携帯電話やタブレット PC 向けの構築
Power Apps キャンバス アプリの構築方法を検討する場合、選択できる主なフォーム ファクターとして、携帯電話またはタブレット PC の 2 つが挙げられます。 ほとんどのユーザーがコンピューター経由でアプリを使用している場合は、タブレット PC フォーム ファクターを使用します。これは、そのフォーム ファクターが通常のコンピューター画面表示に適合するためです。 ただし、ほとんどのユーザーがスマートフォンを使用している場合は、携帯電話フォーム ファクターをベースにして構築を開始します。
携帯電話フォーム ファクターを使用してスマートフォンで使用するアプリを構築する利点は、すべてのコントロールをスマートフォンで使用するように調整できることです。 タブレット PC フォーム ファクターで構築する場合、ユーザーはアプリのキャンバス全体を見ることができないか、(スマートフォンを横に向けると仮定して) フォントが小さすぎて見えなくなります。
両方のフォーム ファクターで動作するアプリを設計することも可能ですが、それはこのレッスンの範囲外です。
タブレット PC フォーム ファクターでアプリを構築する機会はすでにあったので、 携帯電話フォーム ファクターを使用して新しいアプリを作成してみましょう。 キャンバス画面の領域の違いにすぐに気づくと思います。
設定の調整
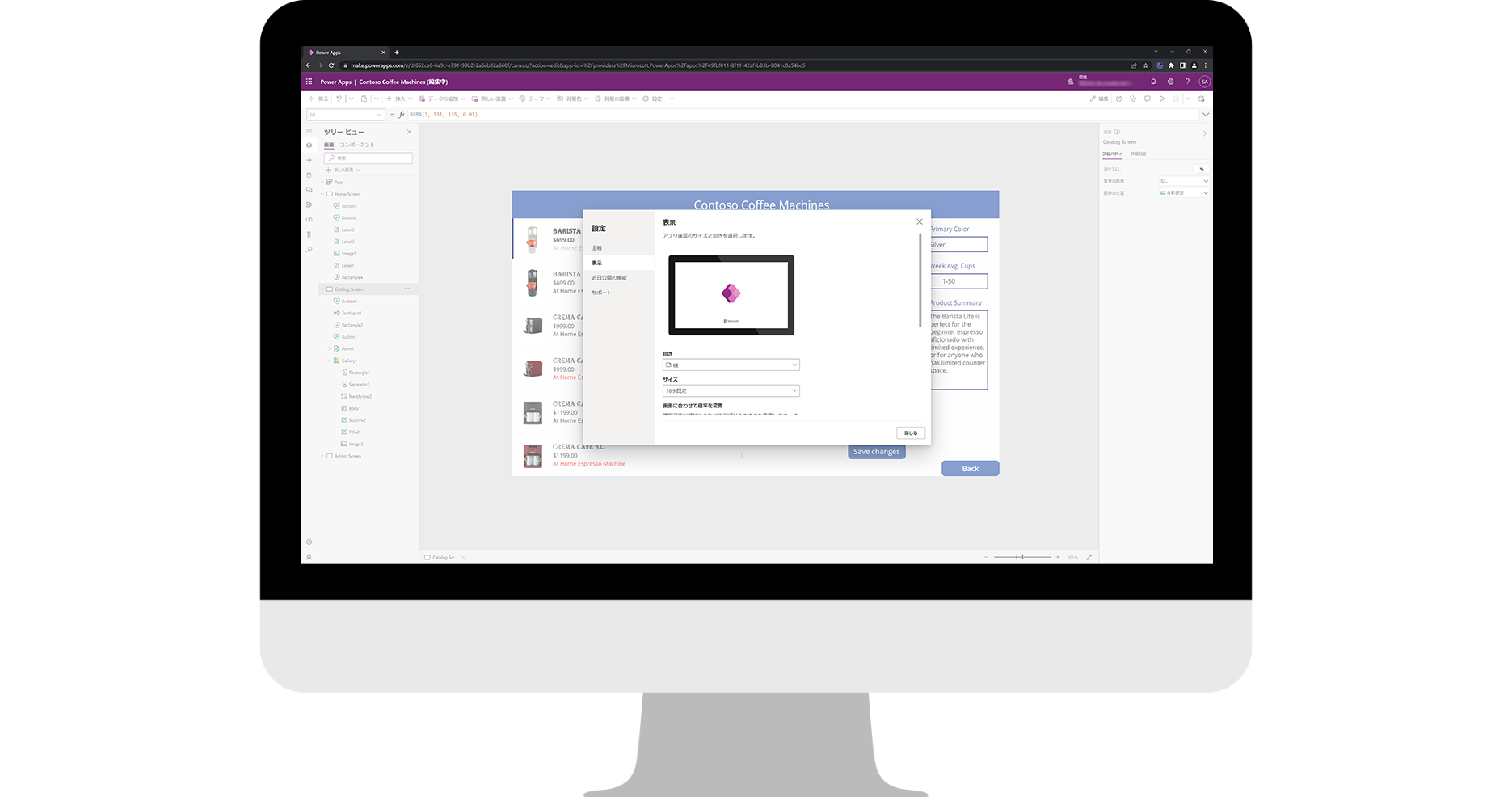
アプリの設定を使用すると、特定のプラットフォームに合わせてキャンバス サイズを簡単に調整できます。 アプリを編集しながら、アプリの設定を確認する最も簡単な方法は、[コマンド] バーにある設定ボタンを選択することです。 設定ポップアップ パネルの全般タブでは、アプリ名やアイコンを変更したり、およびアプリの説明を入力したりできます。
ディスプレイ フォームを調整するには、設定パネルのディスプレイ タブを選択します。 フォーム ファクターの方向を横 (デフォルト) または縦にする方法に注目します。
既定でサイズ は、16:9 に設定されていますが、カスタム設定など、他のオプションに調整することもできます。 [ディスプレイ] 設定を変更すると、変更を適用するよう求められます。
警告
アプリの構築後にサイズを変更する場合は、新しいフォーム ファクターに合わせてコントロールを再配置する必要があります。
縦横比 (デフォルトでトグルがオン) をロックするオプションや方向をロックするオプションがあることが分かります。Power Apps では、これらの関数の動作についての説明もあります。
アプリの外観はどのように見えますか...
