SharePoint でマスター ページ プレビュー ファイルを作成する
重要
この拡張オプションは、従来の SharePoint エクスペリエンスにのみ使用できます。 コミュニケーション サイトのような、SharePoint Online の最新エクスペリエンスではこのオプションを使用できません。 従来の環境やこれらのブランディング手法を使用することはお勧めしません。
SharePoint テーマ エクスペリエンスで使用され、選択されたテーマ コンポーネントのプレビューを表示するマスター ページ プレビュー ファイルを作成する方法について説明します。
[外観の変更] ウィザードは、SharePoint テーマ エクスペリエンスへのエントリ ポイントです。 デザイン ギャラリーは、[外観の変更] ウィザードの最初のページであり、使用可能なデザインのサムネイルが表示されます。 ユーザーはサイトのデザインを選択して、デザインをカスタマイズできる次のページに進みます。 次に、サイトにデザインを適用する前にサイトをプレビューできます。 マスター ページ プレビュー ファイルはサムネイルとプレビュー イメージの生成に使用できます。 マスター ページに該当するプレビュー ファイルがない場合、そのページはテーマ エクスペリエンスでは使用できません。
詳細については、「 SharePoint のテーマの概要」を参照してください。
マスター ページ プレビュー ファイルの使用に関するて知っておくべき中心概念
表 1 に、マスター ページ プレビュー ファイルの使用に関する中心概念を理解するのに役に立つ記事を示します。
表 1. マスター ページ プレビュー ファイルを操作するための主要な概念
| 記事のタイトル | 説明 |
|---|---|
| SharePoint のテーマの概要 | SharePoint のテーマ エクスペリエンスについて説明します。 |
| 発行サイトのテーマを選択する | [ 外観の変更] ウィザードを使用して SharePoint サイトの外観を変更する方法について説明します。 |
マスター ページ プレビュー ファイルとは
マスター ページ プレビュー ファイル (.preview files) は特別にフォーマットされたファイルであり、既定のカラー パレット、既定のフォント パターン、トークン化された CSS、およびトークン化された HTML のセクションが含まれます。 マスター ページ プレビュー ファイルには、対応するマスター ページと同じ名前 (拡張子は除く) を使用する必要があります。 たとえば、article.master という名前のマスター ページがある場合、対応するマスター ページ プレビュー ファイルは article.preview という名前が付けられます。 マスター ページとマスター ページ プレビューはマスター ページ ギャラリーに格納されます。
マスター ページ プレビュー ファイルの構造を以下に示します。
Default color palette
[SECTION]
Default font scheme
[SECTION]
CSS
[SECTION]
HTML
マスター ページ プレビュー ファイルの内容は以下のとおりです。
既定のカラー パレット は、既定として使用する、テーマ ギャラリー (http://SiteColltionName/_catalogs/theme/15/) にある .spcolor ファイルです。 既定のカラー パレットは、既定の状態のマスター ページで使用される色に対応します。 すなわち、[ 外観の変更] ウィザードでユーザーによってカラー パレットが選択される前の状態です。
既定のフォント パターン は、既定として使用する、テーマ ギャラリー (http://SiteCollectionName/_catalogs/theme/15/) にある .spfont ファイルです。 既定のフォント パターンは、既定の状態のマスター ページで使用されるフォントに対応します。 すなわち、[ 外観の変更] ウィザードでユーザーによってフォント パターンが選択される前の状態です。
CSS は、カスケード スタイル シート (CSS) が含まれているセクションです。 すべての CSS クラスの先頭に[ID] を付ける必要があります。 以下の例は、マスター ページ プレビュー ファイルでの CSS セクションの部分を示しています。
