チュートリアル: ポータルでコード コンポーネントを使用する
このチュートリアルでは、カスタム コンポーネントを Microsoft Dataverse フォームに追加し、カスタム コントロールを Web ページに表示できるようにします。
このチュートリアルでは、スターター レイアウト テンプレートに用意されている Feedback テーブルと Contact us Web ページを使用します。
前提条件
- ポータル バージョンは 9.3.3.x 以降である必要があります。
- スターター ポータル パッケージは 9.2.2103.x 以降である必要があります。
- スターター レイアウトテンプレート のいずれかを使用するサイトです。
サンプル コンポーネントを作成するには、チュートリアル最初のコンポーネントを作成するの手順に従ってください。 このチュートリアルの最後には、TSLinearInputComponent という名前のコンポーネントがパッケージ化され、Dataverse 環境にアップロードされ、Power Pages で使用できるようになります。
既成のコントロールの一部を使用することもできます。 この例では、数字入力コントロールを使用します。
ステップ 1. フォームのフィールドにコード コンポーネントを追加する
デザイン スタジオで、データ ワークスペース を選択します。
フィードバック テーブルを選択します。
フォーム を選択してから、シンプルな問い合わせ フォームを編集します。
+ フィールドの追加 を選択し、評価 フィールドを選択します。
フォームに 評価 フィールドを配置します。
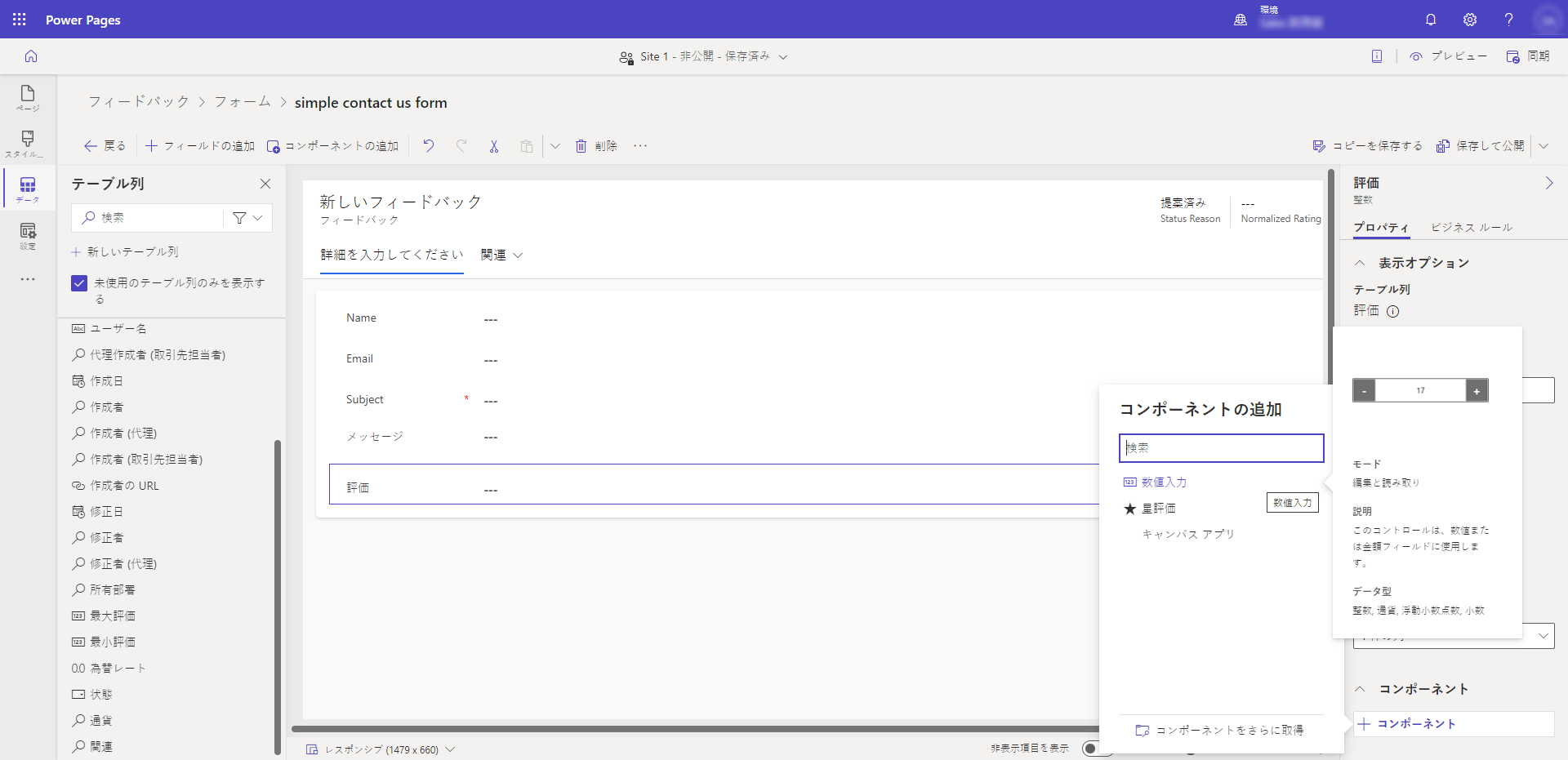
評価 フィールドを選択した状態で、+ コンポーネント を選択し、数値入力 コンポーネントを選択します。

