SharePoint のグリッドとレスポンシブ デザイン
レスポンシブ エクスペリエンスにより、さまざまな画面サイズの範囲でコンテンツが適切に表示され、デバイス間の拡大縮小がシームレスになります。 また、レスポンシブ デザインにより、各種デバイスをサポートするために複数のバージョンのサイト ページを作成する必要もなくなります。
SharePoint オーサリング環境では、レスポンシブ ページのデザイン ガイダンスに、Office UI Fabric に基づくレスポンシブ グリッド システムが統合されています。 この記事では、基礎になるページ グリッド システムとブレークポイント (ページのレイアウトが変更される要所の画面サイズ) について説明します。

ページの種類のグリッド
SharePoint オーサリング エクスペリエンスでは、ページの種類ごとに Fabric レスポンシブル グリッドの適用方法についての独自の規則があります。 これにより、どのデバイス用にデザインするかに関係なく、それぞれのページの外観が適切に整えられるようになり、その環境に応じてエクスペリエンスが最適化されるようになります。 SharePoint デスクトップ エクスペリエンスの基本グリッドは、12 段組みの構造です。 段組み数と段間隔の幅は、画面の幅に応じて調整されます。
次からの各セクションでは、どの種類の SharePoint ページにも適用される基本グリッド構造を示し、エクスペリエンスとデバイスのニーズをサポートするようにグリッドによって調整する方法について詳しく説明します。

チーム サイト
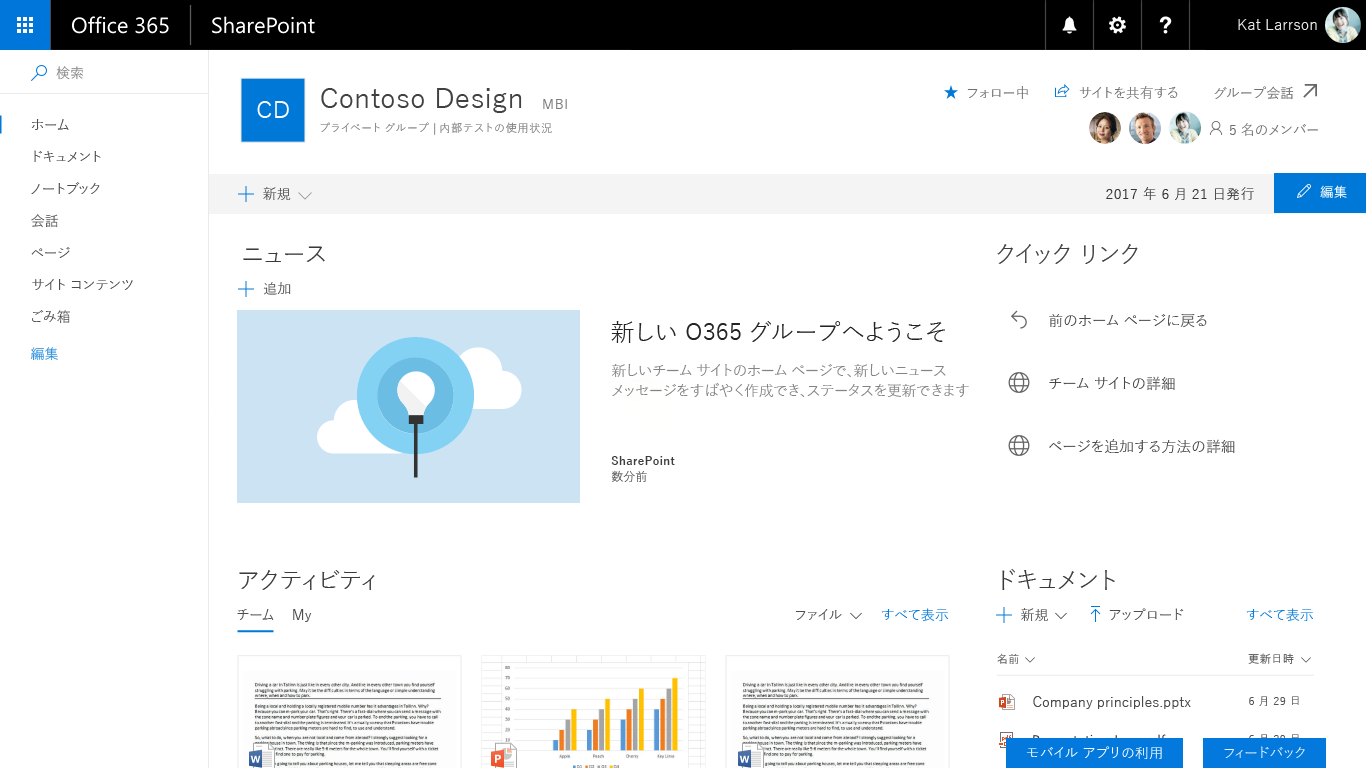
チーム サイトのコンテンツ領域は左側に固定されます。 チーム サイトの左側にはナビゲーションがあるため、Web パーツがグリッドを占有しているスペースとリフロー動作では、ナビゲーションに割り当てられたスペースが優先されます。 チーム サイトのコンテンツ領域の最大幅は 1204 px で、モバイル サポートのための最小幅は 320 px です。

次の各例は、チーム サイトのキー ブレークポイント間でグリッドが調整される方法を示しています。
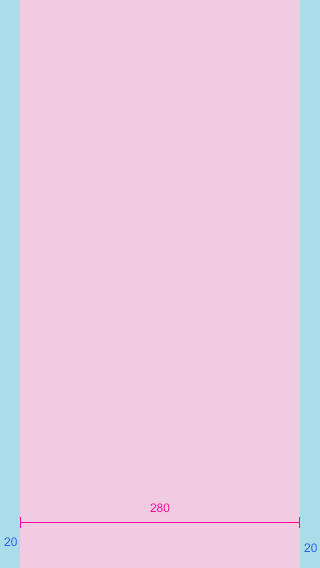
Small 320 x 568
Small サイズは、1 つの中央配置された段組み領域と左右 20 px の余白で構成されています。

