キャンバス アプリを Web サイトなどのサービスに統合する
多くの場合、作成したアプリを、ユーザーが業務を行っている場所で使用できると非常に便利です。 キャンバス アプリを iframe に埋め込むことで、これらのアプリを Power BI または SharePoint などの Web サイトやその他のサービスに統合できます。
このトピックでは、アプリを埋め込むためのパラメーターを設定する方法を説明した後で、Asset Ordering アプリを Web サイトに埋め込みます。

注意
- 埋め込みアプリにアクセスできるのは、同じテナント内の Power Apps ユーザーだけです。
- ネイティブ デスクトップ アプリケーションへのキャンバス アプリの埋め込みには対応していません。 これは、Teams の Power Apps など、ファーストパーティの統合を除外します)。
iframe を使用せずに SharePoint Online にキャンバス アプリを統合することもできます。 詳細については、Power Apps Web パーツを使用するを参照してください。
アプリに URI パラメーターを設定する
アプリを埋め込む場合は、まず Uniform Resource Identifier (URI) のパラメーターを設定して、iframe がアプリの場所を認識できるようにします。 URI の形式は次のとおりです。
https://apps.powerapps.com/play/[AppID]?source=iframe
GCC ユーザー向け
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
重要
2019 年 8 月の時点で、URI 形式は https://web.powerapps.com/webplayer から https://apps.powerapps.com/play に変更されました。 新しい URI 形式を使用するように埋め込み iframe を更新してください。 以前の形式への参照は、互換性を確保するために新しい URI にリダイレクトされます。
以前の形式:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
この URI の [AppID] ('[' と ']' を含む) を、対象のアプリの ID に置き換えるだけです。 値を取得する方法は後で説明しますが、その前に、URI で使用できるすべてのパラメーターを以下に示します。
- [appID] - 実行するアプリの ID を指定します。
- tenantid - ゲスト アクセスをサポートするオプションのパラメーターであり、アプリを開くテナントを決定します。
- screenColor - ユーザーのアプリの読み込みエクスペリエンスを向上するために使用します。 このパラメーターは RGBA (赤の値、緑の値、青の値、アルファ) の形式で、アプリが読み込まれるときの画面の色を制御します。 アプリのアイコンと同じ色に設定することをお勧めします。
- source - アプリには影響しませんが、埋め込みのソースを示すわかりやすい名前を追加することをお勧めします。
- 最後に、Param() 関数 を使用してカスタム パラメーターを追加すると、その値をアプリで使用できます。 これは
[AppID]?source=iframe¶m1=value1¶m2=value2のように、URI の末尾に追加されます。 これらのパラメーターは、アプリの起動時にのみ読み取られます。 それらを変更する必要がある場合は、アプリを再起動する必要があります。 [appid] の後の最初のアイテムのみに 「?」 を付ける必要があることに注意してください。その後、ここに示すように 「&」 を使用します。
アプリ ID を取得する
アプリの ID は powerapps.com で調べることができます。 埋め込むアプリに対して次の手順を実行します。
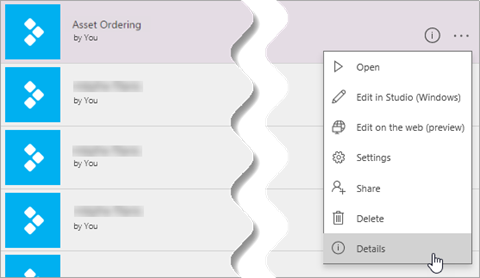
powerapps.com の アプリ タブで、省略記号 (. . .) をクリックまたはタップします。 そして詳細を選択します。

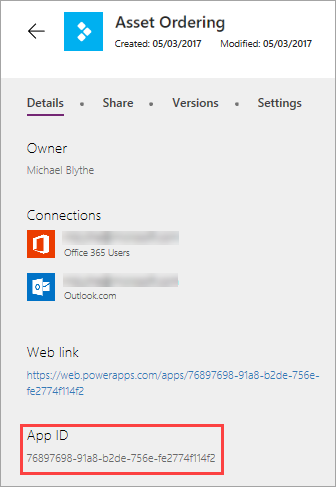
アプリ ID をコピーします。

URI の
[AppID]値を置き換えます。 資産の注文アプリの場合、URI は次のようになります。https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Launch() 関数を使用して Web ページまたはアプリを起動するアプリを Web サイトに埋め込む場合、ブラウザーでポップアップを許可する必要があります。
Web サイトにアプリを埋め込む
アプリの埋め込みは、サイトの HTML コードに iframe を追加することと同じほど (または、Power BI や SharePoint などの iframe をサポートするその他のサービス) 簡単にできるようになりました。
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
iframe の幅と高さの値を指定し、[AppID] をアプリの ID で置き換えます。
注意
allow="geolocation; microphone; camera" を iframe HTML コードに含めて、アプリが Google Chrome でこれらの機能を使用できるようにします。
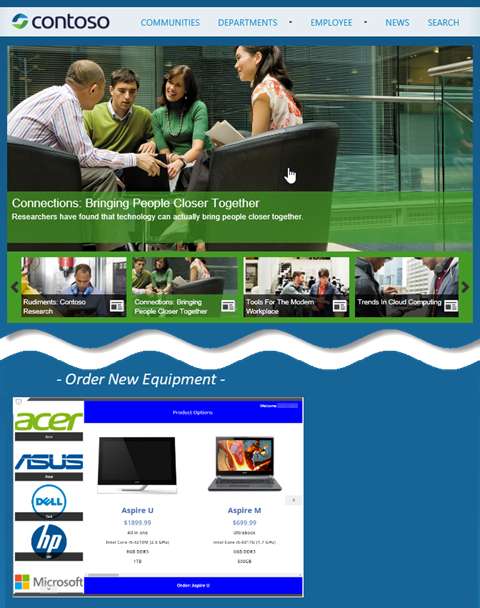
次の図は、サンプルの Contoso 社 Web サイトに埋め込まれた資産の注文アプリを示しています。

アプリのユーザーの認証に関して、次の点に注意してください。
- Web サイトが Microsoft Entra ID ベースの認証を使用する場合は、追加のサインインは必要ありません。
- Web サイトが他のサインインのメカニズムを使用する場合や、認証されない場合は、iframe でユーザーに対してサインイン プロンプトが表示されます。 アプリの作成者がアプリをユーザーと共有していれば、ユーザーはサインイン後にアプリを実行できるようになります。
このように、アプリの埋め込みは簡単で有用です。 埋め込みにより、Web サイト、Power BI ダッシュボード、SharePoint ページなど、ユーザーと顧客が業務を行う場所にアプリを配置できます。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
近日公開予定: 2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub イシューを段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、以下を参照してください: https://aka.ms/ContentUserFeedback。
フィードバックの送信と表示