UI 要素と画像の管理
通常、タスクの自動化には、サードパーティ製のソフトウェア、アプリケーション ウィンドウ、Web ページ、またはその他の画面上の要素との対話が必要です。 このような要素を識別するために、それらに関する情報がフロー内に格納されます。UI 要素や Web ページとの対話に使用されるコントロール、および画像認識関連のアクションで使用される画像です。
これらはどちらもデザイナー ウィンドウの右上にあります。いずれかの適切なタブを選択すると、それぞれの要素の一覧が表示されます。

UI 要素
UI 要素は、アプリケーション ウィンドウとそのコンポーネントを識別するために、デスクトップ用 Power Automate で使用されます。
たとえば、フローでセルを選択し、そのセルの中のテキストを太字にする必要があるとします。 この機能を達成するには、セルと太字ボタン用の 2 つの UI 要素を抽出する必要があります。
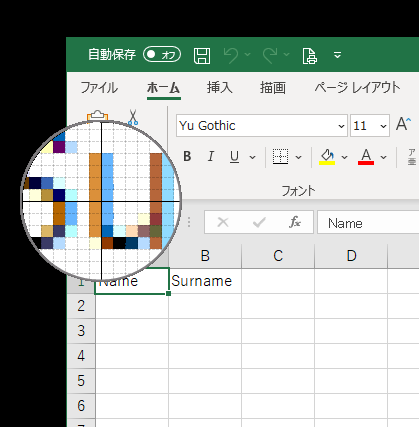
[UI 要素] タブの UI 要素の追加を選択して、デスクトップ用 Power Automate が UI 要素を抽出するためのツールを起動します。 要素にカーソルを置くと、要素が自動的に強調表示されます。
Ctrl キーを押したままクリックすると、強調表示されている要素がキャプチャされます。 この例では、太字ボタン用の UI 要素とセル用の UI 要素をキャプチャする必要があります。
![]()
必要な要素をすべてキャプチャしたら、完了をクリックします。 キャプチャされた要素は、UI 要素ペインに表示されます。
![セルと太字ボタンの UI 要素を含む [UI 要素] ペインのスクリーンショット。](media/ui-elements-pane.png)
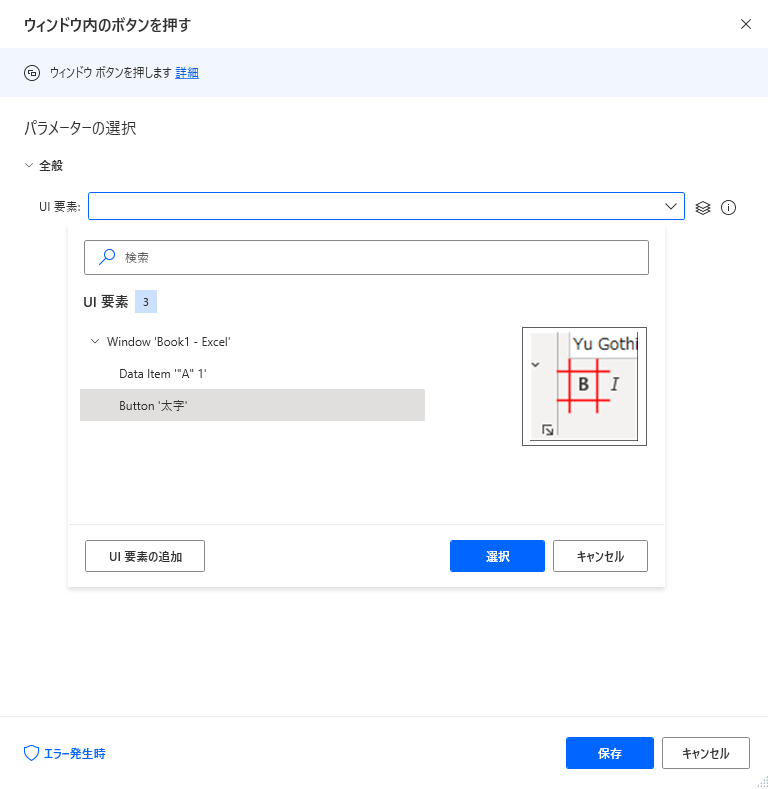
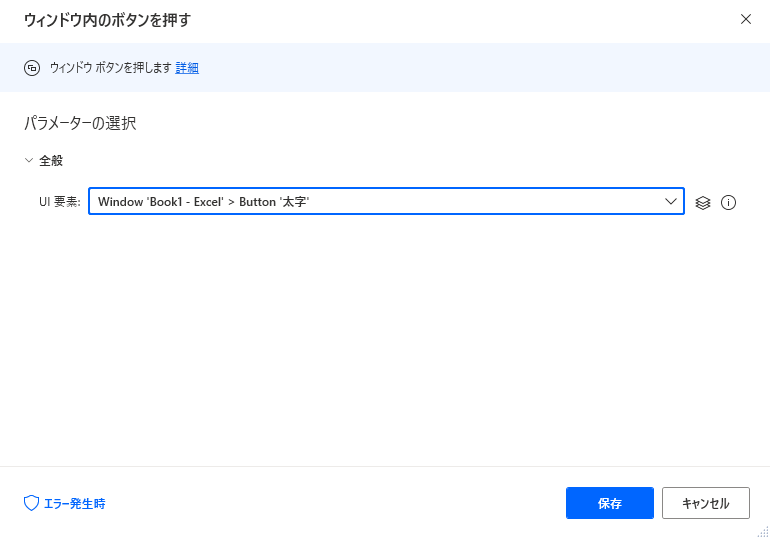
2 つのウィンドウ内のボタンを押すアクションを追加し、前のステップでキャプチャした UI 要素を選択します。

