検査ツールを使用してページを分析する
検査ツールを使用して、レンダリングされた Web ページ内のアイテムに関する情報を表示します。
Inspect ツールがアクティブな場合、Web ページ内の項目にカーソルを合わせると、DevTools によって情報オーバーレイ情報とグリッドが Web ページに強調表示されます。
Web ページ内の項目を クリック すると、[ 要素 ] ツールの DOM ツリーが自動的に更新され、レンダリングされた Web ページのクリックされた項目に対応する DOM 要素と、[ スタイル ] タブに CSS スタイルが表示されます。
検査ツールのアクティブ化
検査ツールを試すには:
新しいウィンドウまたはタブで [ デモの検査 ] ページを開きます。
デモ Web ページ内の任意の場所を右クリックし、[ 検査] を選択して DevTools を開きます。
DevTools の左上隅にある [検査ツール ] (
 ) ボタンをクリックします。 または、DevTools にフォーカスがある場合は、 Ctrl + Shift + C (Windows、Linux) または Command + Shift + C (macOS) を押します。
) ボタンをクリックします。 または、DevTools にフォーカスがある場合は、 Ctrl + Shift + C (Windows、Linux) または Command + Shift + C (macOS) を押します。![DevTools の左上にある [検査] ツール ボタン](inspect-images/button.png)
ボタン アイコンが青色に変わり (
 )、 検査 ツールがアクティブであることを示します。
)、 検査 ツールがアクティブであることを示します。レンダリングされた Web ページで、項目の上にマウス ポインターを合わせ、情報オーバーレイとグリッドの強調表示をwatchします。
表示された Web ページ内の項目をクリックします。
[要素] ツールの DOM ツリーが自動的に更新され、レンダリングされた Web ページのクリックされた項目に対応する DOM 要素と、[スタイル] タブの CSS スタイルが表示されます。Web ページをクリックすると、Web ページの検査モードもオフになります。
