この記事では、選択したメッセージの少なくとも 1 つのプロパティを表示する Yo Office を使用して Outlook 作業ウィンドウ アドインを構築するプロセスについて説明します。
Node.js (最新 LTS バージョン)。 Node.js サイトにアクセスして、オペレーティング システムに適したバージョンをダウンロードしてインストールします。
最新バージョンの Yeoman と Office アドイン用の Yeoman ジェネレーター。これらのツールをグローバルにインストールするには、コマンド プロンプトから次のコマンドを実行します。
npm install -g yo generator-office注意
Yeomanのジェネレーターを過去に取付けている場合でも、npmからのパッケージを最新のバージョンにすることをお勧めします。
Microsoft 365 サブスクリプションに接続されている Office (Office for the web を含む)。
注意
まだ Office をお持ちでない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
- Outlook on the web、新しい Outlook on Windows、Outlook 2016以降の Windows (Microsoft 365 アカウントに接続)、または Outlook on Mac。
次のコマンドを実行し、Yeoman ジェネレーターを使用してアドイン プロジェクトを作成します。 プロジェクトを含むフォルダーが現在のディレクトリに追加されます。
yo office注意
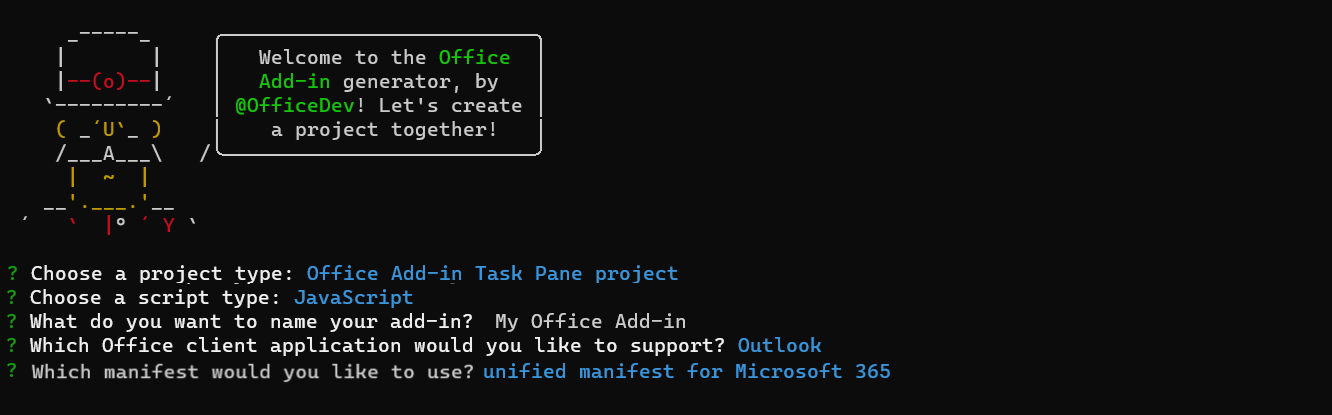
yo officeコマンドを実行すると、Yeoman のデータ収集ポリシーと Office アドイン CLI ツールに関するプロンプトが表示される場合があります。 提供された情報を使用して、必要に応じてプロンプトに応答します。プロンプトが表示されたら、以下の情報を入力してアドイン プロジェクトを作成します。
-
Choose a project type: (プロジェクトの種類を選択) -
Office Add-in Task Pane project -
Choose a script type: (スクリプトの種類を選択) -
JavaScript - What would you want to name your add-in? (アドインの名前を何にしますか) -
My Office Add-in - Which Office client application would you like to support?: (どの Office クライアント アプリケーションをサポートしますか) -
Outlook - どのマニフェストを使用しますか? -
Unified manifest for Microsoft 365またはAdd-in only manifest
注意
Microsoft 365 の統合マニフェストを使用すると、Outlook アドインと Teams アプリを 1 つの開発と展開の 1 つのユニットとして組み合わせることができます。 統合マニフェストのサポートを Excel、PowerPoint、Word、カスタム Copilot 開発、および Microsoft 365 のその他の拡張機能に拡張しています。 詳細については、「 統合マニフェストを使用した Office アドイン」を参照してください。 Teams アプリと Outlook アドインの組み合わせのサンプルについては、「 割引プラン」を参照してください。
統合マニフェストに関するフィードバックをお寄せください。 提案がある場合は、 Office JavaScript ライブラリのリポジトリに問題を作成してください。
マニフェストの選択に応じて、プロンプトと回答は次のいずれかのようになります。


