クライアント側の Web パーツを SharePoint に接続する (Hello world パート 2)
SharePoint に Web パーツを接続して、SharePoint 内の機能とデータにアクセスし、エンド ユーザーに対して、より統合されたエクスペリエンスを提供します。
次の手順に従って、Microsoft 365 Platform Community (PnP) YouTube チャンネルでこのビデオを視聴することもできます。
注:
この記事では、前の記事の「最初の Web パーツの構築」に組み込まれている Hello World の Web パーツの構築を継続して説明します。
gulp serve の実行
コマンドgulp serve コマンドが実行されていることを確認します。 まだ実行されていない場合は、helloworld webpart プロジェクトのディレクトリに移動し、次のコマンドを使用して実行します。
cd helloworld-webpart
gulp serve
ページ コンテキストへのアクセスを取得する
SharePoint でホストされたワークベンチを使用すると、次のような主要なプロパティを公開するページ コンテキストにアクセスできるようになります。
- Web タイトル
- Web の絶対 URL
- Web サーバー関連 URL
- ユーザー サインイン名
ページ コンテキストへのアクセスを取得するには
Web パーツのコンテキスト情報にアクセスするには、コードで次のオブジェクトを使用します。
this.context.pageContext
Visual Studio Code 内で、開いている .\src\webparts\helloWorld\HelloWorldWebPart.ts を見つけます&。
メソッド内で
render()、コード ブロックをinnerHTML次のように置き換えます。this.domElement.innerHTML = ` <section class="${styles.helloWorld} ${!!this.context.sdks.microsoftTeams ? styles.teams : ''}"> <div class="${styles.welcome}"> <img alt="" src="${this._isDarkTheme ? require('./assets/welcome-dark.png') : require('./assets/welcome-light.png')}" class="${styles.welcomeImage}" /> <h2>Well done, ${escape(this.context.pageContext.user.displayName)}!</h2> <div>${this._environmentMessage}</div> </div> <div> <h3>Welcome to SharePoint Framework!</h3> <div>Web part description: <strong>${escape(this.properties.description)}</strong></div> <div>Web part test: <strong>${escape(this.properties.test)}</strong></div> <div>Loading from: <strong>${escape(this.context.pageContext.web.title)}</strong></div> </div> </section>`;HTML のブロック内の変数値を出力するのに
${ }が使用されているのがわかります。 追加の HTMLdivは、this.context.pageContext.web.titleを表示するために使用します。ファイルを保存します。 コンソールで実行されている gulp serve により、この保存操作が検出され、
- 更新されたコードを自動的にビルドし、バンドルします。
注:
Visual Studio Code に変更を保存する際、gulp が自動でコンパイルするのを確認できるよう、コンソール ウィンドウと Visual Studio Code を横並びにしてください。
SharePoint サイトのホストされたワークベンチに移動します。 完全な URL は
https://your-sharepoint-site-url/_layouts/workbench.aspxです。 ホストされたワークベンチを更新して、再構築されたコード バンドルから変更内容を取得します。Web パーツ内に SharePoint サイトのタイトルが表示され、ページのコンテキストが Web パーツで使用できるようになります。

リスト モデルの定義
SharePoint のリスト データを用いて操作を開始するにはリスト モデルが必要です。 リストを取得するには、2 つのモデルが必要です。
Visual Studio Code 内で、.\src\webparts\helloWorld\HelloWorldWebPart.ts を検索して開きます。
HelloWorldWebPartクラス宣言の直前に次のインターフェースを定義します。export interface ISPLists { value: ISPList[]; } export interface ISPList { Title: string; Id: string; }ISPList インターフェイスは、接続している SharePoint リスト情報を保持します。