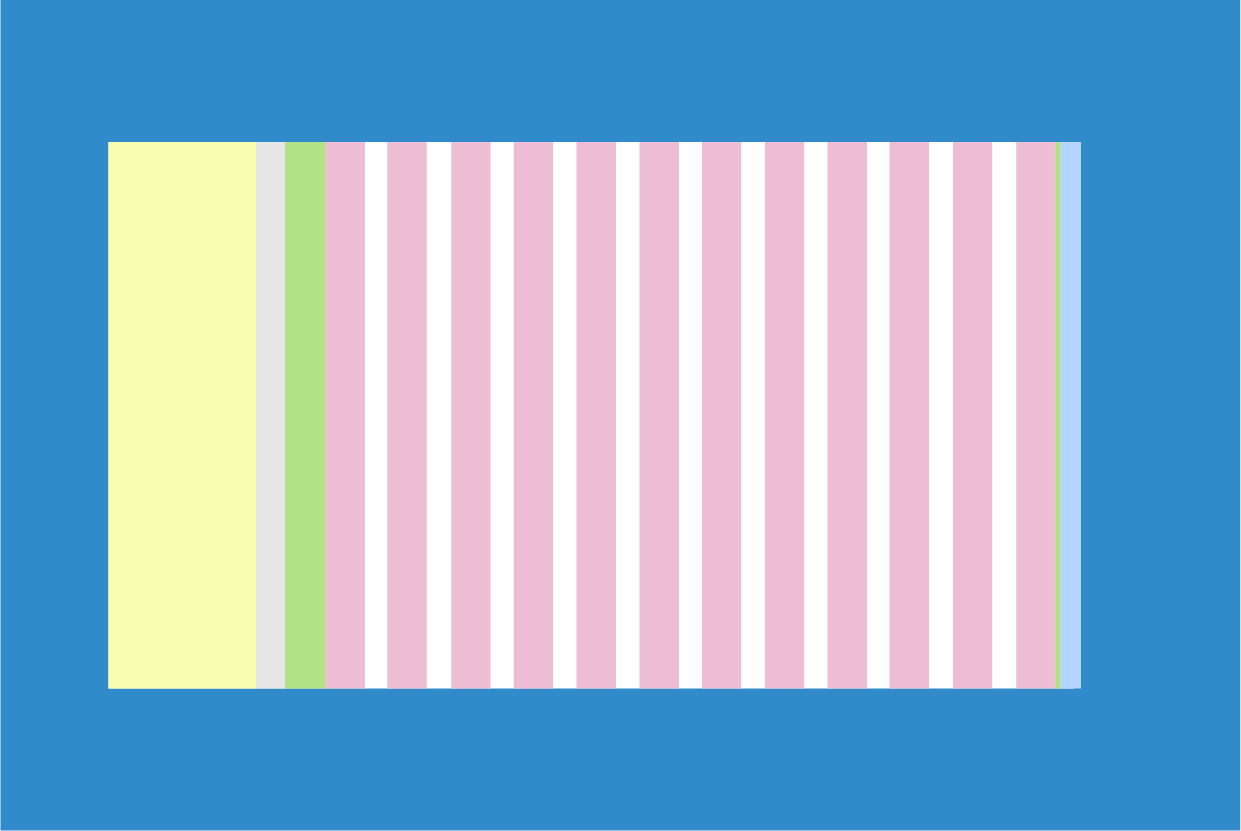
Medium 480 x 854
Medium サイズは、12 段で構成されています。段間隔は 16 px です。

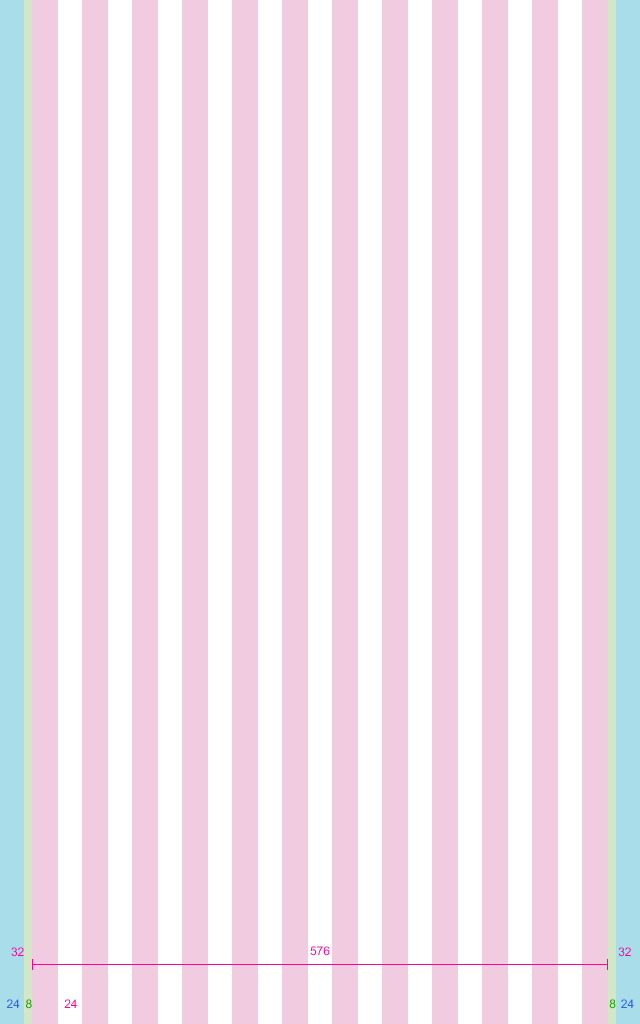
Large 640 x 1024
Large サイズは、12 段で構成されています。段間隔は 24 px です。

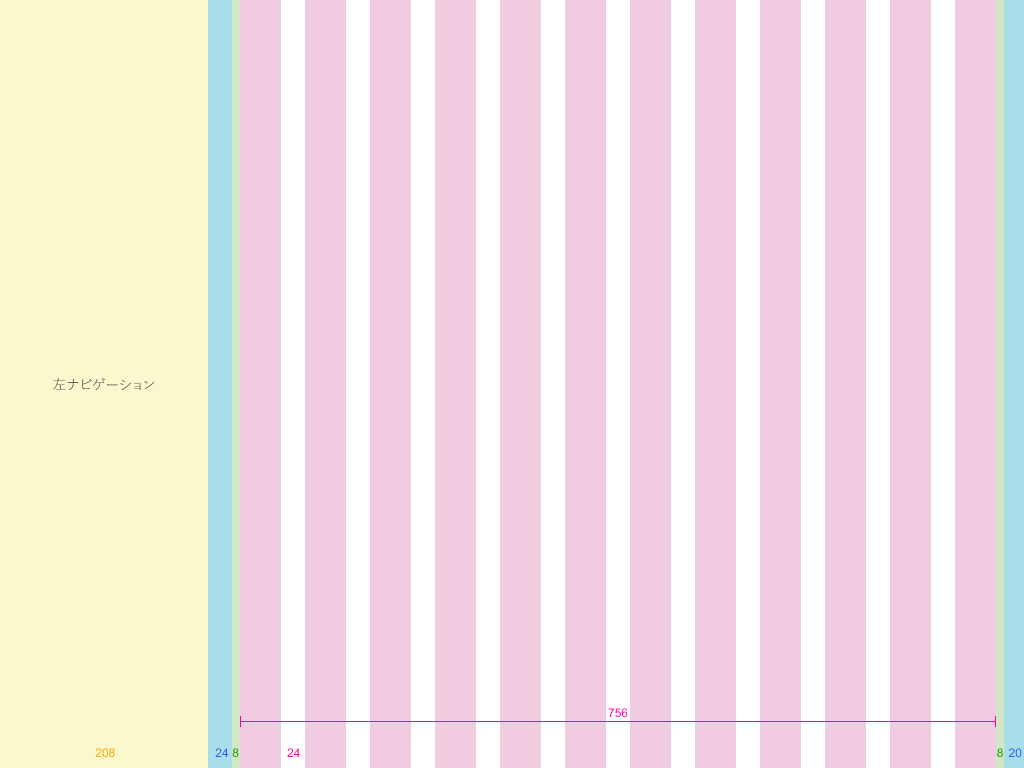
XL 1024 x 768
XL サイズは、12 段で構成されています。段間隔は 24 px です。

