Web アプリから Teams に共有する
サードパーティの Web サイトは、ランチャー スクリプトを使用して、Web ページに [Teams に共有] ボタンを埋め込むことができます。 [Teams に共有] ボタンを選択すると、ポップアップ ウィンドウで [Teams に共有] エクスペリエンスが起動します。 これにより、コンテキストを切り替えることなく、任意のユーザーまたは Microsoft Teams チャネルに直接リンクを共有できます。
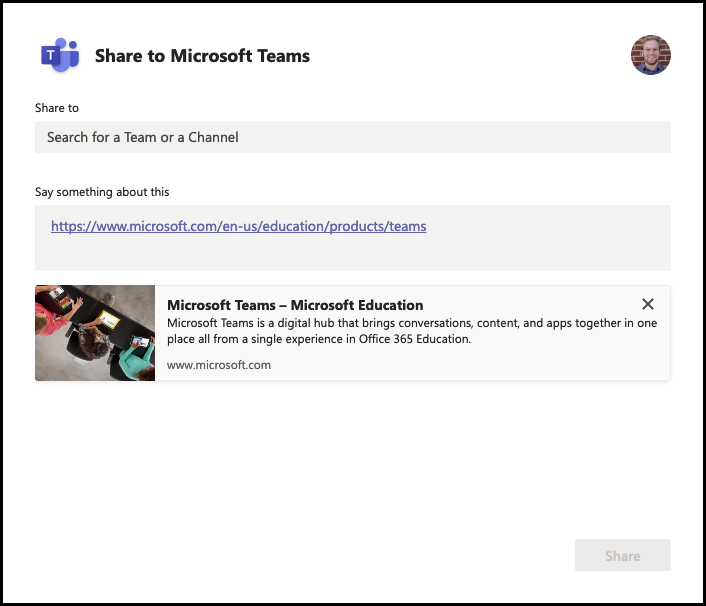
次の図は、[Teams に共有] プレビュー エクスペリエンスのポップアップ ウィンドウを表示しています。

注:
- Microsoft Edge と Google Chrome のデスクトップ バージョンのみがサポートされています。
- Freemium またはゲスト アカウントの使用はサポートされていません。
Web アプリ、個人用アプリ、またはタブでホストされている [Teams に共有] ボタンで共有されているリンクのリンク展開を追加することもできます。詳細については、「 リンクの展開」を参照してください。
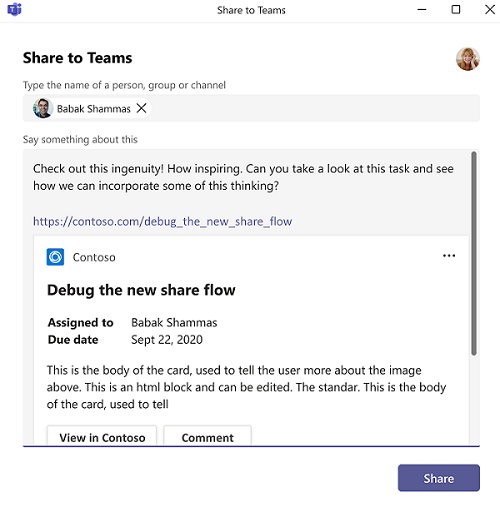
次の図は、[Teams に共有] ボタンを使用したリンク展開エクスペリエンスを示しています。

