はじめに
あなたの会社はショッピング リスト Web アプリに着手しています。 顧客は、このサイトを使用して、リストの項目の追加、編集、表示、および削除を行うことができます。
このアプリを作成するに当たっての最初の懸案事項は、アプリと API が安全にホストされ、グローバルに使用可能で、自動的に発行されることです。 あなたは、これらすべての懸念事項に対応する Web サーバーを構築するのではなく、多くの設定や構成を行わずに資産と API を簡単に提供するホスティング ソリューションを使用することにしました。
Azure Static Web Apps とは
Azure Static Web Apps を使用すると、ソース コードからグローバルな可用性に至るまですべての困難な問題を解決できます。
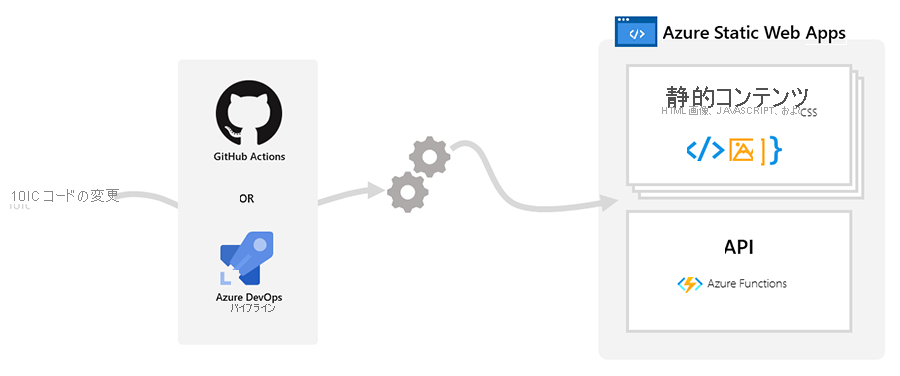
あなたがアプリの開発に集中している間、Azure Static Web Apps によって GitHub または Azure DevOps からアプリが自動的にビルドされ、ホストされます。
通常、Static Web アプリは、Angular、React、Svelte、Vue などのライブラリやフレームワークを使用してビルドされます。 これらのアプリには、アプリケーションを構成する HTML、CSS、JavaScript、および画像資産が含まれます。 従来の Web サーバー アーキテクチャを使用する場合、このようなファイルは、必要な API エンドポイントと同時に 1 つのサーバーから提供されます。
Azure Static Web Apps を使用すると、静的資産は従来の Web サーバーから分離され、代わりに世界中に分散しているポイントから提供されます。 この分散により、ファイルは物理的にユーザーに近くなるので、ファイルの提供がはるかに速くなります。 省略可能な API エンドポイントはサーバーレス アーキテクチャを使用してホストされるため、完全なバックエンド サーバーと共に使用する必要はありません。
Azure Static Web Apps のモデルは、必要なものだけを手に入れることができ、それ以上でもそれ以下でもありません。

Azure Static Web Apps リソースを作成すると、Azure によって、アプリのソース コード リポジトリに GitHub Actions または Azure DevOps ワークフローが設定されます。 そのワークフローによって選択したブランチが監視されます。 監視対象のブランチにコミットをプッシュしたり、pull request を作成したりするたびに、そのワークフローで自動的にアプリとその API がビルドされ、Azure にデプロイされます。
Azure によって Web アプリがホストされ、提供されます。 Azure Functions によってバックエンド API 機能が提供されます。ここで、需要に基づく自動スケールアウトおよびスケールインが実行されます。
省略可能な API
Azure Static Web Apps は純粋な静的コンテンツを提供する場合に最適ですが、背後で API を必要とする静的 Web アプリに対しても優れたサポートが用意されています。 API の有無にかかわらず静的 Web アプリをホストすることができます。
Azure によって Web アプリがホストされ、提供されます。一方、Azure Functions によってバックエンド API 機能が提供されます。ここで、API への需要に基づく自動スケールアウトおよびスケールインが実行されます。
主要な機能
- グローバルに分散された Web ホスティングによって、HTML、CSS、JavaScript、画像などの静的コンテンツがユーザーの近くに配置されます。
- Azure Functions によって提供される統合 API サポート。
- リポジトリの変更によってビルドとデプロイがトリガーされるファーストクラスの GitHub 統合および Azure DevOps 統合。
- 自動的に更新される無料の SSL 証明書。
- pull request をプレビューするための一意のプレビュー URL。
- 複数プロバイダーによる組み込み認証。
学習の目的
このモジュールでは、ユーザー認証を備えた Web アプリと API を作成、変更し、Azure Static Web Apps にデプロイします。
独自のパスを選択する
このモジュールでは、サンプル アプリケーション用に Angular、React、Svelte、Vue の 4 つのバリエーションを選択できます。 Azure Static Web Apps のメリットは、これらのすべてのフレーバーが "そのまま機能する" ことです。
スタート コードには、4 つのアプリと、使用する API の開始点が含まれています。
├ angular-app 👈 The Angular client app
├ api 👈 The API server app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
作業内容
クライアント アプリケーションを選択した後は、次の手順を行います。
- GitHub Actions を使用して、Web アプリと API を自動的にビルドし、GitHub リポジトリから Azure にデプロイします。
- Web アプリを変更して、ログイン ボタンとログアウト ボタンを追加し、現在のログイン ユーザーに関する情報を表示します。
- Web アプリと API を変更して、認証されていないユーザーをブロックし、特定の認証プロバイダーのみを許可します。
- 最後に、次のようにアプリケーションを調べ、起動します。




次のステップ
現時点で、まず Azure リソースを作成する必要があると考えるかもしれませんが、Azure Static Web Apps では日常的なワークフローが考慮されています。 より自然なアプローチは、Azure でリソースを作成する前に、まず GitHub のコードから始めることです。