Power BI レポートでボタンを作成する
適用対象: Power BI Desktop
Power BI サービス
Power BI でボタンを利用すると、アプリのように動作するレポートを作成できるほか、ユーザーがカーソルをポイントしたり、クリックしたりするような Power BI コンテンツを操作できる環境を作成することができます。 この記事では、Power BI Desktop と Power BI サービスでレポートにボタンを追加する方法を説明します。 Power BI サービスでレポートを共有すると、ボタンによってアプリのような操作感が得られます。 「Power BI サービスでのボタンの識別と使用」という記事では、レポートの読むときのレポート ボタンの操作性が説明されています。

Note
ボタンを作成するには、レポート編集のアクセス許可が必要です。 レポートを共有するには、Power BI Pro または PPU ライセンスが必要です。あるいは、レポートが Premium 容量に保存されている必要があります。 詳細については、「お使いのライセンスの種類について」と「Premium とは何か」を参照してください。
レポート内にボタンを作成する
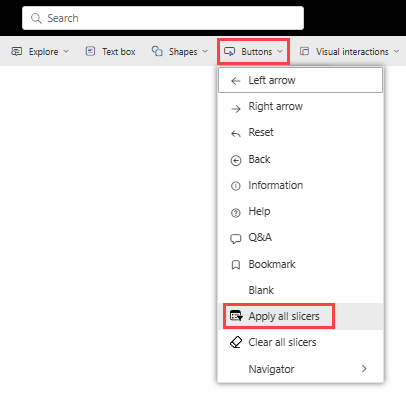
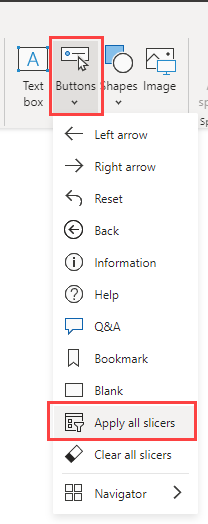
Power BI Desktop の [挿入] リボンで [ボタン] を選択すると、ドロップダウン メニューが表示されます。ここでは、オプションのコレクションからボタンを選択できます。

ボタンをカスタマイズする
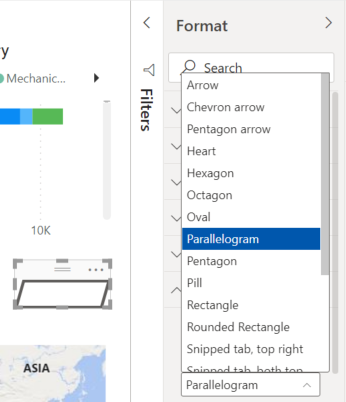
ボタンを、Power BI Desktop で作成しても、Power BI サービスで作成しても、残りの手順は同じです。 そのボタンをレポート キャンバス上で選択すると、[書式設定] ペインに、自分の要件に合わせてボタンをカスタマイズできる多くの方法が示されます。 たとえば、ボタンの形状をカスタマイズできます。

詳細については、「Power BI レポートのボタンをカスタマイズする」を参照してください。
ボタンの状態
Power BI のボタンには次の 4 つの状態があります。
- 既定値: ボタンにカーソルがポイントされておらず、選択もされていない場合の表示方法。
- ポイント時: ボタンにカーソルをポイントした時の表示方法。
- 押下時: ボタンを選択した時の表示方法。
- 無効: ボタンを選択できない場合の表示方法。
[書式設定] ペインのカードの多くは、ボタンをカスタマイズするために豊富な柔軟性があり、4 つの状態を基に個別に変更できます。
[書式設定] ペインの次のカードでは、その各 4 つの状態のボタンの書式設定を調整できます。
- 図形
- スタイル
- 回転 (すべての状態に自動的に適用されます)
状態ごとにボタンを表示する方法を選択するには:
[書式設定] ペインで、[ボタン] タブを選択し、[図形] または [スタイル] カードを展開します。
カードの上部にある [設定の適用] で [状態] を選択し、その状態に使用する設定を選択します。
次の図では、[スタイル] カードと [アイコン] が展開されているところが示されています。 [状態] は [ポイント時] で、[アイコンの種類] は [右矢印] です。

