演習 - サイト チェッカーの実行
サイトを本番稼動させることは、ビジネス上の重要なステップです。 本番稼働チェックリストには、サイトが稼働される前に推奨されるアクションを確認して完了するように導く対話型のタスクが含まれています。 この演習では、本番運用チェックリストのステップの一部を実行します。
この演習を終了すると、次のことができるようになります。
本番運用チェックリストにアクセスする。
ポータル チェッカーを実行する。
軽減通知に対応する。
ポータル チェッカーを再実行して、問題が対処されていることを確認する。
サイトをプライベート アクセスからパブリック アクセスに切り替える。
この演習では、環境で次のコンポーネントを設定する必要があります。
プロビジョニングされた Power Pages サイト。 使用できる Power Pages サイトがない場合は、Power Pages サイトの作成および管理に関する指示に従ってサイトを作成します。
Power Pages デザイン スタジオへのアクセス
Power Pages Management アプリにアクセスします。
シナリオ
会社が Power Pages サイトの開発を完了し、そのサイトを一般に公開する必要があります。 サイトをライブに移行する前に、サイト チェッカーのテストにすべて合格している必要があります。
ステップ
この演習では、サイトの構成にいくつかの変更を加えます。 次に、Power Apps 管理センターからポータル チェッカー ツールを実行し、結果を評価します。 問題に対応したら、ポータル チェッカーを再実行して、問題が解決されたことを確認します。 最後に、サイトのアクセス権をプライベートからパブリックに切り替え、サイトが一般に公開されていることを確認します。
大まかなステップは次のとおりです。
ポータル管理アプリで
Header/OutputCache/Enabledのサイト設定を探し、値を False に更新します。サイト設定を同期し、ポータル チェッカーを実行します。 ヘッダー出力キャッシュの警告メッセージ。
Header/OutputCache/Enabledのサイト設定を探し、その値を True に更新します。サイト設定を同期し、ポータル チェッカーを実行します。 ヘッダーの出力キャッシュの警告がクリアされました。
