モバイル デバイス上の Outlook 用アドイン
アドインは、他の Outlook エンドポイントで使用できるのと同じ API を使用して、モバイル デバイス上の Outlook で動作するようになりました。 Outlook 用のアドインを既に構築している場合は、Outlook モバイルで簡単に作業できます。
Outlook モバイル アドインは、すべての Microsoft 365 ビジネス アカウントと Outlook.com アカウントでサポートされています。 ただし、Gmail アカウントでは現在サポートを利用できません。
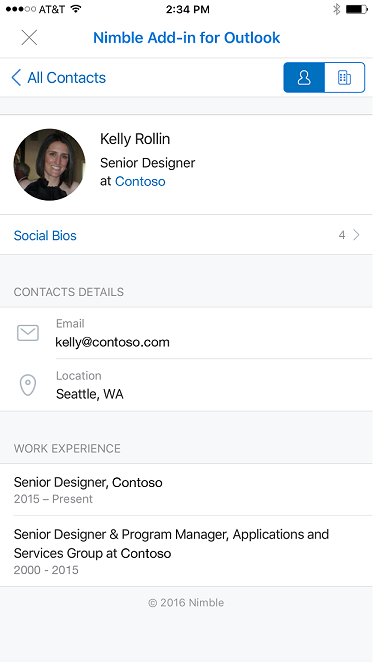
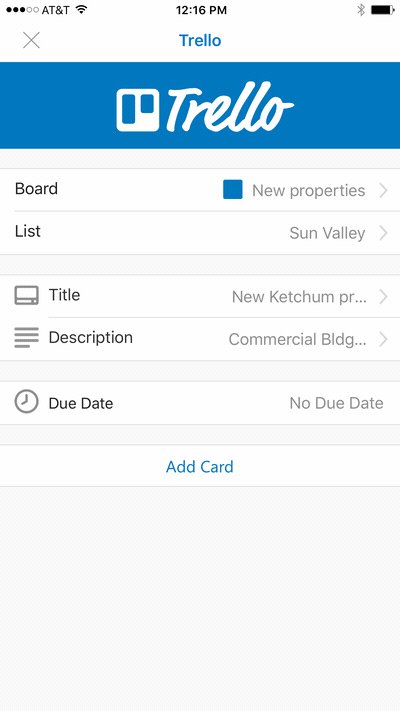
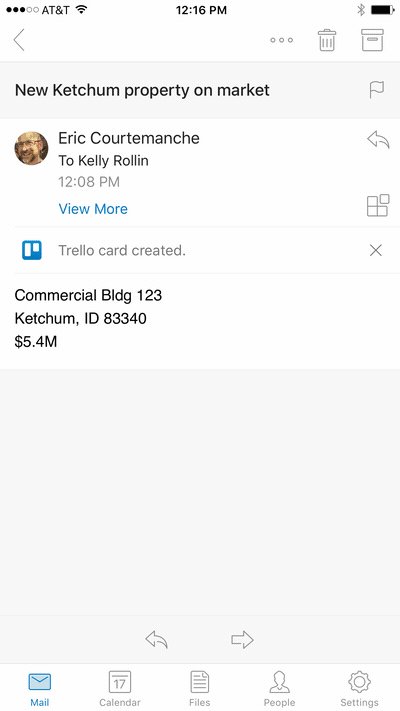
Outlook on iOS の作業ウィンドウの例

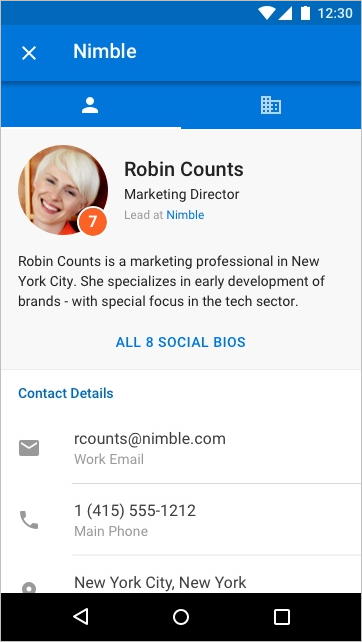
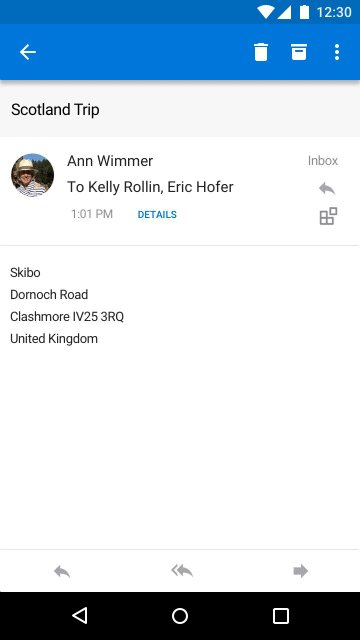
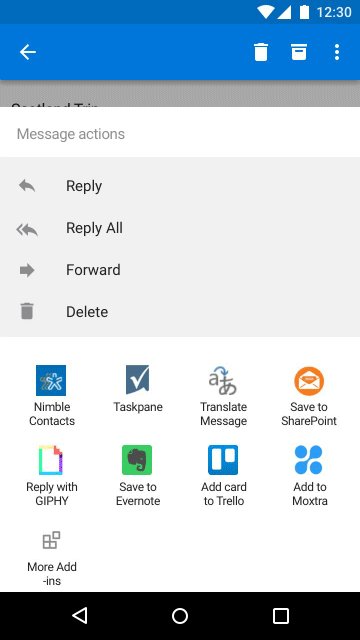
Outlook on Android の作業ウィンドウの例

モバイルにおける違い
- 小さいサイズおよび速い相互作用はモバイルのための設計を課題にする。 お客様の品質エクスペリエンスを確保するために、モバイル サポートを宣言するアドインは、AppSource で承認される特定の検証基準を満たす必要があります。
- アドインは UI ガイドラインに準拠していなければなりません。
- アドインのシナリオは、モバイルで意味を持つ必要があります。
注:
Microsoft 365 (プレビュー) 用の統合マニフェストを使用するアドインは、現在モバイル デバイスではサポートされていません。
一般に、現時点ではメッセージ読み取りモードのみがサポートされています。 つまり