検査オーバーレイからの要素情報の取得
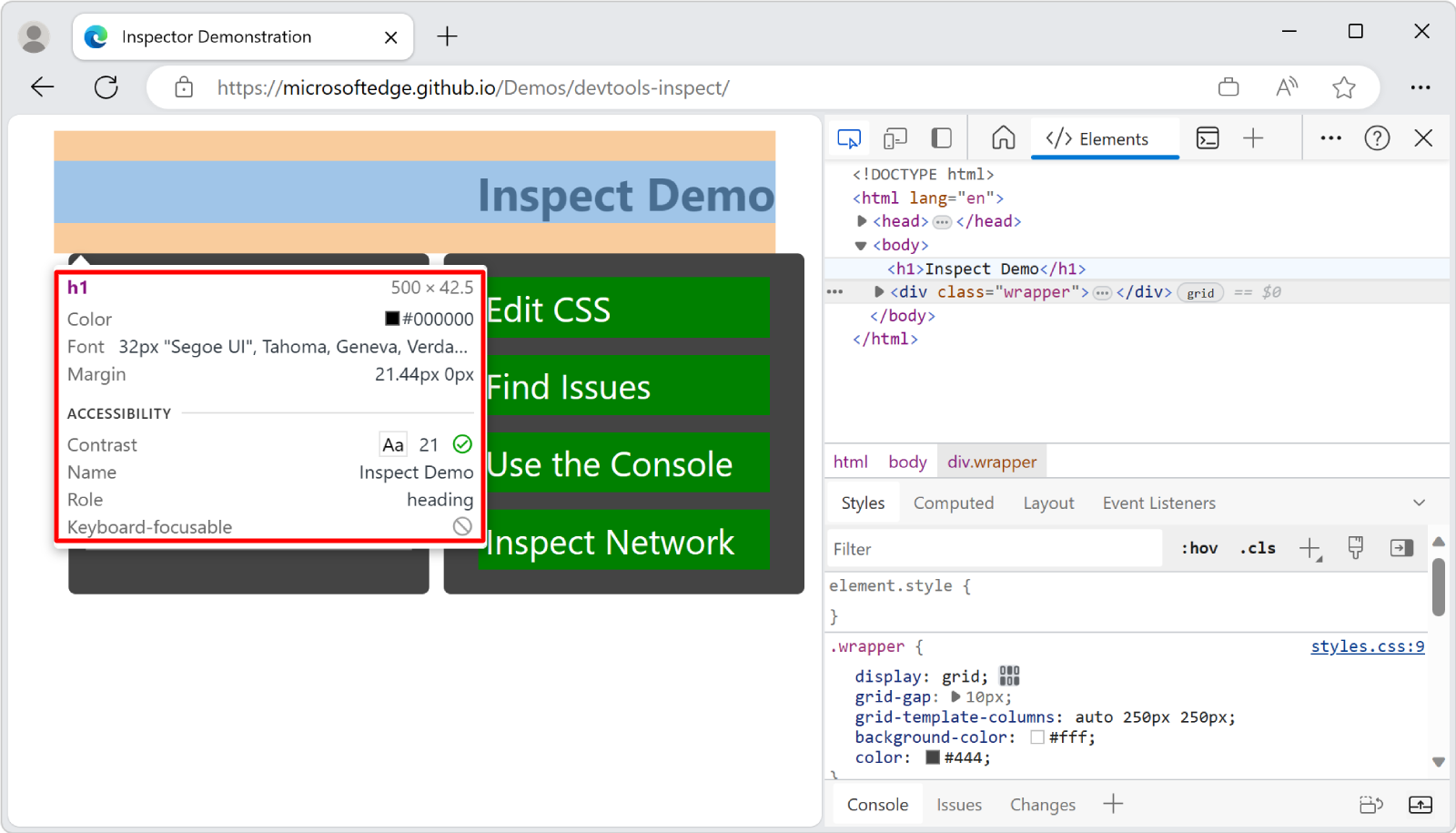
Inspect ツールがアクティブな場合、レンダリングされた Web ページ上の任意の要素の上にマウス ポインターを合わせると、[検査] オーバーレイが表示されます。 Inspect オーバーレイには、その要素に関する一般的な情報とアクセシビリティ情報が表示されます。

レンダリングされたページ上のページ要素にカーソルを合わせると、DOM ツリーが自動的に展開され、マウス ポインターを合わせる要素が強調表示されます。
Inspect オーバーレイには、 要素に関する次の情報が表示されます。
- 要素の名前。
- 要素のディメンション (ピクセル単位)。
- 要素の色(16 進数の値と色見本)。
- 要素のフォント設定。
- 要素の余白とパディング (ピクセル単位)。
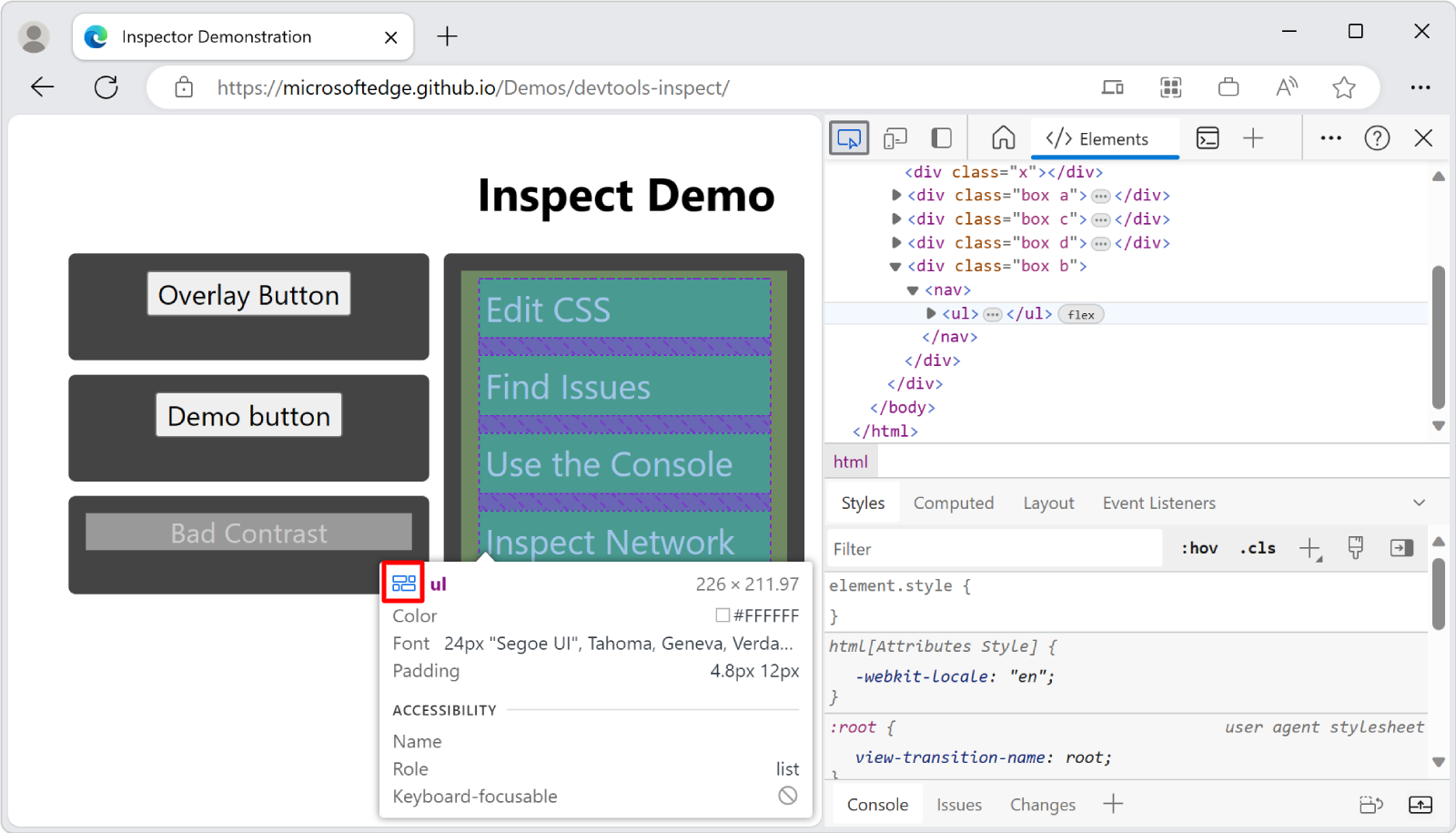