Power Apps により、アプリがモバイル プラットフォーム上でどのように表示されるかを簡単に確認できるようになりました。 アプリを [プレビュー] モードにすると外観を確認できます。 [プレビュー] モードのアプリで、タブレット PC、携帯電話、およびブラウザ画面のアイコンが重なって表示されているタブを検索します。
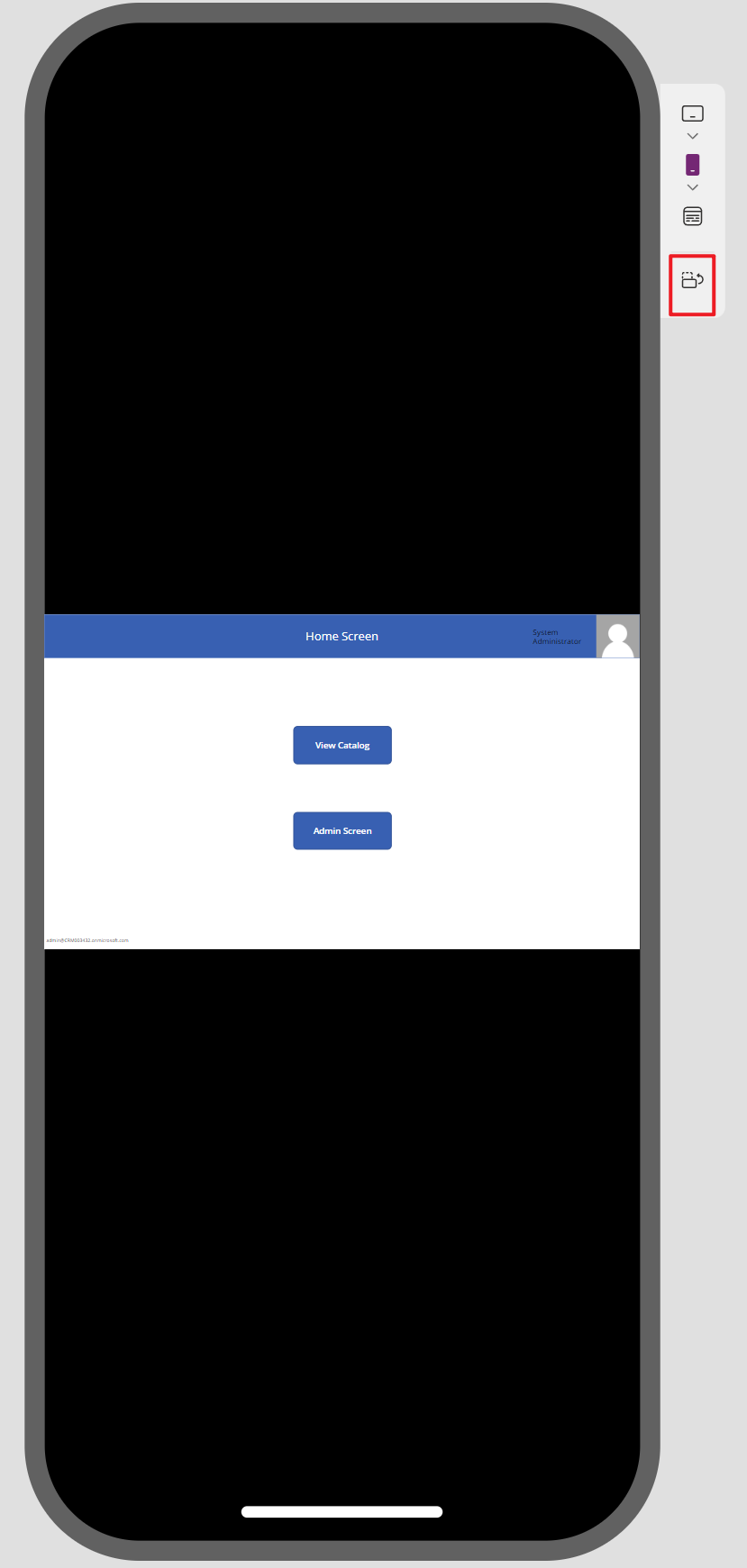
いずれかを選択すると、利用可能な一般的なプラットフォームが表示されます。 以下の画像では、携帯電話オプションが選択されており、そのすぐ下には、スクロール可能なリストがあります。