演習 - アプリケーション カスタマイザー拡張機能を作成する
この演習では、SharePoint Framework (SPFx) のアプリケーション カスタマイザー拡張機能を作成します。
前提条件
重要
ほとんどの場合、次のツールの最新バージョンをインストールすることをお勧めします。 ここに記載されているバージョンのリストは、このモジュールが発行され、最後にテストしたときに使用されたものです。
- Node.js - v16.*
- Gulp-cli - v2.3.*
- Yeoman - v4.3.*
- SharePoint 用 Yeoman ジェネレーター - v1.17.1
- Visual Studio Code
新しい SharePoint Framework プロジェクトを作成する
コマンド プロンプトを開き、現在のディレクトリを、プロジェクトを作成するフォルダーに変更します。
次のコマンドを実行して、SharePoint Yeoman ジェネレーターを起動します。
yo @microsoft/sharepoint
プロンプトが表示されたら、次の情報を使用して応答します (他にもオプションが表示された場合は、既定の回答を使用します):
- ソリューション名は何ですか?: SPFxAppCustomizer
- どの種類のクライアント側コンポーネントを作成しますか?: 拡張機能
- どの種類のクライアント側拡張機能を作成しますか?: アプリケーション カスタマイザー
- アプリケーション カスタマイザー名は何ですか?: HelloAppCustomizer
プロジェクトに必要なフォルダーをプロビジョニングした後、ジェネレーターは npm install を自動的に実行することで、すべての依存関係パッケージをインストールします。 NPM がすべての依存関係のダウンロードを完了したら、ジェネレーターによってプロビジョニングされた既定のプロジェクトをテストします。
ホストされているワークベンチでテストできる Web パーツとは異なり、拡張機能は最新の SharePoint ページでテストする必要があります。 拡張機能がローカル開発 Web サーバーから読み込まれたことを示すため、要求には特別なクエリ文字列パラメーターが含まれています。
拡張機能をテストする場合は、serve.json 構成ファイルを変更する必要があります。 実際の SharePoint 環境で最新のページの URL を取得することから開始します。
次に、./config/serve.json ファイルを 開き、最新の SharePoint ページの URL を serveConfigurations.default.pageUrl プロパティにコピーします。
注:
SPFx ビルド プロセスの Gulp サービス タスクはブラウザーを起動して、この URL に移動して、必要なクエリ文字列パラメーターを追加します。
次のコマンドを実行してプロジェクトを起動します。
gulp serve
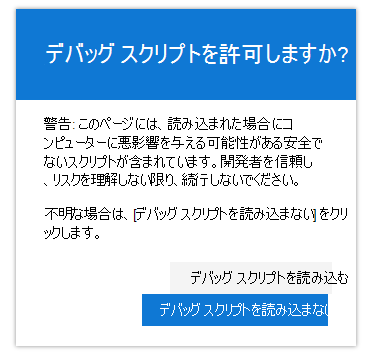
SharePoint ページが読み込まれると、SharePoint は、デバッグ スクリプトの読み込みを求めるメッセージを表示されます。 これは、信頼されていないソースからスクリプトを読み込む必要があることを確認するための確認チェックです。 信頼されていないソースは、https://localhost におけるローカル開発 Web サーバーです。
[デバッグ スクリプトを読み込む] ボタンを選択します。

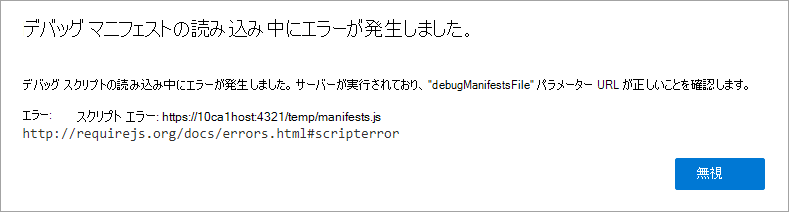
この警告が表示された場合は、コマンド プロンプトに戻り、reload サブタスクの実行が完了するまで待ってから、ページを更新します:

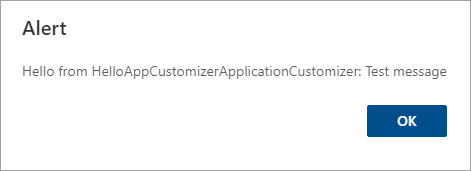
ページが読み込まれると、SharePoint アラート ダイアログが表示されます。

