テーマを使用して、アプリの外観をカスタマイズする
カスタマイズされていないシステムで提供される既定の色と視覚要素を変更して、自分のアプリに合わせて、ユーザー定義の外観 (テーマ) を作成することができます。 たとえば、会社のロゴを追加し、テーブル固有の色を指定することによって、個人用の製品ブランドを作成できます。 テーマは、テーマ エリアを使用して、開発者がコードを書かずに作成できます。 自分の環境で使用するテーマを作成、クローン、変更、または削除できます。
注意
モデル駆動型アプリのヘッダーをカスタマイズするために、モデル駆動型アプリでテーマを作成する新しい方法が追加されました。 詳細: 最新のテーマを使用する
複数のテーマを定義することができますが、環境内でアクティブになれるのは単一テーマのみで、既定のテーマとして認識されます。 テーマをアクティブにするには、テーマを公開します。
ユーザー インターフェイスの機能の強化と製品ブランドの作成にテーマを使用
テーマは、アプリのユーザー インターフェイスを大幅に変更するためではなく、拡張するために使用します。 テーマ色はモデル駆動型アプリ全体にグローバルに適用されます。 たとえば、UI で次の視覚要素を強化できます。
ナビゲーション カラーを変更して製品ブランドを作成します。
アクセントカラー (ホバー色や選択色など) を調整します。
テーブル固有の色を指定します。
ロゴ。 (既存のファイルを使うか、Web リソースとして新規イメージ ファイルを追加します。)
ロゴ ツールヒント。
ナビゲーション バーの色。
タイトル テキストの色。
選択されたリンクの色。
カーソルを置いたリンクの色。
レガシ強調色 (プロセス コントロールのプライマリ背景色)。
テーブルのデフォルトの色。
カスタム テーブルの既定色。
コントロールの塗りつぶしの色。
コントロールの境界線の色。
ソリューション対応
テーマはソリューションを認識していません。 組織のテーマに対する変更は、組織からエクスポートされるソリューションには含まれません。 データはテーマ テーブルに保存され、エクスポートして別の環境で再インポートすることができます。 インポートしたテーマが有効になるには、公開する必要があります。
既存のテーマのコピーと変更
新しいテーマを作るための最も簡単で迅速な方法は、既存のテーマを複製して変更することです。 その後、保存、プレビュー、公開を行います。
- Power Apps、設定 を選択する
 (右上) を選択し、詳細設定 を選択します。
(右上) を選択し、詳細設定 を選択します。 - カスタマイズ を選択し、テーマ を選択します。
- すべてのテーマ で、CRM の規定テーマ などのクローンを作成するテーマを選択します。 コマンド バーで、クローン を選択します。
- タイトル テキスト色 などの既存の UI アイテムの 16 進数を、必要な色を表す 16 進値で置き換えます。
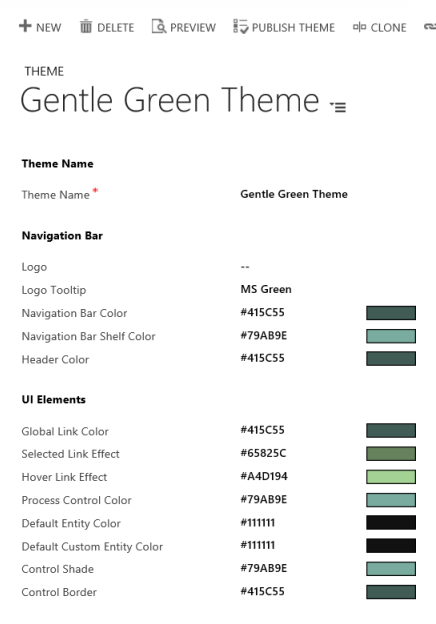
たとえば、CRM の規定テーマ はクローン化され、ほとんどが緑色のさまざまな色合いを使用して変更されました。 次のスクリーンショットは、ナビゲーションとハイライトのための新しい色を示しています。 アプリの左上隅に表示されるカスタム ロゴも追加されました。