これには、最も一般的なスマートフォンの一部が記載されています。 希望するデバイスが見つからない場合は、カスタム オプションもあります。
アプリがタブレット PC フォームで構築されている場合、デバイスの方向を変更できるオプションがあります。
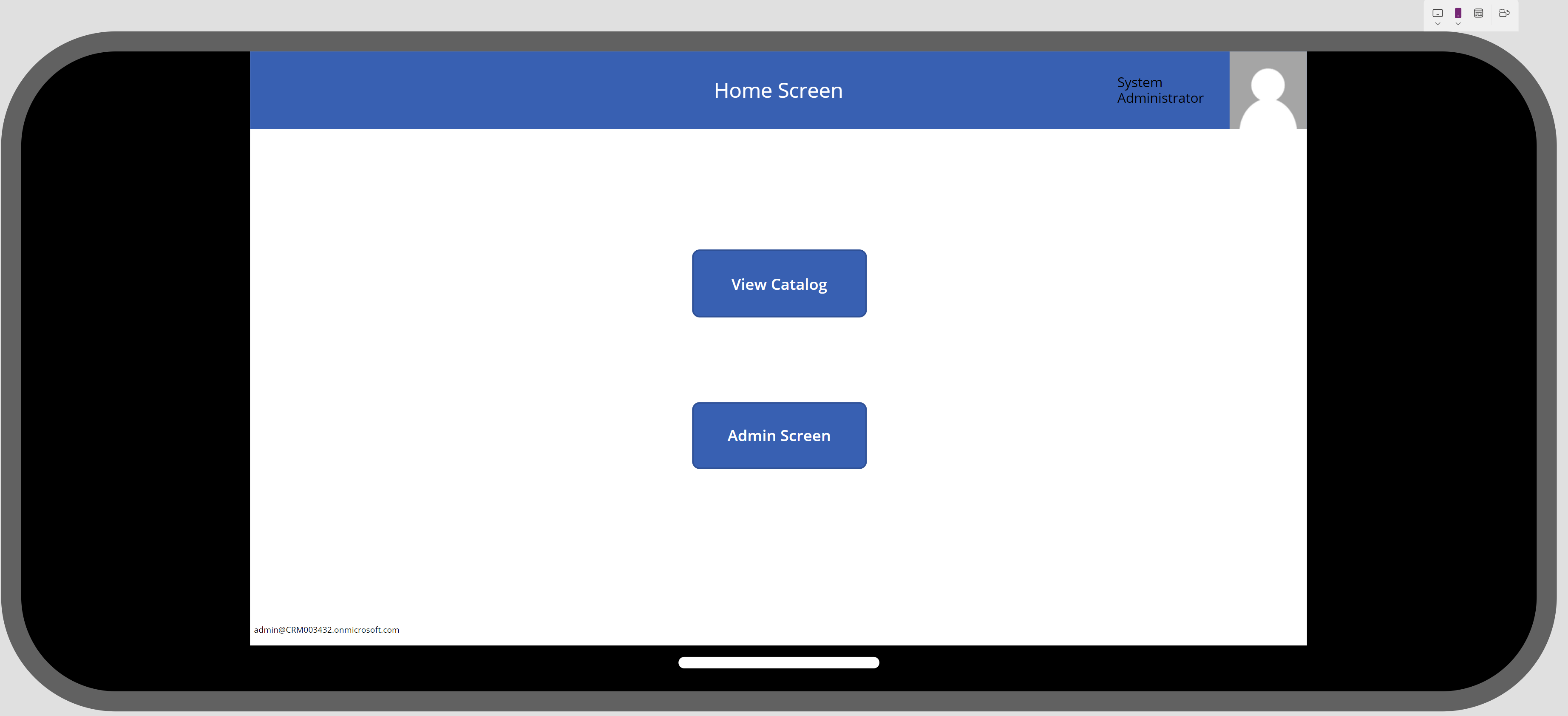
この例では、ユーザーがこのタイプのデバイスを独占的に使用する場合は、横向きの携帯電話フォーム ファクターでアプリを構築したほうが良いことが分かります。

![[携帯電話] オプションのスクリーンショット。](media/phone.png)