Power BI ビジュアルでの Visual Filters API
Visual Filters API を使用すると、Power BI ビジュアルでデータをフィルター処理できます。 フィルター API と他のデータ選択方法の主な違いは、レポート内の他のビジュアルに影響を与えるしくみです。 ビジュアルにフィルターを適用すると、他のビジュアルによる強調表示のサポートにもかかわらず、フィルター処理されたデータだけがすべてのビジュアルに表示されます。
ビジュアルのフィルター処理を有効にするには、capabilities.json ファイルの general セクションに filter オブジェクトが含まれている必要があります。
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
注意
ビジュアル フィルター API のインターフェイスは、powerbi-models パッケージで使用できます。 このパッケージには、フィルター インスタンスを作成するためのクラスも含まれています。
npm install powerbi-models --saveツールの古いバージョン (3.x.x より前) を使用している場合は、ビジュアル パッケージに
powerbi-modelsを含めます。 詳細については、簡単なガイド「Advanced Filter API をカスタム ビジュアルに追加する」を参照してください。 使用しているバージョンを確認するには、pbiviz.json ファイルのapiVersionを確認してください。
次のコードで示すように、すべてのフィルターで IFilter インターフェイスが使用されます。
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
target は、データ ソース内のテーブル列です。
3 つのフィルター API があります。
Basic Filter API
基本的なフィルターのインターフェイスは次のコードで示すとおりです。
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
ここで:
operatorは列挙型であり、値は In、NotIn、All です。valuesは、条件の値です。
基本フィルターの例
次の例では、col1 が値 1、2、または 3 に等しいすべての行が返されます。
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
上の例と同等の SQL は次のようになります。
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
フィルターを作成するには、powerbi-models の BasicFilter クラスを使用します。
古いバージョンのツールを使用している場合は、次のコードで示すように、window['powerbi-models'] を使用してウィンドウ オブジェクト内のモデルのインスタンスを取得する必要があります。
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
ビジュアルでフィルターを呼び出すには、コンストラクター メソッドでビジュアルに対して提供されるホスト インターフェイス IVisualHost の applyJsonFilter() メソッドを呼び出します。
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Advanced Filter API
Advanced Filter API を使用すると、複数の条件 (LessThan、Contains、Is、IsBlank など) に基づく複雑なクロスビジュアルのデータポイント選択およびフィルター処理のクエリが可能になります。
このフィルターは、Visuals API バージョン 1.7.0 で導入されました。
"基本 API" とは異なり、"高度なフィルター API" では次のようになります。
targetには、tableとcolumnの両方の名前が必要です ("基本 API" ではcolumnだけです)。- 演算子は And と Or です (In ではありません)。
- フィルターでは、インターフェイスでの値の代わりに、条件 ("より小さい"、"より大きい" など) を使用します。
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
operator パラメーターの条件演算子は、None、LessThan、LessThanOrEqual、GreaterThan、GreaterThanOrEqual、Contains、DoesNotContain、StartsWith、DoesNotStartWith、Is、IsNot、IsBlank、"IsNotBlank" です
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
対応する SQL は次のとおりです。
SELECT * FROM table WHERE col1 < 0;
Advanced Filter API の使用に関する完全なサンプル コードについては、Sampleslicer ビジュアル リポジトリを参照してください。
Tuple Filter API (複数列フィルター)
Tuple Filter API は、Visuals API 2.3.0 で導入されました。 Basic Filter API に似ていますが、複数の列とテーブルに対して条件を定義することができます。
そのフィルター インターフェイスは次のコードで示すとおりです。
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Where
targetは、テーブル名を持つ列の配列です。declare type ITupleFilterTarget = IFilterTarget[];そのフィルターは、さまざまなテーブルの列に対応できます。
$schemaは https://powerbi.com/product/schema#tuple です。filterTypeは FilterType.Tuple です。operatorは In 演算子でのみ使用できます。values値タプルの配列です。 各タプルは、ターゲット列の値の許可された 1 つの組み合わせを表します。
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
コード例全体:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
重要
列名と条件値の順序が重要です。
上のコードと同等の SQL は次のようになります。
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
データ ビューから JSON フィルターを復元する
API バージョン 2.2.0 以降では、次のコードで示すように、VisualUpdateOptions から JSON フィルターを復元できます。
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
ブックマークを切り替えると、Power BI によってビジュアルの update メソッドが呼び出され、ビジュアルによって対応する filter オブジェクトが取得されます。 詳細については、「Power BI ビジュアルのブックマーク サポートを追加する」を参照してください。
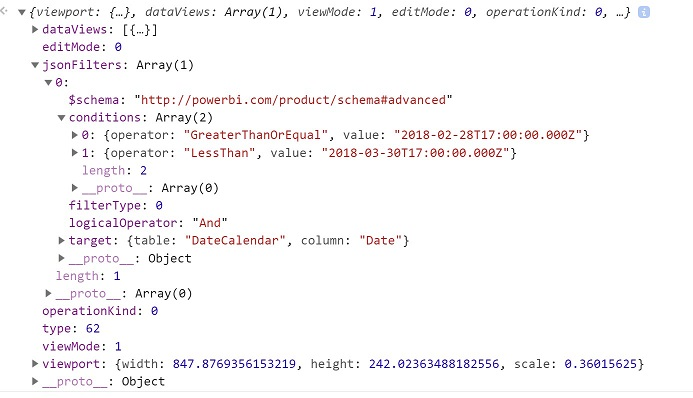
JSON フィルターのサンプル
次の図では、JSON フィルターのコードのサンプルをいくつか示します。

JSON フィルターをクリアする
フィルターをリセットまたはクリアするには、フィルター API に null 値を渡します。
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
次のステップ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示