サイトの表示方法が非公開に設定されていることを確認します。 InPrivate モードを使用して、サイトへのアクセスをテストします。
サイトの表示方法を公開に設定し、サイトの可用性をテストします。
ヘッダー出力キャッシュを無効にする
最初のタスクでは、ヘッダー出力キャッシュを無効にします。
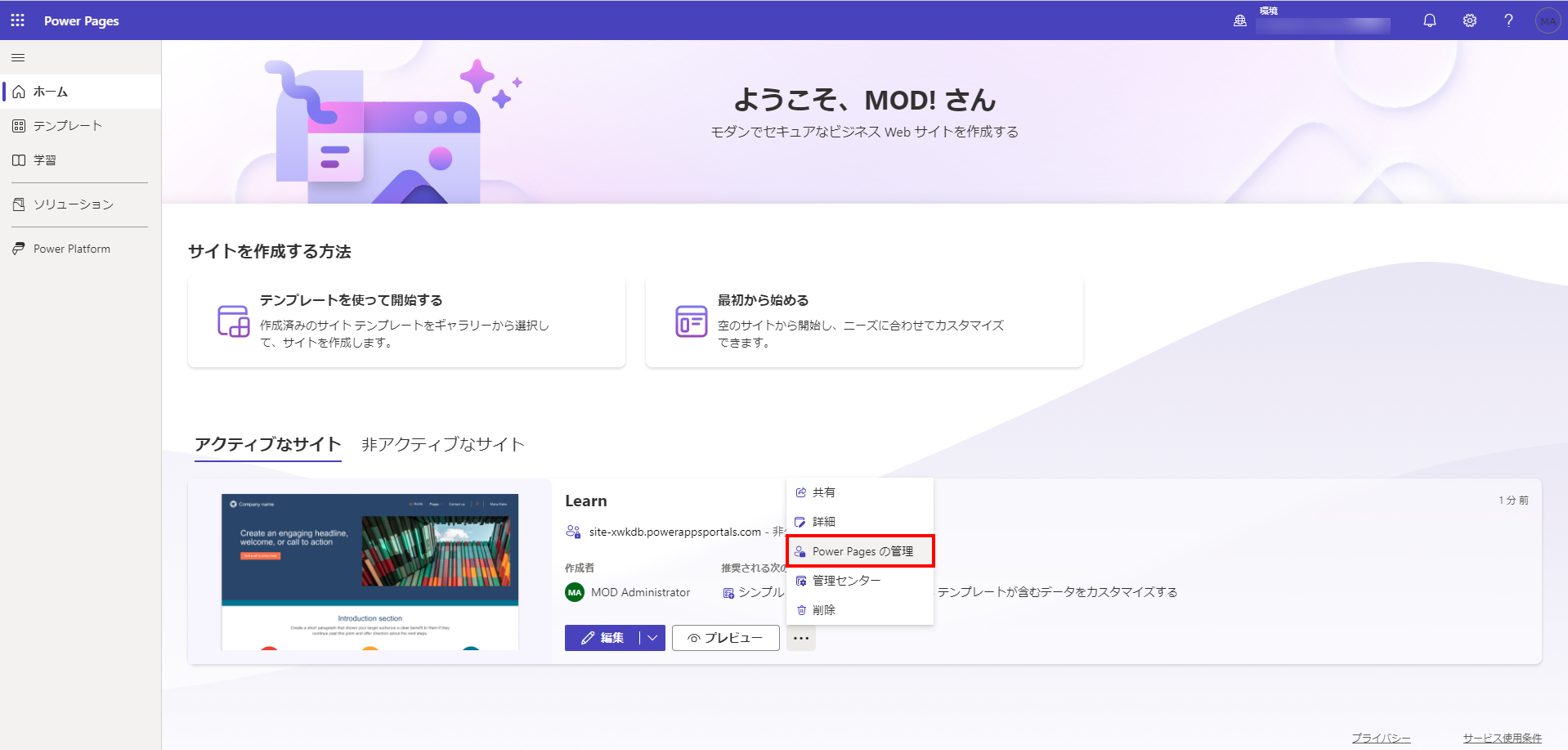
Power Pages にサインインします。
右上隅の環境セレクターを使用して、ターゲット環境を選択します。
ターゲット ポータルのオーバーフロー (...) メニューを選択し、Power Pages Management を選択します。

Power Pages Management アプリが新しいウィンドウで開きます。
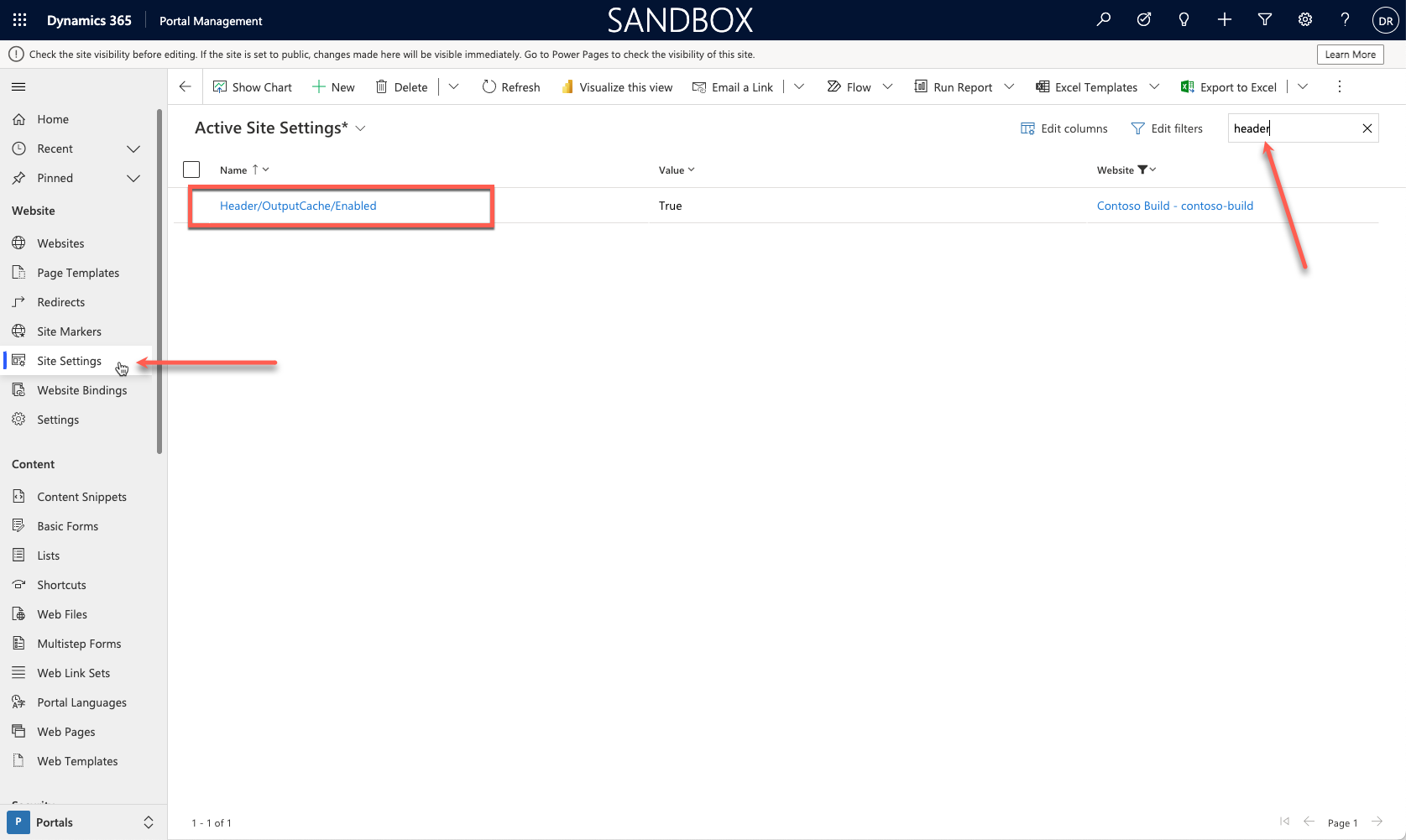
サイト設定を選択します。
Header/OutputCache/Enabledのサイト設定を探します。ヒント
検索機能を使用してヘッダーを検索すると、行をすばやく見つけることができます。

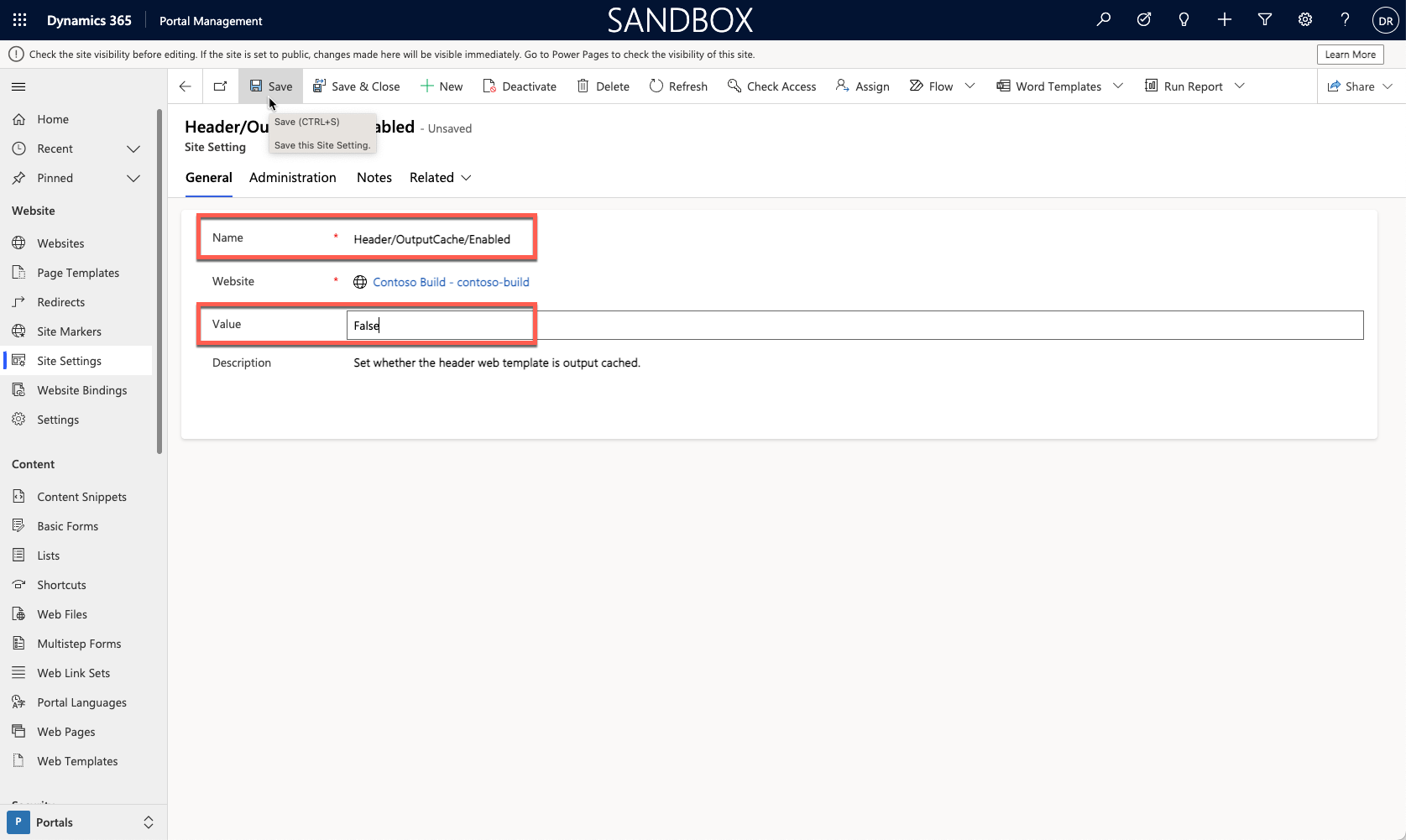
