演習 - Azure DevOps 環境を設定する
このセクションでは、このモジュールの残りの部分を完了するために、Azure DevOps 組織が設定されていることを確認します。 また、デプロイする Azure App Service 環境を作成します。
これらのタスクを実行するには、次の手順を実行します。
- ユーザーを追加して、Azure DevOps が Azure サブスクリプションに接続できるようにします。
- このモジュール用の Azure DevOps プロジェクトを設定します。
- Azure Boards 上のこのモジュールの作業項目を [実行中] 列に移動します。
- Azure Cloud Shell の Azure CLI を使用して、Azure App Service 環境を作成します。
- App Service 環境の名前を定義するパイプライン変数を作成します。
- Azure Pipelines で Azure サブスクリプションに安全にアクセスできるようにするサービス接続を作成します。
Azure DevOps にユーザーを追加する
このモジュールを完了するには、自分の Azure サブスクリプションが必要です。 Azure は無料で使用開始できます。
Azure DevOps を操作するために Azure サブスクリプションは必要ありませんが、ここでは Azure DevOps を使用して、Azure サブスクリプション内に存在するリソースにデプロイします。 プロセスを簡略化するには、Azure サブスクリプションと Azure DevOps 組織の両方に同じ Microsoft アカウントでサインインします。
異なる Microsoft アカウントを使用して Azure と Azure DevOps にサインインする場合は、Azure へのサインインに使用する Microsoft アカウントで、DevOps 組織にユーザーを追加します。 詳細については、組織またはプロジェクトへのユーザーの追加に関する記事を参照してください。 ユーザーを追加する際、Basic アクセス レベルを選択します。
次に、Azure DevOps からサインアウトします。 次に、お使いの Azure サブスクリプションへのサインインに使用する Microsoft アカウントでもう一度サインインします。
Azure DevOps プロジェクトを取得する
ここでは、このモジュールの残りの部分を完了するために、Azure DevOps 組織が確実に設定されるようにします。 このタスクを実行するには、Azure DevOps でプロジェクトを作成するテンプレートを実行します。
このラーニング パスのモジュールでは、Tailspin Web チームの DevOps 体験を踏襲する段階的なプロセスになっています。 学習目的のために、各モジュールには Azure DevOps プロジェクトが関連付けられています。
テンプレートの実行
Azure DevOps 組織の設定をすべて自動的に行うテンプレートを実行します。
Azure DevOps Demo Generator サイトから、以下の手順に従ってテンプレートを実行します。
[サインイン] を選択して利用規約に同意します。
[新しいプロジェクトの作成] ページで、ご自分の Azure DevOps 組織を選択します。 次に、プロジェクト名 (Space Game - web - Functional tests など) を入力します。

[Yes, I want to fork this repository] を選択します。 次に、[Authorize] を選択します。
[プロジェクトの作成] を選択します。
テンプレートの実行には少し時間がかかります。
[プロジェクトに移動] を選択して Azure DevOps のプロジェクトに移動します。
重要
このモジュールの「Azure DevOps 環境をクリーンアップする」ページには、重要なクリーンアップ手順が含まれています。 クリーンアップによって、無料のビルド時間の浪費を抑えることができます。 このモジュールを最後まで実行しなかったとしても、クリーンアップ手順は必ず行ってください。
プロジェクトの可視性を設定する
最初は、GitHub 上の Space Game リポジトリのフォークはパブリックに設定され、Azure DevOps テンプレートによって作成されたプロジェクトはプライベートに設定されます。 GitHub 上のパブリック リポジトリには誰でもアクセスできますが、プライベート リポジトリには自分のほかに共有することを選択したユーザーのみがアクセスできます。 同様に、Azure DevOps では、パブリック プロジェクトでは認証されていないユーザーに読み取り専用アクセスを提供しますが、プライベート プロジェクトではユーザーがサービスにアクセスするにはアクセス権の付与と認証が必要です。
現時点では、このモジュールにおいてこれらの設定を変更する必要はありません。 ただし、個人のプロジェクトでは、他のユーザーに付与する可視性とアクセス権を決定する必要があります。 たとえば、プロジェクトがオープンソースの場合は、GitHub リポジトリと Azure DevOps プロジェクトの両方をパブリックにすることを選択できます。 プロジェクトが独自のものである場合は、GitHub リポジトリと Azure DevOps プロジェクトの両方をプライベートにするのが一般的です。
後で、プロジェクトに最適なオプションを決定する際に、次のリソースが役立つ場合があります。
作業項目を [実行中] に移動する
このパートでは、このモジュールに関連する Azure Boards で作業項目を自分に割り当てます。 また、作業項目を [Doing](実行中) の状態にします。 実際には、チームが各 "スプリント" (作業イテレーション) の開始時に作業項目を作成します。
このように作業を割り当てることで、作業の起点となるチェックリストが得られます。 これにより、あなたの作業内容と残っている作業をチームが把握できます。 また、進行中の作業 (WIP) に制限を適用して、一度に引き受ける作業が多すぎないようにすることもできます。
現在のスプリントでは、以下が優先課題であることをチームで決定したことを思い出してください。

