ネットワーク アクティビティの検査
ネットワーク ツールを使用して、Web ページで実行する必要があるリソースが期待どおりにダウンロードされ、サーバー側 API への要求が正しく送信されていることを確認します。 HTTP ヘッダー、コンテンツ、サイズなど、個々の HTTP 要求と応答のプロパティを調べます。
これは、ページのネットワーク アクティビティを検査するための、ネットワーク ツールの手順ごとのチュートリアル ウォークスルーです。
ネットワーク関連の DevTools 機能の概要については、「ネットワーク機能リファレンス」を参照してください。
このチュートリアルのビデオ バージョンについては、次のビデオを参照してください。
ネットワーク ツールを使用する場合
一般に、リソースが正しくダウンロードされ、サーバー側 API への要求が期待どおりに送信されていることを確認する必要がある場合は、 ネットワーク ツールを使用します。 ネットワーク ツールの最も一般的なユース ケースは次のとおりです。
リソースが実際にダウンロードされていることを確認します。
サーバー側 API 呼び出しの要求パラメーターと応答の検証。
ページ読み込みパフォーマンスを向上させる方法を探している場合、 ネットワーク ツールは、ダウンロードされるデータの量とダウンロードにかかる時間を理解するのに役立ちますが、ネットワーク アクティビティに関連しない負荷パフォーマンスの問題は他にも多数あります。 ページ読み込みのパフォーマンスの問題をさらに調査するには、 パフォーマンス ツール、 Issue ツール、 Lighthouse ツールを使用できます。これは、ページを改善する方法に関するターゲット候補を提供するためです。 たとえば、「Lighthouse を 使用して Web サイトの速度を最適化する」を参照してください。
ネットワーク ツールを開く
このチュートリアルを最大限に活用するには、デモを開いてデモ ページで機能を試してみてください。
新しいタブまたはウィンドウでネットワーク アクティビティの検査デモを開きます。