設定を開き、値を False に更新してから、保存を選択します。

Power Pages Management アプリを開いたままにします。
Power Pages 本番運用チェックリストを起動する
Power Pages 本番運用チェックリストを起動するには、次の手順に従います。
Power Pages のホーム ウィンドウに切り替えます。
サイトを選択し、編集を選択して、デザイン スタジオを起動します。
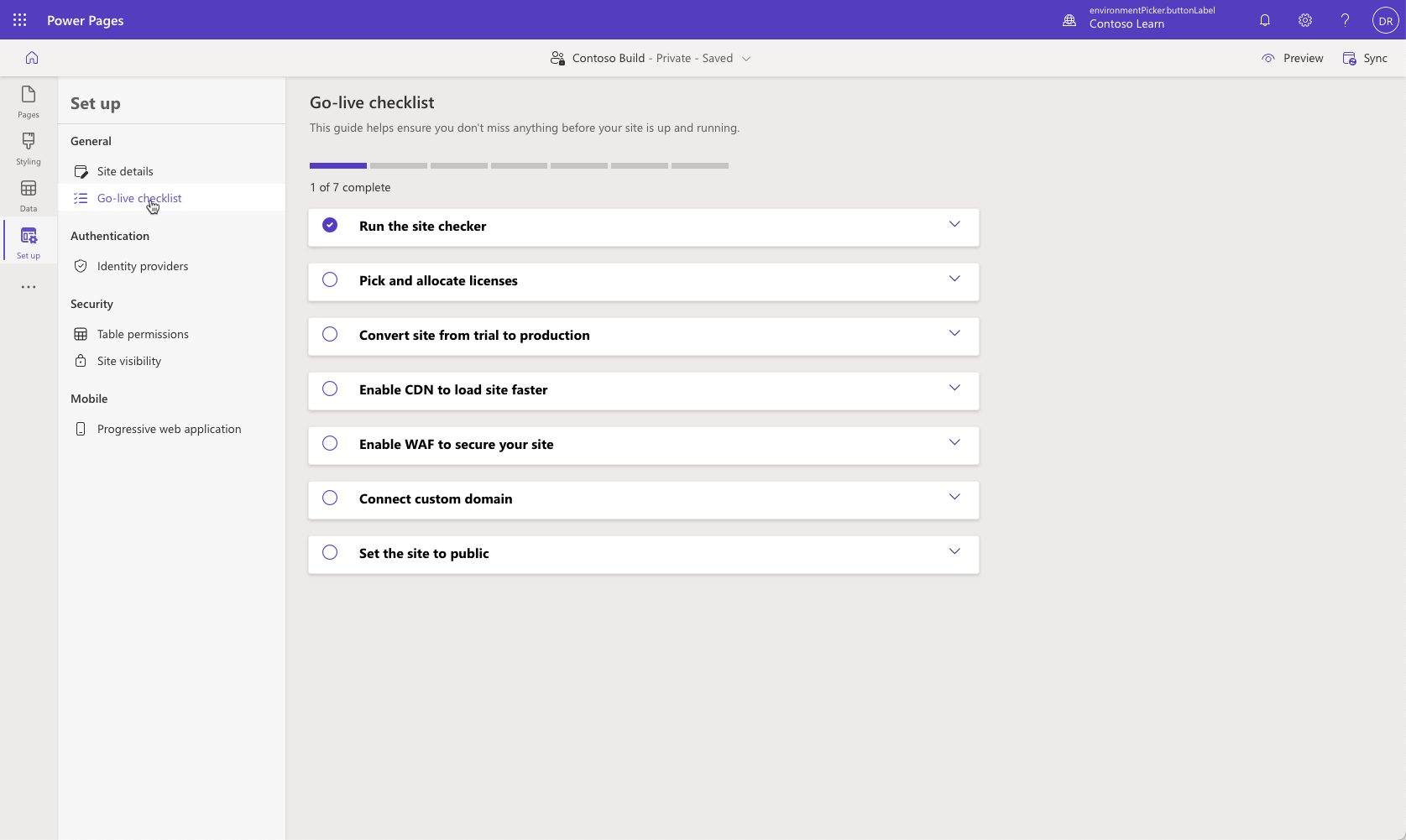
設定ワークスペースを選択します。
全般の本番運用チェックリストを選択します。

サイト チェッカーを実行する
次に、サイト チェッカーを実行します。
右上隅の同期ボタンを選択して、キャッシュをフラッシュし、サイトの構成を同期させます。
サイト チェッカーを実行するドロップダウン メニューを展開します。
サイト チェッカーを実行するボタンを選択します。
サイト チェッカーの結果パネルで、ヘッダー出力キャッシュ エントリに警告が表示されます。 メッセージを展開して詳細を確認する
ヘッダー出力キャッシュを有効にする