この記事では、Web サイトの [Teams に共有] ボタンを作成して埋め込み、Web サイトのプレビューを作成し、共有をMicrosoft Teams for Educationに拡張する方法について説明します。
[Teams に共有] ボタンを埋め込む方法については、次のビデオを参照してください。
[Teams に共有を埋め込む] ボタン
Web ページに
launcher.jsスクリプトを追加します。<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>クラス属性と属性で共有するリンクを
teams-share-button使用して、Web ページに HTML 要素をdata-href追加します。<div class="teams-share-button" data-href="https://<link-to-be-shared>"> </div>これを完了すると、Teams アイコンが Web サイトに追加されます。 次の図は、[Teams に共有] アイコンを示しています。
![[Teams に共有] アイコン](../../assets/icons/share-to-teams-icon.png)
または、[Teams に共有] ボタンに別のアイコン サイズが必要な場合は、 属性を
data-icon-px-size使用します。<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-icon-px-size="64"> </div>共有リンクでユーザー認証が必要で、リンクの共有 URL プレビューが Teams でうまく表示されない場合は、属性を に
false追加して URL プレビューをdata-preview無効にすることができます。<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-preview="false"> </div>任意のメッセージを作成ボックスに表示するには、属性で
data-msg-textテキストを定義できます。<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-msg-text="<default-message-to-be-populated-in-compose-box>" data-preview="false"> </div>ページがコンテンツを動的にレンダリングする場合は、 メソッドを
shareToMicrosoftTeams.renderButtons()使用して、パイプライン内の適切な場所に Share を強制的にレンダリングできます。
Web サイトのプレビューを作成する
Web サイトが Teams と共有されている場合、選択したチャネルに挿入されるカードには、Web サイトのプレビューが含まれます。 このプレビューの動作を制御するには、共有する Web サイトに適切なメタデータ (URL など) が確実に data-href 追加されるようにします。
プレビューを表示するには:
- サムネイル 画像、またはタイトルと説明の両方を含める必要があります。 最適な結果を得るには、3 つすべてを含めます。
- 共有 URL には認証は必要ありません。 認証が必要な場合は共有できますが、プレビューは作成されません。
次の表は、必要なタグの概要を示しています。
| 値 | メタ タグ | グラフを開く |
|---|---|---|
| Title | <meta name="title" content="Example Page Title"> |
<meta property="og:title" content="Example Page Title"> |
| 説明 | <meta name="description" content="Example Page Description"> |
<meta property="og:description" content="Example Page Description"> |
| サムネイル画像 | なし。 | <meta property="og:image" content="http://example.com/image.jpg"> |
HTML の既定のバージョンまたは Open Graph バージョンを使用できます。
Microsoft Teams for Educationに共有する
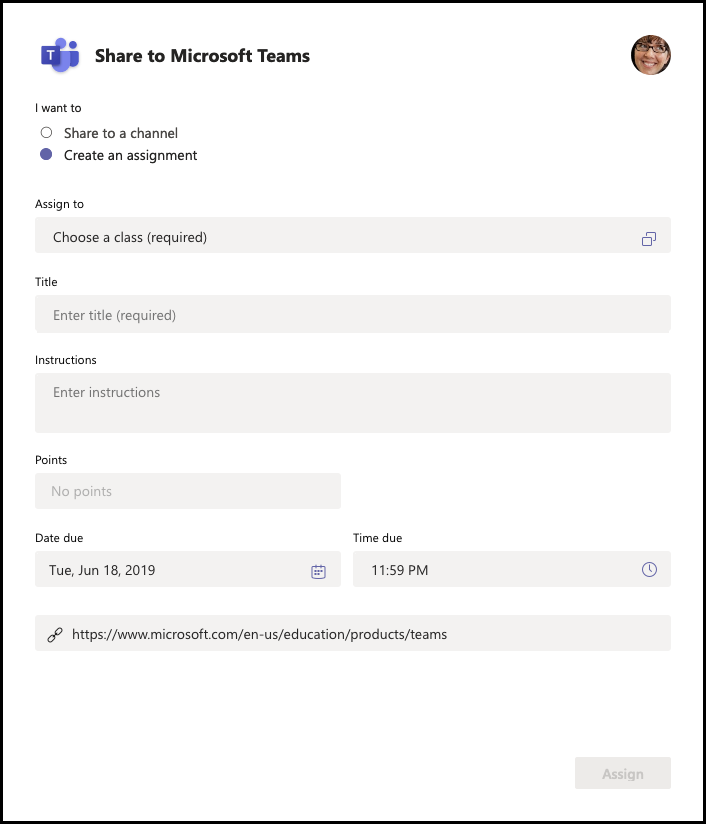
[Teams に共有] ボタンを使用している教師には、共有リンクに Create an Assignment 基づいて、選択したチームで課題をすばやく作成できる追加のオプションがあります。 次の図は、教育機関向けの Teams への共有を示しています。

完全な launcher.js 定義
| プロパティ | HTML 属性 | 型 | 既定値 | 説明 |
|---|---|---|---|---|
| href | data-href |
文字列 | 該当なし | 共有するコンテンツの href。 |
| preview | data-preview |
ブール値 (文字列として) | true |
共有するコンテンツのプレビューを表示するかどうか。 |
| iconPxSize | data-icon-px-size |
number (文字列として) | 32 |
レンダリングする [Teams に共有] ボタンのサイズ (ピクセル単位)。 |
| msgText | data-msg-text |
string | 該当なし | メッセージ作成ボックスのリンクの前に挿入される既定のテキスト。 最大文字数は 200 文字です。 |
| assignInstr | data-assign-instr |
string | 該当なし | 割り当て "命令" フィールドに挿入される既定のテキスト。 最大文字数は 200 文字です。 |
| assignTitle | data-assign-title |
string | 該当なし | 割り当て "タイトル" フィールドに挿入される既定のテキスト。 最大文字数は 50 文字です。 |
メソッド
shareToMicrosoftTeams.renderButtons(options)
options (省略可能): { elements?: HTMLElement[] }
現在、すべての共有ボタンがページに表示されます。 省略可能 options なオブジェクトに要素の一覧が指定されている場合、それらの要素は共有ボタンにレンダリングされます。
既定のフォーム値を設定する
[Teams に共有] フォームで、次のフィールドの既定値を設定できます。
- これについて何か言います:
msgText - 割り当て手順:
assignInstr - 割り当てタイトル:
assignTitle
例
既定のフォーム値は、次の例で指定します。
<span
class="teams-share-button"
data-href="https://www.microsoft.com/education/products/teams"
data-msg-text="Default Message"
data-assign-title="Default Assignment Title"
data-assign-instr="Default Assignment Instructions"
></span>
関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示