DevTools を開く場合は、Web ページを右クリックし、[検査] を選択します。 または、 Ctrl + Shift + J (Windows、Linux) または Command + Option + J (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ ネットワーク ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。ウィンドウの下部に DevTools をドッキングすることをお勧めします。

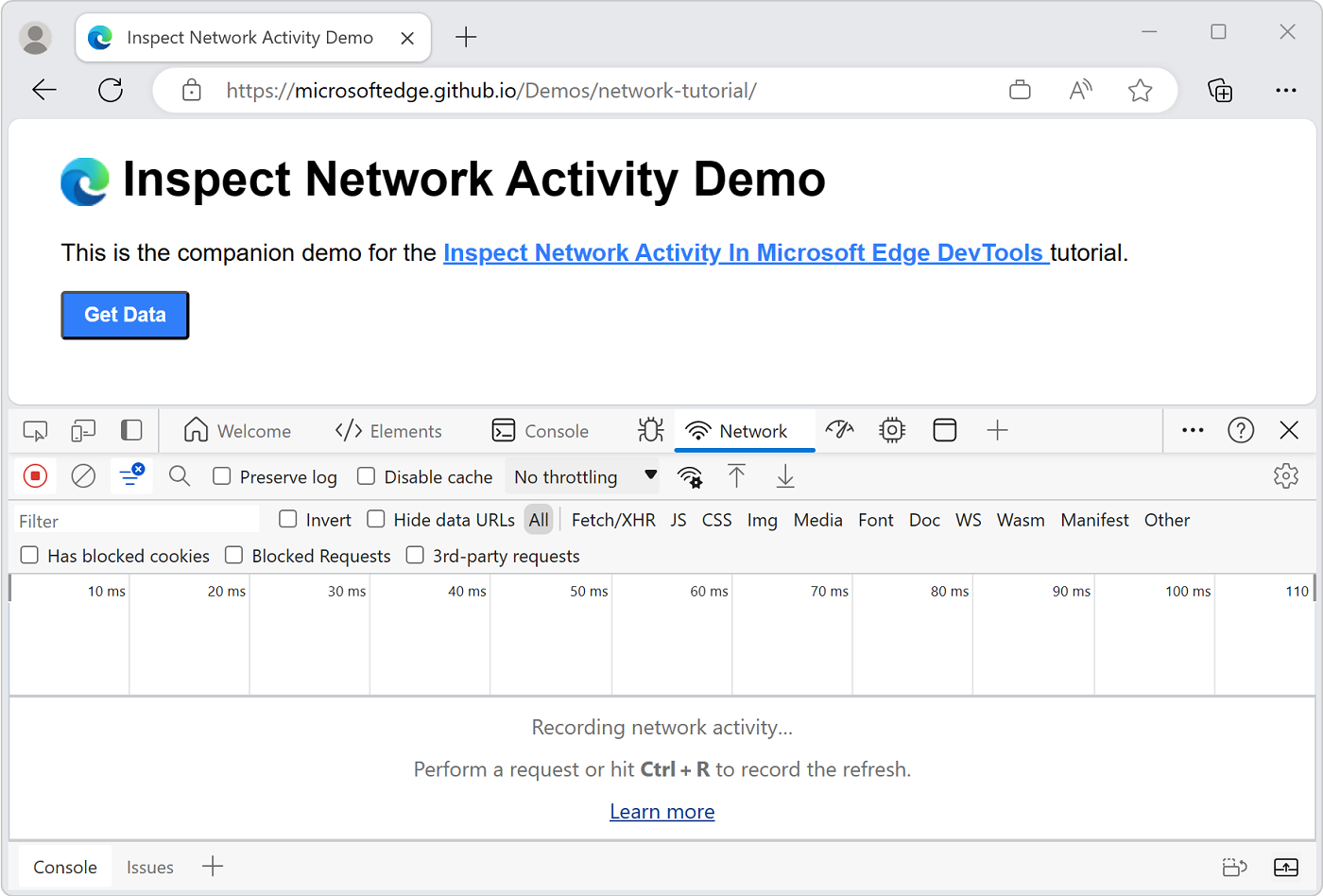
ネットワーク ツールは最初は空です。 DevTools は、開始された場合のみネットワークアクティビティを記録し、DevTools を開始してからはネットワーク アクティビティは発生しません。
ネットワーク ツールのユーザー インターフェイスについて
ネットワーク ツールは、次の 3 つのメイン部分に分割されます。
- 上部のツール バーには、ツールをカスタマイズし、ネットワーク要求をフィルター処理するためのオプションが含まれています。
- 上部のツール バーの下にある [概要 ] グラフには、ネットワーク トラフィックの概要が表示され、ネットワーク要求をフィルター処理できます。
- [ 概要 ] グラフの下の [ ネットワーク ログ ] セクションには、ネットワーク アクティビティが表示され、個々の要求を検査できます。

ネットワーク アクティビティをログする
ページによって発生するネットワークアクティビティを表示するには、次の操作を行います。
Web ページを更新します。 ネットワーク ツールは、すべてのネットワーク アクティビティをネットワーク ログに記録します。

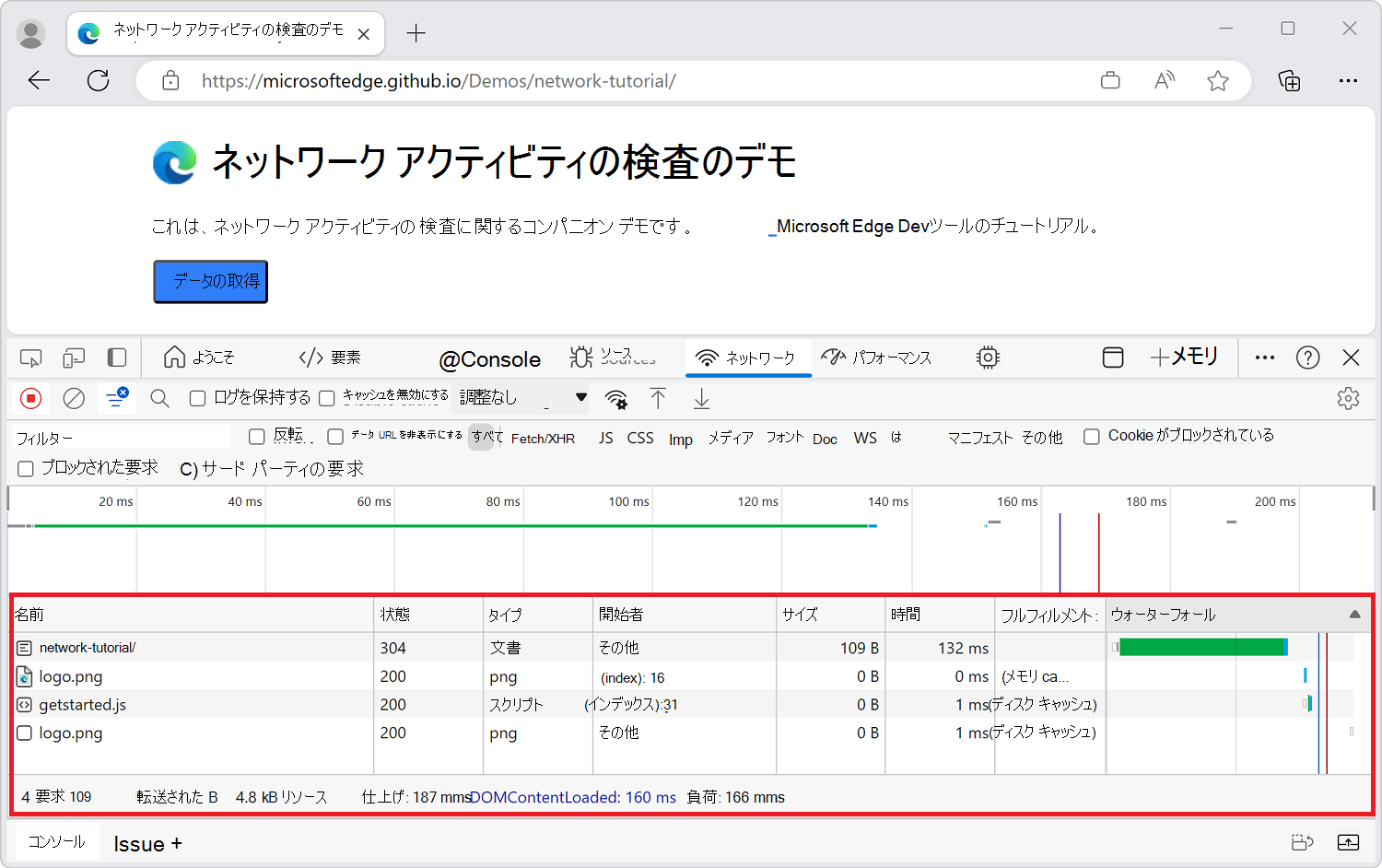
ネットワークログの各行は、リソースを表します。 既定では、リソースは時系列順に表示されます。 トップリソースは、通常、メインの HTML 文書です。 一番下のリソースは、最後にリクエストされたものです。
各列は、リソースに関する情報を表します。 前の図では、既定の列が表示されています。
状態。 応答用の HTTP 状態コード。
種類。 リソースの種類。