ヘッダー出力キャッシュを有効にするには、次の手順に従います。
ポータル管理アプリに戻ります。
Header/OutputCache/Enabledのサイト設定を True に更新し、保存を選択します。
問題解決を確認する
問題の解決策を確認するには、次の手順に従います。
上記のステップを繰り返して、キャッシュをフラッシュし、構成を同期させます。
ポータル チェッカー ツールを実行します。
ヘッダーの出力キャッシュの問題が解決されたことを確認します。
注
警告とエラーは優先的に、常に一覧の最初に表示されます。 ヘッダーの出力キャッシュ エントリから警告が消えます。また、リスト内で以前とは違う場所に表示される場合があります。
サイトの可用性をチェックする
次のステップでは、サイトの可用性をチェックします。
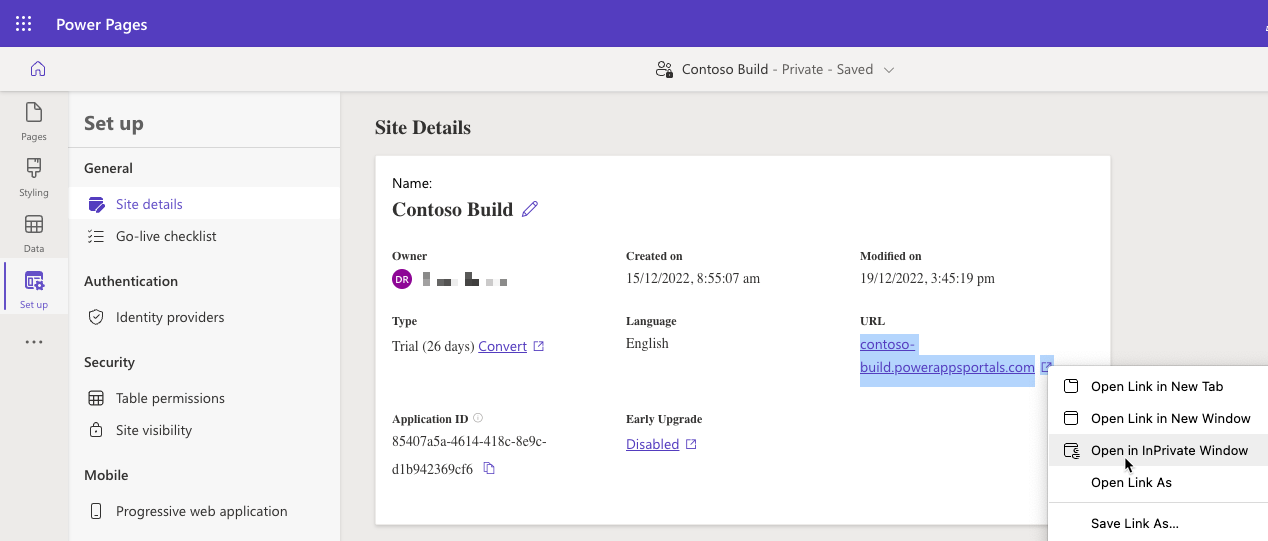
Power Pages デザイン スタジオで、サイトの詳細を選択します。
サイトの URL を探し、右クリックして InPrivate ウィンドウで開くを選択します。

新しいウィンドウが開いて、Microsoft Entra ID 認証プロンプトが表示されます。
