DevTools のカスタマイズ
このページでは、Microsoft Edge DevTools をカスタマイズする方法の一覧を示します。
設定
設定>基本設定には、 DevTools をカスタマイズするための多くのオプションが含まれています。
[設定] を開くには、DevTools で [ DevTools のカスタマイズと制御] アイコン ([DevTools の![]() ) をクリックし、[ 設定 ] (
) をクリックし、[ 設定 ] (![]() ) をクリックします。 または、DevTools にフォーカスがある場合は、 F1 キーを押します。
) をクリックします。 または、DevTools にフォーカスがある場合は、 F1 キーを押します。

クイック ビュー
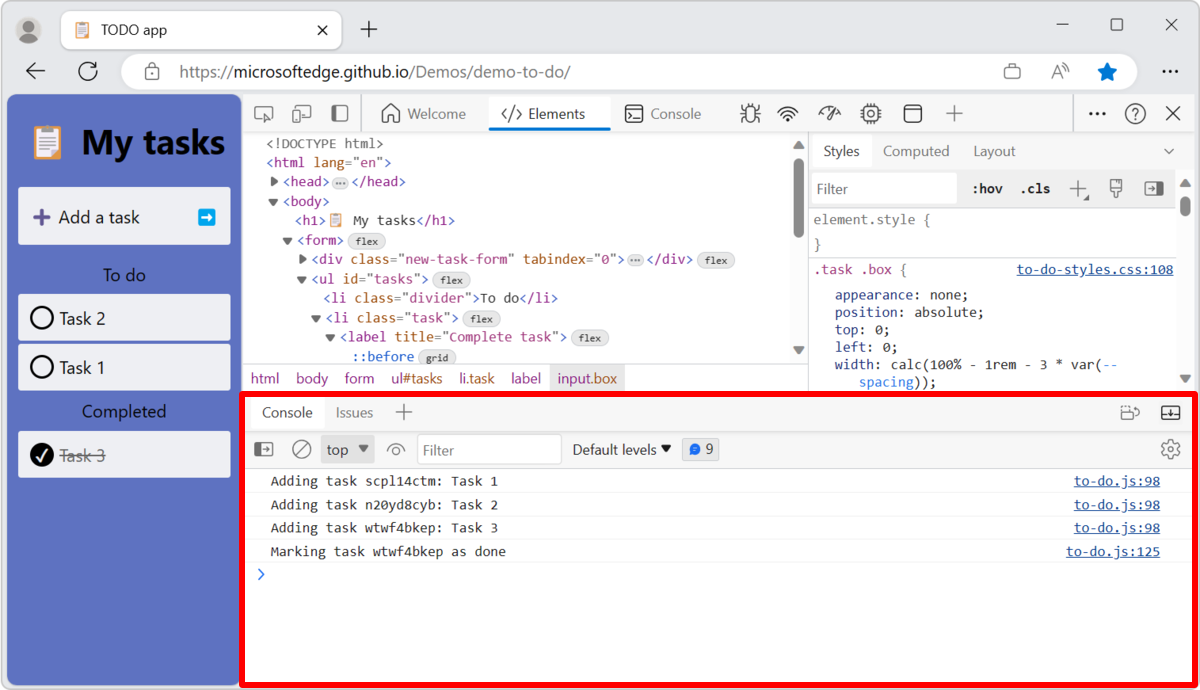
DevTools の下部にある クイック ビュー ツール バーで、表示するツールを選択できます。
クイック ビュー パネルを開く (または閉じる) には、フォーカスが DevTools にあるときに Esc キーを押します。

ツールは、 アクティビティ バー (上部) と クイック ビュー ツール バー (下部) の間で移動できます。
クイック ビュー ツール バーからアクティビティ バーにツールを移動するには、ツールを右クリックし、[トップ アクティビティ バーに移動] を選択します。