イニシエーター。 リソースによるリクエストの原因。 イニシエーター列のリンクを選ぶと、リクエストの原因になったソースコードが表示されます。
時刻。 リクエストの期間。
ウォーター フォール。 リクエストの異なるステージのグラフィカル表現。 内訳を表示するには、ウォーターフォールにカーソルを合わせます。
[概要] グラフには、ネットワーク アクティビティも表示されることに注意してください。 このチュートリアルの概要グラフは使用しないため、非表示にすることができます。 概要ウィンドウを非表示にするを参照してください。
DevTools を開くと、ネットワーク ログにネットワーク アクティビティが記録されます。
これを実践するには、まず ネットワーク ログ の下部を確認し、最後のアクティビティを頭で記録します。
次に、デモで データ取得 ボタンを選択します。
もう一度 ネットワーク ログ の下部を確認します。
getstarted.jsonという名前の新しいリソースが表示されます。
詳細情報を表示する
ネットワークログの列は構成可能です。 使用していない列を非表示にできます。 既定では非表示になっていますが、役に立つと思われる列も数多くあります。
ネットワーク ログ テーブルのヘッダーを右クリックして、ドメイン を選びます。 各リソースのドメインが次のように表示されるようになりました。
![[ドメイン] 列を有効にする](index-images/edit-columns.png)
名前 列のセルの上にマウス ポインターを置いて、リソースの完全な URL を表示します。
低速ネットワーク接続のシミュレーション
サイトの構築に使用するコンピューターのネットワーク接続は、おそらく、ユーザーのモバイルデ バイスのネットワーク接続よりも高速です。 ページを調整して、モバイル デバイスでページが読み込まれるまでの時間を把握することができます。
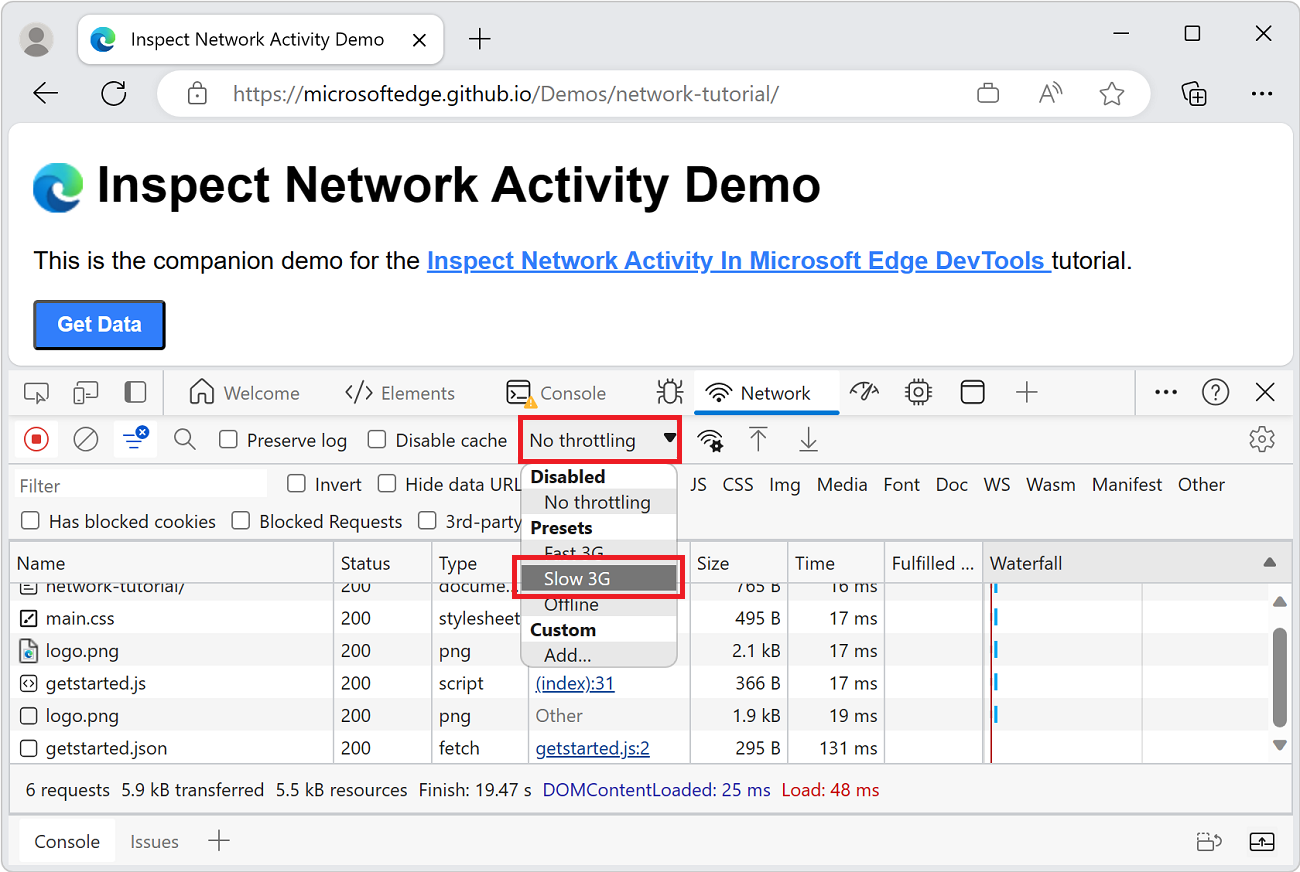
上部のツール バーの [ 調整 ] ドロップダウン リストを選択します。 既定では、[ 調整なし ] に設定されています。
スロー 3G を選択:

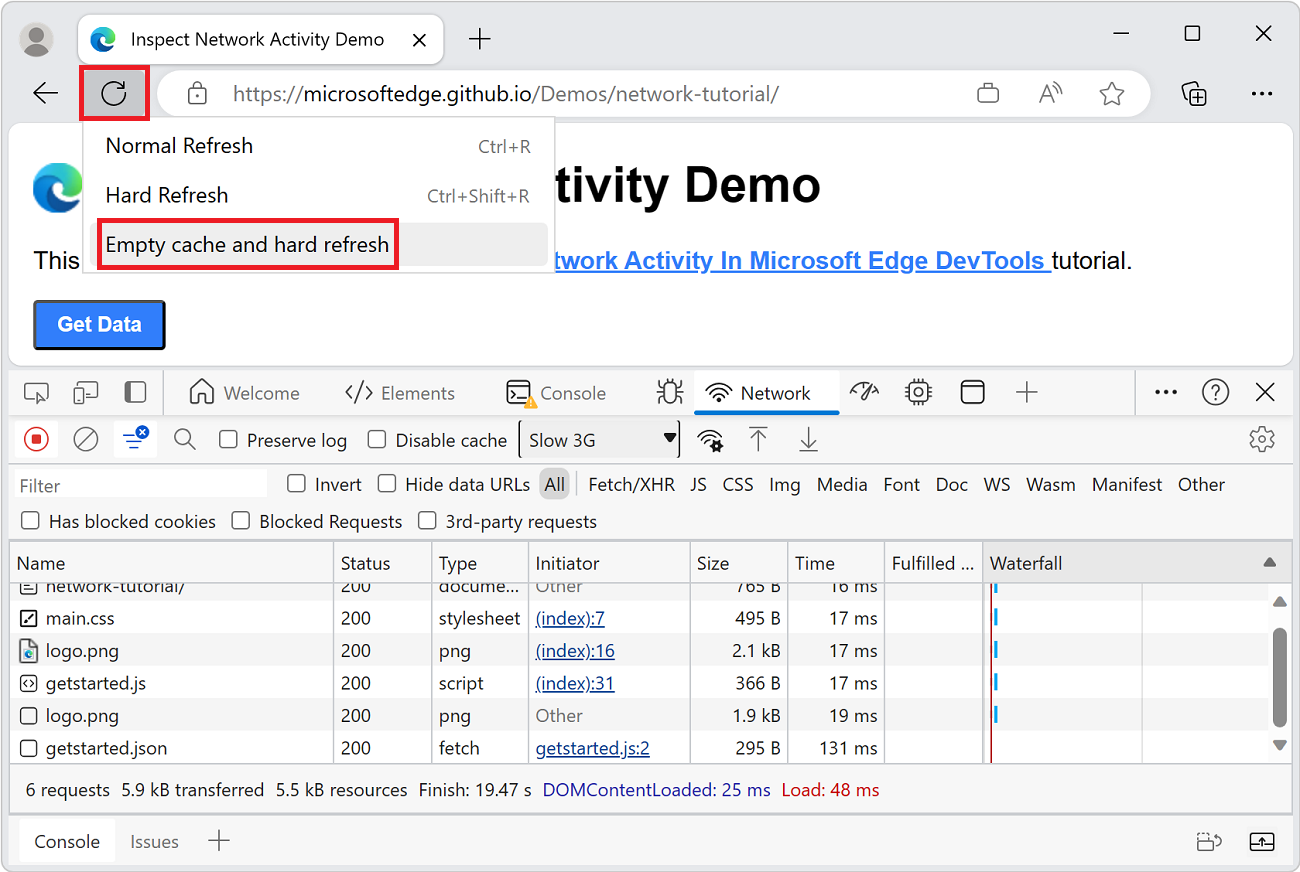
