Selenium IDE のフローを編集する
重要
この記事では、レガシー システムに関連するトピックについて説明します。 これらのソリューションで作成されたフローをデスクトップ用の Power Automate に移行するか、またはそれらを削除します。
- Selenium IDE は廃止され、2023 年 2 月 28 日以降は機能しなくなります。
- Windows レコーダー (V1) は廃止され、機能しなくなりました。
Selenium IDE のフローでは Microsoft Edge (バージョン 80 またはそれ以降) または Google Chrome で実行する Web サイトを自動化できます。 Web UI フローの作成後は、編集が必要となる場合があります。 このドキュメントに記載の手順に従って、Selenium IDE のフローを編集する方法を理解します。
Selenium IDE の編集
Selenium IDE を使用して、ご利用の Selenium IDE のフローを編集します。
Note
Selenium IDE の編集は、Advanced ユーザーや開発者が行うことを意図しています。
スクリプトの編集については、Selenium のコマンドを参照してください。
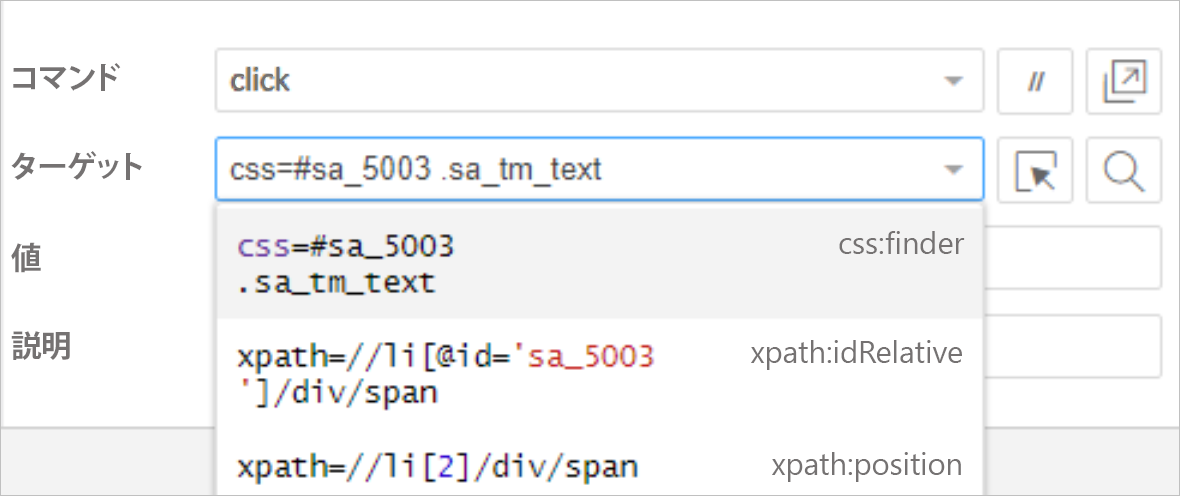
Selenium IDE では、ユーザー インターフェイス要素をターゲットにする際に、異なるセレクターと既定のセレクターを提案します。 また、提案されたセレクターいずれも適切でない場合は、新しいセレクターを定義することもできます。 これは通常、Web サイトの HTML 構造が非常に動的な場合に発生します。
Selenium IDE が特定したセレクターの例を紹介します:

オブジェクト変数や配列変数の項目のプロパティにアクセスする**
この高度な機能を使用すると、${foo.bar} のような構文を使用して、foo オブジェクトの bar プロパティにアクセスできます。 また、ストア コマンドで foo.bar を値プロパティとして使用することで、foo の bar プロパティに書き込むこともできます。 ${foo[0]} のような構文を使用して、foo 配列内のインデックス 0 の項目にアクセスすることもできます。