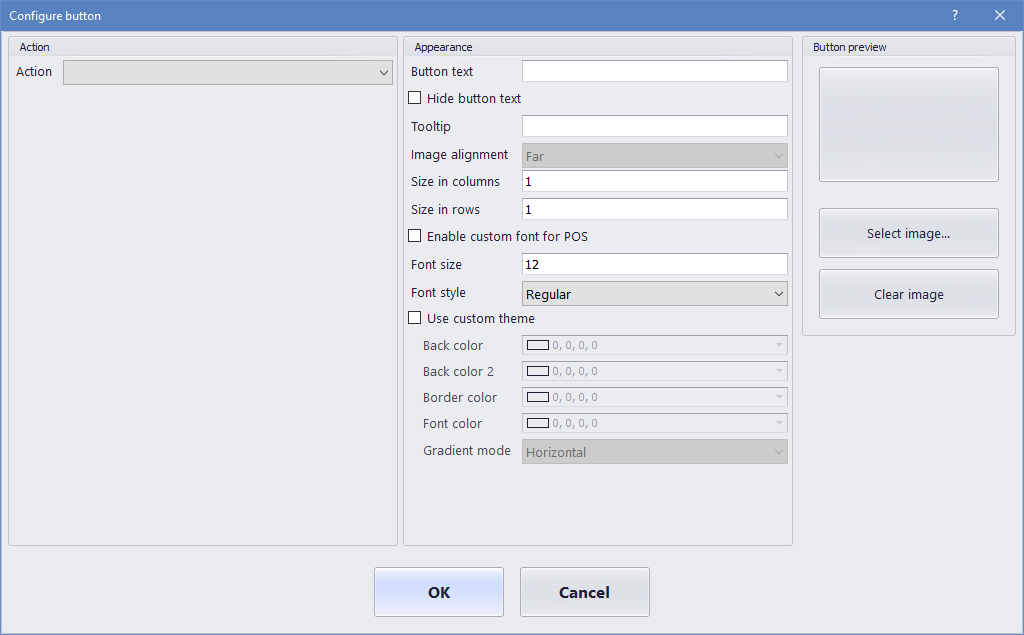
ボタン プロパティ – ボタンを右クリックし、ショートカット メニューを使用することで、ボタン プロパティをコンフィギュレーションできます。

アクション – 該当する POS の操作の一覧で、POS でボタンがクリックされるときに呼び出される操作を選択します。
サポートされている POS 操作の一覧については、オンラインおよびオフラインでの販売時点管理 (POS) の操作を参照してください。
アクション パラメーター – 一部の POS 操作は呼び出されるとき、追加のパラメーターを使用します。 たとえば、製品の追加の操作の際、ユーザーは追加する製品を指定できます。
ボタン テキスト – POS のボタンに表示されるテキストを指定します。
ボタン テキストの非表示 – このチェック ボックスを使用して、ボタンのテキストを表示または非表示にします。 ボタン テキストは多くの場合、アイコンのみが表示される小さなボタンのために非表示になっています。
ツール ヒント – ユーザーがボタンの上にマウスを重ねるときに表示される追加のヘルプ テキストを指定します。
列内のサイズ/行内のサイズ – ボタンの高さと幅を指定できます。

カスタム フォント – POS のカスタム フォントの有効化チェック ボックスを選択するとき、POS の既定のシステム フォント以外のフォントを指定することができます。
カスタム テーマ – 既定では、POS ボタンは視覚プロファイルからアクセント色を使用します。 カスタム テーマの使用チェック ボックスを選択すると、 追加の色を指定することができます。
メモ
Store Commerce アプリと Web 向け Store Commerce は、背景色 と フォントの色 の値のみを使用します。
ボタン画像 – ボタンには、画像かアイコンを含めることができます。 Retail とコマース > チャンネル設定 > POS 設定 > POS > 画像で指定されている利用可能な画像の中から選択します。