長押 し再読み込み (
 ) (または [ 更新] を右クリック) し、[ 空のキャッシュとハード 更新] を選択します。
) (または [ 更新] を右クリック) し、[ 空のキャッシュとハード 更新] を選択します。
繰り返しアクセスした場合、ブラウザーは通常 キャッシュ の一部のファイルを提供します。これにより、ページの読み込みが高速化します。 キャッシュをクリアしてハード リフレッシュによって 、ブラウザーは強制的にすべてのリソースのネットワークに移動します。 初めての訪問者がページの読み込み方法を表示するために使用します。
キャッシュをクリアしてハード リフレッシュ ワークフロー は、DevTools が開いている場合にのみ使用できます。
「ネットワーク機能リファレンス」の「低速ネットワーク接続をエミュレートする」も参照してください。
スクリーンショットをキャプチャする
スクリーンショットは、Web ページの読み込み中の時間の表示方法を表示します。
[(
 )] ボタンをクリックし、[ スクリーンショットのキャプチャ ] チェック ボックスをオンにします。
)] ボタンをクリックし、[ スクリーンショットのキャプチャ ] チェック ボックスをオンにします。![[ネットワーク設定] の [スクリーンショットのキャプチャ] チェック ボックス](index-images/screenshots-setting.png)
キャッシュをクリアしてハード リフレッシュ ワークフロー を使用してページを再び更新します。 この方法についてリマインダーが必要な場合は、低速接続をシミュレートする を参照してください。
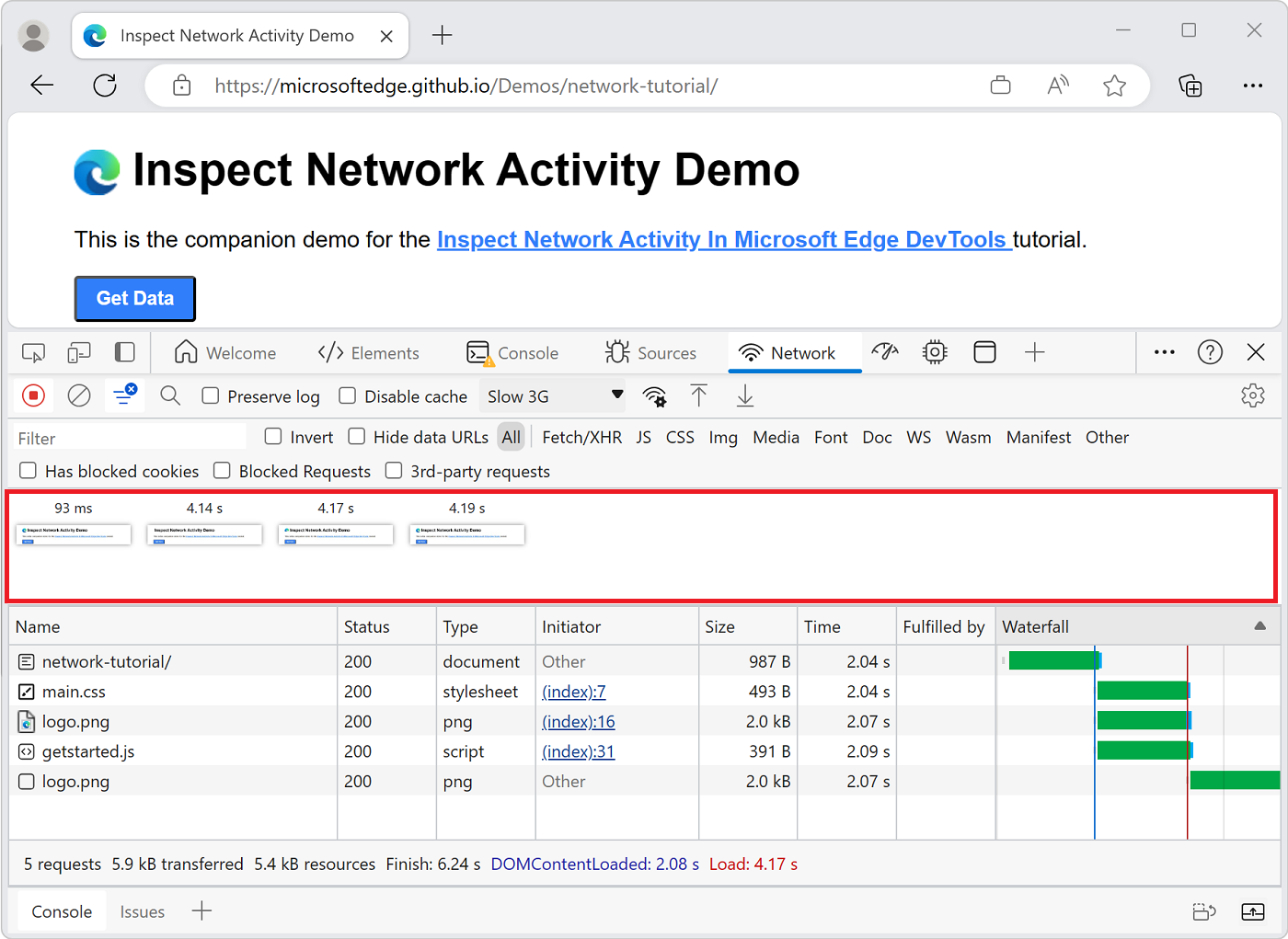
スクリーンショット ウィンドウには、読み込み処理中のさまざまなポイントでのページ表示方法についてサムネイルが表示されます。

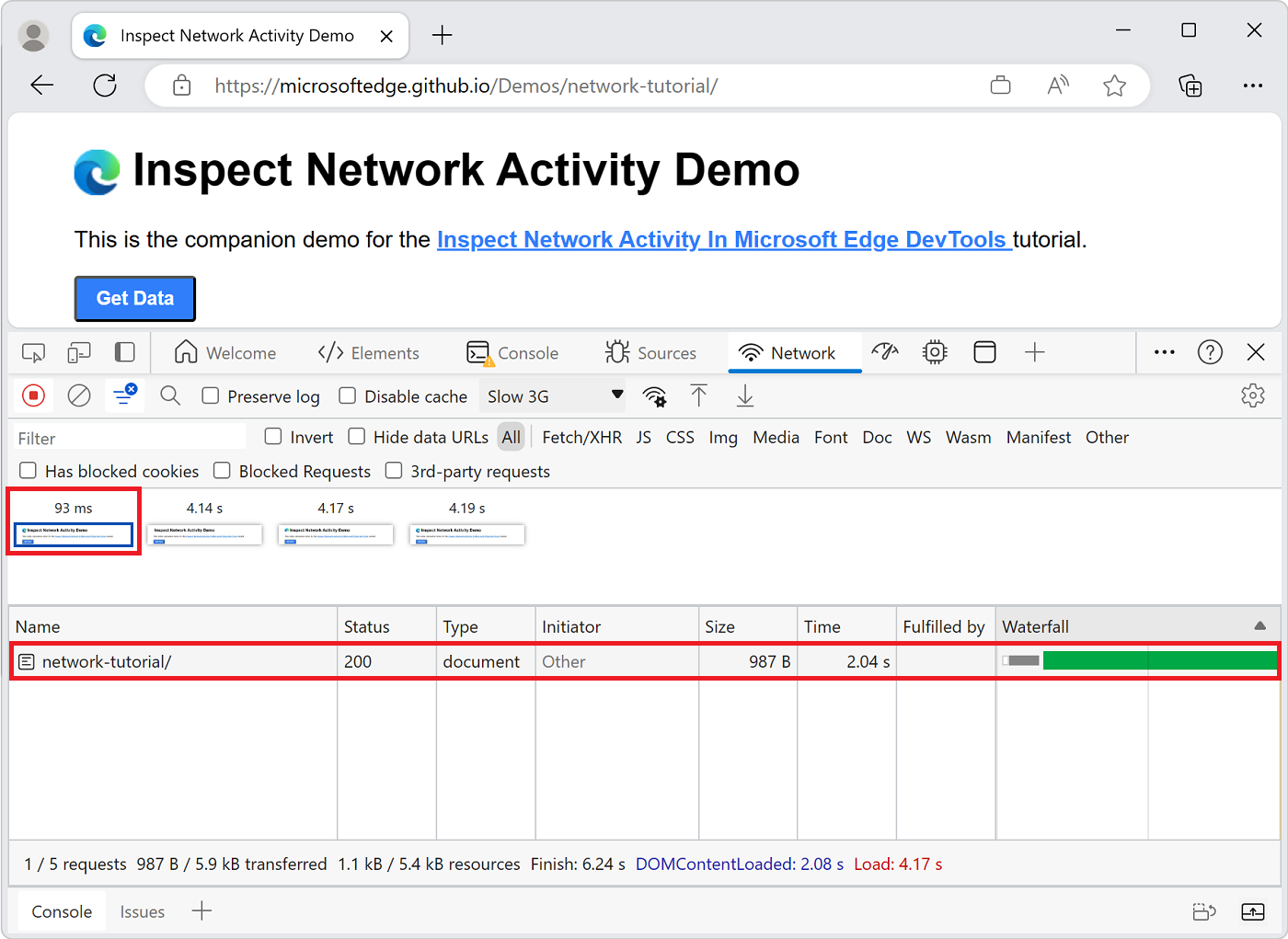
最初のサムネイルを選択します。 DevTools では、その時点で発生しているネットワーク アクティビティが表示されます。

もう一度 [(
