Microsoft Teams Toolkit の概要
重要
Teams Toolkit は、Government Community Cloud (GCC) および GCC-High 環境ではサポートされていません。
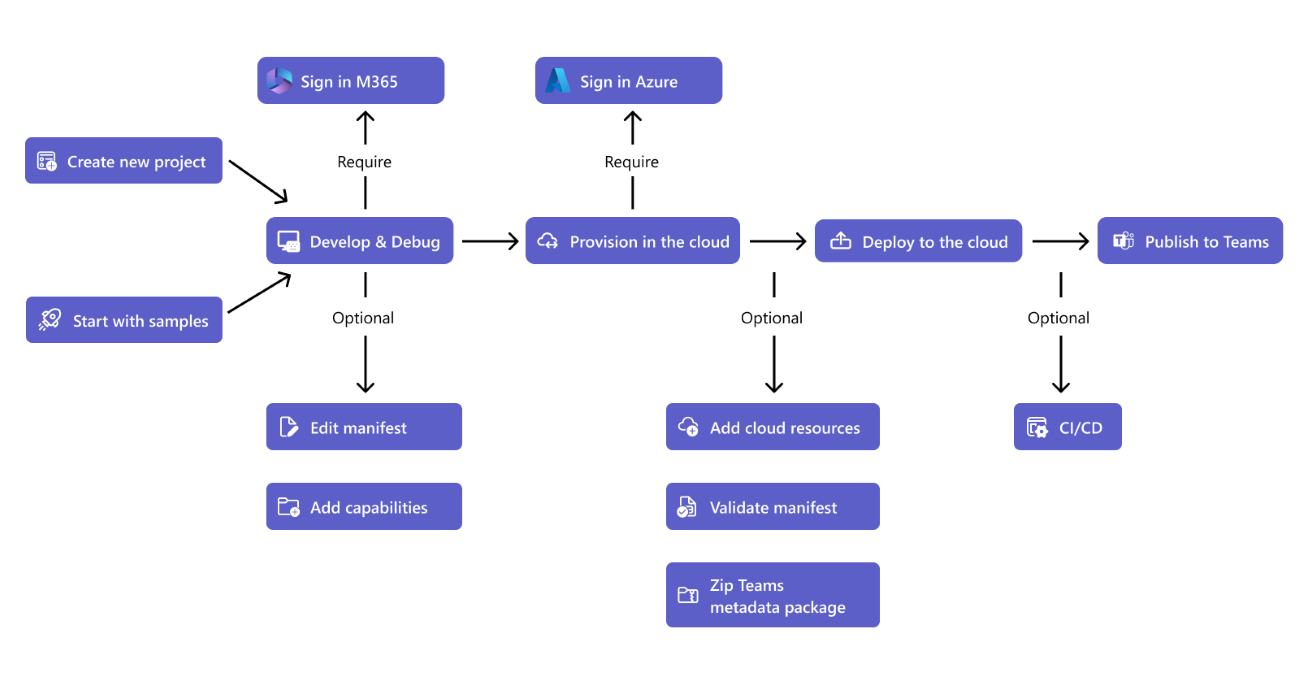
Teams Toolkit を使用すると、Microsoft Visual Studio Code を使用して Microsoft Teams のアプリ開発を簡単に開始できます。
- 組織 (LOB アプリ) シナリオまたはサンプル用に構築された一般的なカスタム アプリのプロジェクト テンプレートから始めます。
- 自動アプリの登録と構成により、セットアップ時間を節約できます。
- 使い慣れたツールから Teams を直接実行してデバッグします。
- コードとしてのインフラストラクチャと Bicep を使用した Azure でのホスティングのスマートな既定値。
- 環境機能を使用して、開発、テスト、prod などの一意の構成を作成します。
注:
作業を開始する前に、 Teams Toolkit v5 ガイド にアクセスして、ライフサイクルやアクションなどの主要な機能を学習することを強くお勧めします。
Visual Studio Code で使用できます
Teams Toolkit は、Visual Studio Code で無料で利用できます。 インストールと設定の詳細については、「 Teams Toolkit のインストール」を参照してください。
| Teams ツールキット | Visual Studio Code |
|---|---|
| インストール | Visual Studio Code Marketplace で使用できる |
| を使用してビルドする | JavaScript、TypeScript、React、SPFx |
機能
次の一覧は、Teams Toolkit の主な機能を示しています。
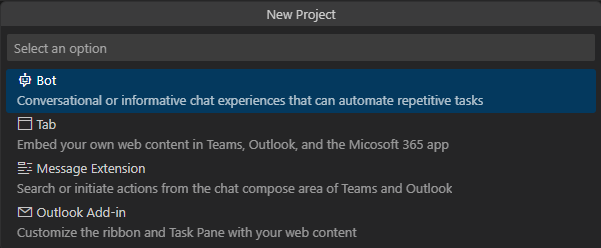
プロジェクト テンプレート
タブ、ボット、メッセージ拡張機能などの機能に焦点を当てたテンプレートから直接開始するか、Teams アプリ開発に既に慣れている場合は、既存のサンプルに従います。 Teams Toolkit を使用すると、組織 (LOB アプリ) シナリオ用に構築された一般的なカスタム アプリのテンプレートと、運用環境への時間を短縮するためのスマート既定値の使用を開始する複雑さが軽減されます。

自動登録と構成
時間を節約し、ツールキットが Teams 開発者ポータルでアプリを自動的に登録できるようにします。 アプリを初めて実行またはデバッグすると、Teams Toolkit によって Teams アプリが Microsoft 365 テナントに自動的に登録され、Teams アプリのMicrosoft Entra IDなどの設定が構成されます。 Microsoft 365 アカウントでサインインして、アプリの構成場所を制御し、柔軟性が必要なときに含まれるMicrosoft Entra マニフェストをカスタマイズします。
複数の環境
クラウド リソースのさまざまなグループを作成して、アプリを実行してテストできます。 Azure サブスクリプションで 開発環境 を使用するか、ステージング、テスト、運用用に別のサブスクリプションを持つ新しいアプリを作成します。
Teams 開発者ポータルへのクイック アクセス
Teams 開発者ポータルにアクセスして、アプリの構成、配布、管理を行うことができます。 詳細については、「 開発者ポータルを使用して Teams アプリを管理する」を参照してください。
![[開発者ポータル] オプションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/build-environment-dev-portal.png)
ボットのデバッグ トンネリング
Visual Studio Code と含まれる Dev トンネル機能を使用して、ボット プロジェクトを実行してデバッグします。
Teams アプリ テスト ツール
Teams アプリ テスト ツール (テスト ツール) を使用すると、ボットベースのアプリのデバッグが簡単になります。 ボットとチャットし、Teams に表示されるメッセージとアダプティブ カードを確認できます。 テスト ツールを使用するために、Microsoft 365 開発者アカウント、トンネリング、または Teams アプリとボットの登録は必要ありません。 詳細については、「 テスト ツール」を参照してください。
関連項目
Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示