適切な UI 要素を選択すると、セルとボタンをそれぞれ押すように 2 つのアクションが構成されます。

画像
UI 要素と同様に、画像をフローに追加したり、関連するアクションで使用したりできます。
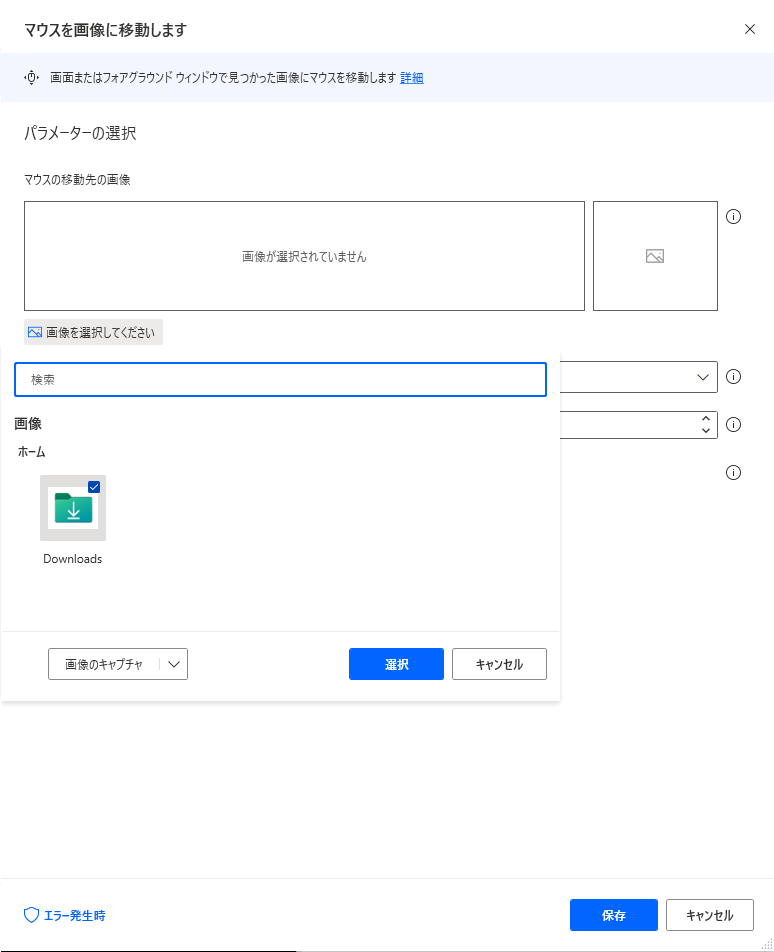
新しい画像のキャプチャ ボタンをクリックすると、カーソルが変化し、画像を選択して詳細を抽出できるようになります。