 )] をクリックし、[ スクリーンショットのキャプチャ ] チェック ボックスをオフにして 、[スクリーンショット] ウィンドウ を 閉じます。
)] をクリックし、[ スクリーンショットのキャプチャ ] チェック ボックスをオフにして 、[スクリーンショット] ウィンドウ を 閉じます。ページをもう一度更新してください。
リソースの詳細を検査する
リソースを選択して、詳細情報を参照します。
network-tutorial/を選択します。 ヘッダー タブが表示されます。 このタブを使用して、HTTP ヘッダーを検査します。![[ヘッダー] パネル](index-images/headers-sidebar.png)
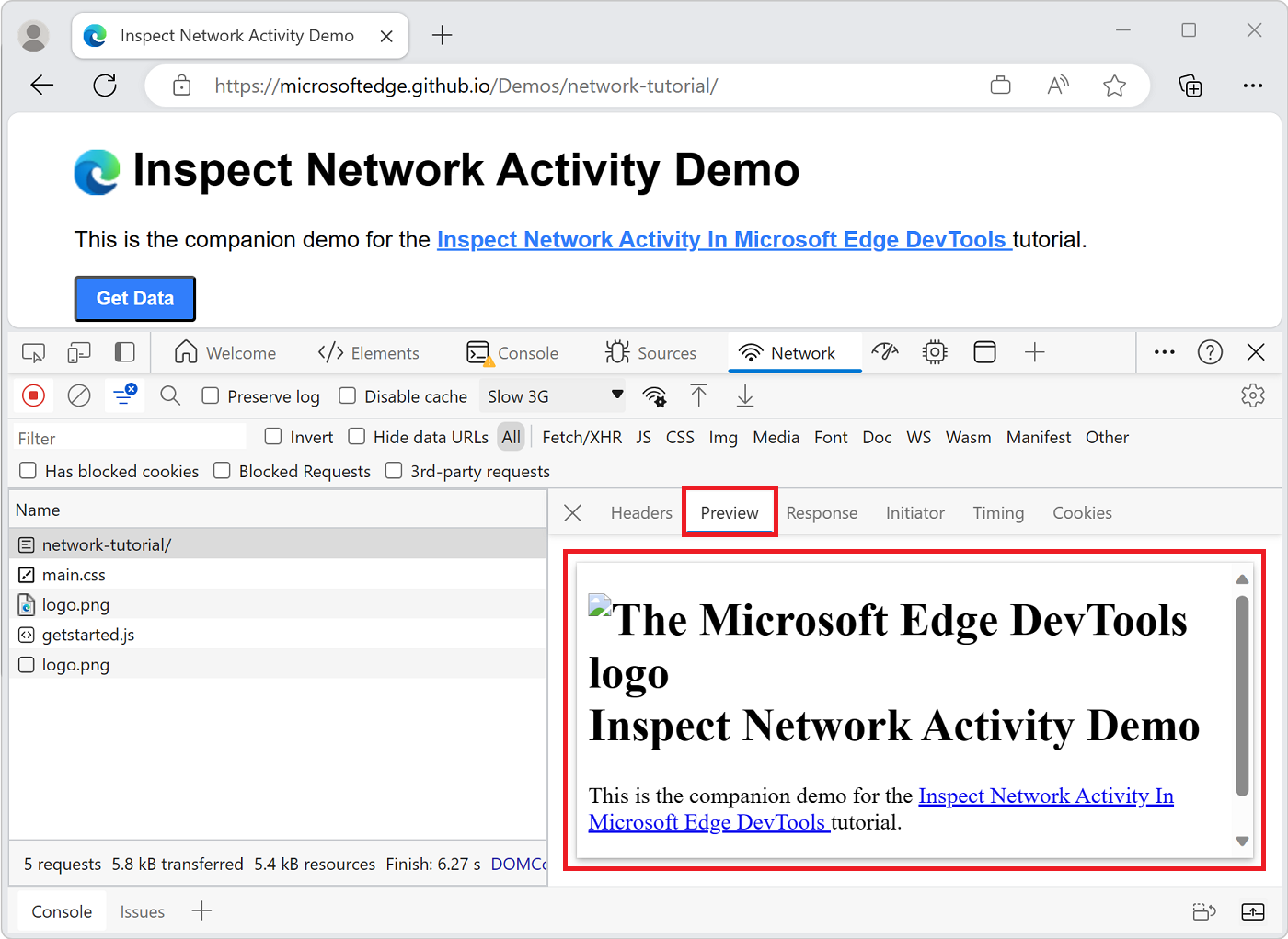
[プレビュー] パネルを選択します。 HTML の基本的なレンダリングが表示されます。

このタブは、API が HTML でエラーコードを返す場合に便利です。 HTML ソースコードよりも、または画像を検査する場合よりも、レンダリングされた HTML の方が読みやすいと思われるかもしれません。
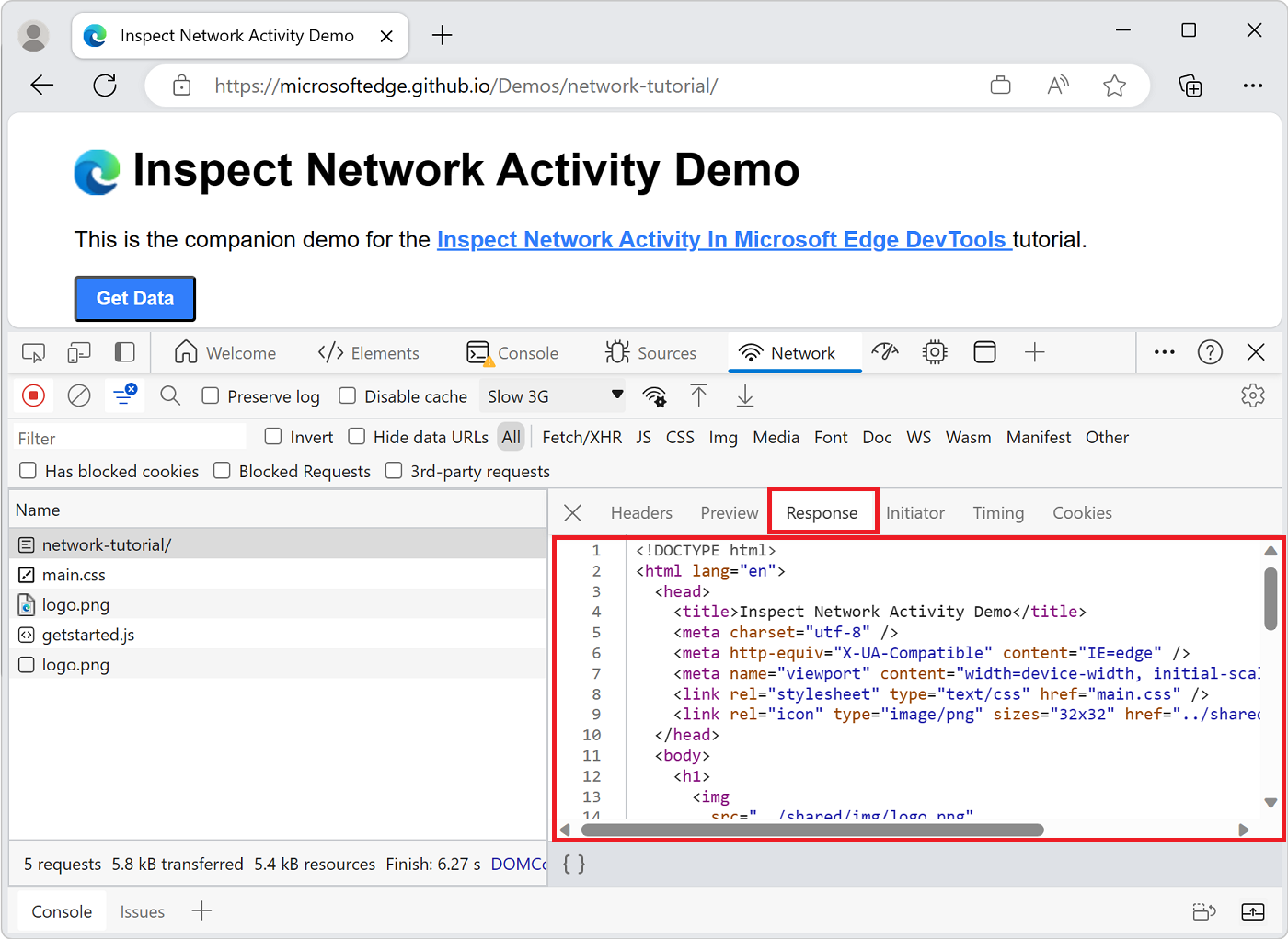
[応答] パネルを選択します。 HTML ソースコードが表示されます。

ヒント: ファイルが縮小されたら、応答パネルの下部にある [書式 (
 )] ボタンを選択して、読みやすくするためにファイルの内容を再フォーマットします。
)] ボタンを選択して、読みやすくするためにファイルの内容を再フォーマットします。たとえば、応答に縮小された JSON データが含まれている場合は、[ 書式 ] ボタンをクリックして JSON 構文を再フォーマットし、各オブジェクト プロパティが独自の行になるようにします。 また、JSON ビューアーを使用して、書式設定された強調表示された JSON 応答をブラウザー タブで表示することもできます。「書式設定された JSON を表示する」を参照してください。
[タイミング] パネルを選択します。 このリソースのネットワークアクティビティの内訳が表示されます。
![[タイミング] パネル](index-images/timing-sidebar.png)