Note
Azure DevOps 組織内では、作業項目に順番に番号が付けられます。 プロジェクトでは、各作業項目の番号が、ここに表示されるものと一致しない場合があります。
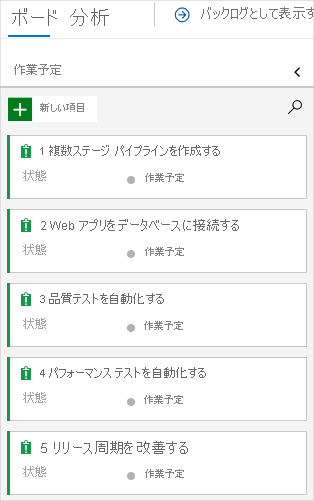
ここでは、3 番目の項目である [Automate quality tests] を [実行中] 列に移動します。 その後、自分自身を作業項目に割り当てます。 [Automate quality tests] は、Space Game Web サイトの UI テストの自動化に関連しています。
作業項目を設定するには、次のようにします。
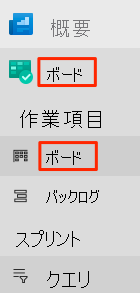
Azure DevOps から [Boards] に移動し、メニューから [Boards] を選択します。

[Automate quality tests] 作業項目で、カードの一番下にある下矢印を選択します。 その後、作業項目をご自身に割り当てます。

作業項目を [作業予定] 列から [実行中] 列に移動します。

このモジュールの最後で、タスクが完了した後に、カードを [完了] 列に移動します。
プロジェクトをローカルで設定する
ここでは、スタート コードをダウンロードできるように、Visual Studio Code への Space Game プロジェクトの読み込み、Git の構成、リポジトリのローカルへのクローン、アップストリーム リモートの設定を行います。
注意
既にローカルで mslearn-tailspin-spacegame-web-deploy プロジェクトを設定している場合は、次のセクションに進むことができます。
統合ターミナルを開く
Visual Studio Code には、統合ターミナルが付属しています。 ここでは、ファイルの編集とコマンドラインからの操作の両方を行います。
Visual Studio Code を起動します。
[View] メニューで、[Terminal] を選択します。
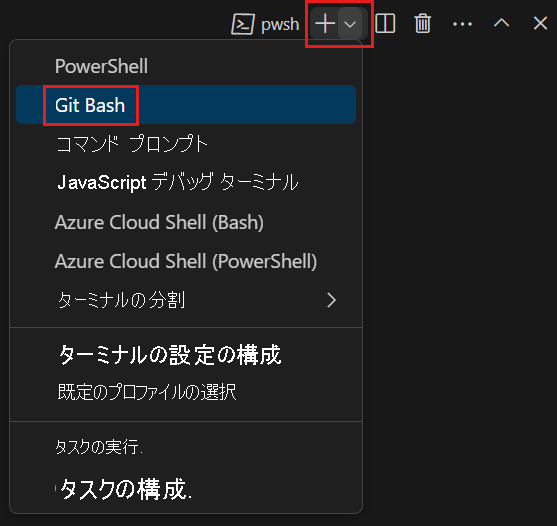
ドロップダウン リストで [Git Bash] を選びます。 慣れている Unix シェルが他にあり、そちらを使用する場合は、代わりにそのシェルを選択します。