ボタンにアクションを選択する
ユーザーが Power BI でボタンを選択されたときに実行されるアクションを選択できます。
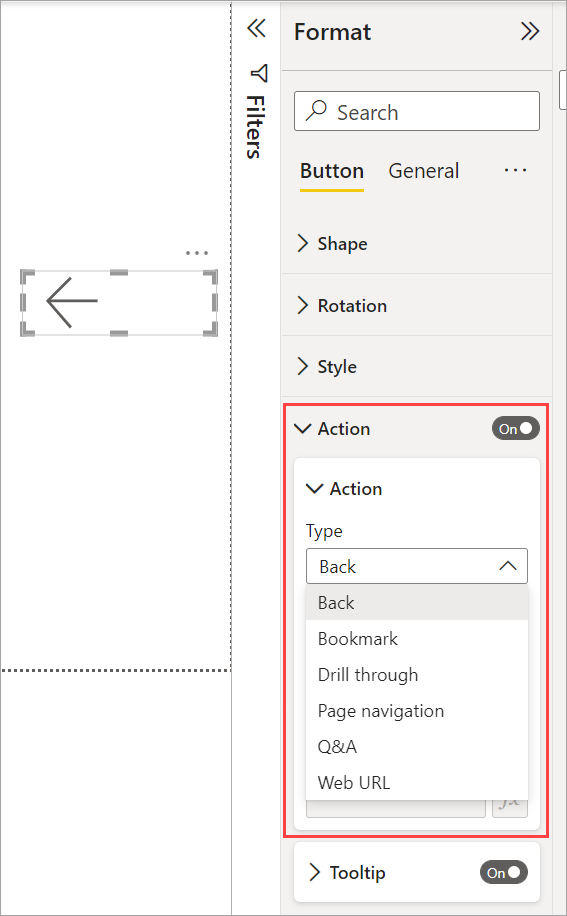
ボタン アクションのオプションは次のとおりです。
- [戻る] では、ユーザーはレポートの前のページに戻ります。 このアクションは、ページをドリルスルーする場合に便利です。
- [ブックマーク] では、現在のレポートに定義されたブックマークに関連付けられたレポート ページを表示できます。 Power BI のブックマークについて詳しくは、こちらをご覧ください。
- [ドリルスルー] を使用すると、ブックマークを使用せずに、ユーザーの選択に基づいてフィルター処理されたドリルスルー ページに移動できます。 レポートのドリルスルー ボタンについて、詳しくはこちらをご覧ください。
- [ページ ナビゲーション] では、レポート内の別のページに、この場合もブックマークを使用せずに、ユーザーを移動できます。 詳しくは、「ページ ナビゲーションを作成する」を参照してください。
- ブックマークのナビゲーションでは、ブックマークを使用して、同じページまたは別のページ上で、レポート内の別の状態にユーザーを移動できます。 詳しくは、ブックマークのナビゲーションの作成に関する記事を参照してください。
- [Q&A] では、[Q&A Explorer]\(Q&A エクスプローラー\) ウィンドウが開きます。 レポート閲覧者が [Q&A] ボタンを選ぶと、Q&A エクスプローラーが開き、データについて自然言語で質問することができるようになります。
- [Apply all slicers] (すべてのスライサーを適用) ボタンと [Clear all slicers] (すべてのスライサーをクリア) ボタンを使うと、ページ上のすべてのスライサーを適用するか、すべてのスライサーをクリアすることができます。 詳しくは、レポートでの [Apply all slicers] (すべてのスライサーを適用) ボタンと [Clear all slicers] (すべてのスライサーをクリア) ボタンの作成に関する記事を参照してください。
- [Web URL] を使用すると、ブラウザーで Web ページが開きます。
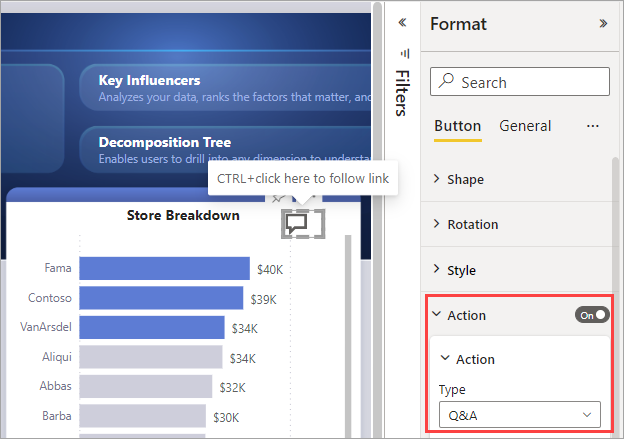
特定のボタンには、自動的に選択される既定のアクションがあります。 たとえば、[Q&A] ボタンの種類では、既定のアクションとして [Q&A] を自動的に選択します。
Note
アクションには、そのフィールドの値として数値メジャーが与えられることはありません。
ボタン アクションを選択するには:
[書式設定] ペインの [ボタン] タブで、[アクション] を [オン] にして、カードを展開します。
[アクション] を展開し、ボタンのアクションの[種類] を選択します。