SharePoint サイトからリストを検索します。
次に現在のサイトからリストを取得する必要があります。 SharePoint REST API を使用して、https://yourtenantprefix.sharepoint.com/_api/web/lists にあるサイトからリストを取得します。
SharePoint Framework には、SharePoint に対して REST API 要求を実行するヘルパー クラス spHttpClient が含まれています。 これは、既定のヘッダーを追加し、書き込みに必要なダイジェストを管理して、テレメトリを収集します。このテレメトリはサービスがアプリケーションのパフォーマンスを監視するために役立ちます。
このヘルパー クラスを使用するには、モジュールからそれらをインポートします@microsoft/sp-http
HelloWorldWebPart.ts ファイルの一番上までスクロールします。
行
import * as strings from 'HelloWorldWebPartStrings';を探し、その直後に以下のコードを追加します。import { SPHttpClient, SPHttpClientResponse } from '@microsoft/sp-http';次のメソッドを追加し、HelloWorldWebPart クラス内で SharePoint からリストを取得します。
private _getListData(): Promise<ISPLists> { return this.context.spHttpClient.get(`${this.context.pageContext.web.absoluteUrl}/_api/web/lists?$filter=Hidden eq false`, SPHttpClient.configurations.v1) .then((response: SPHttpClientResponse) => { return response.json(); }) .catch(() => {}); }メソッドは
spHttpClientヘルパー クラスを使用して、HTTP GET 要求を発行します。ISPListsインターフェイスを使用し、非表示のリストを取得しないようフィルターを適用します。ファイルを保存します。
gulpserve を実行中のコンソール ウィンドウに切り替え、エラーの有無を確認します。 エラーがある場合は、コンソール内で gulp がレポートするので、続行する前にそれらを修正する必要があります。
新しいスタイルの追加
SharePoint フレームワークでは、Sass を CSS のプリプロセッサとして使用し、具体的には通常の CSS 構文に完全に準拠した SCSS 構文を使用します。 Sass は、CSS 言語を拡張し、変数や入れ子のルール、インラインのインポートなどの機能を使用することで、Web パーツ用の効率的なスタイル シートを整理し、作成することができます。 SharePoint Frameworkには、Sass ファイルを通常の CSS ファイルに変換する SCSS コンパイラが既に付属しており、開発中に使用する型指定されたバージョンも提供されています。
新しいスタイルを追加するには
HelloWorldWebPart.module.scss を開きます。 これは、スタイルを定義する SCSS ファイルです。
既定では、スタイルは Web パーツに適用されます。 表示スタイルは
.helloWorldで定義されているのがわかります。.linksのスタイルの後に次のスタイルを追加。.list { color: #333333; font-family: 'Segoe UI Regular WestEuropean', 'Segoe UI', Tahoma, Arial, sans-serif; font-size: 14px; font-weight: normal; box-sizing: border-box; margin: 10; padding: 10; line-height: 50px; list-style-type: none; box-shadow: 0 4px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1); } .listItem { color: #333333; vertical-align: center; font-family: 'Segoe UI Regular WestEuropean', 'Segoe UI', Tahoma, Arial, sans-serif; font-size: 14px; font-weight: normal; box-sizing: border-box; margin: 0; padding: 0; box-shadow: none; *zoom: 1; padding: 9px 28px 3px; position: relative; }ファイルを保存します。
gulp は、ファイルを保存するとすぐに、コンソール内のコードを再構築します。 これにより、HelloWorldWebPart.module.scss.ts ファイル内で対応する typings が生成されます。 Typescript にコンパイルされた後、Web パーツのコードでこれらのスタイルをインポートし参照することができます。
ヒント
