Office アドインでモーションを使用する
Office アドインを設計する際、モーションを使用してユーザー エクスペリエンスを向上させられます。 UI 要素、コントロール、コンポーネントには多くの場合、切り替え、モーション、アニメーションを必要とする対話型の動作が関係します。 UI 要素全体においてモーションの共通の特性は、デザイン言語のアニメーション要素を定義することです。
Office は生産性に重点を置いているため、アニメーション言語は顧客が作業を行うのを支援するという目標をサポートしています。 このアニメーション言語は、優れた応答性、信頼できるビジュアル、きめ細やかな魅力をバランスよく実現しています。 Office アドインは、この既存のアニメーション言語内に配置されます。 このコンテキストを考慮して、モーションを適用する場合は、次のガイドラインを考慮することが重要です。
用途に合わせてモーションを作成する
モーションは、ユーザーが価値を実感できるものである必要があります。 アニメーションを選択する際は、コンテンツのトーンと目的を検討します。 探索的ナビゲーションとは異なる方法で重要なメッセージを処理します。
アドインで使用される標準的な要素では、モーションを組み込むことにより、ユーザーの注意を引く、要素どうしの関連性を示す、ユーザーの操作を確認するなどの用途に役立てられます。 要素にモーションを付けることで、階層モデルやメンタル モデルを明確にできます。
ベスト プラクティス
| するべきこと | してはいけないこと |
|---|---|
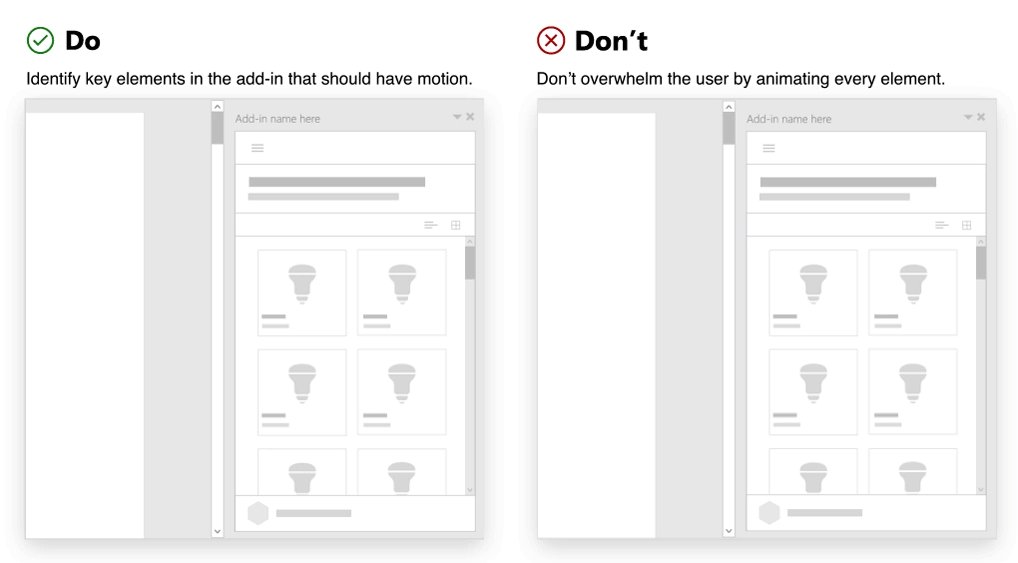
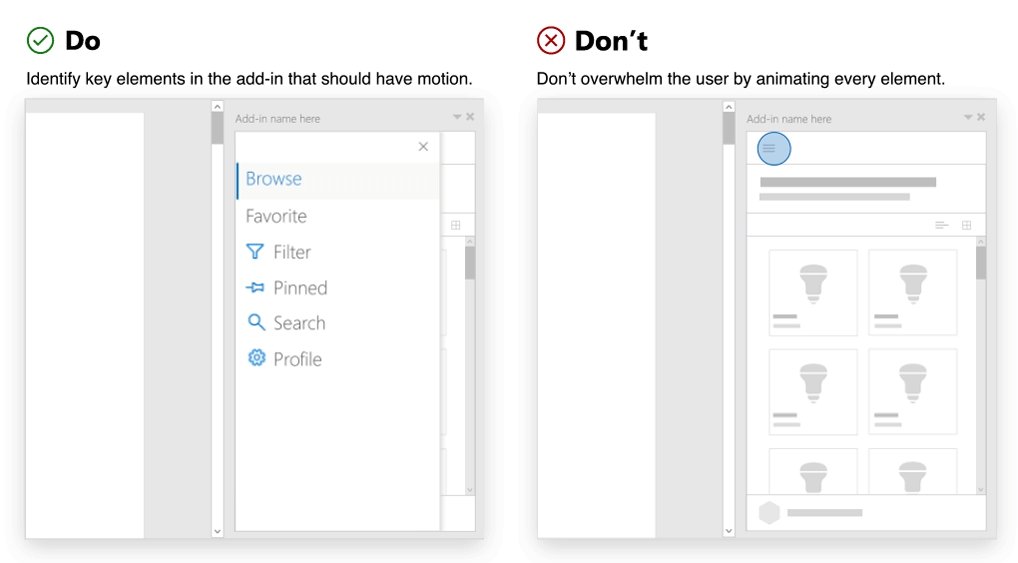
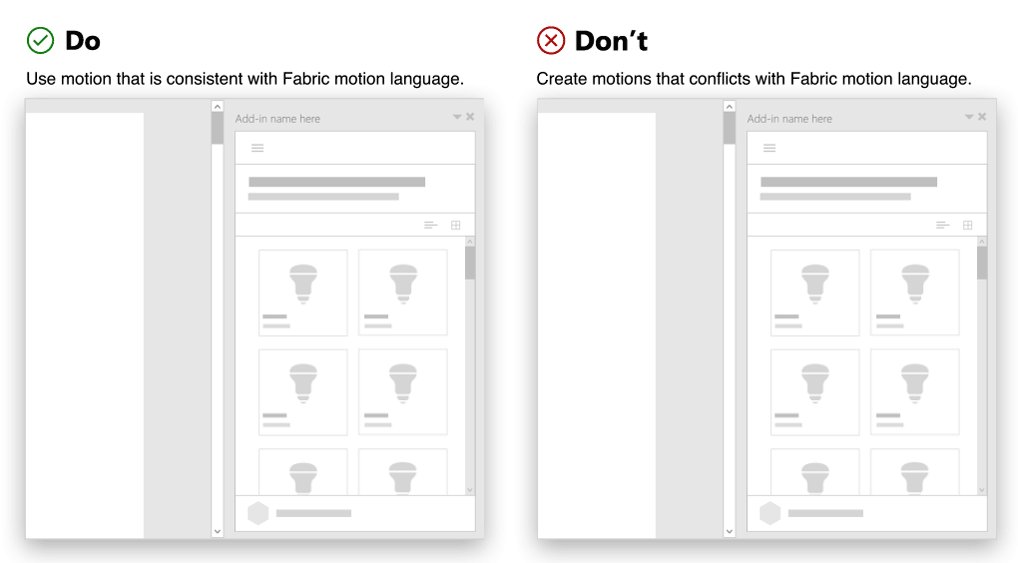
| アドインの中でモーションを設定する必要のある主要な要素を特定します。 アドインの要素では、パネル、オーバーレイ、モーダル、ツール ヒント、メニュー、ティーチング コールアウトに、よくアニメーションが付けられます。 | すべての要素をアニメーション化して、ユーザーを圧倒することは避けてください。 一度に多くの要素に注意を引こうとして、複数のモーションを適用することがないようにします。 |