Ctrl キーを押しながらボタンを選択することで、レポート用に作成するボタンをテストすることができます。
ページ ナビゲーションを作成する
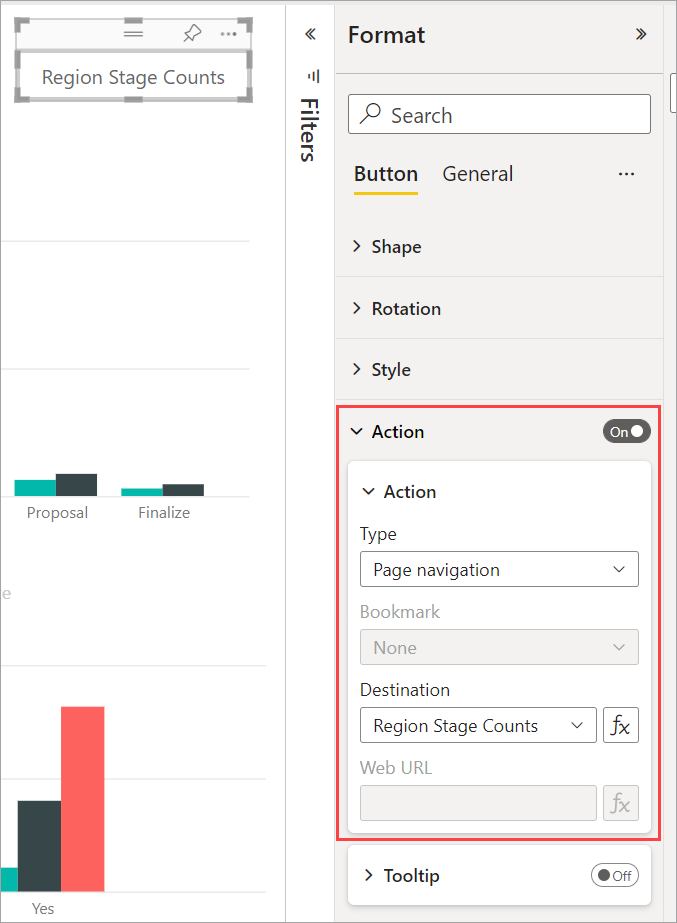
[アクション] の [種類] を [ページ ナビゲーション] を使用すると、ブックマークを作成せずに、レポート内の別のページにリンクするボタンを作成できます。
ヒント
ブックマークの保存や管理を行わずに、ポートのナビゲーション エクスペリエンス全体を構築する場合は、代わりに個々のボタンのページおよびブックマーク ナビゲーターを作成します。
シングルページ ナビゲーション ボタンを設定するには:
[アクション] の [種類] として [ページ ナビゲーション] を持つボタンを作成し、[宛先] のページを選択します。

必要に応じて、他の種類のボタンで行うと同様に、[アクション] の [ヒント] を条件付きで書式設定することもできます。
Note
ヒントのテキスト コンテンツがボタンのテキスト コンテンツと一致する場合、ヒントは非表示にされ、アクセシビリティ ツールの読みやすさが向上します。
カスタム ナビゲーション ウィンドウが必要な場合は、代わりに個々のボタンのページおよびブックマーク ナビゲーターを作成します。
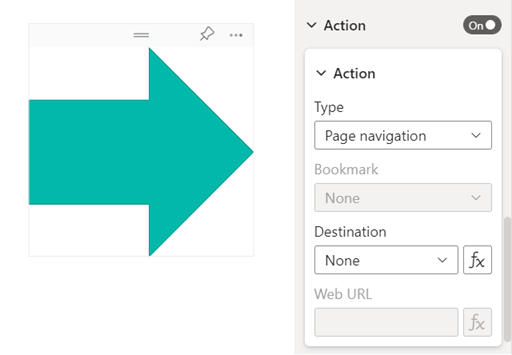
ナビゲーション用の図形と画像
ページ ナビゲーションのアクションは、ボタンだけでなく図形と画像でもサポートされています。 組み込み図形の 1 つを使用した例を次に示します。

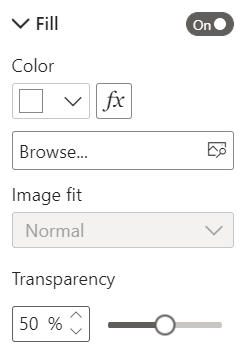
ボタンでの画像の塗りつぶしのサポート
Power BI のボタンでは、画像の塗りつぶしがサポートされています。 画像の塗りつぶしと組み込みのボタンの状態 (既定、ポイント時、押したとき、無効 (ドリルスルー用)) を組み合わせることで、ボタンの外観をカスタマイズできます。

[スタイル] で、[塗りつぶし] を [オン] に設定し、各スタイルの状態の画像を [参照] します。

関連するコンテンツ
ボタンと似た機能またはボタンと相互作用する機能の詳細については、次の記事をご覧ください。