この警告ダイアログは、アプリケーション カスタマイザーによって表示されます。 ./src/extensions/helloAppCustomizer/HelloAppCustomizerApplicationCustomizer.ts にあるアプリケーション カスタマイザーを開き、onInit() メソッドを検索します。 ダイアログの表示をトリガーするメソッドの次の行に注意してください。
Dialog.alert(`Hello from ${strings.Title}:\n\n${message}`);
ローカル Web サーバーを停止するには、コマンド プロンプトで CTRL+C を押します。
アプリケーション カスタマイザーを更新して、ページにプレースホルダーを追加する
この手順では、アプリケーション カスタマイザーを変更して、ページの上下のプレースホルダーにいくつかの定義済みテキストを書き込みます。
カスタマイザーを 2 つの公開設定可能プロパティを持つように更新する
./src/extensions/helloAppCustomizer/HelloAppCustomizerApplicationCustomizer.ts ファイルを検索して開きます。
IHelloAppCustomizerApplicationCustomizerProperties インターフェイスを見つけて、2 つのプロジェクトのみを持つように編集します。
header: string;
footer: string;
テストおよび展開用の構成を更新する
変更をテストする場合は、serve.json ファイルをhwン港して、これら 2 つのプロパティを含めます。
./config/serve.json ファイルを検索して開きます。 serveConfigurations.default.properties オブジェクトを検索して、properties オブジェクトの値を次のように変更します。
"properties": {
"header": "Header area of the page",
"footer": "Footer area of the page"
}
この変更は、アプリケーション カスタマイザーをテストするときにのみアプリケーション カスタマイザーを更新します。 コンポーネントが展開されたときにこれらのプロパティが設定されていることを確認するには、展開中に使用する要素マニフェスト ファイルを変更する必要があります。
./sharepoint/assets/elements.xml ファイルを検索して開きます。
パブリック プロパティ値を含む次の HTML エンコードされた JSON 文字列に ClientSideComponentProperties プロパティを設定します。
{"header":"Header area of the page","footer":"Footer area of the page"}
ここで、拡張機能が SharePoint Online のテナントのすべてのサイトに展開されているときに、使用するファイルに同じ変更を加えます。
./sharepoint/assets/ClientSideInstance.xml ファイルを検索して開きます。
パブリック プロパティ値を含む次の HTML エンコードされた JSON 文字列に Properties プロパティを設定します。
{"header":"Header area of the page","footer":"Footer area of the page"}
アプリケーション カスタマイザーに CSS スタイルを追加する
この次の手順では、プレーン <div> 要素よりも、ヘッダーとフッターのユーザーエクスペリエンスを向上させるために CSS を変更します。
コマンド ラインで次のコマンドを実行して、Office UI Fabric Core CSS ファイルの SPFx バージョンをインストールすることから開始します。
npm install @microsoft/sp-office-ui-fabric-core -SE
新しいファイル HelloAppCustomizerApplicationCustomizer.module.scss を ./src/extensions/helloAppCustomizer フォルダーに作成して、次の SCSS コードを追加します。
@import '~@microsoft/sp-office-ui-fabric-core/dist/sass/SPFabricCore.scss';
.app {
.top {
height:60px;
text-align:center;
line-height:2.5;
font-weight:bold;
display: flex;
align-items: center;
justify-content: center;
background-color: $ms-color-themePrimary;
color: $ms-color-white;
}
.bottom {
height:40px;
text-align:center;
line-height:2.5;
font-weight:bold;
display: flex;
align-items: center;
justify-content: center;
background-color: $ms-color-themePrimary;
color: $ms-color-white;
}
}
./src/extensions/helloAppCustomizer/HelloAppCustomizerApplicationCustomizer.ts ファイルを検索して開きます。
次の import ステートメントを、ファイルの先頭にある既存の import ステートメントの後に追加します。
import styles from './HelloAppCustomizerApplicationCustomizer.module.scss';
import { escape } from '@microsoft/sp-lodash-subset';
ヘッダーとフッターのプレースホルダーを更新する
./src/extensions/helloAppCustomizer/HelloAppCustomizerApplicationCustomizer.ts ファイルを検索して開きます。
@microsoft/sp-application-base ライブラリの既存importのステートメントを見つけます。 インポートの一覧を更新して、次の参照を追加します。 PlaceholderContentPlaceholderName
import {
BaseApplicationCustomizer,
PlaceholderContent,
PlaceholderName
} from '@microsoft/sp-application-base';
HelloAppCustomizerApplicationCustomizer クラスに次の 2 つのプライベート メンバーを追加します。
private _topPlaceholder: PlaceholderContent | undefined;
private _bottomPlaceholder: PlaceholderContent | undefined;
次のメソッドを HelloAppCustomizerApplicationCustomizer クラスに追加します。 このメソッドは、プレースホルダーが破棄された場合に使用されます。
private _onDispose(): void {
console.log('[HelloWorldApplicationCustomizer._onDispose] Disposed custom top and bottom placeholders.');
}
次のメソッドを HelloAppCustomizerApplicationCustomizer クラスに追加します。 このメソッドは、プレースホルダーが表示されるときに呼び出されます。
private _renderPlaceHolders(): void {
console.log('Available application customizer placeholders: ',
this.context.placeholderProvider.placeholderNames
.map((name) => PlaceholderName[name])
.join(', ')
);
}
_renderPlaceHolders() メソッドに、次のコードを追加します。 このコードは、ページの一番上のプレースホルダーのハンドルを取得します。 次に、パブリック プロパティで定義されたメッセージを使用して、プレースホルダーにいくつかのマークアップを追加します。
if (!this._topPlaceholder) {
this._topPlaceholder = this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Top,
{ onDispose: this._onDispose }
);
if (!this._topPlaceholder) {
console.error('The expected placeholder (Top) was not found.');
return;
}
if (this.properties) {
let headerMessage: string = this.properties.header;
if (!headerMessage) {
headerMessage = '(header property was not defined.)';
}
if (this._topPlaceholder.domElement) {
this._topPlaceholder.domElement.innerHTML = `
<div class="${styles.app}">
<div class="${styles.top}">
<i class="ms-Icon ms-Icon--Info" aria-hidden="true"></i> ${escape(headerMessage)}
</div>
</div>`;
}
}
}
次のコードを _renderPlaceHolders() に追加して、一番下のプレースホルダーを更新します。
if (!this._bottomPlaceholder) {
this._bottomPlaceholder = this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Bottom,
{ onDispose: this._onDispose }
);
if (!this._bottomPlaceholder) {
console.error('The expected placeholder (Bottom) was not found.');
return;
}
if (this.properties) {
let footerMessage: string = this.properties.footer;
if (!footerMessage) {
footerMessage = '(footer property was not defined.)';
}
if (this._bottomPlaceholder.domElement) {
this._bottomPlaceholder.domElement.innerHTML = `
<div class="${styles.app}">
<div class="${styles.bottom}">
<i class="ms-Icon ms-Icon--Info" aria-hidden="true"></i> ${escape(footerMessage)}
</div>
</div>`;
}
}
}
onInit() メソッドのすべてのコードを次のコードに置き換えます。
Log.info(LOG_SOURCE, `Initialized ${strings.Title}`);
this.context.placeholderProvider.changedEvent.add(this, this._renderPlaceHolders);
return Promise.resolve();
最後に、インポートを使用 Dialog しなくなったため、ファイルから次の行を削除します。
import { Dialog } from '@microsoft/sp-dialog';
アプリケーション カスタマイザーをテストします。
次のコマンドを実行してプロジェクトを起動します。
gulp serve
メッセージが表示されたら、[デバッグ スクリプトの読み込み] ボタンを選択します。
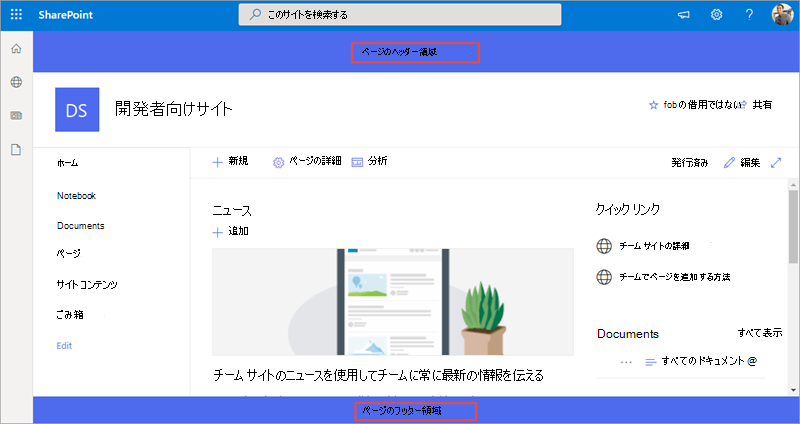
ページが読み込まれると、パブリック プロパティで定義されたテキストがページのヘッダーとフッターに表示されることに注意してください。 ヘッダーとフッターがページに表示されない場合は、コマンド プロンプトに戻り、reload サブタスクの実行が完了するまで待ってから、更新します。