ウィザードを完了すると、ジェネレーターによってプロジェクトが作成されて、サポートしているノード コンポーネントがインストールされます。
-
Choose a project type: (プロジェクトの種類を選択) -
Web アプリケーション プロジェクトのルート フォルダーに移動します。
cd "My Office Add-in"
Yeoman ジェネレーターは、選択したプロジェクト名を持つフォルダーにプロジェクトを作成します。 プロジェクトには、非常に基本的な作業ウィンドウ アドインのサンプル コードが含まれています。 最も重要なファイルは次のとおりです。
- プロジェクトのルート ディレクトリにある ./manifest.json ファイルまたは ./manifest.xml ファイルは、アドインの設定と機能を定義します。
- ./src/taskpane/taskpane.htmlファイルには、作業ペイン用のHTMLマークアップが含まれています。
- ./src/taskpane/taskpane.cssファイルには、作業ペインのコンテンツに適用されるCSSが含まれています。
- ./src/taskpane/taskpane.jsファイルには、作業ペインとOutlookの間のやり取りを容易にするOffice JavaScript APIコードが含まれています。
注意
Office アドインでは、開発中でも HTTP ではなく HTTPS を使用する必要があります。 次のいずれかのコマンドを実行した後に証明書のインストールを求められた場合は、Yeoman ジェネレーターが提供する証明書をインストールするプロンプトに同意します。 変更を行うには、管理者としてコマンド プロンプトまたはターミナルを実行する必要がある場合もあります。
初めてコンピューターで Office アドインを開発する場合は、コマンド ラインで、Microsoft Edge WebView にループバックの除外を許可するように求められる場合があります (「Microsoft Edge WebView の localhost ループバックを許可する」)。 メッセージが表示されたら、「
Y」と入力して除外を許可します。 除外を許可するには管理者特権が必要であることに注意してください。 許可されたら、(マシンから除外を削除しない限り) 今後 Office アドインをサイドロードするときに、除外を求められません。 詳細については、 Office アドインを読み込むか Fiddler を使用する場合は、「localhost からこのアドインを開くことができない」を参照してください。
プロジェクトのルート ディレクトリから次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動し、アドインがサイドロードされます。
npm start注意
アドインが自動的にサイドロードされなかった場合は、「 Outlook アドインをサイドロードしてテストする 」の手順に従って、Outlook でアドインを手動でサイドロードします。
Outlook で、閲覧ウィンドウでメッセージを表示するか、独自のウィンドウでメッセージを開きます。
[ タスクウィンドウの表示 ] ボタンを選択して、アドイン作業ウィンドウを開きます。 アドイン ボタンの場所は、使用している Outlook クライアントによって異なります。
- Outlook on the webと新しい Outlook on Windows: メッセージのアクション バーから [アプリ] を選択します。 次に、[ My Office アドイン>Show Taskpane] を選択します。
- クラシック Outlook on Windows: [ ホーム ] タブ (または、新しいウィンドウで メッセージ を開いた場合は [メッセージ] タブ) を選択します。 次に、リボンから [ タスクウィンドウの表示 ] を選択します。
-
Outlook on Mac: リボンから [ 個人用 Office アドイン ] を選択し、[ タスクウィンドウの表示] を選択します。 アドインを表示するには、リボンから省略記号ボタン (
...) を選択する必要がある場合があります。
次のスクリーンショットは、従来の Outlook on Windows でのアドインの表示方法を示しています。

WebView Stop On Load ダイアログ ボックスでプロンプトが表示されたら、[OK] を選択します。
注意
[キャンセル] を選択すると、このアドインのインスタンスの実行中はダイアログが表示されなくなります。 ただし、アドインを再起動すると、ダイアログはもう一度表示されます。
作業ペインの下部までスクロールし、実行リンクを選択してメッセージを作業ペインに書き込みます。
![[実行] リンクが強調表示されたアドインの作業ウィンドウ。](../images/outlook-quick-start-task-pane-2.png)

ローカル Web サーバーを停止してアドインをアンインストールする場合は、該当する手順に従います。
サーバーを停止するには、次のコマンドを実行します。
npm startを使用した場合は、次のコマンドもアドインをアンインストールする必要があります。npm stopアドインを手動でサイドロードした場合は、「 サイドロードされたアドインを削除する」を参照してください。
おめでとうございます、最初のOutlook作業ペインアドインの作成に成功しました。 次に、Outlook アドインのチュートリアルに従って、 Outlook アドインのその他の機能について説明します。 このチュートリアルでは、クイック スタートで学習した作業ウィンドウを組み込んだ、より複雑なアドインを構築します。 さらに、UI レス関数を呼び出すボタンを作成します。
「開発環境のセットアップ」の手順に従って、環境が Office 開発の準備ができていることを確認 します。
一部のサンプル コードでは、ES6 JavaScript を使用しています。 これは、Trident (インターネット エクスプローラー 11) ブラウザー エンジンを使用する古いバージョンの Office と互換性がありません。 アドインでこれらのプラットフォームをサポートする方法については、「 古い Microsoft Webview と Office バージョンをサポートする」を参照してください。 開発に使用する Microsoft 365 サブスクリプションがまだない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
- Yo Office が実行する自動
npm installステップが失敗する可能性があります。npm startを実行しようとしたときにエラーが表示された場合は、コマンド プロンプトで新しく作成したプロジェクト フォルダーに移動し、npm installを手動で実行します。 Yo Office の詳細については、「 Yeoman ジェネレーターを使用して Office アドイン プロジェクトを作成する」を参照してください。
- 作業ウィンドウで、「このアドインを localhost から開くことはできません」 というエラーが表示される場合は、「トラブルシューティングの記事」 に記載されている手順に従ってください。
- Outlook "Hello world" アドイン: マニフェスト、HTML Web ページ、ロゴのみを含む単純な Office アドインを構築する方法について説明します。
Office Add-ins に関するフィードバック
Office Add-ins はオープンソース プロジェクトです。 フィードバックを提供するにはリンクを選択します。