ターミナル ウィンドウでは、システムにインストールされている任意のシェルを選択できます。 たとえば、Git Bash、PowerShell、または別のシェルを選択できます。
ここでは、Git for Windows に含まれる Git Bash を使用します。これにより、Git コマンドの実行が簡単になります。
Note
Windows で、Git Bash がオプションとして表示されない場合は、Git がインストール済みであることを確認してから、Visual Studio Code を再起動してください。
cdコマンドを実行して、作業場所にするディレクトリに移動します。 ホーム ディレクトリ (~)、または必要に応じて別のディレクトリを選択します。cd ~
Git を構成する
Git と GitHub を初めて使用する場合は、最初にいくつかのコマンドを実行して、自分の ID を Git に関連付け、GitHub で認証します。 詳細については、Git の設定に関するページを参照してください。
少なくとも、次の手順を完了する必要があります。 統合ターミナルからコマンドを実行します。
- ユーザー名を設定します。
- コミット メール アドレスを設定します。
- GitHub パスワードをキャッシュします。
注意
GitHub で既に 2 要素認証を使用している場合は、個人用アクセス トークンを作成します。 プロンプトが表示されたら、パスワードの代わりにトークンを使用します。
アクセス トークンは、パスワードと同様に扱います。 安全な場所に保管してください。
Visual Studio Code でプロジェクトを設定する
「Azure DevOps を使用してアプリケーションをビルドする」ラーニング パスでは、Git リポジトリをフォークしてからクローンしました。 リポジトリには、Space Game Web サイトのソース コードが含まれています。 フォークは Azure DevOps 内のプロジェクトに接続されており、変更を GitHub にプッシュするとビルドが実行されるようになっています。
重要
このラーニング パスでは、別の Git リポジトリ (mslearn-tailspin-spacegame-web-deploy) に切り替えます。 テンプレートを実行して Azure DevOps プロジェクトを設定したときに、プロセスによってリポジトリが自動的にフォークされました。
このパートでは、パイプライン構成を変更して構築できるように、フォークをローカルにクローンします。
フォークをローカルに複製する
ご自分の GitHub アカウントに Space Game Web プロジェクトのコピーが作成されています。 次に、コンピューターにコピーをダウンロード ("クローン") して作業できるようにします。
クローンは、フォークと同様にリポジトリのコピーです。 リポジトリをクローンしたら、変更を加え、予期したとおり機能することを確認してから、それらの変更を GitHub にアップロードすることができます。 ローカル コピーは、他の認証済みユーザーが、GitHub のご自分のリポジトリのコピーに対して行った変更と同期させることもできます。
Space Game Web プロジェクトをコンピューターにクローンするには、次のようにします。
GitHub にある Space Game Web プロジェクト (mslearn-tailspin-spacegame-web-deploy) のフォークにアクセスします。
[コード] を選択します。 次に、[HTTPS] タブで、URL を自分のクリップボードにコピーできるように表示されている URL の横のボタンを選択します。