MobileMessageReadCommandSurface、マニフェストのモバイル セクションで宣言する必要があるのは ExtensionPoint だけです。 ただし、いくつかの例外があります。- 予定開催者モードは、 代わりに MobileOnlineMeetingCommandSurface 拡張ポイントを宣言するオンライン会議プロバイダー統合アドインでサポートされています。 このシナリオの詳細については、「 オンライン会議プロバイダーの Outlook モバイル アドインを作成する」を参照してください。
- 予定出席者モードは、メモ作成および顧客関係管理 (CRM) アプリケーションのプロバイダーによって作成された統合アドインでサポートされます。 このようなアドインでは、代わりに MobileLogEventAppointmentAttendee 拡張ポイントを宣言する必要があります。 このシナリオの詳細については、「 Outlook モバイル アドインで予定メモを外部アプリケーションにログに記録する」を参照してください。
- イベントでアクティブ化するイベント ベースのアドインでは、
OnNewMessageComposeLaunchEvent 拡張ポイントを宣言する必要があります。 詳細については、「 Outlook モバイル アドインでイベント ベースのアクティブ化を実装する」を参照してください。
モバイル アプリでは REST API を使用してサーバーと通信するため、 makeEwsRequestAsync API はモバイルではサポートされていません。 アプリ バックエンドが Exchange サーバーに接続する必要がある場合は、コールバック トークンを使用して REST API 呼び出しを行うことができます。 詳細については、「 Outlook アドインからの Outlook REST API の使用」を参照してください。
マニフェストで MobileFormFactor を使用してストアにアドインを送信する場合、iOS のアドインに関する当社の開発者補遺に同意し、確認のため Apple の開発者 ID を送信しなければなりません。
最後に、マニフェストで を宣言
MobileFormFactorし、適切な種類のコントロールとアイコン サイズを含める必要があります。 詳細については、「 モバイル デバイス上の Outlook でアドイン コマンドのサポートを追加する」を参照してください。
Outlook モバイル アドインに適したシナリオは何ですか?