ローカル Web サーバーを停止するには、コマンド プロンプトで CTRL+C を押します。
アプリケーション カスタマイザーを SharePoint Online テナントのすべてのサイトに展開する
この手順では、アプリケーションカスタマイザーを SharePoint テナント全体に展開します。
./config/package-solution.json ファイルを検索して開きます。 solution オブジェクトに skipFeatureDeployment という名前のプロパティがあることを確認し、このプロパティの値が true に設定されていることを確認します。
./sharepoint/assets/ClientSideInstance.xml ファイルを検索して開きます。 このファイルには、パッケージが展開されるときに SharePoint Online テナントのアプリ カタログ サイトのテナント全体の拡張機能 リストに自動的に設定される値が含まれます。
次のコマンドを 1 つずつ実行して、ソリューションをビルドしてパッケージ化します。
gulp build
gulp bundle --ship
gulp package-solution --ship
ブラウザーで SharePoint Online のテナント アプリ カタログ サイトに移動します。
Microsoft は、クラシック アプリ カタログ ユーザー エクスペリエンスからモダン アプリ カタログ ユーザー エクスペリエンスに移行中です。 クラシック アプリ カタログが表示されている場合は、ページの上部に表示されている [新しい [アプリを管理] ページを試す] リンクを選択するか、アプリ カタログ サイトのURL の末尾に /_layouts/15/tenantAppCatalog.aspx を追加することができます。 どちらのオプションでも、最新のアプリ カタログ (つまり、[ アプリの管理 ] ページ) に移動する必要があります。