[ID] #dgp-pageContainer { background-color: [T_THEME_COLOR_PAGEBACKGROUND]; color: [T_THEME_COLOR_BODYTEXT]; width: 100%; height:100%; background-image: url('[T_IMAGE]'); background-size: cover; font-family: [T_BODY_FONT]; }HTML は、プレビューの HTML 構造を定義する HTML セクションです。
注:
サイズはすべて、マスター ページ プレビュー ファイルに相対単位で指定してください。 たとえば、サイズはパーセントまたは em 測定値として指定します。 em 測定値の詳細については、セクション 5.1.1 を参照してください。フォント相対長: W3C CSS 値とユニット モジュール レベル 3 作業ドラフトの 'em'、'ex'、'ch'、'rem' 単位 。
トークンはマスター ページ プレビュー ファイルの随所で使用されます。 トークンは、生成されたプレビュー内のテキスト、カラー値、またはフォント値で置換される文字列値です。 以下のセクションに、使用可能なトークンとトークンの使用方法について説明します。
その他のトークン
その他のトークンは、プレビューにおいて指定された高さおよび幅の値と置換されます。
表 2. その他のトークン
| トークン名 | 説明 |
|---|---|
| [T_HEIGHT] | プレビューの高さです。 |
| [T_WIDTH] | プレビューの幅です。 |
| [T_IMAGE] | オプションの背景イメージの URL です。 |
| [T_IMGHEIGHT] | イメージの高さです (必要な場合)。 |
| [T_IMGWIDTH] | イメージの幅です (必要な場合)。 |
カラー トークン
カラー トークンは、プレビュー イメージ内でカラー値に置換されます。 表 3 に、カラー トークンの 2 つのフォーマットを説明します。 ColorSlot をカラー スロットの注釈名に置き換えます。 カラー トークンは、大文字である必要があります (たとえば、[T_THEME_COLOR_PAGEBACKGROUND])。 使用可能なカラー トークンを確認するには、「 SharePoint のカラー パレットとフォント」の「 カラー スロットのマッピング」セクションを参照してください。
表 3. カラー トークン
| トークン名 | 説明 |
|---|---|
| [T_THEME_COLOR_ ColorSlot] | カラー スロットのカラー値が必要な場合は、このフォーマットを使用します。 |
| [T_THEME_COLOR_ _ColorSlot__AA] | カラー スロットの 8 桁の 16 進数値が必要な場合には、このフォーマットを使用します。 このフォーマットは、フィルター値で Internet Explorer の透明度および塗りつぶしを有効にする場合に役に立ちます。 |
フォント トークン
フォント トークンは、プレビュー イメージ内でフォント値に置換されます。
- [T_ _SlotName__FONT]
SlotName をフォント スロットの名前に置き換えます。 フォント トークンは大文字である必要があります (例: [T_BODY_FONT])。フォント スロットの一覧とページで使用されている場所については、「SharePoint のカラー パレットとフォント」の「フォント スロット」セクションを参照してください。
テキスト コンテンツ トークン
表 4 に示したトークンは、マスター ページ プレビュー ファイルの HTML セクションで使用されます。 これらのトークンは、デザイン ギャラリーのプレビュー イメージでサンプル テキストに置換されます。 サンプル テキストは、サイトの残りの部分と同じ言語で表示されます。
表 4. テキスト コンテンツ トークン
| トークン名 | 説明 |
|---|---|
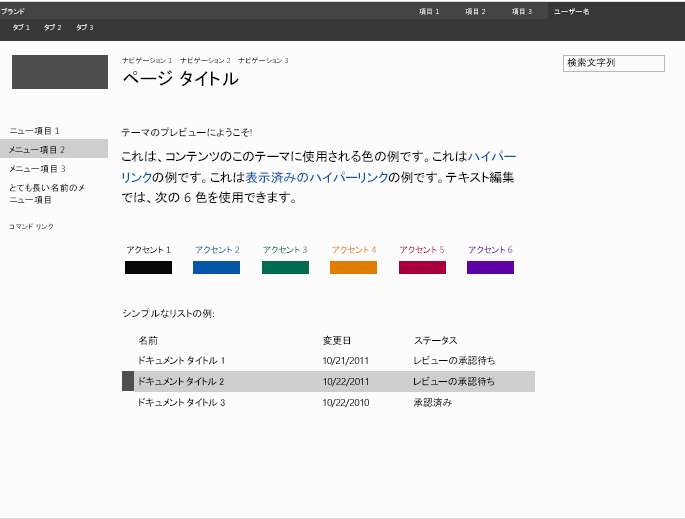
| [BRANDSTRING] | ページに表示されるブランド テキストです。 事前にインストールされたテーマでは、左上隅の「ブランド」に表示されます。 |
