フォーム デザイナーのツリー ビューを使用
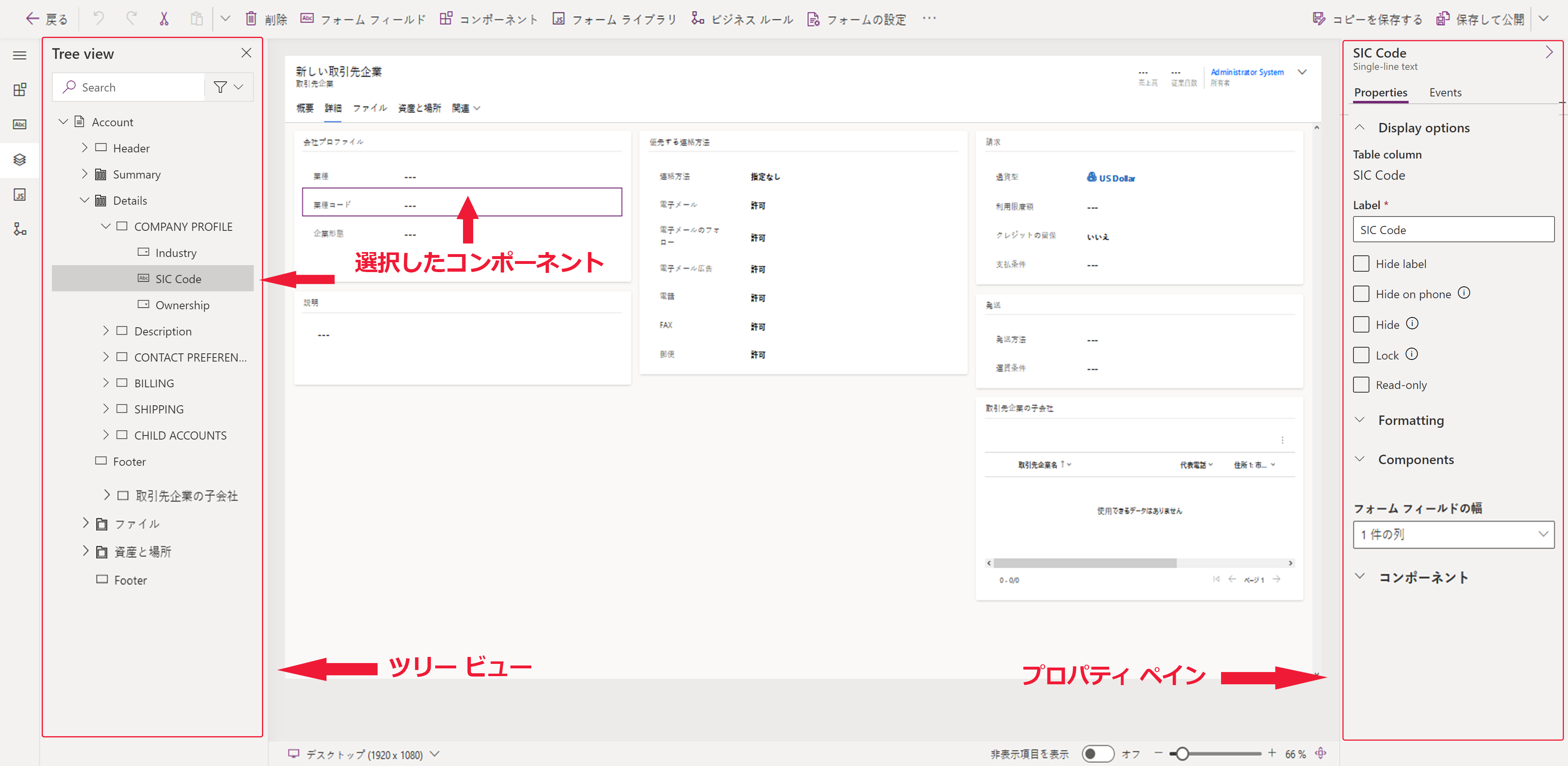
ツリー ビュー ウィンドウには、フォーム上のコンポーネントのビジュアル階層が表示されます。 ツリー ビューのアイコンは、アプリメーカーが列、セクション、タブ、またはコンポーネントのプロパティの種類をすばやく識別するのに役立ちます。
ツリー ビューを使用してフォーム上に存在するフィールドおよびコンポーネントを選択します。 フォーム プレビューで可視ではない非表示要素を選択するときに、ツリー ビューは便利です。
ツリー ビュー内のノードを展開または折畳み、ノード内の要素を表示または非表示にすることができます。 ツリー ビューで要素を選択すると、フォーム プレビューでハイライト表示になり、プロパティ ウィンドウにはその要素のプロパティが表示されます。

ツリー ビューを開く
- Power Apps にログインします。
- 左のナビゲーション ウィンドウから、ソリューションを選択します。 項目がサイド パネル ウィンドウに表示されない場合は、…さらに表示 を選択して、目的の項目を選択します。
- 必要なソリューションを開いてテーブルを選択してから、フォーム領域を選択します。
- 必要なフォームを開きます。 フォーム デザイナーが開き、フォームの作成または編集が可能になります。
- 左側のウィンドウで、ツリー ビューを選択します。
関連情報
モデル駆動型フォーム デザイナーの概要
フォーム デザイナーを使用してフォームを作成、編集、構成する
フォーム上の列を追加、構成、移動、削除する
フォーム上のコンポーネントを追加、構成、移動、削除する
フォーム上のセクションを追加、構成、移動、削除する
フォーム上のタブを追加、構成、移動、削除する
フォーム デザイナーでヘッダーのプロパティを構成する
フォームでサブグリッド コンポーネントを追加して構成する
フォームで簡易表示コンポーネントを追加して構成する
フォームの検索コンポーネントを構成する
列を作成、編集する
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示