| ユーザーが予想できる動作をする、わかりやすく自然なモーションを使用します。 要素のトリガー元を検討します。 モーションを使用して、操作と結果の UI がつながるようにします。 | モーションのための待機時間ができないようにします。 タスクの完了を妨げるモーションは、アドインで使用しないでください。 |

予想される動作を使用する
Fluent UI を使用して、Office プラットフォームとの視覚的な接続を作成することをお勧めします。
これを使用して、アドインにシームレスにフィットします。 これは、外観よりも体験によるエクスペリエンスを実現するのに役立ちます。 アニメーション CSS クラスは、Office のメンタル モデルを明確するための方向性、開始/終了、期間に関する詳細や、アドインを操作する方法についてお客様が学ぶ機会を提供します。
ベスト プラクティス
| するべきこと | してはいけないこと |
|---|---|
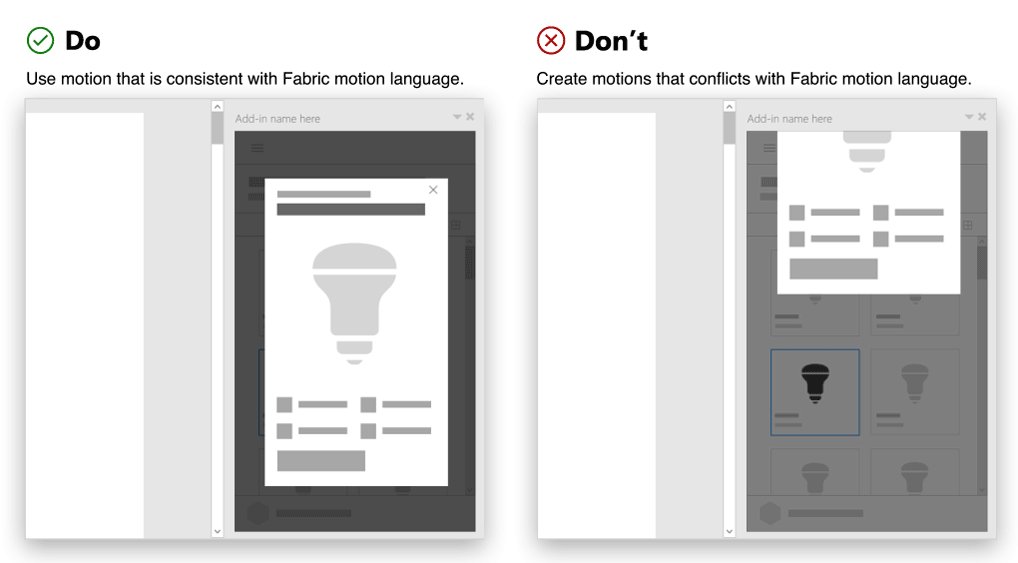