ヒント
サイトの表示方法が変わらない場合は、サイトの設定を同期し、しばらく待ってからもう一度やり直してください。
ウィンドウを閉じます。
サイトの表示方法を公開に設定する
サイトの表示方法を公開に設定するには、次の手順に従います。
Power Pages デザイン スタジオに戻ります。
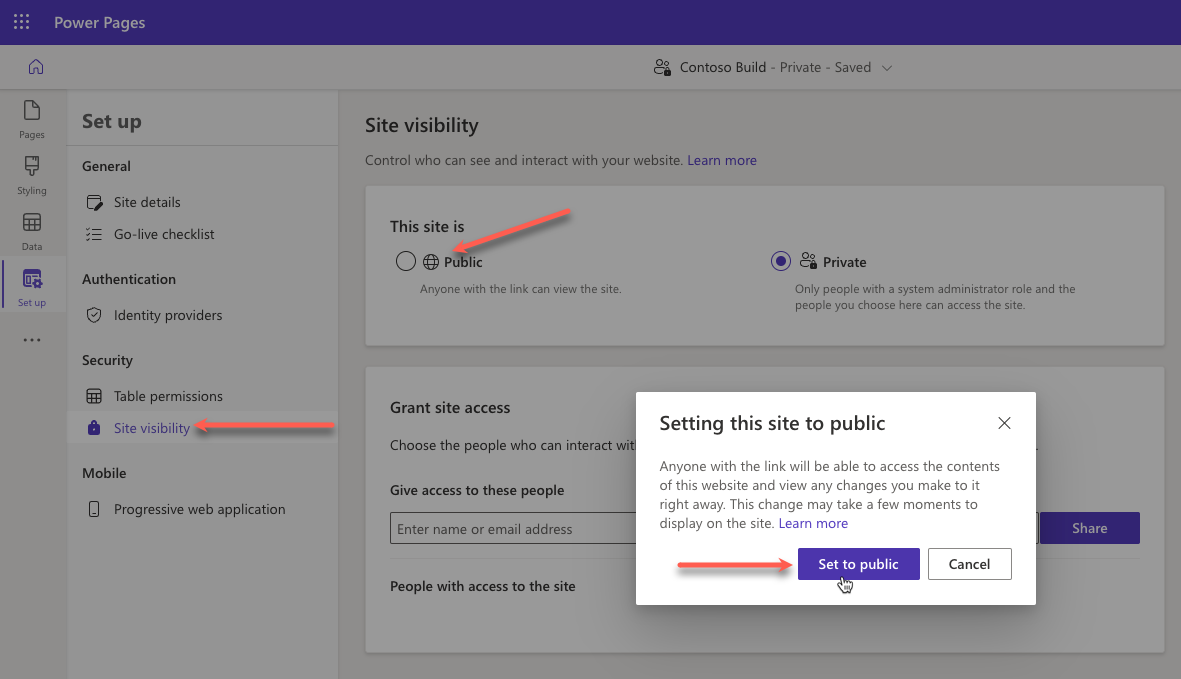
セキュリティでサイトの表示方法を選択します。
このサイトはで公開を選択します。
メッセージが表示されたら、公開に設定を選択します。

この操作が完了するまで待ちます。 サイト ヘッダーを非公開から公開に切り替えます。
パブリック サイトへのアクセスを検証する
最後のタスクでは、パブリック サイトへのアクセスを確認します。
Power Pages デザイン スタジオで、サイトの詳細を選択します。
サイトの URL を探し、右クリックして InPrivate ウィンドウで開くを選択します。 新しいウィンドウが開き、サイトのホーム ページが表示されます。
前のステップを繰り返して、サイトの表示方法を非公開に戻します。


