基本的な Fluent UI コンポーネントを使用した Microsoft Teams アプリの設計
次の基本的な Fluent UI コンポーネントを使用して、Teams アプリを最初から設計および構築できます。 これらのコンポーネントは、可能な限りフラットに設計されており、さまざまなユース ケース、テーマ、画面サイズで機能します。
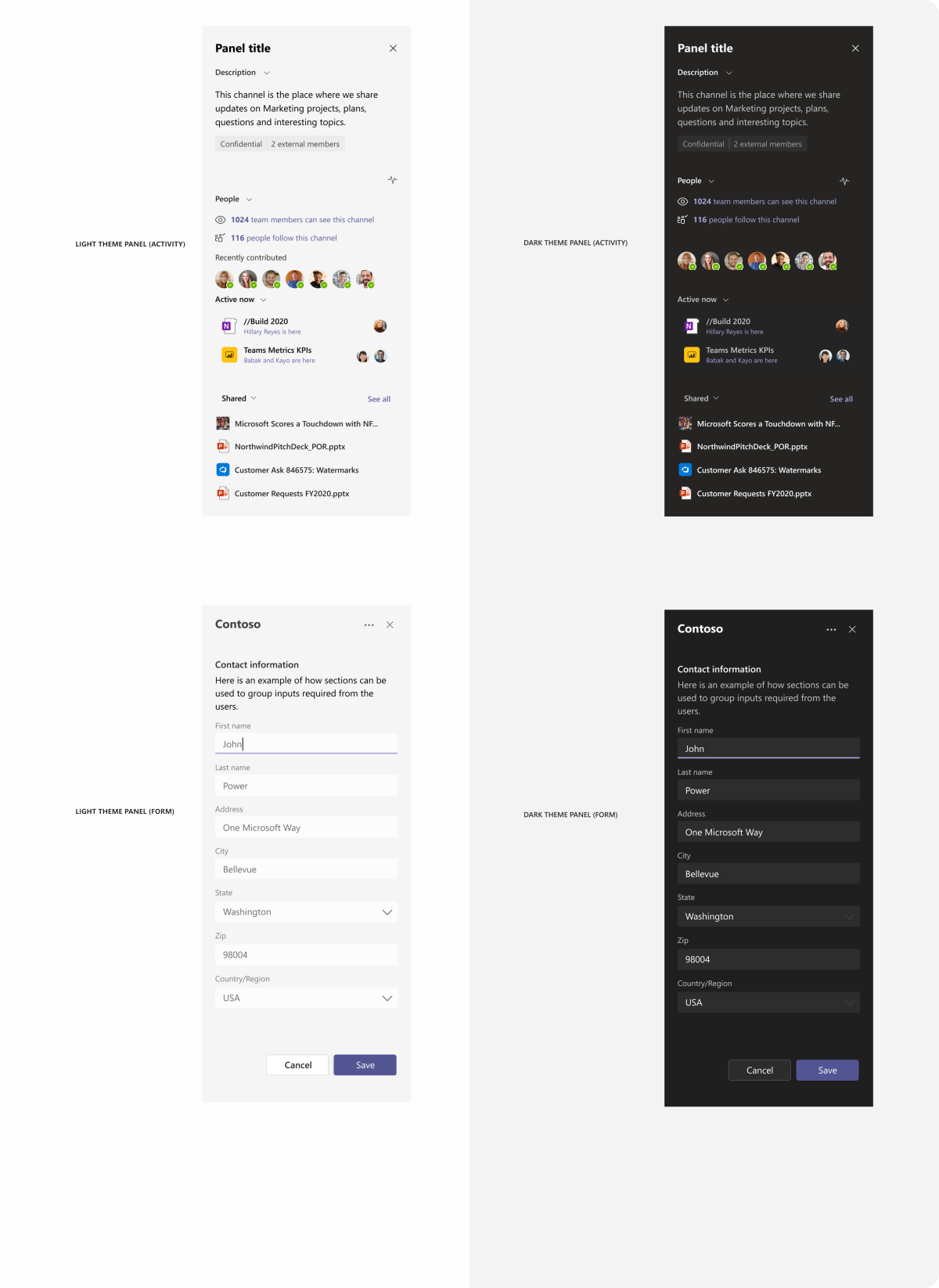
このページの図は、Teams の既定 (明るい) テーマとダーク テーマでのコンポーネントの外観を示しています。
Microsoft Teams UI Kit
Fluent UI React コンポーネントに基づいて、Microsoft Teams UI Kit には、Teams アプリをビルドするために特別に設計されたコンポーネントとパターンが含まれています。 UI キットでは、ここに記載されているコンポーネントを直接デザインに取り込んで挿入し、各コンポーネントの使用方法の他の例を確認できます。
通知
ボタン
Breadcrumb
カード
カルーセル
チェックボックス
Coachmark
コンテキスト メニュー
ダイアログ
Dropdown
グループリスト
Hyperlink
Input
キー値のペア
Paragraph
ピッカー

ピボット
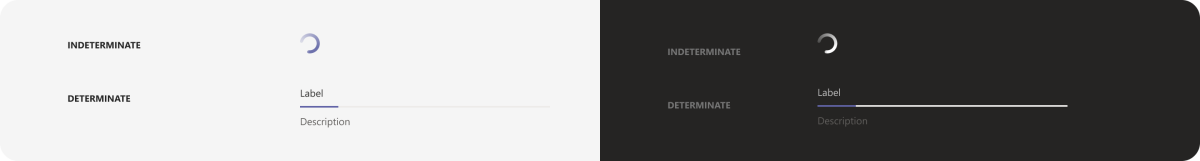
進行状況インジケーター
Radio
スクロールバー
検索ボックス
サイド パネル

状態ラベル
トースト
Toggle
注: Fluent UI では、トグルはチェックボックスの一種です。
ヒント
その他のリソース
Microsoft Teams UI Kit に記載されている一部のコンポーネントのコード サンプルと実装の詳細を取得します。
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示