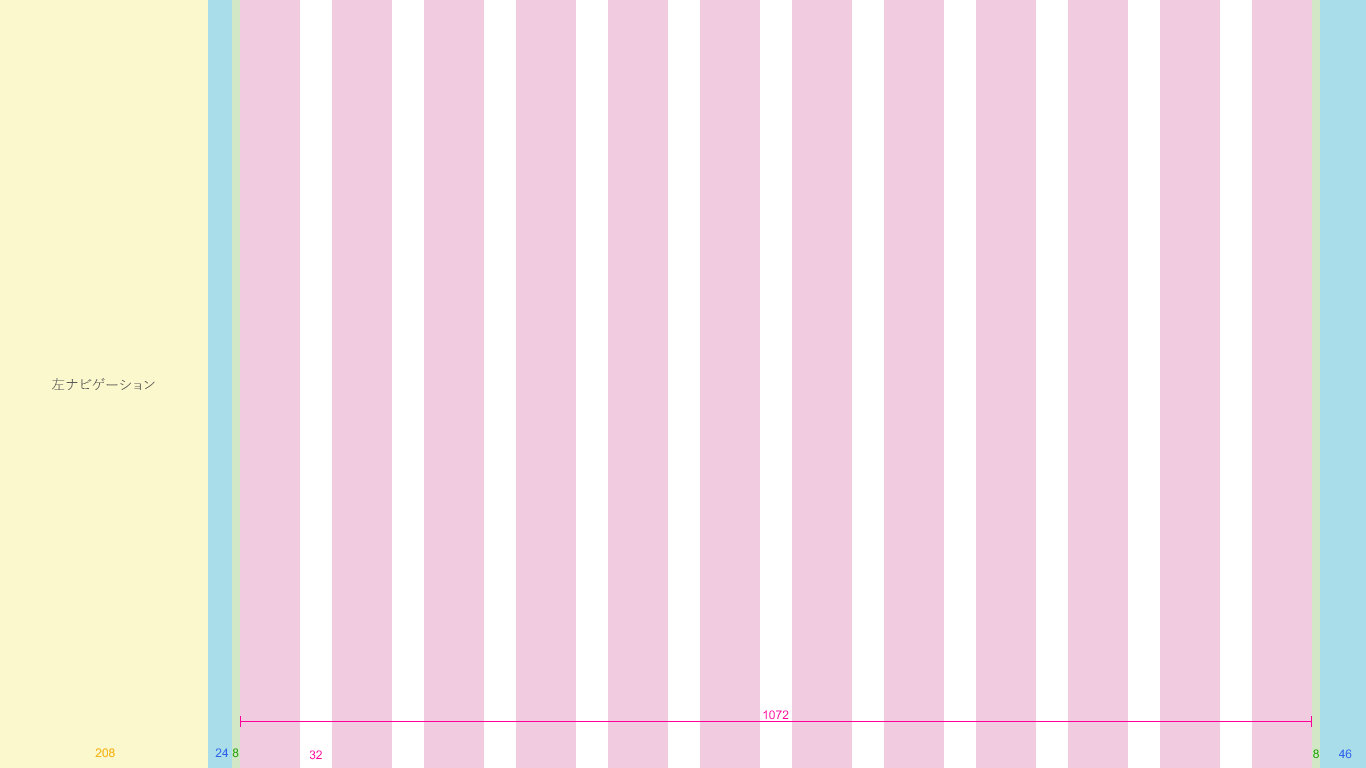
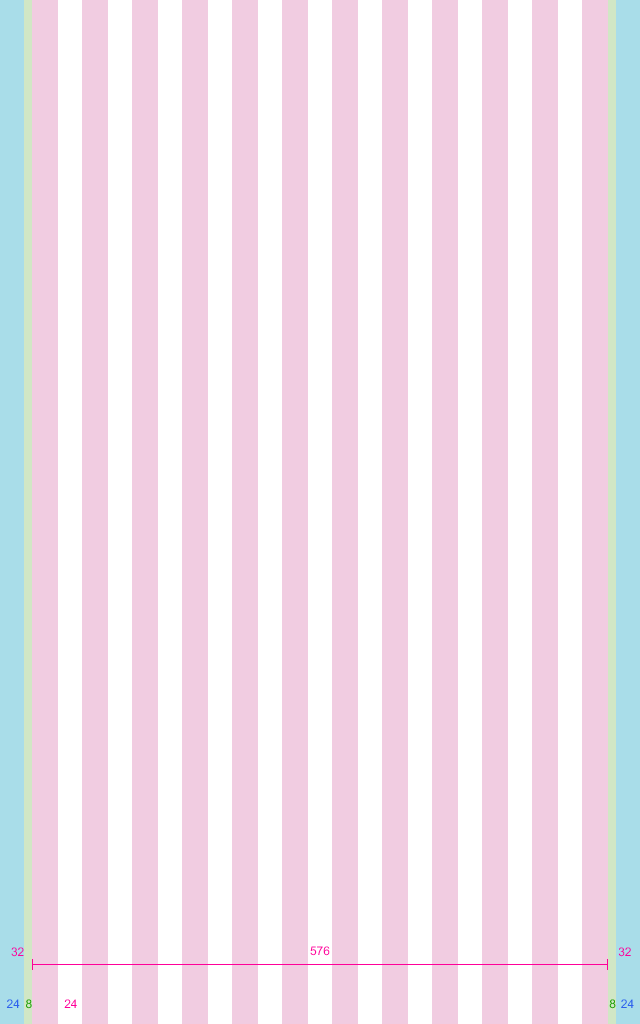
XXL 1366 x 768
XXL サイズは、12 段で構成されています。段間隔は 32 px です。