生成された ./sharepoint/solution/sp-fx-app-customizer.sppkg ファイルを [SharePoint 用アプリ] リストにドラッグします。
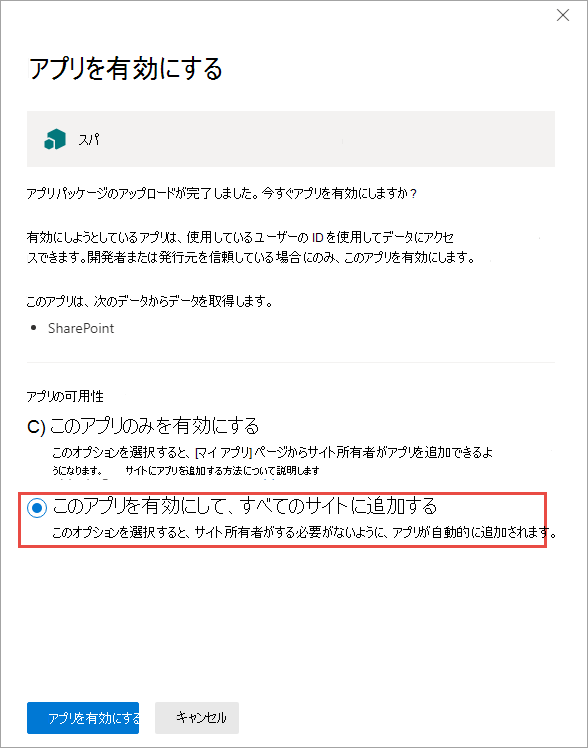
[アプリを有効にする] パネルで、[このアプリを有効にしてすべてのサイトに追加する] ラジオ ボタンが選択されていることを確認し、[アプリを有効にする] を選択します。

[このアプリは有効になっています] パネルで、[閉じる] を選択します。
左側のナビゲーションで [その他の機能] を選択し、[テナント全体の拡張機能] の下にある [開く] ボタンを選択します。
指定したプロパティを含むアプリケーション カスタマイザーがリストに表示されることに注意してください。

別のブラウザー ウィンドウで、SharePoint Online テナント内の任意の最新のサイト内のいずれかの最新ページに移動します。 テナントに拡張機能が表示されます。
概要
この演習では、SharePoint Framework (SPFx) のアプリケーション カスタマイザー拡張機能を作成します。