クイック スタート ガイド
お使いのコンピューターの localhost で Live Share SDK に基づいて Dice Roller サンプルをすばやく実行するように設計された 、Dice Roller サンプル を使用して Live Share SDK の使用を開始します。

注:
このガイドでは、ブラウザーでローカルで Live Share を使用する方法について説明します。 Teams 会議で SDK を使用する方法の詳細については、Agile Agile のチュートリアルをお試しください。
開発環境をセットアップする
開始するには、次のものをインストールします。
- Node.js: Live Share SDK では、Node.js LTS バージョン 12.17 以降がサポートされます。
- Visual Studio Code の最新バージョン。
- Git
アプリの構築と実行
Dice Roller サンプル アプリに移動します。
Live Share SDK リポジトリを複製して、サンプル アプリをテストします。
git clone https://github.com/microsoft/live-share-sdk.git次のコマンドを実行して、Dice Roller サンプル アプリ フォルダーに移動します。
cd live-share-sdk\samples\javascript\01.dice-roller次のコマンドを実行して、依存関係パッケージをインストールします。
npm install次のコマンドを実行してローカルの Web サーバーを起動します。
npm start新しいブラウザー タブで
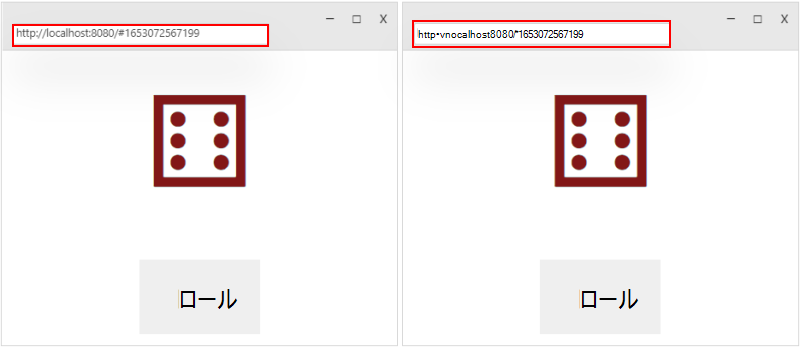
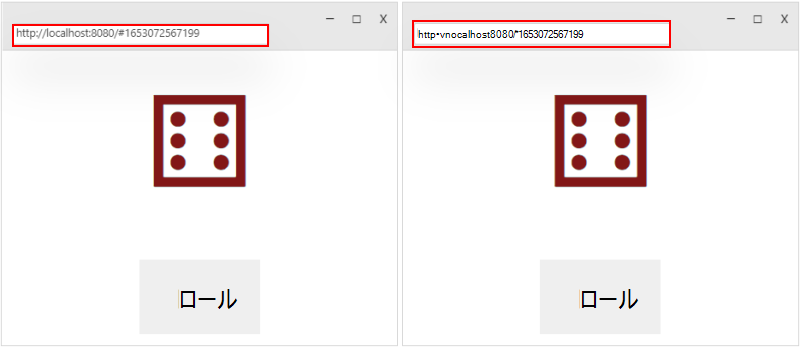
http://localhost:8080URL が開き、Dice Roller ゲームが表示されます。ID を含むブラウザーで完全な URL をコピーし、新しいウィンドウまたは別のブラウザーに URL を貼り付けます。
サイコロ ローラー アプリケーションの 2 番目のクライアントが開きます。
両方のウィンドウを開き、1 つのウィンドウで [ロール] ボタンを選択します。 サイコロの状態は両方のクライアントで変化します。

おめでとうございます。Live Share SDK を使用してアプリをビルドして実行する方法を学習しました。
次のステップ
関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示