アクティビティ バーからクイック ビュー ツール バーにツールを移動するには、ツールを右クリックし、[クイック ビューの下部に移動] を選択します。

ツールの並べ替え
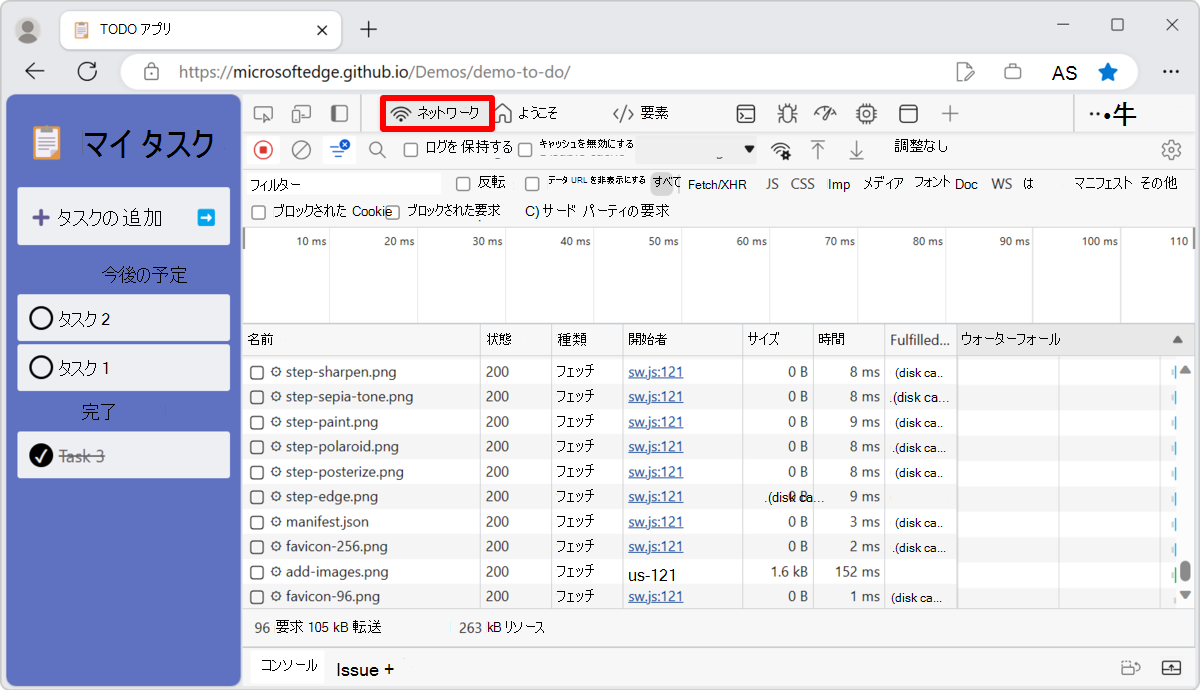
ツール バーのタブの順序を変更するには、ツールのタブを目的の場所にドラッグします。 カスタム ツールの順序は、DevTools セッション間で保持されます。
たとえば、既定では、[ ネットワーク ] ツールは アクティビティ バーの 5 番目のタブです。 [ ネットワーク ] タブをドラッグすると、最初のタブになります。

DevTools 拡張機能によって追加されるタブは、常に アクティビティ バーの末尾に追加されます。 DevTools セッション中に並べ替えることができますが、DevTools が開かれると、アクティビティ バー の最後に常に表示されます。
ツールを開く/閉じる
DevTools インターフェイスを合理化するために、多くのツールは既定では開いていません。 アクティビティ バーまたはクイック ビュー ツール バーでツールを開くには、タブの右側にある [その他のツール] (![]() ) ボタンをクリックし、一覧からツールを選択します。
) ボタンをクリックし、一覧からツールを選択します。
![[その他のツール] (+) ボタンをクリックして新しいツールを開きます](index-images/open-tool-in-activity-bar.png)
ツールを閉じるには、ツールのタブを右クリックし、[ アクティビティ バーから削除] または [ クイック ビューから削除] を選択します。
![タブの [閉じる] ボタン](index-images/close-tool-in-activity-bar.png)
DevTools がブラウザーにドッキングされる場所を変更する
DevTools をブラウザーにドッキングする場所を変更するには、[ DevTools のカスタマイズと制御 ] アイコン (![]() ) をクリックし、[ Dock location ]\(ドックの場所\) サブメニューのいずれかのオプションを選択します。
) をクリックし、[ Dock location ]\(ドックの場所\) サブメニューのいずれかのオプションを選択します。
![ドッキング可能な 4 つの場所を表す 4 つのアイコンを含む [ドッキング場所] メニュー](index-images/dock-side.png)
詳細については、「 DevTools の配置を変更する (ドッキングを解除する、Dock を下に、Dock を左にドッキングする)」を参照してください。
DevTools を拡大または縮小する
「DevTools の概要」の「DevTools を拡大または縮小する」を参照してください。
色のテーマ
「色のテーマを DevTools に適用する」を参照してください。

