OneNote API 開発者向けのブランドに関するガイドライン
適用対象 OneDrive のコンシューマー ノートブック | Microsoft 365 のエンタープライズ ノートブック
この記事のガイドラインに従って、OneNote ブランドを最適な方法で製品に統合し、OneNote ブランド化の要件を満たしてください。
ダウンロード可能なロゴ
この記事に示すロゴとガイドラインの PDF コピーは、「OneNote API 開発者向けのブランドに関するガイドライン」のダウンロード ページからダウンロードできます。
ロゴのバリエーション
アイコンと名称の一体化 (推奨)
アイコン シンボルと名称は一体化されています。 これが、OneNote ロゴに推奨されるグラフィック表現です。

アイコン シンボル
小型デバイスなどの特定の環境には、完全なロゴの一体化のために十分なスペースが用意できません。 このような場合は、アプリやデジタル マーケティングにアイコン シンボルのみを使用してもかまいません。 アプリで使用する際には、OneNote を表すアイコンまたはファビコンが必要なときにのみ、アイコン シンボルだけを単独で使用します。
![]()
クリア スペース
ロゴは丁寧に扱い、周囲に空きスペースを取ってください。 最小クリア スペースは、ロゴの周囲にアイコン シンボルをちょうど配置できるスペースです。

最小サイズ
ロゴは、画面に表示する場合は最低 16 ピクセルの高さにします。また、印刷物に表示する場合は最低 5 mm (0.2 インチ) の高さにします。
画面: 16 ピクセル
印刷: 5 mm (0.2 インチ)

色
白または淡色の背景で OneNote ロゴを使用する場合、推奨されるロゴの色は紫色 (ブランドの色) です。 紫色の背景に表示する場合は、ロゴを白抜きにします。
画面: R128 G57 B123 または 16 進 #80397B
印刷: C75 M100 Y0 K0

色の限られた環境や単色のデザインの場合は、ロゴを黒で表示することができます。 ただし、ロゴを決して灰色では表示しないでください。
ロゴの注意事項
ロゴまたはアイコンを色付きの背景に配置しないでください。

スケールや縦横比を変更しないでください

影付きでは使用しないでください。

色を変えないでください。ただし、黒色または白色を除きます (「配色」を参照)。

ロゴまたはアイコンを回転させないでください

ロゴ内の要素の配置を変えないでください。

押し出しや傾斜などの効果を使用しないでください。

新しいロゴやアイコンを作成しないでください。

OneNote の名称について
フル ネーム: Microsoft OneNote
短い名前: Onenote
さまざまなコンテキストで OneNote を指し示す方法の詳細について、次の表で説明します。
| Context | 使用例 |
|---|---|
| アプリ名 | アプリ ストアで消費者が混乱しないように、アプリ名に OneNote を含めないようにすることをお勧めします。 OneNote をアプリ名で使用する場合、OneNote に前置詞を付ける必要があります (たとえば、for OneNote や with OneNote のようにします)。 例: OneNote 用 Proseware アプリの名前を OneNote から始めることはできません。 |
| 発行者の名前 | 発行元の名前に OneNote への参照が含まれていない場合があります。 発行者の名前が Microsoft の商標権を侵害するものであってはなりません。 |
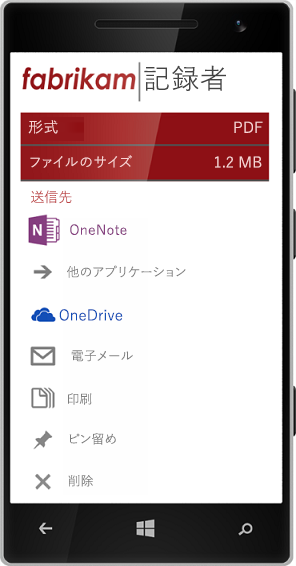
| OneNote との相互運用性を示す場合 | 推奨: OneNote に送信する 普通: OneNote と共有する 他のアプリケーションと "共有する" ことを意味する場合、許容範囲となります。たとえば、Share with OneNote、Facebook、Twitter は許容範囲です。 ぜんぜん: OneNote に保存 これは技術的には正しくありません。 |
| 一般的なマーケティング (アプリの説明を含む) | 最初の言及箇所では完全な名前 (onnvlong) を使用する必要があります。 それ以後の言及箇所では短い名前 (onnvshort) を使用することができます。 |
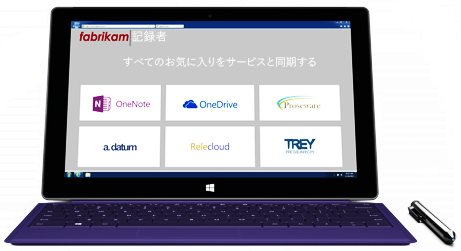
例
アプリケーション

広告

Web サイト

パッケージング


ここで説明したガイドラインについて質問がある場合や、ここで説明したブランド資産を使用した新しい伝達文書を作成している場合は、@onenotedev までお問い合わせください。
関連コンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示