| [SUITELINK1][SUITELINK2][SUITELINK3] | スイート バー内に表示されるスイート リンクです。 図 1 の「項目 1」、「項目 2」、「項目 3」を参照してください。 |
| [WELCOME] | ユーザー名のテキストです。 図 1 の「ユーザー名」を参照してください。 |
| [RIBBONTAB1][RIBBONTAB2][RIBBONTAB3] | リボン タブの名前です。 図 1 の「タブ 1」、「タブ 2」、「タブ 3」を参照してください。 |
| [SEARCHBOX] | 検索ボックス内のテキストです。 図 1 の「検索テキスト」を参照してください。 |
| [TN1][TN2][TN3] | 水平方向のナビゲーション項目です。 「ナビゲーション 1」、「ナビゲーション 2」、「ナビゲーション 3」。 |
| [TITLE] | ページ タイトルです。 「ページ タイトル」。 |
| [QL1][QL2][QL3][QL4] | 垂直方向のナビゲーション項目です。 「メニュー項目 1」、「メニュー項目 2」、「メニュー項目 3」。 |
| [QLADD] | 垂直方向のナビゲーション項目の下にあるリンクです。 図 1 の「コマンド リンク」を参照してください。 |
| [CA TABLE HEADER] | ページ テキストの上にある見出しです。 図 1 の「 テーマのプレビューにようこそ!」を参照してください。 |
| [CA TABLE DESCRIPTION] | 説明テキスト。 図 1 では、「このテーマでコンテンツに色を使用する方法の例を見ています。 これは a... の例です。 |
| [CA ACCENT COLORS] | アクセントとブロックの一覧です。 |
| [CA LIST TITLE] | リストの見出しです。 図 1 の「リストの例」を参照してください。 |
| [CA TABLE] | サンプル リストです。 |
| [SITETITLE] | サイトのタイトルです。 図 1 の「サイトのタイトル」を参照してください。 |
図 1. サンプル テキストが含まれている事前インストール済みテーマ

マスター ページ プレビュー ファイルを作成する
マスター ページ プレビュー ファイルを作成するには、既存のマスター ページ プレビューを開始点として使用します。
マスター ページ プレビューを作成するには
マスター ページ プレビューをコピーします。 SharePoint には、oslo.preview および seattle.preview が含まれています。
マスター ページ プレビューのコピーの名前を、対応するマスター ページと一致するように変更します。 たとえば、マスター ページの名前が article.master である場合、マスター ページ プレビューの名前は article.preview に変更します。
HTML エディターを使用して、マスター ページ プレビュー ファイルを編集します。 ファイルを更新して、マスター ページのレイアウトおよび外観を反映します。
ヒント
マスター ページ プレビュー ファイルでは、サイズ値はパーセントで指定されます。 以下の例は、絶対的な測定値 (ピクセル) を相対的な測定値 (パーセント) に変換する方法を示しています。 ブラウザーのサイズが 1024x768 であると想定します。 マスター ページに高さ 32 ピクセルの要素が存在し、その親要素がページの本体である場合、要素の高さをブラウザーの高さで割ることにより、パーセンテージを算出することができます。 相対的な測定値は 4%(32/768) です。
マスター ページ プレビュー ファイルをマスター ページ ギャラリーにアップロードします。
外観の変更ウィザードを使用して、サイト コンテンツでマスター ページ プレビューをテストします。
注:
[構成された外観] リストにアイテムを追加することにより、新しいマスター ページを使用するデザインを作成することもできます。 デザインはデザイン ギャラリー (外観の変更ウィザードの先頭ページ) で使用できます。 詳細については、「方法: SharePoint でカスタム テーマを展開する」の「ユーザー インターフェイスを使用したテーマの展開」を参照してください。
必要に応じて、手順 3 ~ 5 を繰り返します。