DOM とランタイム環境を読み込む
独自のカスタム ロジックを実行する前に、アドインで DOM と Office アドインの 両方のランタイム 環境が読み込まれている必要があります。
コンテンツまたは作業ウィンドウ アドインの起動
次の図では、Excel、PowerPoint、Project、または Word のコンテンツ アドインまたは作業ウィンドウ アドインの起動に関連するイベントのフローを示しています。

コンテンツ アドインまたは作業ウィンドウ アドインが起動すると、次のイベントが発生します。
ユーザーは、既にアドインが含まれているドキュメントを開くか、ドキュメントにアドインを挿入します。
Office クライアント アプリケーションは、AppSource、SharePoint 上のアプリ カタログ、またはそれが作成元の共有フォルダー カタログからアドインの XML マニフェストを読み取ります。
Office クライアント アプリケーションは、Webview コントロールでアドインの HTML ページを開きます。
The next two steps, steps 4 and 5, occur asynchronously and in parallel. For this reason, your add-in's code must make sure that both the DOM and the add-in runtime environment have finished loading before proceeding.
Webview コントロールは DOM と HTML 本文を読み込み、イベントのイベント ハンドラーを
window.onload呼び出します。Office クライアント アプリケーションはランタイム環境を読み込み、コンテンツ配布ネットワーク (CDN) サーバーから Office JavaScript API ライブラリ ファイルをダウンロードしてキャッシュし、ハンドラーが割り当てられている場合は、アドインのイベント ハンドラーを呼び出して Office オブジェクトの初期化イベントを呼び出します。 この時点で、コールバック (またはチェーンされた
then()メソッド) がハンドラーに渡された (またはチェーンされた)Office.onReadyかどうかを確認します。 と の区別Office.initializeの詳細については、「アドインを初期化する」を参照してください。Office.onReadyDOM と HTML 本文の読み込み、およびアドインの初期化が完了すると、アドインのメイン関数は処理を続行できます。
Outlook アドインの起動
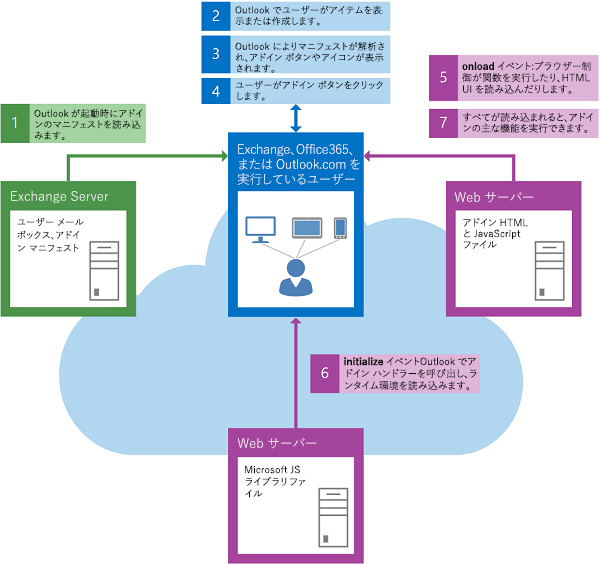
次の図は、デスクトップ、タブレット、スマートフォンで実行される Outlook アドインの起動に関係するイベントのフローを示しています。

Outlook アドインが起動すると、次のイベントが発生します。
Outlook は起動時に、ユーザーの電子メール アカウント用にインストールされている Outlook アドインの XML マニフェストを読み取ります。
ユーザーが Outlook でアイテムを選択します。
選択されたアイテムが Outlook アドインのアクティブ化条件を満たしている場合は、Outlook がアドインをアクティブにし、ボタンを UI に表示します。
ユーザーがボタンをクリックして Outlook アドインを起動すると、Outlook は Webview コントロールで HTML ページを開きます。 次の手順 5 と 6 は同時に行われます。
Webview コントロールは DOM と HTML 本文を読み込み、イベントのイベント ハンドラーを
onload呼び出します。Outlook がランタイム環境を読み込みます (このランタイム環境は、コンテンツ配布ネットワーク (CDN) サーバーから JavaScript API for JavaScript ライブラリ ファイルをダウンロードしてキャッシュします)。その後、ハンドラーが割り当てられている場合は、アドインの Office オブジェクトの initialize イベントに対するイベント ハンドラーを呼び出します。 この時点では、コールバック (またはチェーンされた
then()メソッド) がハンドラーに渡された (またはチェーンされた)Office.onReadyかどうかを確認します。 と の区別Office.initializeの詳細については、「アドインを初期化する」を参照してください。Office.onReadyDOM と HTML 本文の読み込み、およびアドインの初期化が完了すると、アドインのメイン関数は処理を続行できます。
関連項目
Office Add-ins
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示