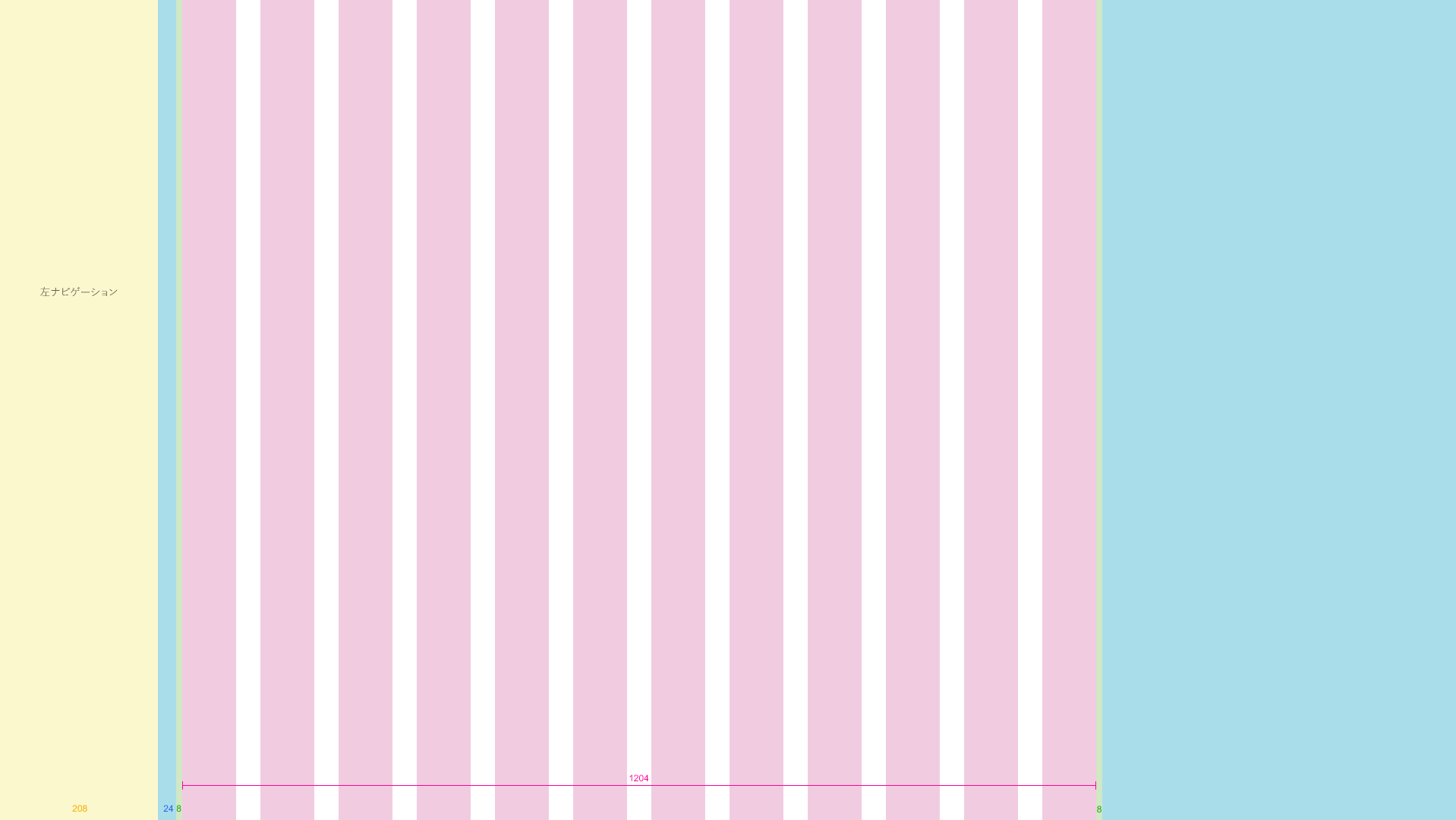
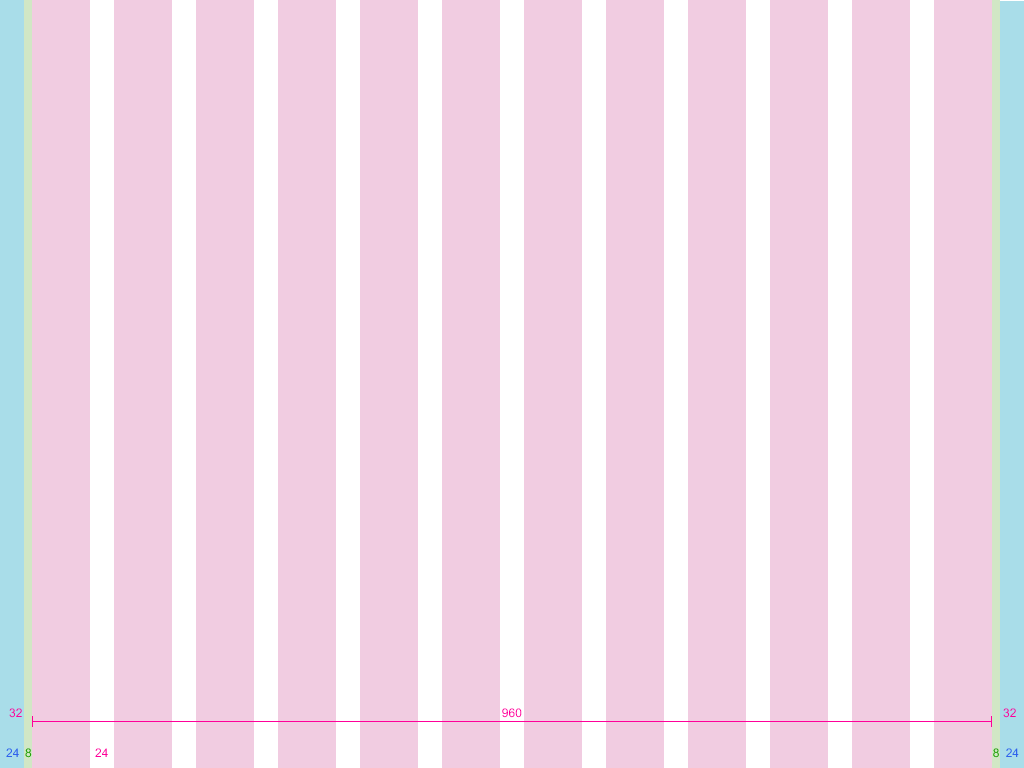
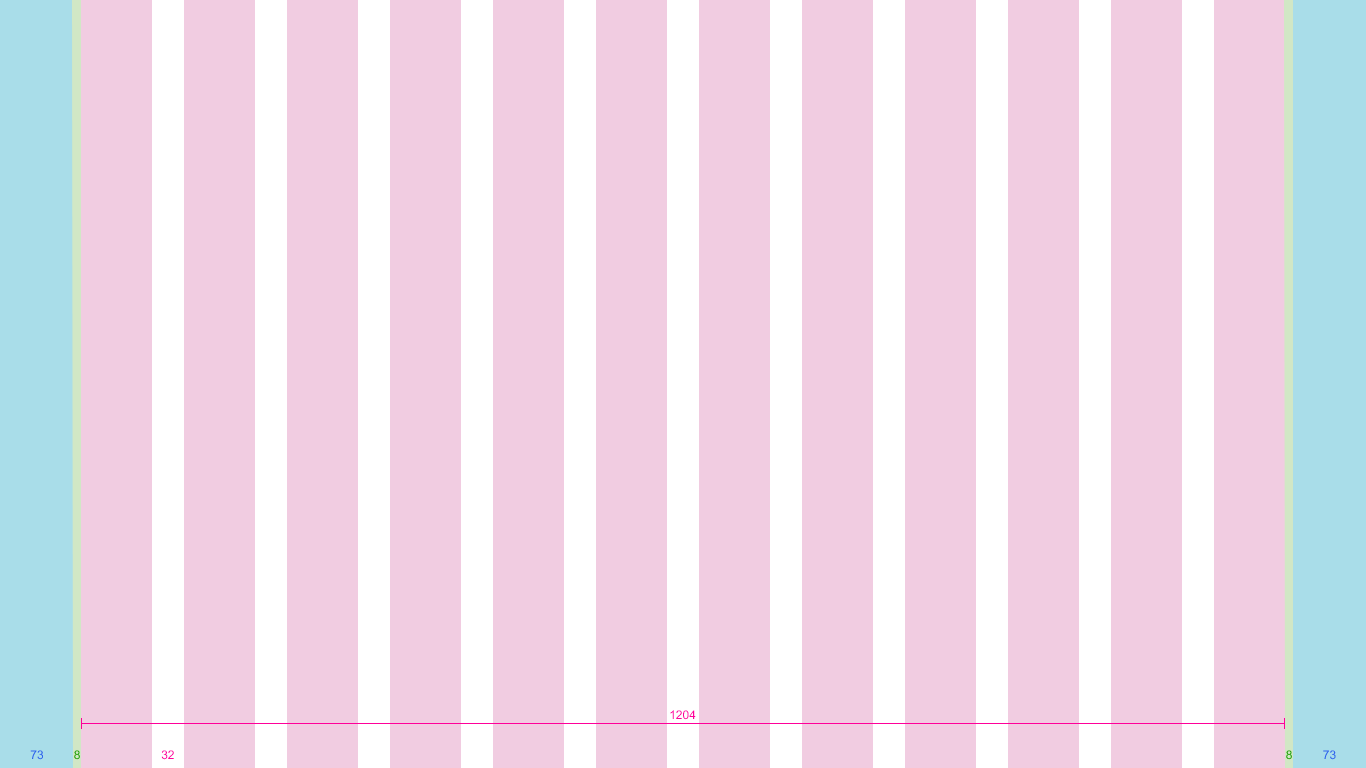
XXXL 1920 x 1080
XXXL サイズは、12 段で構成されています。段間隔は 32 px です。