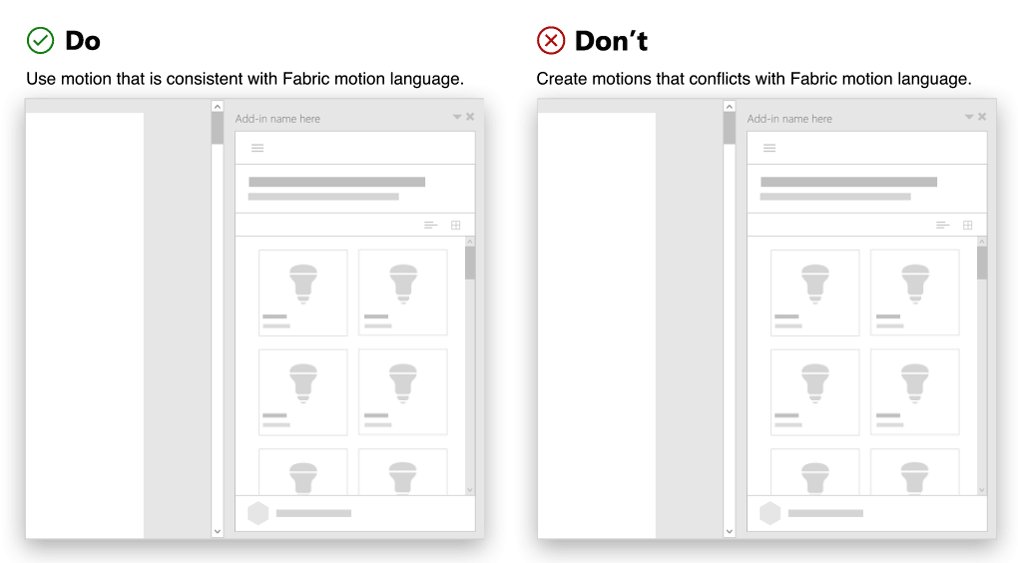
| Fluent UI で動作に合わせたモーションを使用します。 | Office の一般的なモーション パターンに干渉または競合するモーションは作成しないでください。 |
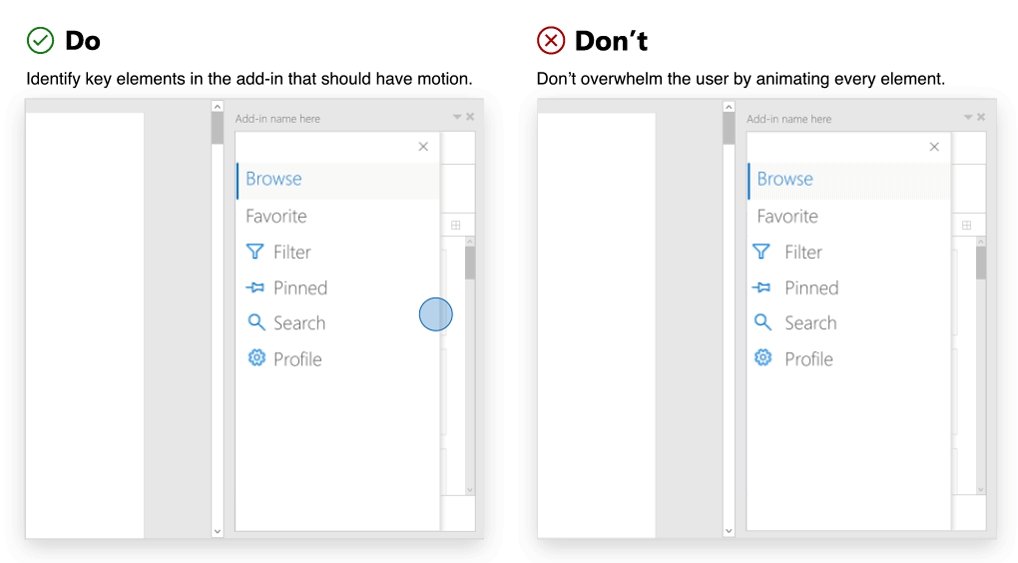
| 同様の要素間でモーションの一貫したアプリケーションがあることを確認します。 | 同じコンポーネントやオブジェクトのアニメーションに、異なるモーションを使用しないでください。 |
| アニメーションの方向にも一貫性があるようにします。 たとえば、右側から開くパネルは、右側に閉じるようにします。 | 要素をアニメーション化する際に、複数の方向を使用しないでください。 |

要素に合わないモーションを避ける
モーションを実装する際は、HTML キャンバス (作業ウィンドウ、ダイアログ ボックス、コンテンツ アドイン) のサイズを考慮に入れます。 制約のあるスペースにモーションを詰め込み過ぎないようにします。 