[ 閉じる (
 )] をクリックして、ネットワーク ログをもう一度表示します。
)] をクリックして、ネットワーク ログをもう一度表示します。![[閉じる] ボタン](index-images/close-sidebar.png)
ネットワークのヘッダーと返信を検索する
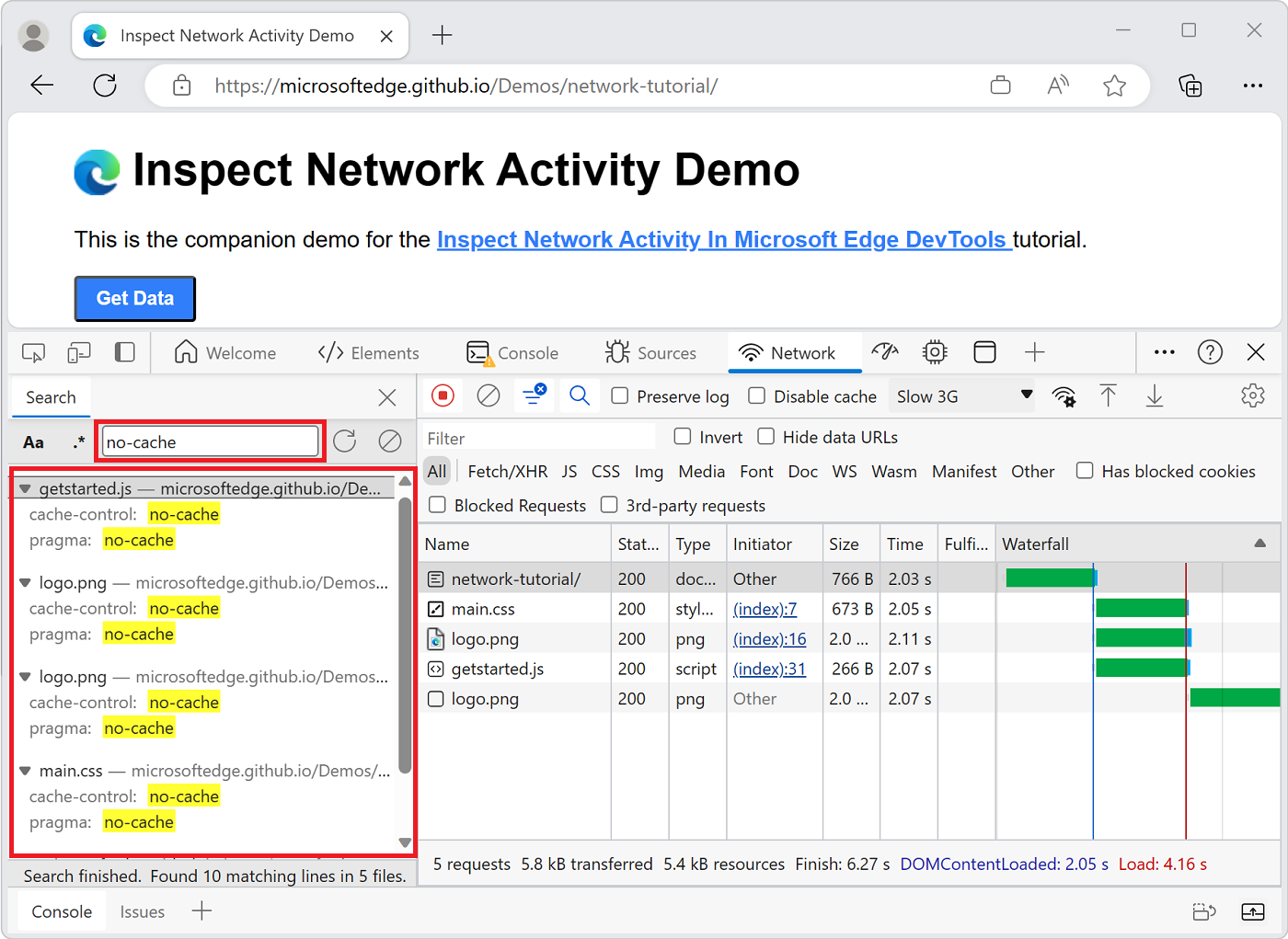
特定の文字列または正規表現に関するすべてのリソースの HTTP ヘッダーと応答を検索する必要がある場合は、検索 ウィンドウを使用します。
たとえば、リソースが適切なキャッシュ ポリシーを使用していることを確認 するとします。
[ 検索 (検索)] を
 。 [検索] ウィンドウがネットワーク ログの左側に表示されます。
。 [検索] ウィンドウがネットワーク ログの左側に表示されます。![[検索] ウィンドウ](index-images/search-empty.png)
「」と入力
no-cacheし、 Enter キーを押します。 [検索] ウィンドウには、リソース ヘッダーまたはコンテンツ内で見つかったno-cacheのすべてのインスタンスが一覧表示されます。
結果を選択すると、結果が見つかったリソースが表示されます。 リソースの詳細を参照している場合は、結果を選択して直接移動します。 たとえば、ヘッダーでクエリが見つかった場合、[ヘッダー] タブが開きます。 コンテンツ内にクエリが見つかった場合は、応答 タブが開きます。
![[ヘッダー] パネルで強調表示された検索結果](index-images/search-cache-control-headers-response-headers.png)
[検索] ウィンドウと [ヘッダー] タブを閉じます。
リソースをフィルター処理する
DevTools には、目の前のタスクに関連しないリソースをフィルター処理するための多数のワークフローが用意されています。
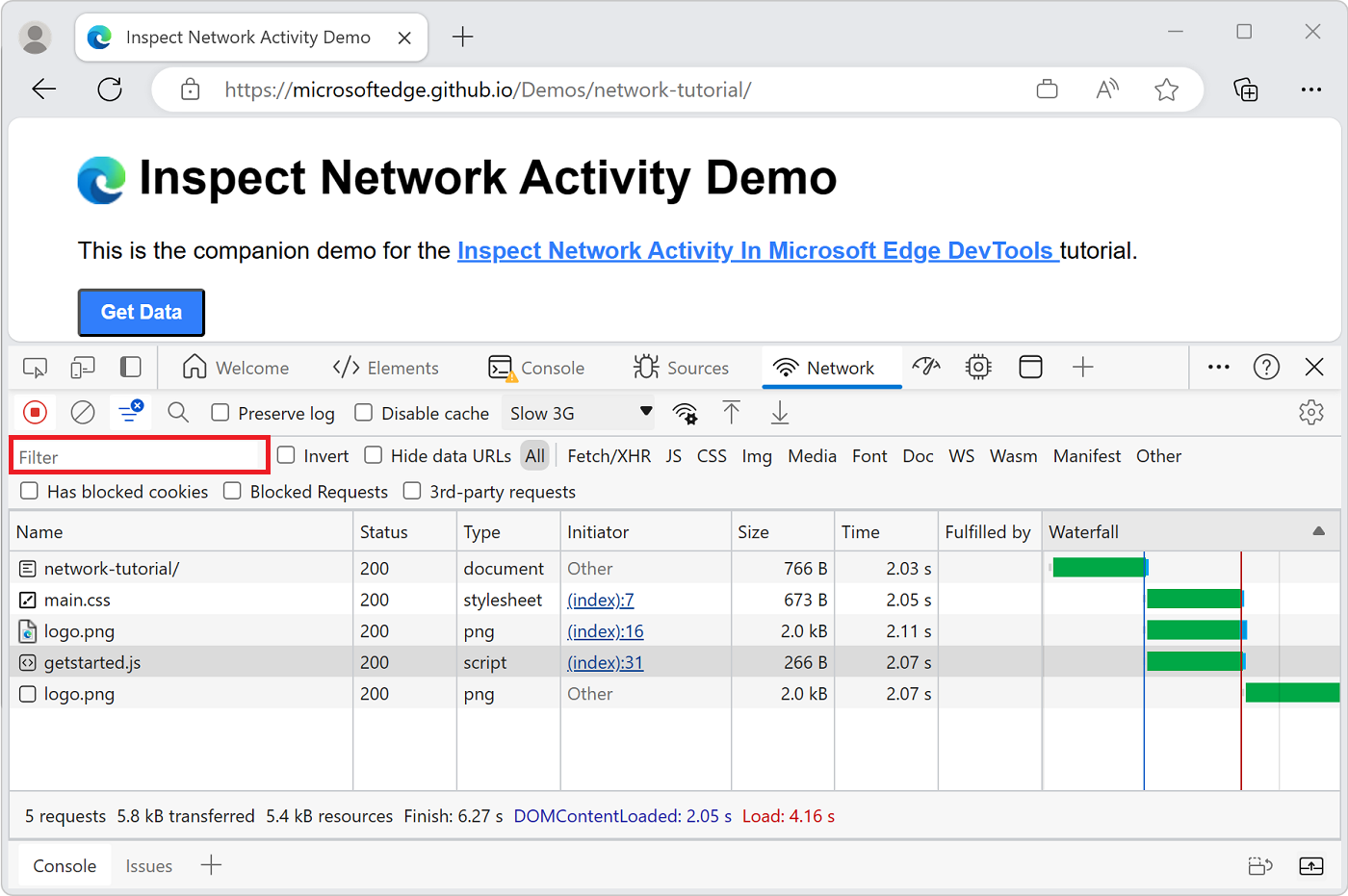
フィルター ツールバーは、既定で有効になっています。 [フィルター] ツール バーがオンになっていない場合は、[フィルター (![]() )] をクリックして表示します。