チーム サイトの複数段組みページと Web パーツ
Web パーツは、ページ レイアウトに応じて水平方向に拡大縮小されます。 次の例は、左側のナビゲーションが収容されるように Web パーツのサイズが調整される方法を示してます。

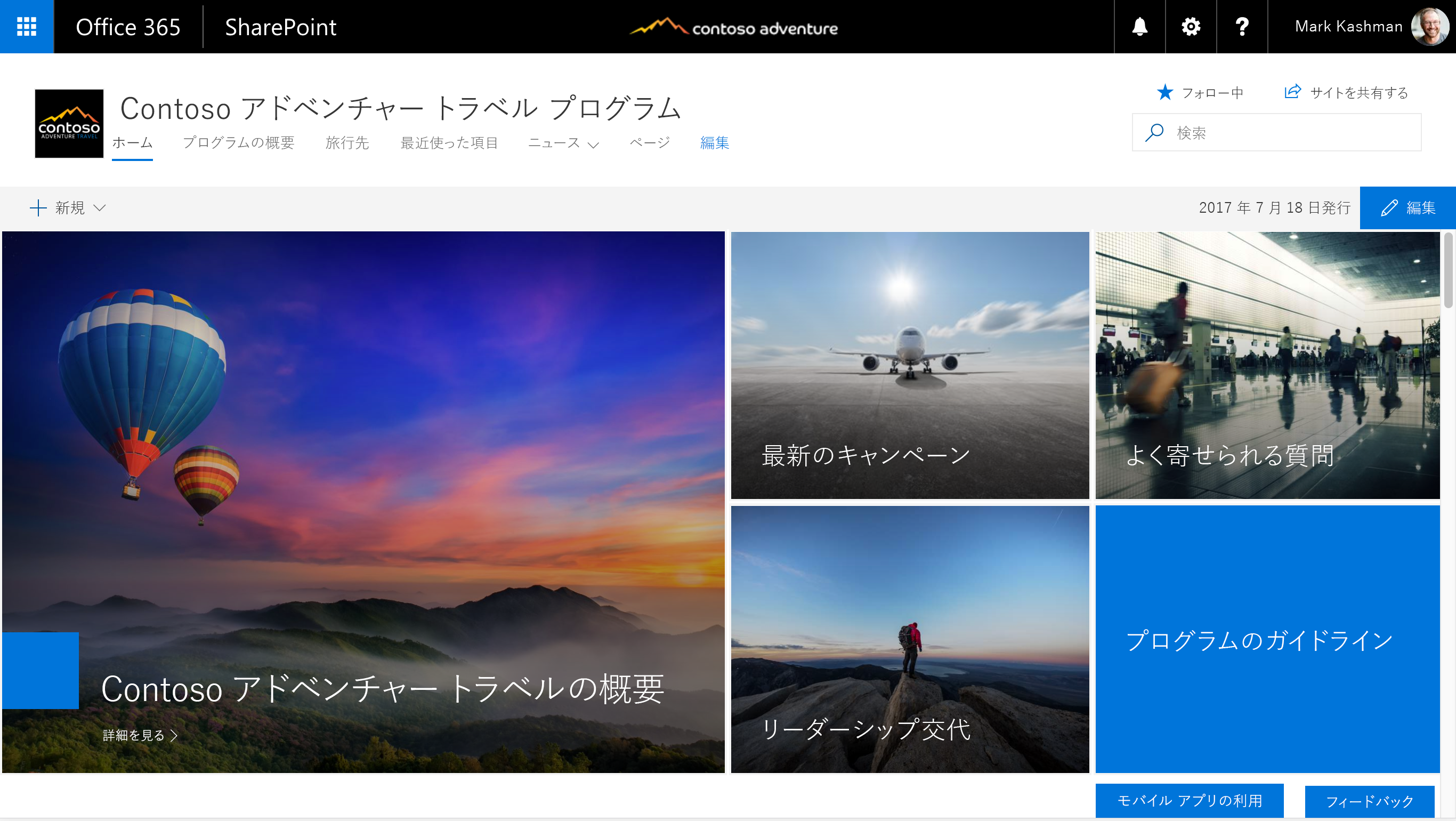
コミュニケーション サイト
コミュニケーション サイトは、上部のナビゲーションと中央配置のコンテンツ領域で構成されています。 コミュニケーション サイトのコンテンツ領域の最大幅は 1204 px で、モバイル サポートのための最小幅は 320 px です。