表示される情報は、要素の種類と適用されるスタイルによって異なります。 要素が CSS グリッドまたは CSS フレックスボックスを使用して配置されている場合、検査オーバーレイの要素の名前の横に別のアイコンが表示されます。

[検査] オーバーレイの [アクセシビリティ] セクションには、次に関する情報が表示されます。
- テキスト色のコントラスト。
- 支援技術に報告される要素の名前と役割。
- 要素がキーボードフォーカス可能かどうか。
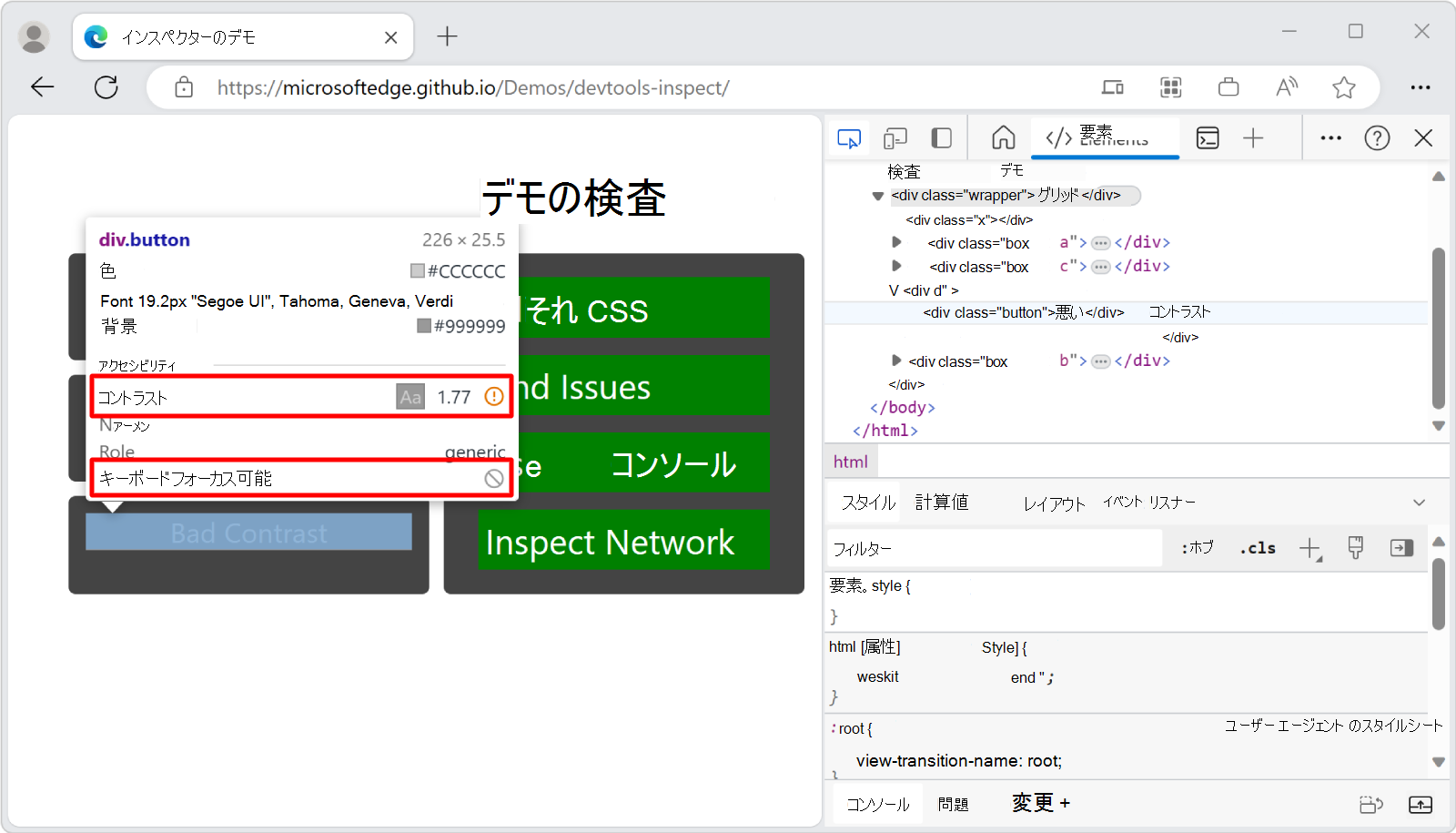
たとえば、[ デモの検査 ] ページのボタンの Bad Contrast[検査 ] オーバーレイには、コントラスト値 1.77 の横に警告アイコンがあります。 [検査] オーバーレイは、ボタンがキーボードでフォーカスできないことも示します。 ボタンは、要素として<button>実装されるのではなく、 のクラスbuttonを<div>持つ要素として実装されているため、ボタンはキーボードを使用して に移動できません。

アクセス不可能な要素の検査