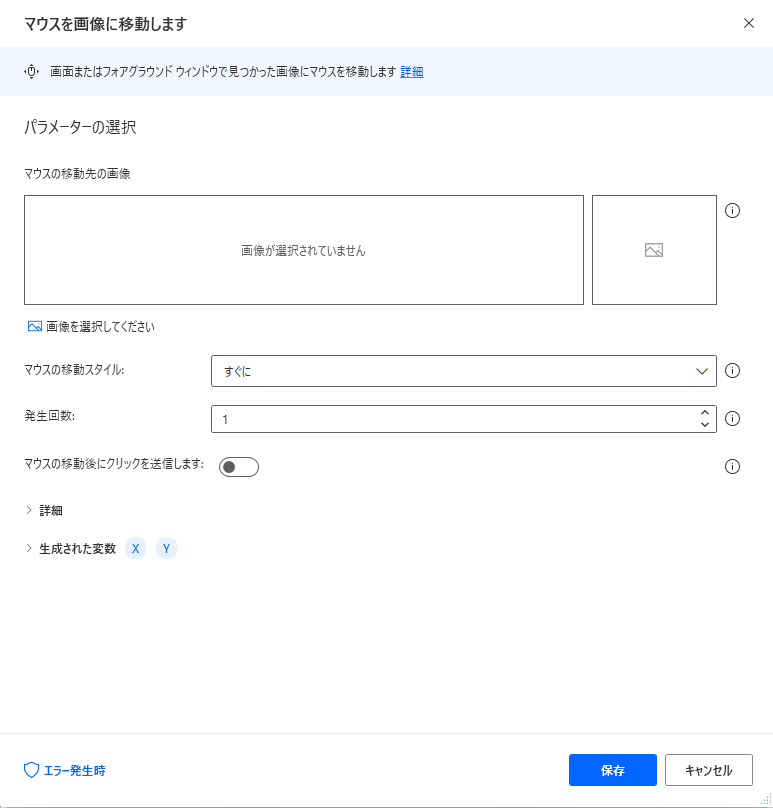
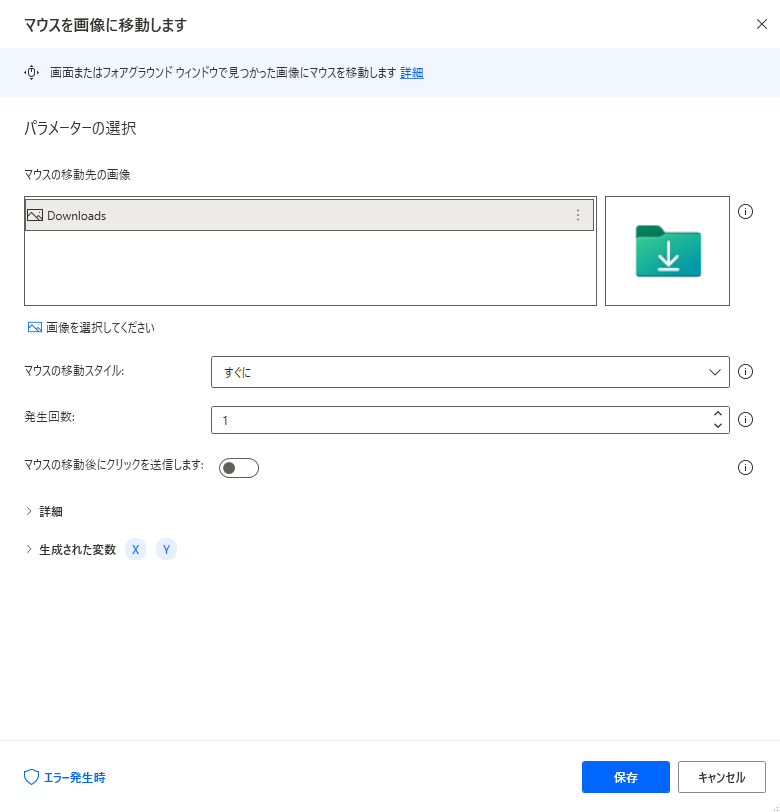
画像に名前を付けると、画像にマウスを移動などの画像認識アクションで使用できます。



このように構成すると、このアクションによって画面上で一致する画像が検出され、マウス カーソルがその画像に移動します。