次の例は、コミュニケーション サイトのキー ブレークポイント間でグリッドが調整される方法を示しています。
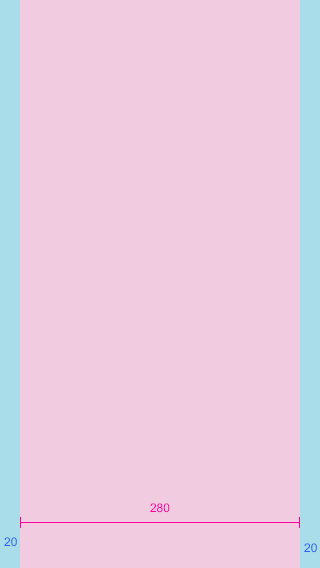
Small 320 x 568
Small サイズは、1 つの中央配置された段組み領域と左右 20 px の余白で構成されています。

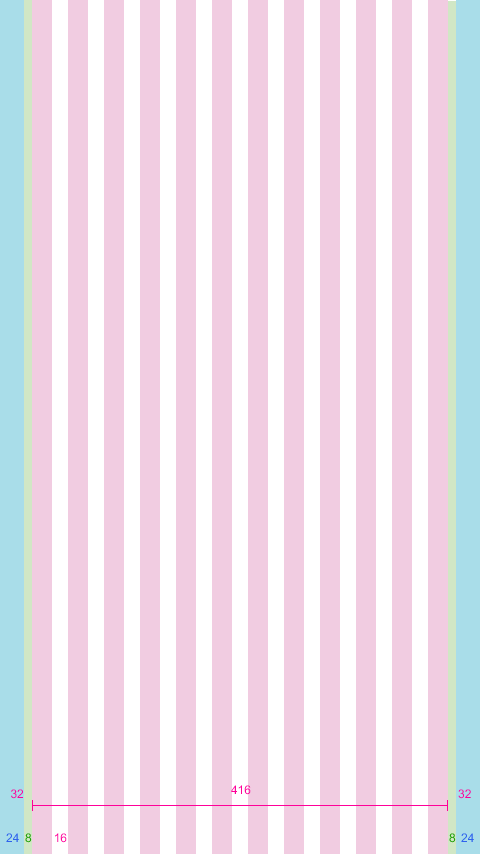
Medium 480 x 854
Medium サイズは、12 段で構成されています。段間隔は 16 px です。

Large 640 x 1024
Large サイズは、12 段で構成されています。段間隔は 24 px です。

XL 1024 x 768
XL サイズは、12 段で構成されています。段間隔は 24 px です。

XXL 1366 x 768
XXL サイズは、12 段で構成されています。段間隔は 32 px です。

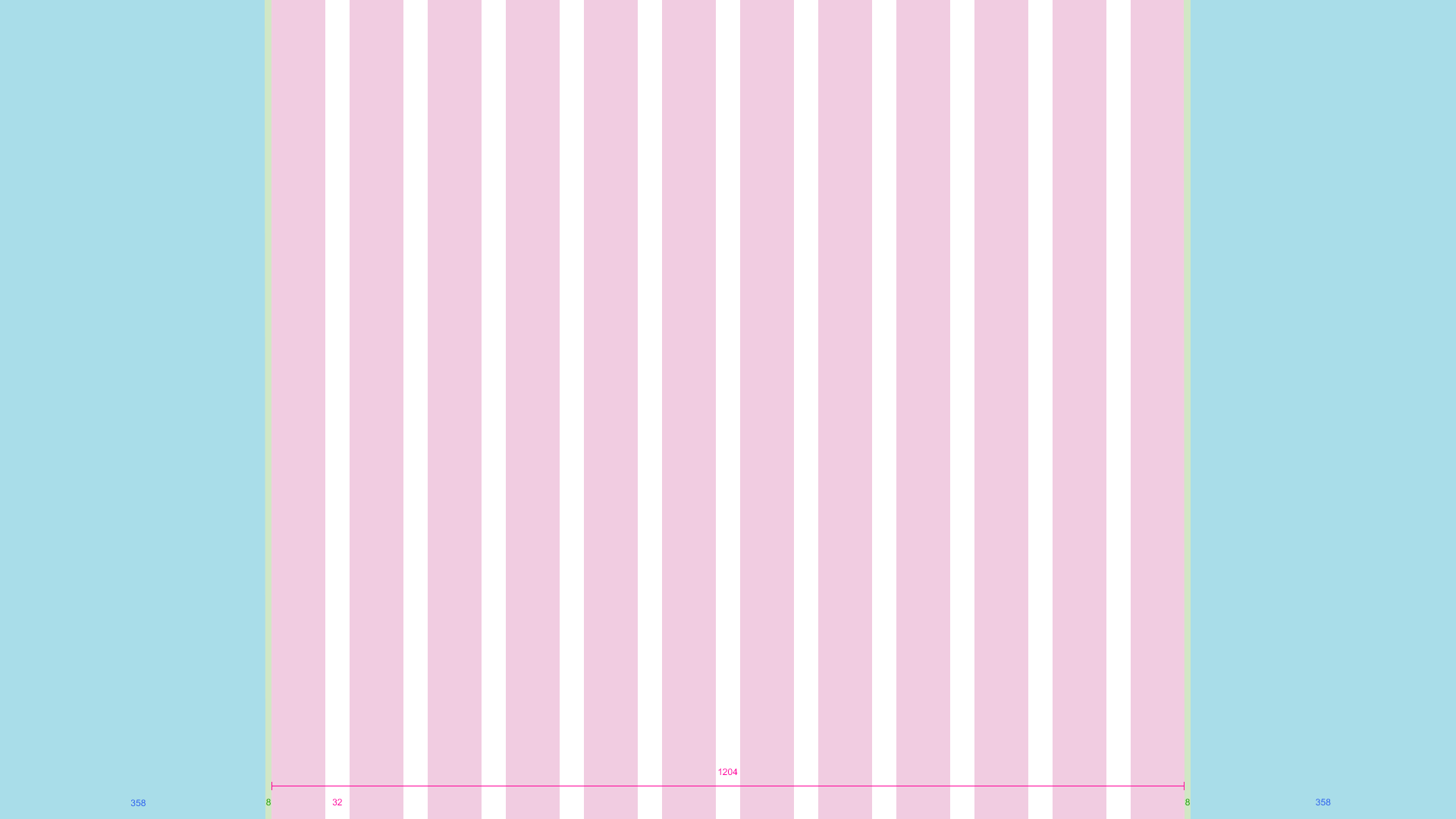
XXXL 1920 x 1080
XXXL サイズは、12 段で構成されています。段間隔は 32 px です。