移動要素は Office と同じにする必要があります。 アドイン モーションは、高パフォーマンスで、信頼性があり、滑らかなものにする必要があります。 生産性を損なわずに、情報伝達や操作性が向上するようにします。
ベスト プラクティス
| するべきこと | してはいけないこと |
|---|---|
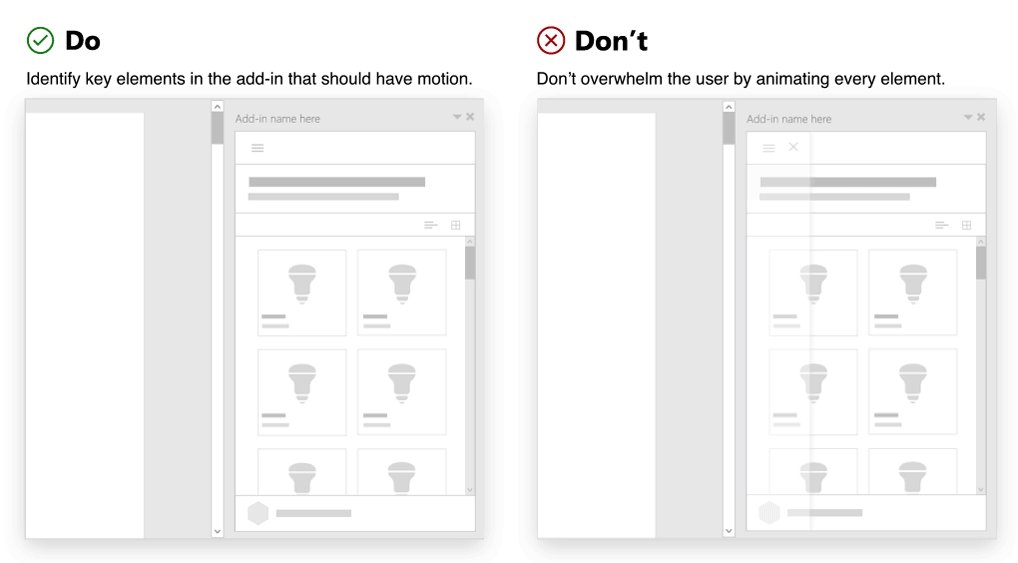
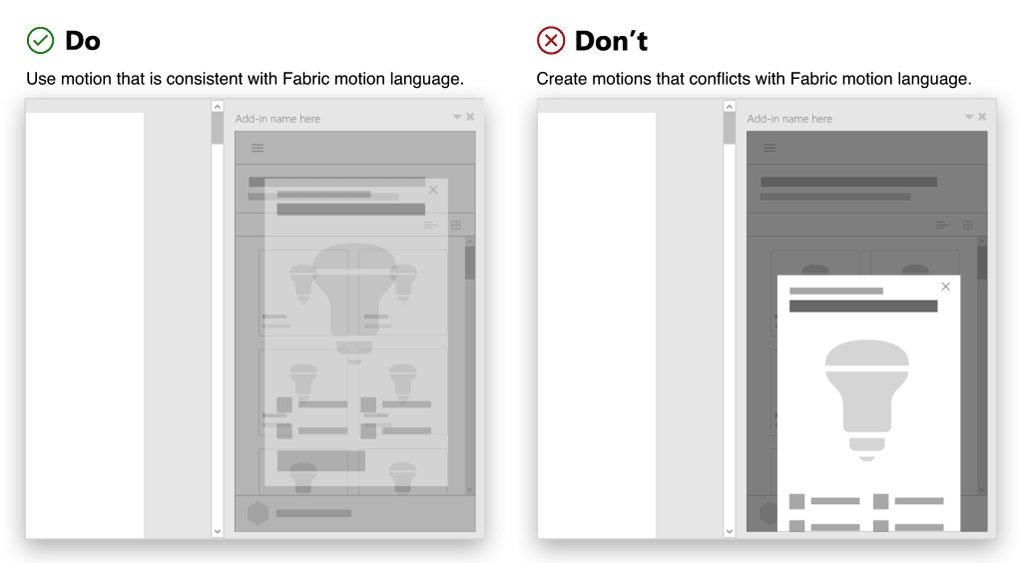
| 推奨モーション期間を使用することをお勧めします。 | 大げさなアニメーションを使用しないでください。 ユーザーの注意をそらす装飾目的のエクスペリエンスは作成しないでください。 |
| 推奨イージング曲線に従ってください。 | ぎくしゃくした動きや、ばらばらな動きは使用しないでください。 予測、バウンス、ゴムバンド、または自然界の物理学をエミュレートするその他の効果を避けてください。 |

関連項目
Office Add-ins
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示