)] をクリックして表示します。
![[フィルター] ツール バー](index-images/filter-empty.png)
文字列、正規表現、またはプロパティによってフィルターする
フィルター テキスト ボックスでは、さまざまな種類のフィルターがサポートされています。

pngを フィルター テキストボックスに入力します。 テキストpngが含まれているファイルだけが表示されます。 この場合、フィルターに一致するファイルは PNG 画像のみです。型
/.*\.[cj]s+$/。これは JavaScript 正規表現です。 DevTools は、 またはcで終jわらないファイル名を持つリソースの後に 1 つ以上sの文字が続くリソースをフィルター処理します。「
-main.css」と入力します。 DevTools でmain.cssをフィルターします。 いずれかのファイルがそのパターンに一致する場合は、フィルター処理も行われます。larger-than:1000を フィルター テキストボックスに入力します。 DevTools は、1000 バイト未満の応答を含むリソースをフィルター処理します。フィルター可能なプロパティの完全な一覧については、「プロパティで要求をフィルター処理する」を参照してください。
任意のテキストのテキスト ボックスを フィルター処理 をクリアします。
リソースの種類でフィルター処理する
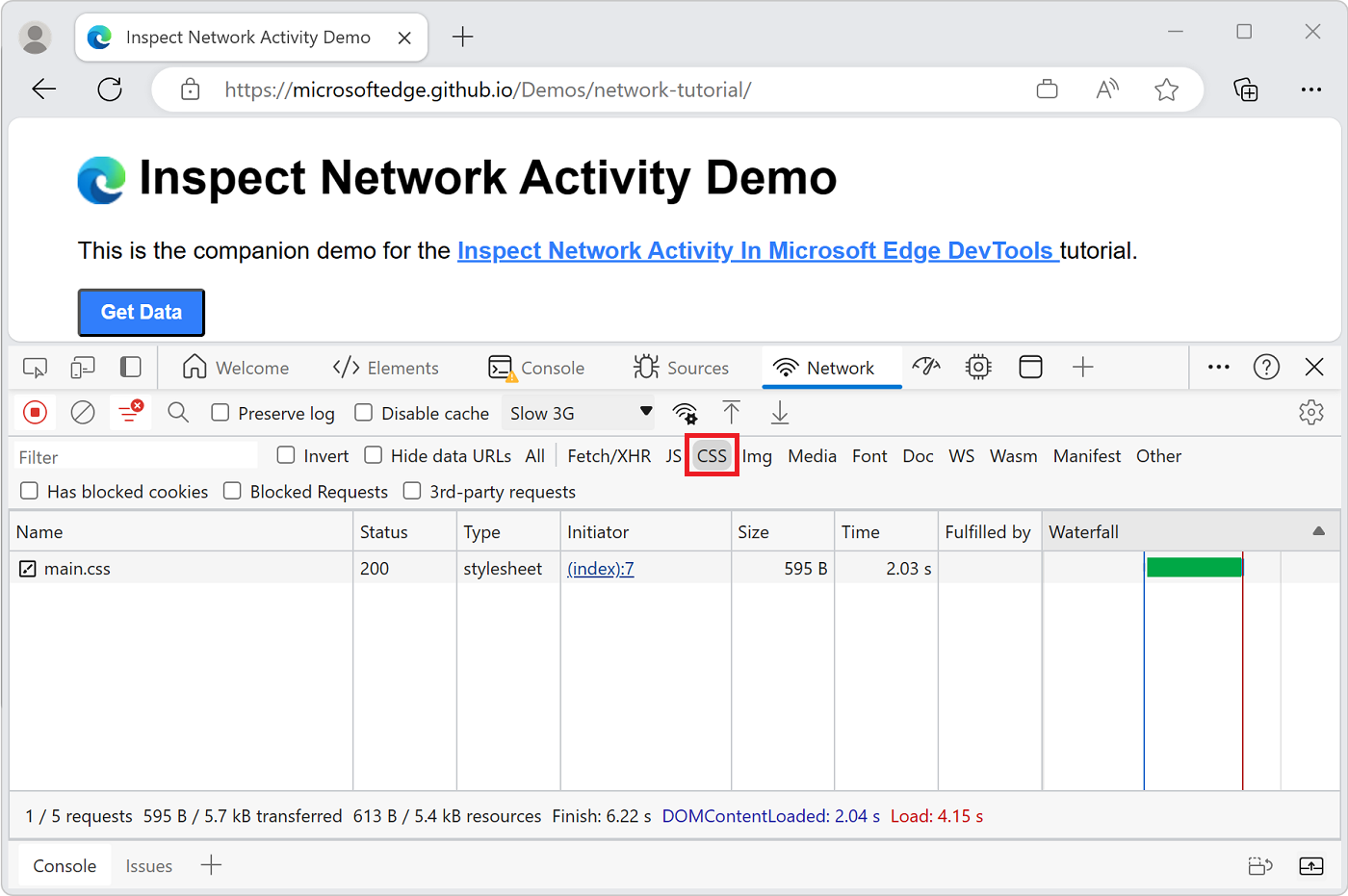
スタイルシートなど、特定の種類のファイルに重点を置く場合は、次の操作を行います。
[CSS] を選択します。 その他のすべての種類のファイルはフィルター処理されます。

スクリプトを表示するには、 Ctrl ( Windows、Linux) または Command (macOS) を長押しし、[ JS] をクリックします。
フィルターを削除してすべてのリソースを再度表示するには、[すべて] を選択 します。
その他のフィルターワークフローについては、「要求をフィルタ処理する」を参照してください。
リクエストをブロック