タイプ が 整数、静的値 が 1 になるようにコントロールを設定します。
完了 を選択します。
保存 と フォームの公開 を選択します。
ステップ 2. フォーム コンポーネントの web ページを構成します
次の手順では、既存のフィードバック ページを構成します。独自のページを作成し、 独自の フォーム コンポーネントを追加することもできます。
Pages ワークスペースで、問い合わせ先 ページを選択します。
カスタム コンポーネントを有効化して、このフィールドをプレビューで確認する というメッセージとともに、評価フィールドがフォームに表示されるはずです。
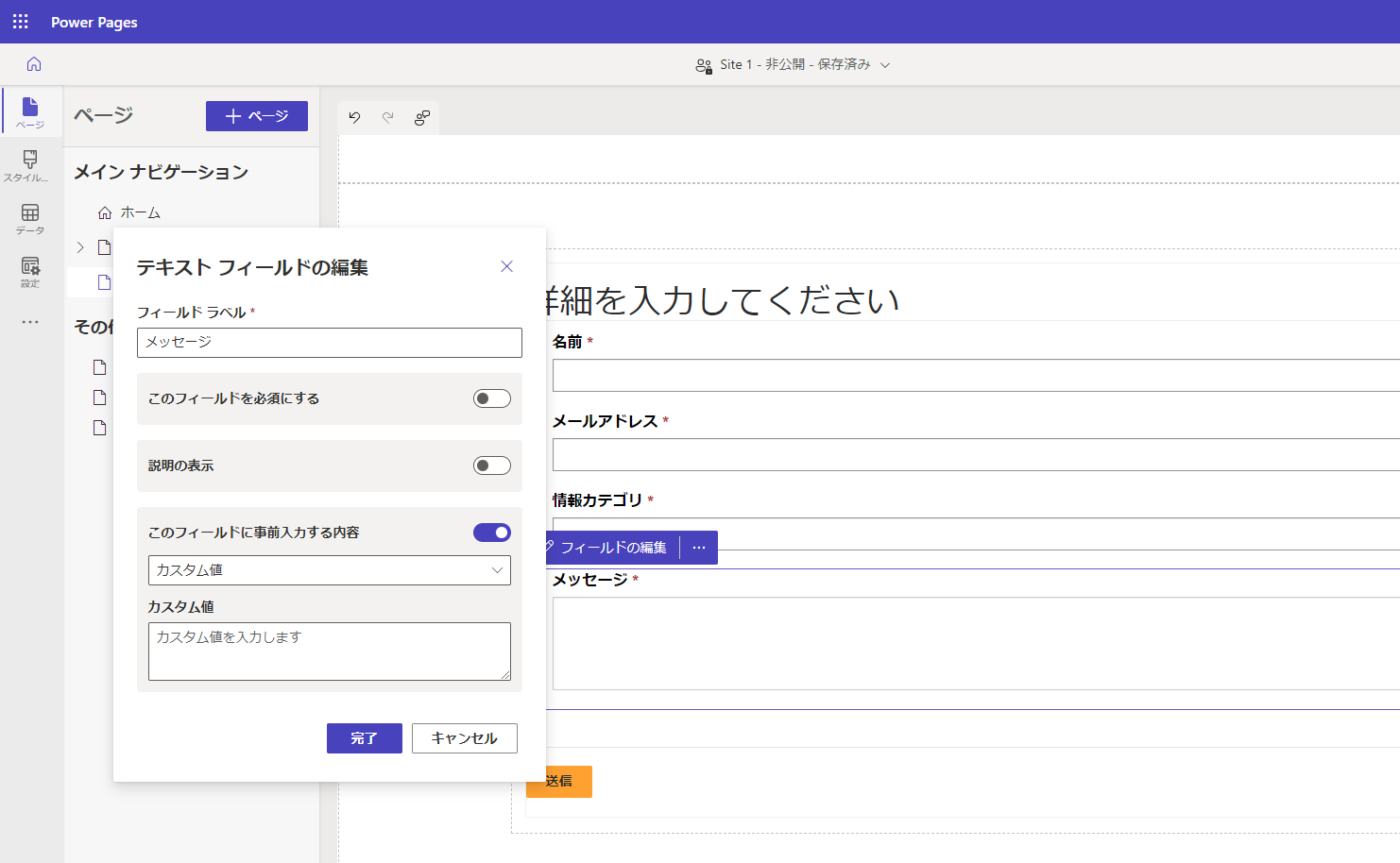
フィールドを選択して、フィールドの編集 を選択します。
カスタム コンポーネントを有効にする フィールドを選択します。

OK を選びます。
サイトをプレビューすると、カスタム コンポーネントが有効になっていることがわかります。

次の手順
概要: Power Pages のコード コンポーネントを使用する