Visual Studio Code で、ターミナル ウィンドウに移動します。
ターミナルで、作業場所のディレクトリに移動します。 ホーム ディレクトリ (
~)、または必要に応じて別のディレクトリを選択します。cd ~git cloneコマンドを実行します。 ここに表示されている URL をクリップボードの内容に置き換えます。git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitmslearn-tailspin-spacegame-web-deployディレクトリに移動します。 これはリポジトリのルート ディレクトリです。cd mslearn-tailspin-spacegame-web-deploy
アップストリーム リモートを設定する
"リモート" とは、チーム メンバーが (GitHub のリポジトリのように) 共同作業する Git リポジトリです。 ここでは、リモートを一覧表示し、最新のサンプル コードを取得できるように、Microsoft のリポジトリのコピーを指すリモートを追加します。
次の
git remoteコマンドを実行して、自分のリモートを一覧表示します。git remote -vリポジトリに対してフェッチ (ダウンロード) とプッシュ (アップロード) の両方のアクセスがあることがわかります。
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)origin により、GitHub 上のリポジトリが明示されています。 別のリポジトリからコードをフォークする場合は、元のリモート (フォーク元) に「upstream」という名前を付けるのが一般的です。
次の
git remote addコマンドを実行して、Microsoft リポジトリを指す「upstream」という名前のリモートを作成します。git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitもう一度
git remoteを実行して変更を確認します。git remote -vリポジトリに対して、まだフェッチ (ダウンロード) アクセスとプッシュ (アップロード) アクセスの両方があることがわかります。 今度は、Microsoft リポジトリへのフェッチ アクセスもあります。
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
エクスプローラーでプロジェクトを開く
Visual Studio Code のターミナル ウィンドウは、Space Game Web プロジェクトのルート ディレクトリを指し示しています。 その構造を表示し、ファイルを操作するには、ファイル エクスプローラーから、ここでプロジェクトを開きます。
プロジェクトを開く最も簡単な方法は、現在のディレクトリで Visual Studio Code を再度開くことです。 これを行うには、統合ターミナルから次のコマンドを実行します。
code -r .エクスプローラーでディレクトリとファイル ツリーを確認します。
統合ターミナルをもう一度開きます。 ターミナルでは、ご使用の Web プロジェクトのルートに表示されます。
code コマンドが失敗した場合は、ご使用のシステム PATH に Visual Studio Code を追加する必要があります。 そのためには次を行います。
- Visual Studio Code で、[F1] を選択するか、[表示]>[コマンド パレット] を選択して、コマンド パレットにアクセスします。
- コマンド パレットで、「シェル コマンド:PATH 内に 'code' コマンドをインストールします」と入力します。
- 前の手順を繰り返して、ファイル エクスプローラーでプロジェクトを開きます。
これで、Space Game のソース コードと Azure Pipelines 構成をローカル開発環境から操作できるように設定されました。
Azure App Service 環境を作成する
ここでは、パイプラインのステージを定義する環境を作成します。 各ステージ ("開発"、"テスト"、および "ステージング") に対応する 1 つの App Service インスタンスを作成します。
「Azure Pipelines モジュールを使用してマルチステージ パイプラインを作成する」モジュールでは、Azure CLI を使用して App Service インスタンスを作成しました。 ここでは同じことを行います。
重要
このモジュールの演習を完了するには、自分の Azure サブスクリプションが必要です。
Azure portal から Cloud Shell を起動する
- Azure Portal にアクセスしてサインインします。
- メニュー バーから [Cloud Shell] を選択します。 プロンプトが表示されたら、[Bash] エクスペリエンスを選択します。
Azure リージョンを選択する
ここでは、Azure リソースが作成されることになっている既定の "リージョン"、または地理的な場所を指定します。
Cloud Shell から次の
az account list-locationsコマンドを実行して、お使いの Azure サブスクリプションで使用可能なリージョンの一覧を表示します。az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output table出力の Name 列から、最寄りのリージョンを選択します。 たとえば、eastasia や westus2 を選択します。
az configureを実行して、自分の既定のリージョンを設定します。 <[リージョン]> を、選択したリージョンの名前に置き換えます。az configure --defaults location=<REGION>westus2 を既定のリージョンとして設定する例を次に示します。
az configure --defaults location=westus2
App Service インスタンスを作成する
ここでは、デプロイ先となる 3 つのステージ ("開発"、"テスト"、"ステージング") の App Service インスタンスを作成します。
Note
学習目的のため、ここでは、既定のネットワーク設定を使用します。 これらの設定により、インターネットからサイトにアクセスできるようになります。 実際には、インターネットでルーティングできず、あなたとあなたのチームだけがアクセスできるネットワークに Web サイトを配置する Azure 仮想ネットワークを構成できます。 後で準備ができたら、ネットワークを再構成して、ユーザーが Web サイトを利用できるようにすることができます。
Cloud Shell から、Web アプリのドメイン名を一意にするランダムな数値を生成します。
webappsuffix=$RANDOM次の
az group createコマンドを実行して、tailspin-space-game-rg という名前のリソース グループを作成します。az group create --name tailspin-space-game-rg次の
az appservice plan createコマンドを実行して、tailspin-space-game-asp という名前の App Service プランを作成します。az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linux--sku引数は、Basic サービス レベルで実行される B1 プランを指定します。--is-linux引数では、Linux ワーカーを使用するよう指定しています。重要
B1 SKU が Azure サブスクリプションに含まれていない場合は、S1 (Standard) などの別のプランを選択してください。
以下の
az webapp createコマンドを実行し、"開発"、"テスト"、"ステージング" の各環境用に 1 つずつ、3 つの App Service インスタンスを作成します。az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"学習を目的として、ここでは、各 App Service インスタンスに同じ App Service プラン (B1 Basic) を適用します。 実際は、予測されるワークロードに一致するプランを割り当てます。
次の
az webapp listコマンドを実行して、各 App Service インスタンスのホスト名と状態を一覧表示します。az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output table実行中の各サービスのホスト名をメモしておきます。 これらのホスト名は、後で作業を確認するときに必要になります。 次に例を示します。
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net Running省略可能な手順として、1 つ以上の名前をブラウザーにコピーして貼り付け、それらが実行されていることに加え、既定のホーム ページが表示されていることを確認します。
このページが表示されるはずです。

