SharePoint ホスト型の SharePoint アドインにカスタム列を追加する
これは、SharePoint ホスト型の SharePoint アドインの開発の基本に関する記事のシリーズの 3 番目です。SharePoint アドインとこのシリーズの前の記事 (「SharePoint ホスト型の SharePoint アドインの作成を始める | 次の手順」にある記事) をよく理解しておいてください。
注:
SharePoint ホスト型アドインに関するこのシリーズを続けて学習してきた方は、このトピックでも引き続き使用できる Visual Studio ソリューションをお持ちです。 また、SharePoint_SP-hosted_Add-Ins_Tutorials でリポジトリをダウンロードし、BeforeColumns.sln ファイルを開くこともできます。
この記事では、新入社員オリエンテーション SharePoint アドインにいくつかのサイト列を追加することでコーディングに戻ります。
カスタムの列の種類を作成する
ソリューション エクスプローラーで、プロジェクトを右クリックして、[追加]>[新しいフォルダー] の順に選択します。 フォルダーに「サイト列」という名前を付けます。
新しいフォルダーを右クリックし、[追加]>[新しいアイテム] の順に選択します。 [新しいアイテムの追加] ダイアログ ボックスが Office/SharePoint ノードに開きます。
[サイト列] を選択して「Division」という名前を付け、[追加] を選択します。
新しいサイト列の elements.xml ファイルで、以下の例に示す属性と値を持つよう Field 要素を編集します。ただし、Visual Studio が生成した値から ID 属性の GUID を変更しないでください。このため、コピーして貼り付けを使用するときは注意してください。
<Field ID="{generated GUID}" Name="Division" Title="Division" DisplayName="Division" Description="The division of the company where the employee works." Group="Employee Orientation" Type="Text" Required ="FALSE"> </Field>同じフォルダーに「OrientationStage」という名前の別のサイト列を追加します。
新しいサイト列に対する elements.xml ファイルで、次の例に示す属性と値が設定されるように Field 要素を編集します。ただし、ID 属性の GUID は、Visual Studio が生成した値から変更しないでください。
<Field ID="{generated GUID}" Name="OrientationStage" Title="OrientationStage" DisplayName="Orientation Stage" Group="Employee Orientation" Description="The current orientation stage of the employee." Type="Choice" Required ="TRUE"> </Field>これは選択肢フィールドなので、選択可能な項目とユーザーが選択するときにドロップダウン リストに表示する順序を指定する必要があります。 これは必須フィールドなので、既定値を指定する必要があります。 次の子マークアップを Field 要素に追加し、すべてのファイルを保存します。
<CHOICES> <CHOICE>Not Started</CHOICE> <CHOICE>Tour of building</CHOICE> <CHOICE>HR paperwork</CHOICE> <CHOICE>Corporate network access</CHOICE> <CHOICE>Completed</CHOICE> </CHOICES> <MAPPINGS> <MAPPING Value="1">Not Started</MAPPING> <MAPPING Value="2">Tour of building</MAPPING> <MAPPING Value="3">HR paperwork</MAPPING> <MAPPING Value="4">Corp network access</MAPPING> <MAPPING Value="5">Completed</MAPPING> </MAPPINGS> <Default>Not Started</Default>
アドインを実行して列をテストする
F5 キーを使用して、アドインを展開して実行します。 Visual Studio が、テスト用 SharePoint サイトにアドインを一時的にインストールして、すぐにアドインを実行します。
アドインの既定のページが開いたら、[シアトルの新入社員] リンクを選択してユーザー設定リストのインスタンスを開きます。
リストの [設定] ページを開き、次の手順で 2 つの列を追加します。
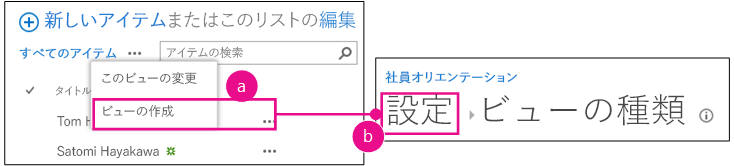
リストのすぐ上の吹き出しボタン (· · ·) をクリックして、[ビューの作成] を選択します。
[ ビューの種類] ページが開き、階層リンク構造 の [設定] > ビューの種類 が上部付近に表示されます。 階層リストの [設定] をクリックします。
図 1. リストの設定ページを開く手順

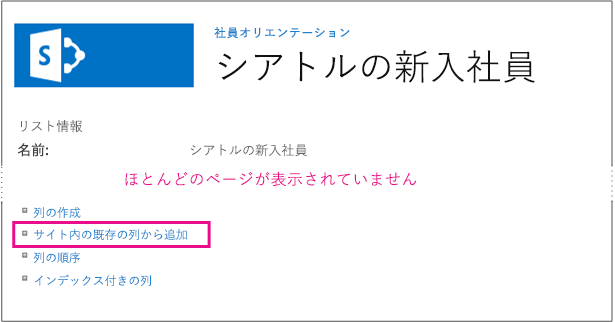
[設定] ページで、約半ページ下の左側にある [既存のサイト列から追加] リンクを開きます。
図 2. [リストの設定] ページ

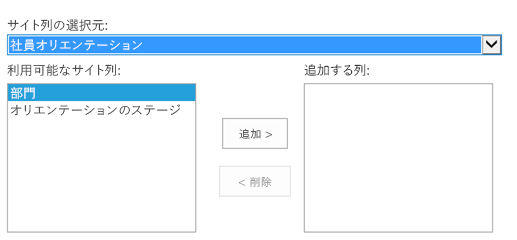
[サイト列から列を追加] ページで、[サイト列の選択元] ドロップダウン リストから [新入社員オリエンテーション] を選択します。
図 3. [サイト列から列を追加する] ページ

[Division] 列と [OrientationStage] 列を [追加する列] ボックスに追加します。
[OK] を選択して [設定] ページに戻り、ページ上部の構造リストの [New Employees in Seattle] を選択します。
新しい列が一覧に表示されるようになりました。 リストに新しい項目を追加します。 編集フォームの [ Orientation Stage]\(向きステージ \) フィールドには、既定値が [ 開始されていません] が既に設定されています。 (既存の項目は、フィールドがリストに含まれる前に作成されたため、このフィールドでは空白になります)。
図 4. 新しい列があるリスト

デバッグ セッションを終了するには、ブラウザー ウィンドウを閉じるか、Visual Studio でデバッグを停止します。 F5 を選択するたびに、Visual Studio によって、以前のバージョンのアドインが取り消され、最新のバージョンがインストールされます。
このアドインおよび他の記事の Visual Studio ソリューションを操作し、ひととおり操作を終了したら前回のアドインを取り消すとよいでしょう。 ソリューション エクスプローラーでプロジェクトを右クリックして、[取り消し] を選択します。
次の手順
ユーザーがカスタム列をリストに手動で追加できないようにするために、このシリーズの次の記事では、カスタム列を含むカスタムのコンテンツ タイプを作成して、新しい従業員のリストのテンプレートに自動的に関連付けるようにします (「SharePoint ホスト型 SharePoint アドインにカスタム コンテンツ タイプを追加する」)。