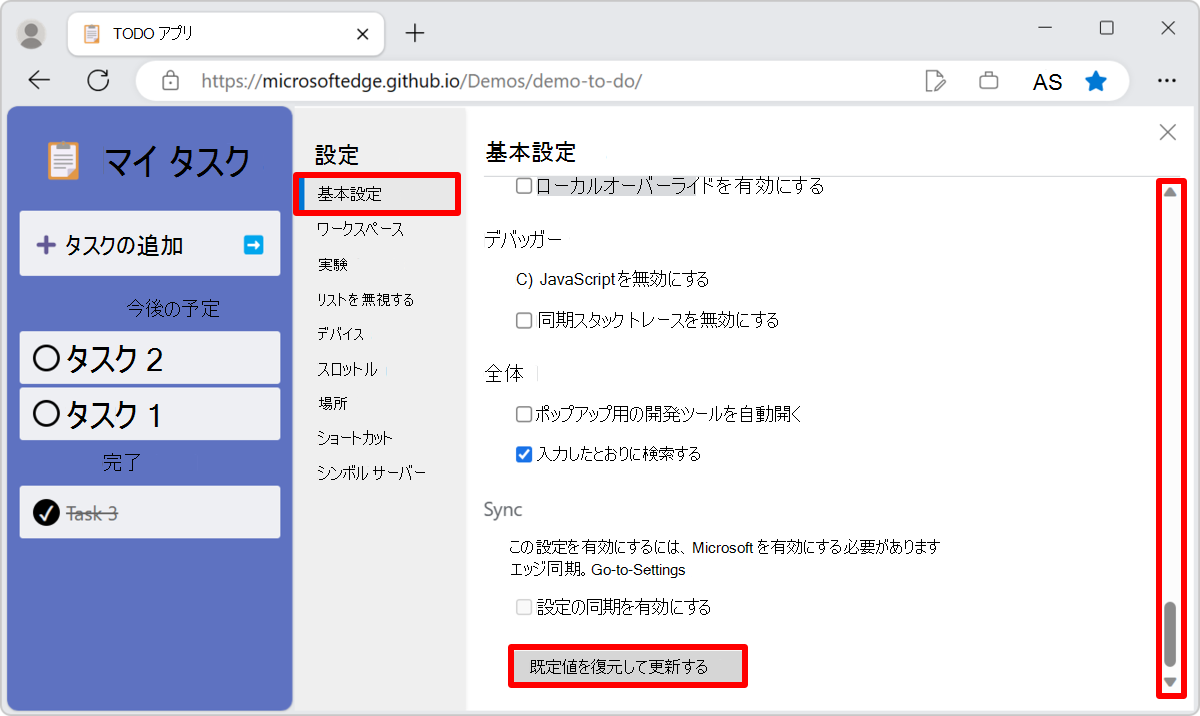
既定の設定を復元する
既定のテーマ、配置、ツールの順序、およびその他のカスタマイズされた設定を復元するには、[設定の設定]> を選択し、下にスクロールして、[既定値に戻して更新] をクリックします。

キーボード ショートカットのカスタマイズ
「 キーボード ショートカットをカスタマイズする」を参照してください。
DevTools UI のカスタマイズに関するビデオ
Microsoft Edge 開発者ツールのカスタマイズとクイック機能アクセス
2022 年 5 月 5 日に公開。
ニーズに合わせて DevTools をカスタマイズする方法について説明します。
このビデオでは、DevTools をドッキングまたはドッキング解除する方法、新しいツールを開く方法、不要なツールを閉じる方法について説明します。 下のドロワーでツールを移動し、テキストのサイズとテーマをカスタマイズする方法について説明します。 このビデオでは、コマンド メニューのキーボード ショートカットを使用して DevTools をすばやくカスタマイズする方法についても説明します。
DevTools ユーザー インターフェイスについて
2022 年 9 月 1 日に公開。
Microsoft Edge DevTools UI の編成方法について説明します。 利用可能なツールと、DevTools インターフェイスのメイン部分が何を行うかについて混乱している場合、このビデオは、より快適になるのに役立ちます。
このビデオでは、メイン ツールバーとパネルとそのドロワー領域を使用して、UI 構造を確認します。 また、ツールを検索、開く、閉じる方法、既定の設定を復元する方法、使用可能なツールの一覧を確認する方法についても説明します。
このビデオでは、DevTools UI のメイン部分、ニーズに合わせてカスタマイズする方法、使用可能なさまざまなツール、ヘルプの場所について説明します。
関連項目
注
このページの一部の情報は、Google によって作成および共有されている著作物に基づいており、Creative Commons Attribution 4.0 International License に記載されている条項に従って使用されています。 元のページは ここに あり、 Kayce Basques (テクニカル ライター、Chrome DevTools & Lighthouse) によって作成されています。