の CSS プロパティ pointer-events: none を持つ要素は 、Inspect ツールでは使用できません。 [デモの検査] ページで をポイントOverlay Buttonすると、 の代わりにOverlay Button親要素 (div.wrapper) が表示されます。

の CSS プロパティを持つ要素を検査するには、要素の pointer-events: none上にマウス ポインターを合わせながら Shift キー を押します。 ページ レイアウト領域には色オーバーレイもあり、高度な選択モードであることを示します。

要素の選択と検査モードの終了
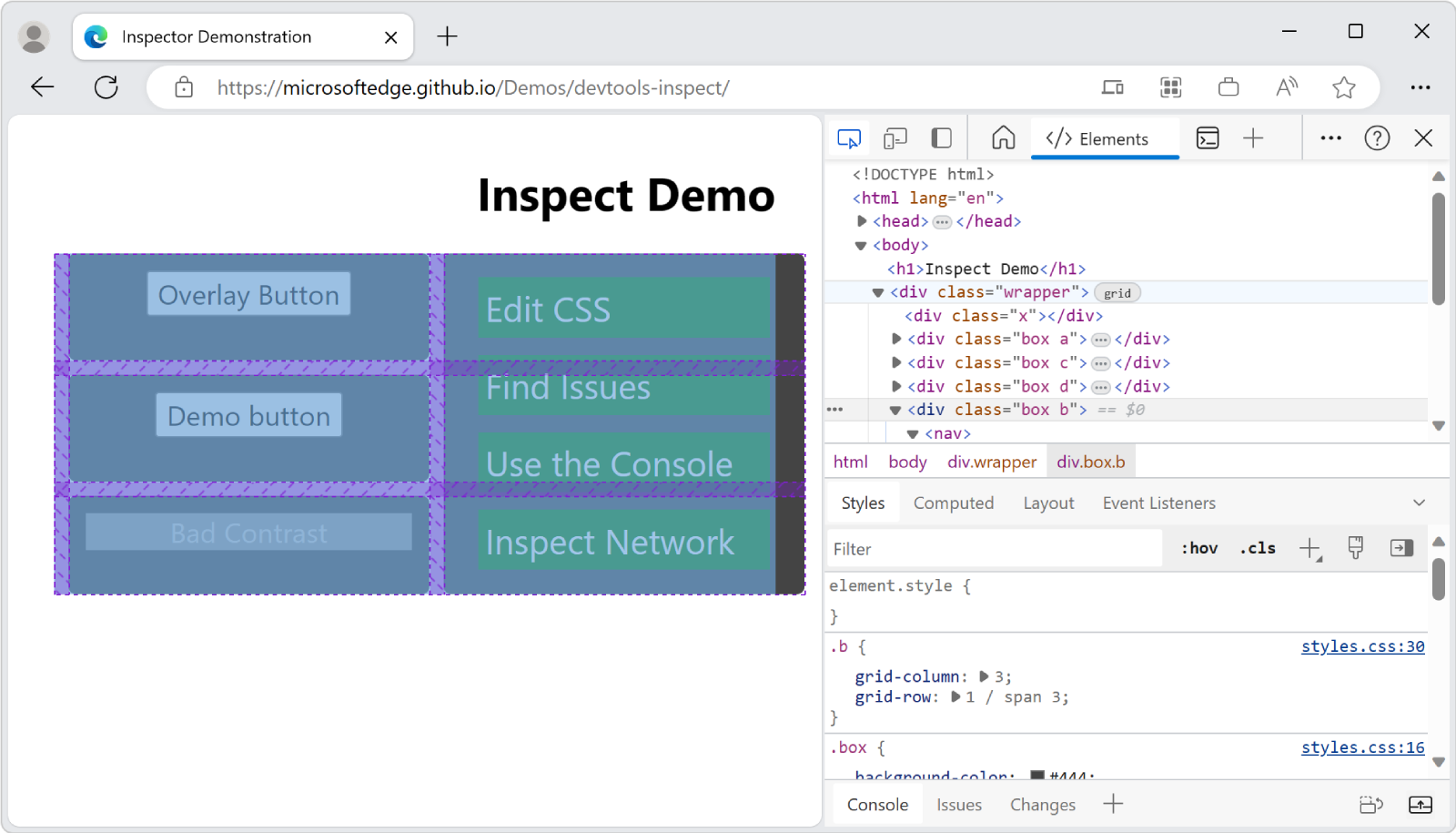
レンダリングされたページ内の要素をクリックすると、次のようになります。
- 検査ツールが非アクティブ化されます。
- 対応する DOM ノードが強調表示されています。
- [スタイル] ツールには、要素に適用されている CSS が表示されます。
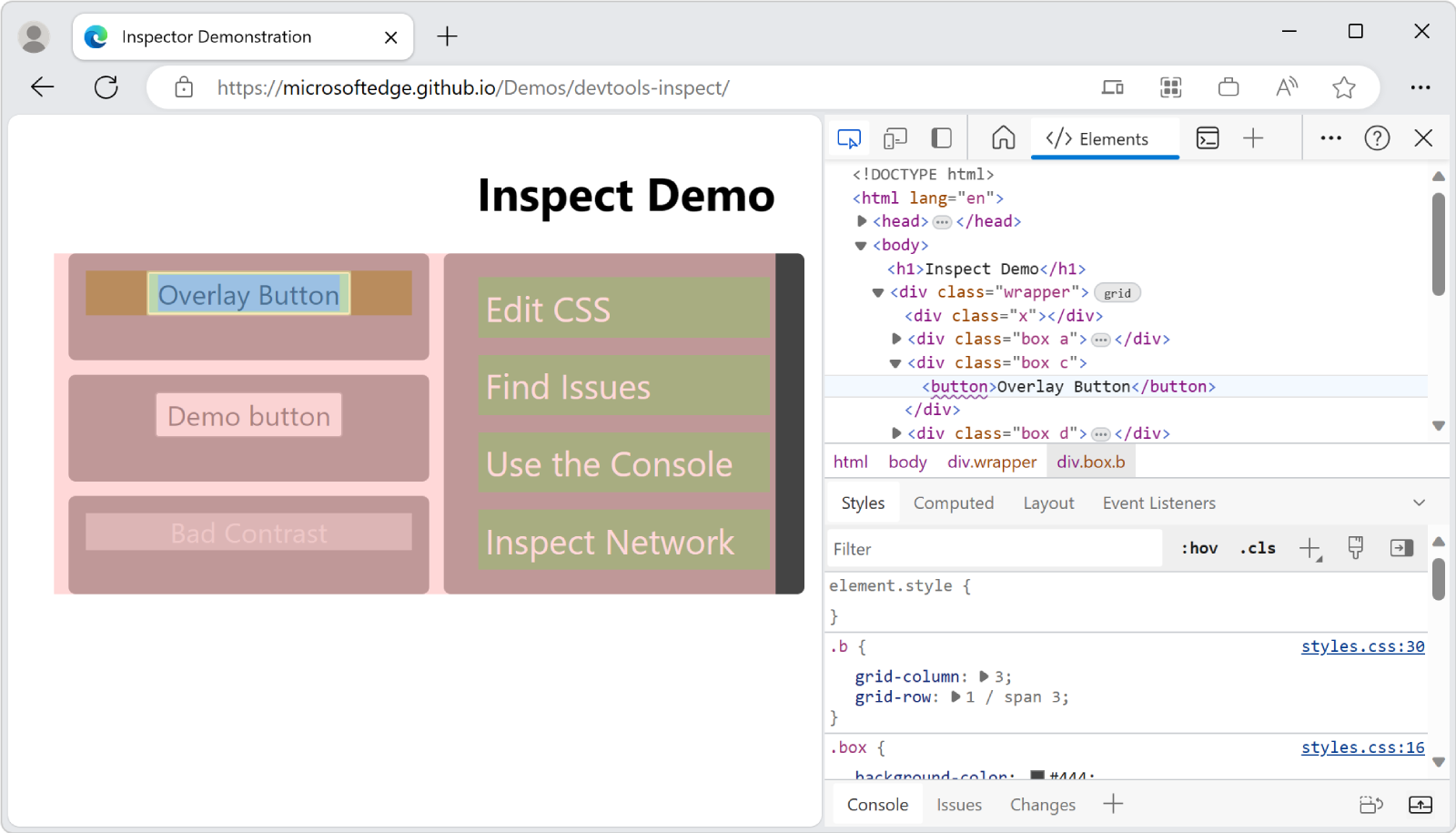
![レンダリングされたページで要素をクリックすると、[スタイル] ツールに要素に適用されるスタイルが表示されます。](inspect-images/highlighted-styles.png)
検査ツールのツールヒントとグリッドカラーオーバーレイの永続化
Inspect ツールを使用し、レンダリングされた Web ページを移動する場合は、現在の [検査] オーバーレイを表示したままにすることができます。 レンダリングされた Web ページ内を移動しながら、 Ctrl + Alt (Windows、Linux) または Ctrl + Option (macOS) を長押しします。 [検査] ツールの既存のツールヒントとグリッドカラーオーバーレイは、レンダリングされた Web ページのさまざまな部分にカーソルを合わせながら表示されたままです。
Inspect 要素のヒントを一時的に非表示にする
レンダリングされた Web ページの上にマウス ポインターを移動しながら Inspect ツールのオーバーレイを非表示にするには、 Ctrl キーを押したままにします。