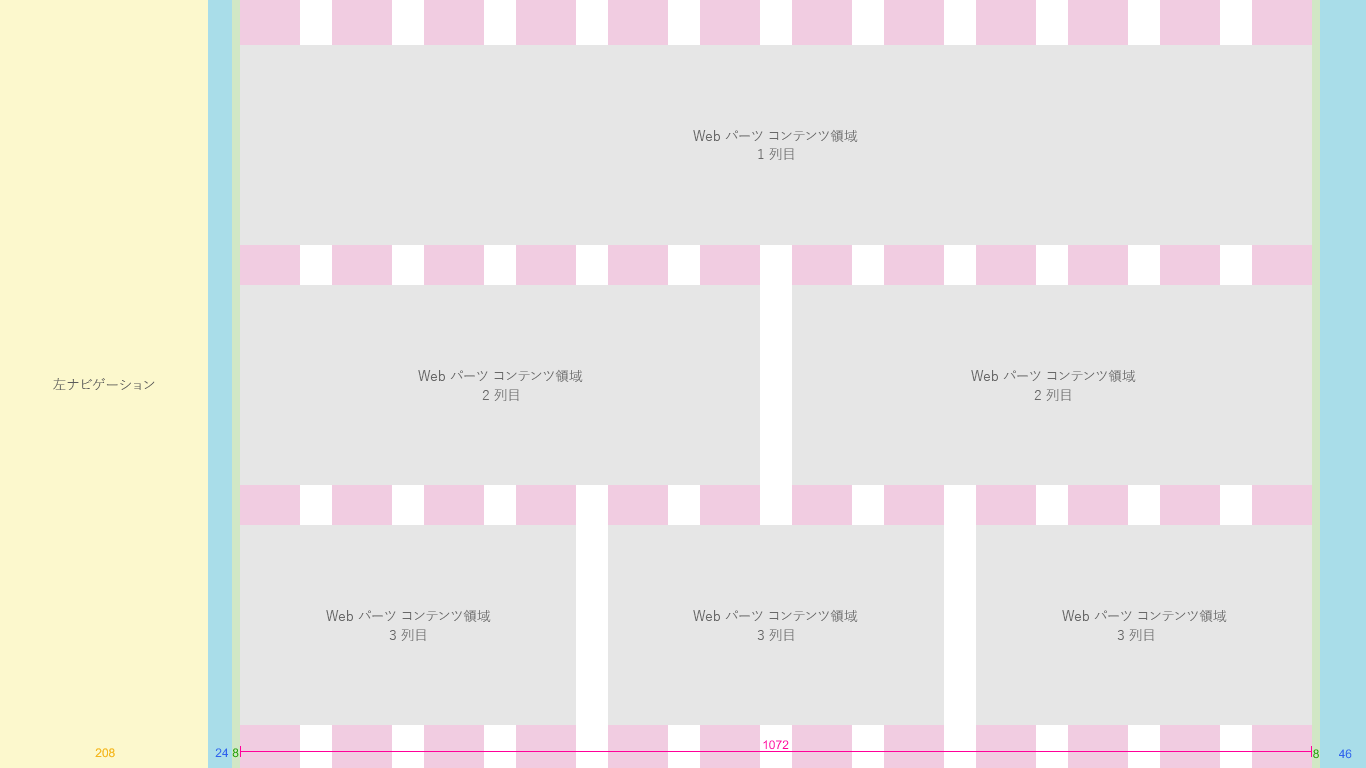
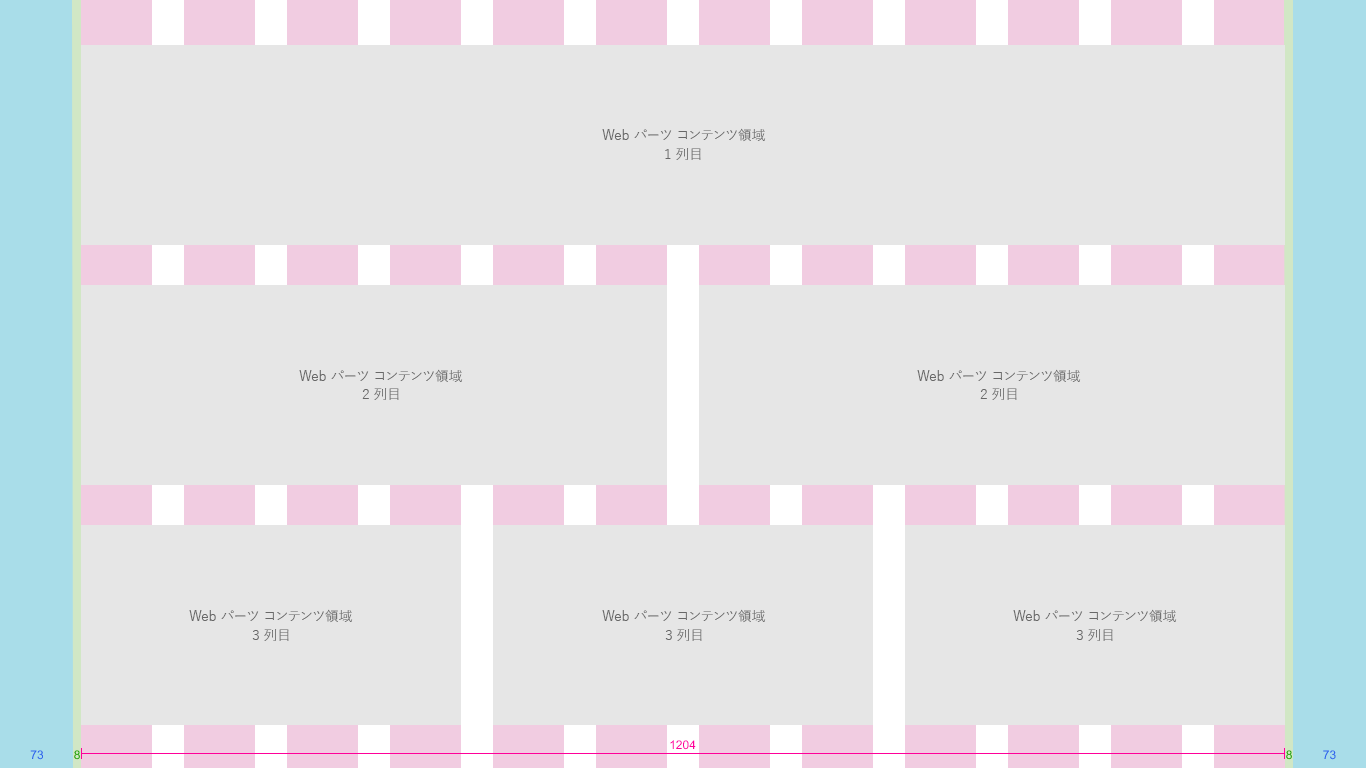
コミュニケーション サイトの複数列ページと Web パーツ
Web パーツは、ページ レイアウトに応じて水平方向に拡大縮小されます。 この例は、1 段レイアウトから 3 段レイアウトのコミュニケーション サイトと Web パーツを示しています。