ページリソースの一部が利用できない場合、ページはどのように表示され、どのように動作しますか? 完全に失敗しましたか? それとも、まだ機能していますか? リクエストをブロックして、以下の内容を見つけます:
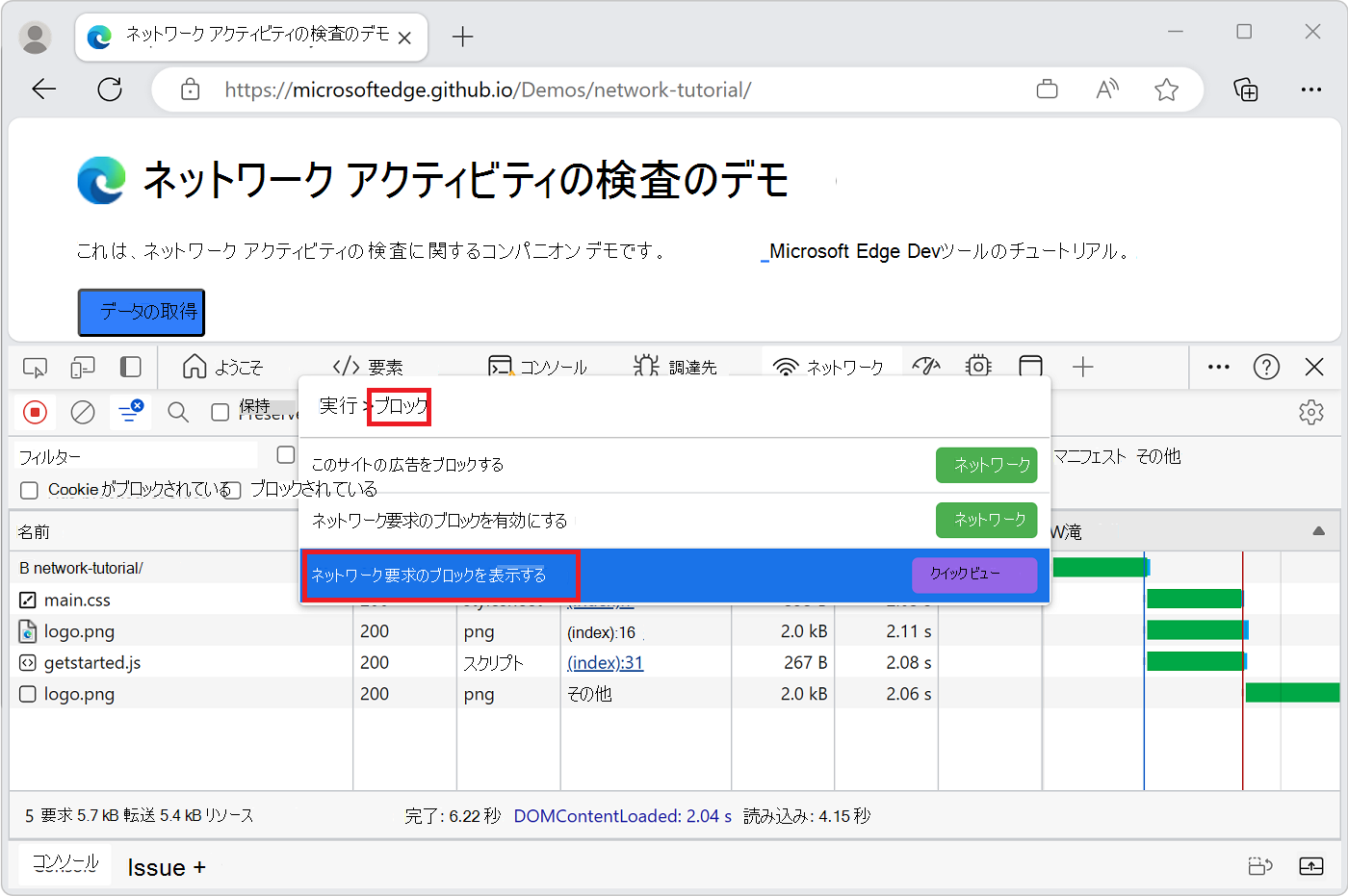
Ctrl + Shift + P (Windows、Linux) または Command + Shift + P (macOS) を押して、コマンド メニューを開きます。
と入力
blockし、[ ネットワーク要求のブロックを表示] を選択し、 Enter キーを押します。
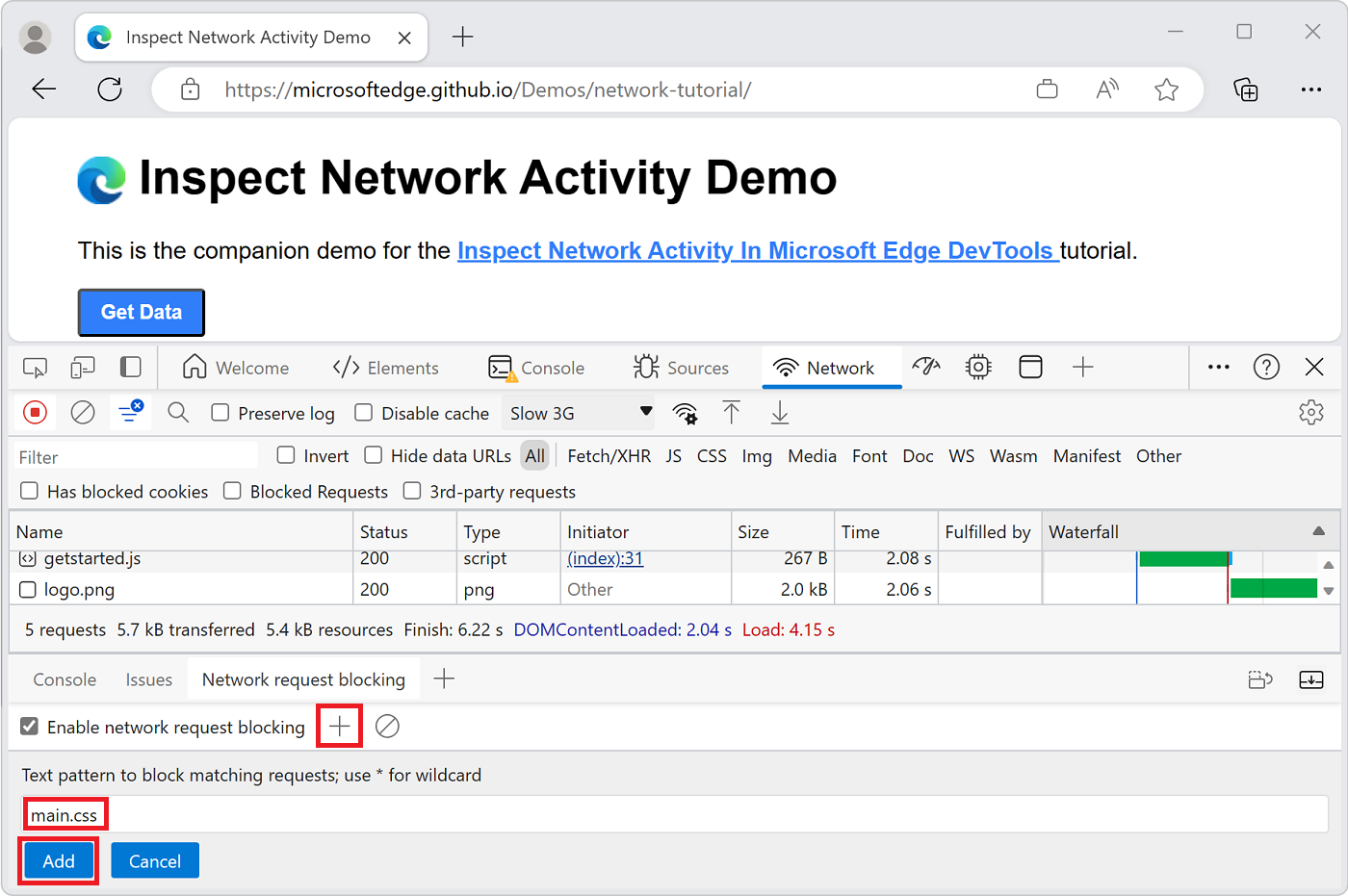
[ パターンの追加 (
![パターンの追加)]](index-images/add-icon.png) をクリックし、「」と入力
をクリックし、「」と入力 main.cssし、[ 追加] をクリックします。
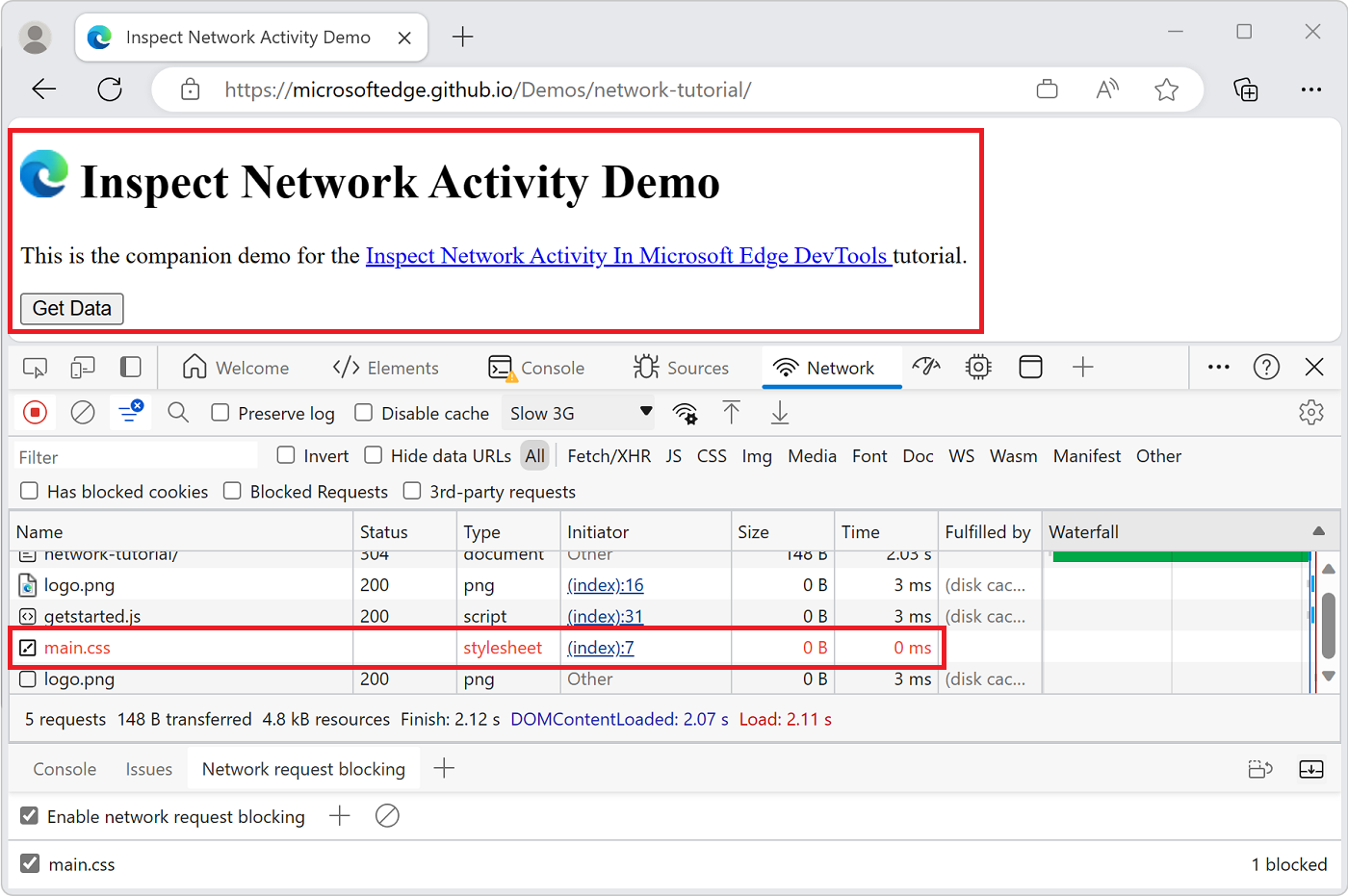
ページを最新の情報に更新してください。 予想通り、メインのスタイル シートがブロックされているため、ページのスタイルが少し乱れています。
ネットワーク ログ の
main.css行の赤いテキストは、リソースがブロックされたことを示しています。
[ ネットワーク要求のブロックを有効にする] チェック ボックスをオフにします。
まとめ
おめでとうございます。これでチュートリアルは完了です。 Microsoft Edge DevTools での ネットワーク パネルの使い方を理解できました。
ネットワーク アクティビティの検査に関連する DevTools 機能の詳細については、「ネットワーク機能リファレンス」を参照してください。
注
このページの一部の情報は、Google によって作成および共有されている著作物に基づいており、Creative Commons Attribution 4.0 International License に記載されている条項に従って使用されています。 元のページは ここに あり、 Kayce Basques (テクニカル ライター、Chrome DevTools & Lighthouse) によって作成されています。