電話での Outlook セッションの平均の長さは、PC よりもずっと短い点に注意してください。 つまり、アドインは高速である必要があり、シナリオではユーザーがメール ワークフローに参加し、出て行き、作業を行えるようにする必要があります。
Outlook モバイルで意味を持つシナリオの例を次に示します。
アドインを使用すると、貴重な情報を Outlook に伝えることができるため、ユーザーは電子メールをトリアージし、適切に対応できます。 たとえば、顧客関係管理 (CRM) アドインを使用すると、ユーザーは顧客情報を表示し、適切な情報を共有できます。
アドインが、追跡システム、共同作業システム、または類似するシステムに情報を保存して、ユーザーの電子メール コンテンツに価値を追加します。 たとえば、ユーザーがメールをプロジェクト追跡のタスク アイテムに変換したり、サポート チームのチケットを支援したりできるアドインです。
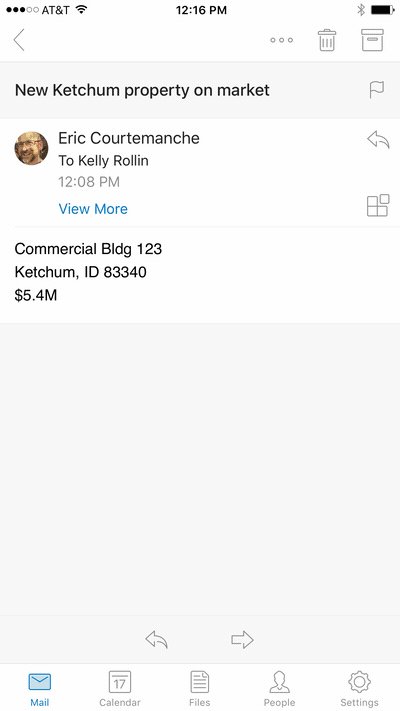
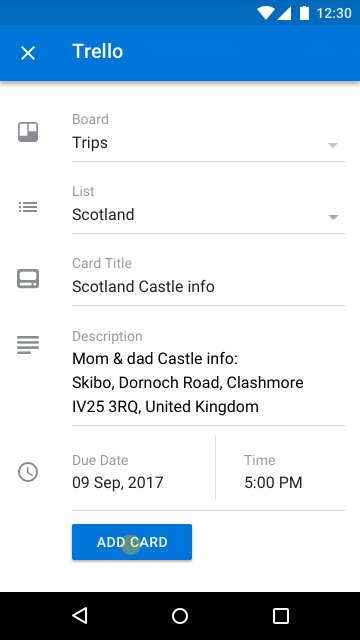
iOS で電子メール メッセージから Trello カードを作成するユーザーの操作の例

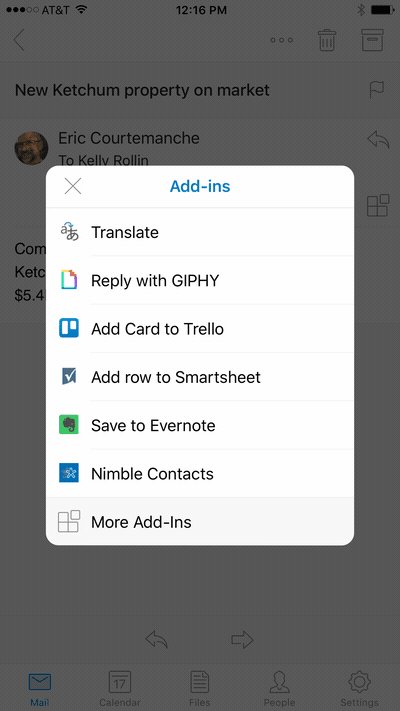
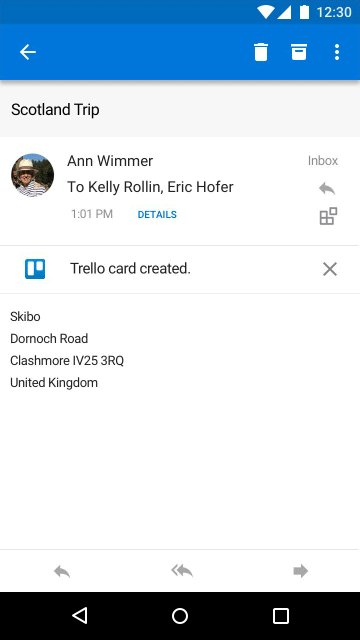
Android で電子メール メッセージから Trello カードを作成するユーザーの操作の例

モバイル上でのアドインのテスト
Outlook モバイルでアドインをテストするには、まず、Outlook on the web、Windows (クラシックまたは新規 (プレビュー))、または Mac で、Microsoft 365 または Outlook.com アカウントを使用してアドインをサイドロードします。 マニフェストが含まれる MobileFormFactor ように適切に書式設定されているか、Outlook モバイルで読み込まれないことを確認します。
アドインが動作したら、スマートフォンやタブレットなど、さまざまな画面サイズでテストしてください。 コンストラストやフォント サイズ、色、さらには VoiceOver (iOS) または TalkBack (Android) などのスクリーン リーダーが使用できることなど、アクセシビリティのガイドラインに従っていることも確認してください。
使い慣れているツールがないため、モバイルでのトラブルシューティングは難しい場合があります。 ただし、iOS でのトラブルシューティングの 1 つの方法は、Fiddler を使用することです (iOS デバイスでの使用に関するこのチュートリアルをチェック)。
注:
iPhone および Android スマートフォンの最新のOutlook on the webは、Outlook アドインのテストに必要なくなったか、使用できなくなります。さらに、アドインは、Outlook on Android、iOS、およびオンプレミスの Exchange アカウントを使用した最新のモバイル Web ではサポートされていません。 一部の iOS デバイスでは、従来のOutlook on the webでオンプレミスの Exchange アカウントを使用する場合でもアドインがサポートされます。 サポートされているブラウザーの詳細については、「Office アドインを実行するための要件」を参照してください。
次の手順
方法はこちら:
Office Add-ins
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示