重要
このモジュールの「Azure DevOps 環境をクリーンアップする」ページには、重要なクリーンアップ手順が含まれています。 クリーンアップは、このモジュールを完了した後に Azure リソースに対して課金されないようにするために役立ちます。 このモジュールを最後まで実行しなかったとしても、クリーンアップ手順は必ず行ってください。
Azure Pipelines でパイプライン変数を作成する
「Azure Pipelines を使用してマルチステージ パイプラインを作成する」では、App Service のインスタンスごとに、パイプラインの "開発"、"テスト"、"ステージング" の各ステージに対応する 1 つの変数を 追加しました。 ここでは、同じことをします。
パイプライン構成の各ステージでは、これらの変数を使用して、デプロイ先の App Service インスタンスを識別します。
変数を追加するには、次の手順に従います。
Azure DevOps で、Space Game - web - Functional tests プロジェクトにアクセスします。
[パイプライン] で [ライブラリ] を選択します。

[+ Variable group] を選択します。
[プロパティ] の下で、変数グループ名として「Release」と入力します。
[Variables] で、[+ Add] を選択します。
変数の名前として「WebAppNameDev」を入力します。 その値として、"開発" 環境に対応する App Service インスタンスの名前 (tailspin-space-game-web-dev-1234 など) を入力します。
次の表に示すように、手順 5 と 6 をさらに 2 回繰り返して、"テスト" と "ステージング" の環境用の変数を作成します。
変数名 値の例 WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 各例の値は、必ず実際の環境に対応する App Service インスタンスに置き換えてください。
重要
ホスト名ではなく、App Service インスタンスの名前を設定します。 この例では、「tailspin-space-game-web-dev-1234.azurewebsites.net」ではなく、「tailspin-space-game-web-dev-1234」と入力します。
ページの上部にある [Save] を選択して、変数をパイプラインに保存します。
変数グループはこちらのようになるはずです。

dev 環境、test 環境、staging 環境を作成する
「Azure Pipelines を使用したマルチステージ パイプラインの作成」では、dev、test、staging の各環境を作成しました。 ここでは、このプロセスを繰り返します。 ただし、今回は、あるステージから次のステージに変更をレベル上げするための人間による承認の要件など、追加の条件は省略します。
dev、test、staging の各環境を作成するには:
Azure Pipelines で、[Environments] を選択します。

dev 環境を作成するには:
- [環境の作成] を選択します。
- [名前] に「dev」と入力します。
- 残りのフィールドは既定値のままにします。
- [作成] を選択します
test 環境を作成するには:
- [環境] ページに戻ります。
- [New environment] (新しい環境) を選択します。
- [名前] に「test」と入力します。
- [作成] を選択します。
ステージング環境を作成するには、次の手順を実行します。
- [環境] ページに戻ります。
- [New environment] (新しい環境) を選択します。
- [Name] に "ステージング" と入力します。
- [作成] を選択します。
サービス接続を作成する
ここでは、Azure Pipelines で Azure サブスクリプションにアクセスできるようにするサービス接続を作成します。 Azure Pipelines では、このサービス接続を使用して Web サイトを App Service にデプロイします。 前のモジュールで同様のサービス接続を作成しました。
重要
同じ Microsoft アカウントで Azure portal と Azure DevOps の両方にサインインしていることを確認してください。
Azure DevOps で、Space Game - web - Functional tests プロジェクトにアクセスします。
ページの左下隅にある [プロジェクトの設定] を選択します。
[パイプライン] で、[サービス接続] を選択します。
[新しいサービス接続]、[Azure Resource Manager] と選択してから、[次へ] を選択します。
ページ最上部の近くにある [サービス プリンシパル (自動)] を選択します。 [次へ] を選択します。
以下のフィールドを設定します。
フィールド 値 スコープのレベル サブスクリプション サブスクリプション お使いの Azure サブスクリプション リソース グループ tailspin-space-game-rg サービス接続名 Resource Manager - Tailspin - Space Game 処理中に、Microsoft アカウントにサインインするように求められる場合があります。
必ず、[すべてのパイプラインへのアクセス許可を与える] を選択してください。
[保存] を選択します。
Azure サブスクリプションに接続できることを確認するために、Azure DevOps でテスト接続が実行されます。 Azure DevOps で接続できない場合は、もう一度サインインする機会があります。