このファイルは、プロジェクトのビルド時に動的に生成されます。 .vscode/settings.json ファイルを使用して、VS Codeのエクスプローラー ビューで非表示になります。
Web パーツの
render()のメソッドで確認できます。<div class="${styles.welcome}">
リスト情報を表示する
HelloWorldWebPart クラスを開きます。
注:
SharePoint Framework には、isServedFromLocalhost プロパティまたは EnvironmentType の詳細を使用して環境の詳細とホストの場所を検出するためのオプションが用意されています。 この場合、オンライン ワークベンチをホストしているサイトのデータへの接続に焦点を当てます。
HelloWorldWebPartクラス内に次のプライベート メソッドを追加します。private _renderList(items: ISPList[]): void { let html: string = ''; items.forEach((item: ISPList) => { html += ` <ul class="${styles.list}"> <li class="${styles.listItem}"> <span class="ms-font-l">${item.Title}</span> </li> </ul>`; }); if(this.domElement.querySelector('#spListContainer') != null) { this.domElement.querySelector('#spListContainer')!.innerHTML = html; } }このメソッドは、
styles変数を使用して以前に追加された新しい CSS スタイルを参照し、REST API から受信されるリスト情報をレンダリングするために使用されます。ファイルを保存します。
HelloWorldWebPartクラス内に次のプライベート メソッドを追加し、メソッドを呼び出してリスト データを取得します。private _renderListAsync(): void { this._getListData() .then((response) => { this._renderList(response.value); }) .catch(() => {}); }ファイルを保存します。
リスト データの取得
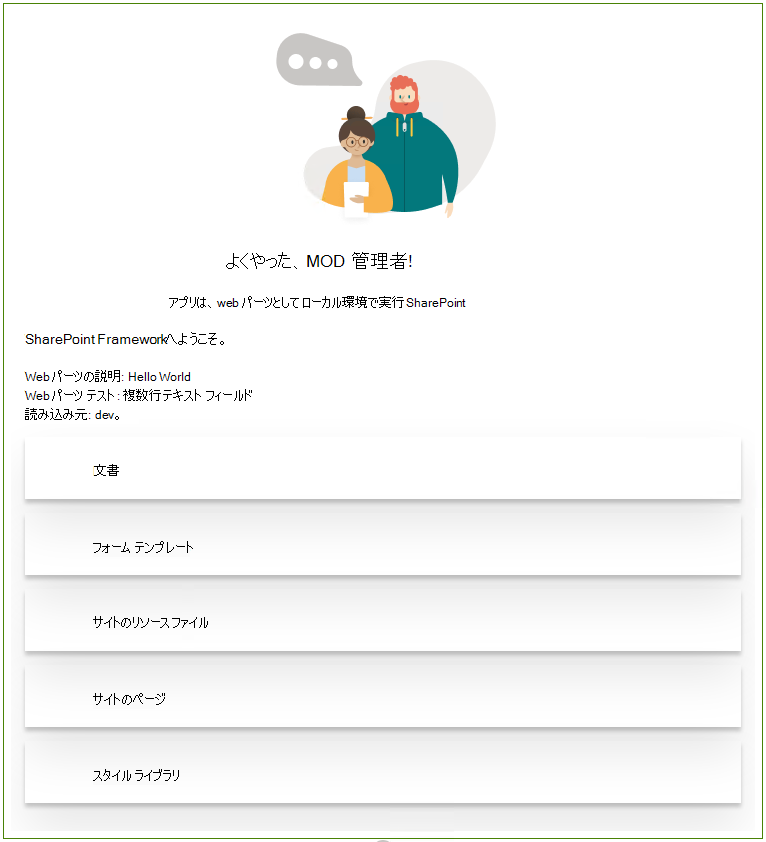
render()メソッドに移動し、メソッドの内部のコードを次のコードに置き換えます。this.domElement.innerHTML = ` <section class="${styles.helloWorld} ${!!this.context.sdks.microsoftTeams ? styles.teams : ''}"> <div class="${styles.welcome}"> <img alt="" src="${this._isDarkTheme ? require('./assets/welcome-dark.png') : require('./assets/welcome-light.png')}" class="${styles.welcomeImage}" /> <h2>Well done, ${escape(this.context.pageContext.user.displayName)}!</h2> <div>${this._environmentMessage}</div> </div> <div> <h3>Welcome to SharePoint Framework!</h3> <div>Web part description: <strong>${escape(this.properties.description)}</strong></div> <div>Web part test: <strong>${escape(this.properties.test)}</strong></div> <div>Loading from: <strong>${escape(this.context.pageContext.web.title)}</strong></div> </div> <div id="spListContainer" /> </section>`; this._renderListAsync();ファイルを保存します。
gulpserve コンソール ウィンドウ内でコードが再ビルドされることに注意してください。 エラーが表示されていないことを確認します。
SharePoint Framework v1.12.1 以前を使用している場合 (オンプレミスの SharePoint Server を使用している場合など)、ローカル ワークベンチに切り替えて HelloWorld Web パーツを追加します。
リスト データが返されていることを確認してください。

今すぐサーバーの実行を停止できます。 コンソールに切り替え、gulpserve を停止します。 Ctrl+C を選択して gulp タスクを終了します。
次の手順
これで、SharePoint リスト データへの Web パーツの接続は完了です。
次の記事「SharePoint に Web パーツを展開する」ページで、引き続きHello World Web パーツを構築できます。 SharePoint ページでの Hello World の Web パーツの展開とプレビュー方法を説明します。