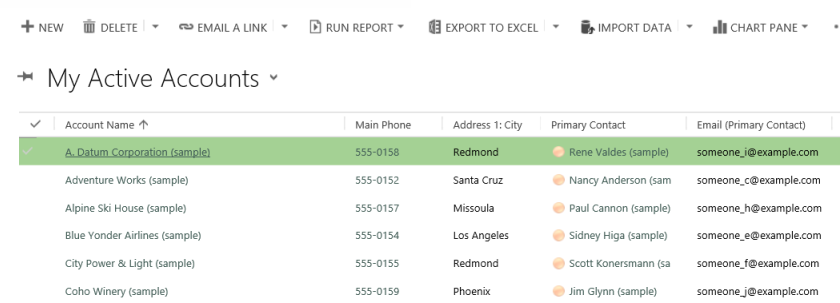
次の画像は、新しい色とロゴが付いたアプリ アカウント ビューを示しています。

重要
大きすぎるロゴは表示されません。 この例で使用されている画像は、幅 156 ピクセル x 高さ 48 ピクセルです。
テーマのプレビューと公開
テーマをプレビューして公開するには、次の手順を実行します。
- 新規 テーマを最初から作成するか、または既存のテーマを クローン します。
- 新しいテーマの プレビュー。 プレビュー モードを終了するには、コマンド バーにある プレビューの終了 を選択します。
- テーマの公開。 コマンド バーで テーマを公開する を選択して、環境内のアクティブな (既定の) テーマにします。
次のスクリーンショットは、プレビューおよび公開のための、コマンド バーのボタンを表示しています。

ベスト プラクティス
以下は、テーマのコントラスト設計と色の選択に関する推奨事項です。
テーマのコントラスト
対比色を提供する次の方法をお勧めします。
対比色を慎重に選択します。 Microsoft Dataverse の既定のテーマでは、最適な使いやすさを確保する適切なコントラスト比を用いています。 新しいテーマに対して同様のコントラスト比を使用してください。
ハイ コントラスト モードの場合は、既定の設定を使用します。
テーマ色
複数の異なる色を使用しないことをお勧めします。 テーブルごとに異なる色を設定できますが、次の 2 つのパターンのいずれかをお勧めします:
すべてのテーブルを中間色で表現し、重要なテーブルをハイライトします。
キューおよびキュー アイテムなどの似たテーブルまたは関連テーブル、あるいは製品カタログ テーブルに対して同じ色を使用します。 グループの総数を少なくします。
ユーザー定義のテーマに関する考慮事項
ユーザー定義のテーマの使用を計画するとき、次のことを考慮する必要があります:
更新されたほとんどのユーザー インターフェイス (UI) 領域は、ユーザー定義の色で表示されます。
テーマ色はアプリケーション全体にグローバルに適用されますが、グラデーション ボタンなどの一部の従来の UI の領域は既定の色に維持します。
特定の領域には、既定のアイコンの色と対比するために、濃い色または薄い色を使用します。 アイコンの色はカスタマイズできません。
テーブルは、異なるサイトマップ ノードでは、色分けできません。
サイトマップ ノードの色はカスタマイズできません。
モバイル デバイスとテーマに関する既知の問題
Power Apps Mobile アプリが動作する端末では、カスタムテーマが適用されません
カスタムテーマを既定のテーマとして使用している環境で Power Apps Mobile アプリを実行すると、モバイル デバイスにはシステムの CRM の既定のテーマが表示されます。
Web ブラウザのテーブル ビューでカード フォームが表示されない
Web ブラウザでアプリを実行しているモバイル デバイスでは、小さな画面に最適化されていない標準ビューで表示され、下の画像のように表示されます。 カード フォームの詳細については、カード フォームを作成するを参照してください。

参照
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示