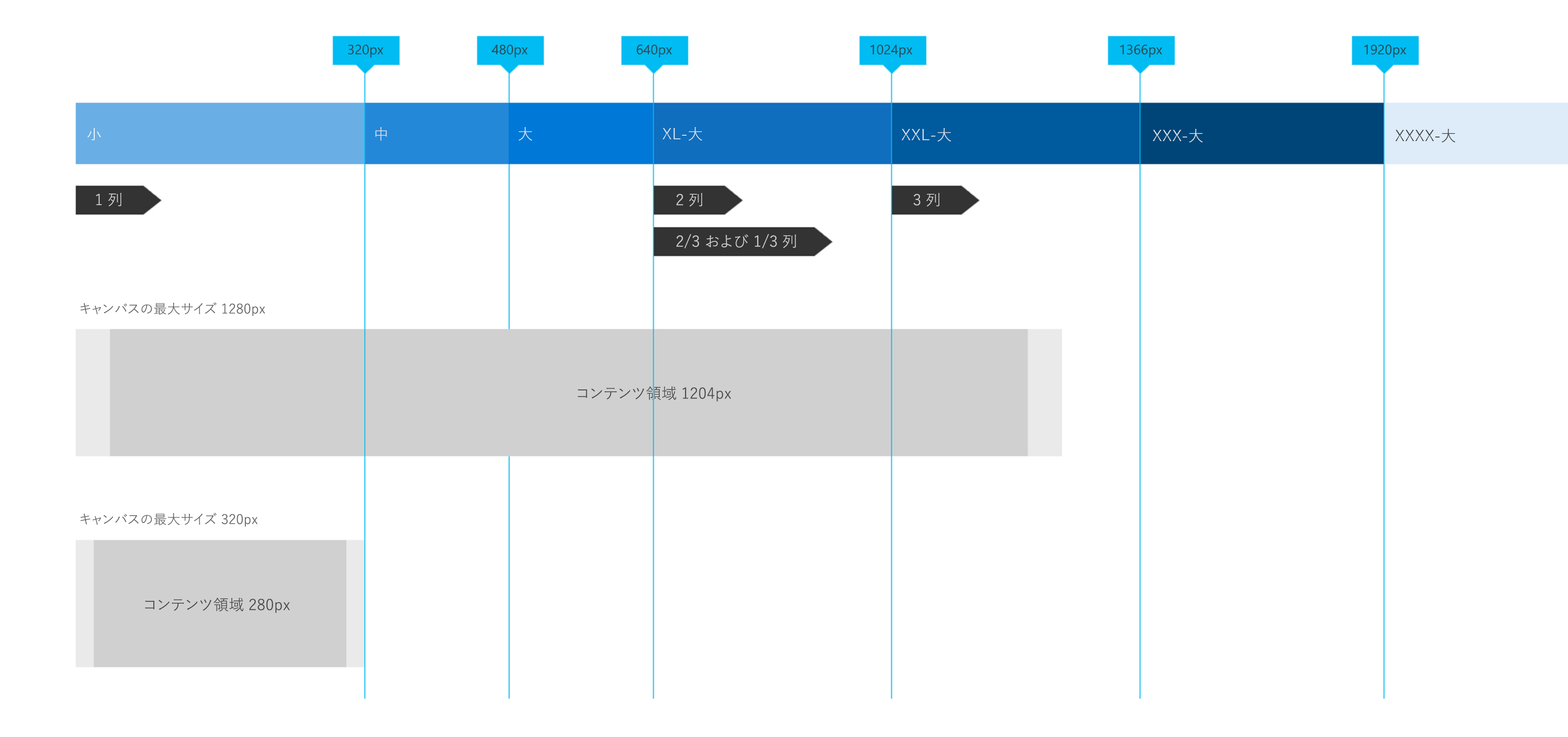
ブレークポイント
各画面サイズ間でスムーズなフロー エクスペリエンスを作成するには、SharePoint UI のレイアウトが次に示す各ブレークポイントの幅に順応する必要になります。
- 320 px
- 1024 px
- 1366 px
- 1920 px
これらのブレークポイントの範囲内で、ビューポートのサイズが最も近いブレークポイントに合わせて最適化されるときに、どのようにコンテンツが移転されるかについて考慮しておく必要があります。 この図は、説明のみを目的としています。ピクセルの正確性はありません。

チーム サイトとコミュニケーション サイトの両方のレスポンシブ グリッドは、Large ブレークポイントからモバイル ブレークポイントに向けて調整されます。 これにより、デバイスと画面サイズに応じてサイトが最適化されます。 次の表では、一般的なデバイスのサイズに基づいて、さまざまなブレークポイントでのグリッド サイズについて説明します。
| ウィンドウの幅 | デバイス | ブレークポイント | 段組み | 段間隔 | セクションごとの最大段数 |
|---|---|---|---|---|---|
| 320 | iPhone 5/SE、320x568 | 小 | 1 | N/A | 1 |
| 480 | 6 インチ デバイス | 中 | 1 | N/A | 1 |
| 640 | 8 インチ デバイス | 大 | 12 | 16 | 2 |
| 768 | iPad 縦向き、768x1024 | 大 | 12 | 24 | 2 |
| 1024 | iPad 横向き、1024x768 | X-Large | 12 | 24 | 3 |
| 1368 | Surface Pro 3、1368x912 | XX-Large | 12 | 32 | 3 |
| 1440 | Surface Pro 4、1440x960 | XX-Large | 12 | 32 | 3 |
| 1600 | Web、1600x900 | XX-Large | 12 | 32 | 3 |
| 1920 | Web、1920x1080 | XXX-Large | 12 | 32 | 3 |